
》基于Vue状态的过渡动画 - Transition 和 TransitionGroup
👉 一、Vue Transition 简介
Vue
提供了两个内置组件,可以帮助用户制作基于状态(
v-if / v-show
)变化的过渡和动画:
<Transition>会在一个元素或组件进入和离开DOM 时应用动画。本章节会介绍如何使用它。<TransitionGroup>会在一个 v-for 列表中的元素或组件被插入,移动,或移除时应用动画。
> Transition 和 TransitionGroup 之间的区别
<TransitionGroup>
支持和
<Transition>
基本相同的
props
、
CSS 过渡
class
和
JavaScript
钩子监听器,但有以下几点区别:
- 默认情况下,它不会渲染一个容器元素。但你可以通过传入
tag prop来指定一个元素作为容器元素来渲染。 - 过渡模式在这里不可用,与
Transition不同,TransitionGroup中不再是在互斥的元素之间进行切换。而是在一个容器元素中,监视容器内元素被操作(增删改)时,所需要呈现的动画! - 列表中的每个元素都必须有一个独一无二的 key attribute。
CSS 过渡 class会被应用在列表内的元素上,而不是容器元素上。
Tips: 当在 DOM 模板中使用时,组件名需要写为
<transition-group>。
👉 二、
<Transition>
组件
<Transition>
是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。
> 触发
<Transition>
组件的场景:
- 由
v-if所触发的切换 - 由
v-show所触发的切换 - 由特殊元素
<component>切换的动态组件 - 改变特殊的
key属性
**
Tips**
<Transition>仅支持单个元素或组件作为其插槽内容。如果内容是一个组件,这个组件必须仅有一个根元素。
> 基于 CSS 的过渡效果
在vue中,
<Transition>
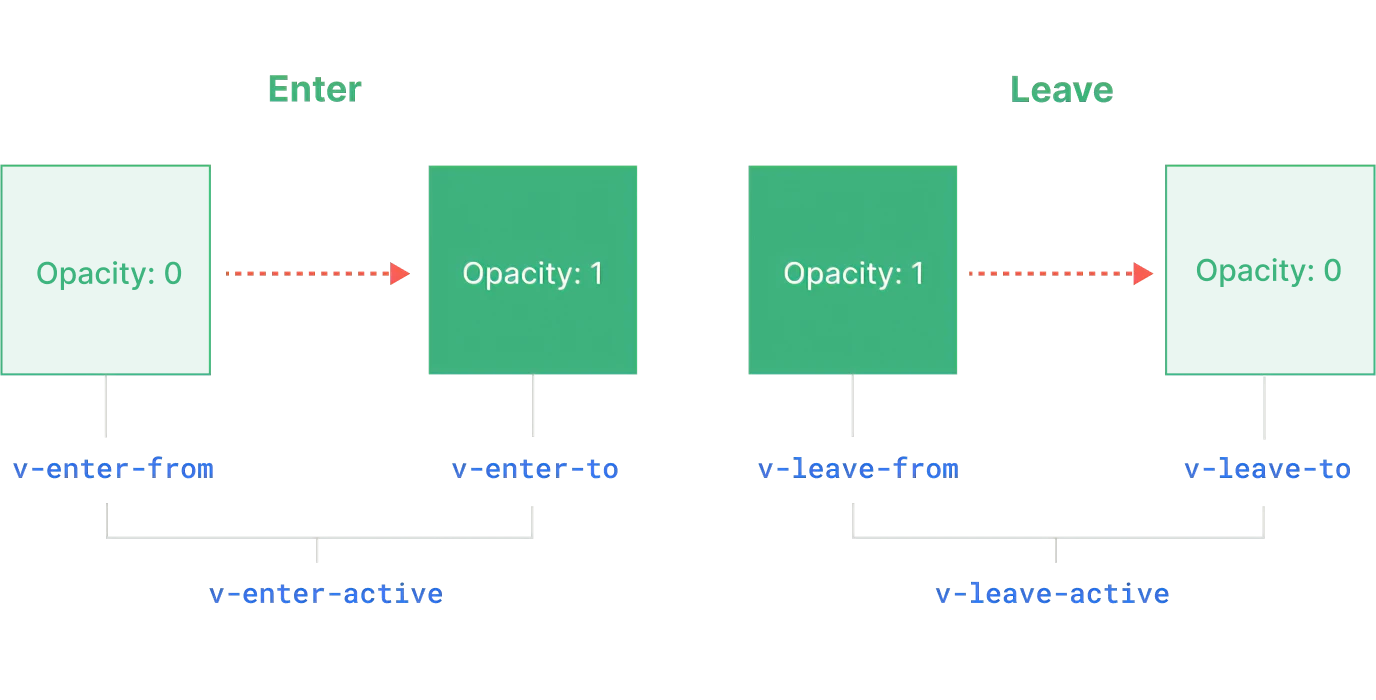
组件提供了6中过渡效果的css class,对应监听着组件内的变化情况,并将预设的css样式实现出来,具体有如下6种:
v-enter-from:进入动画的起始状态。在元素插入之前添加,在元素插入完成后的下一帧移除。v-enter-active:进入动画的生效状态。应用于整个进入动画阶段。在元素被插入之前添加,在过渡或动画完成之后移除。这个 class 可以被用来定义进入动画的持续时间、延迟与速度曲线类型。v-enter-to:进入动画的结束状态。在元素插入完成后的下一帧被添加 (也就是v-enter-from被移除的同时),在过渡或动画完成之后移除。v-leave-from:离开动画的起始状态。在离开过渡效果被触发时立即添加,在一帧后被移除。v-leave-active:离开动画的生效状态。应用于整个离开动画阶段。在离开过渡效果被触发时立即添加,在过渡或动画完成之后移除。这个 class 可以被用来定义离开动画的持续时间、延迟与速度曲线类型。v-leave-to:离开动画的结束状态。在一个离开动画被触发后的下一帧被添加 (也就是v-leave-from被移除的同时),在过渡或动画完成之后移除。
其中,
v
-xx-xx 中的
v
,代表着对应
Transition
组件的名称。默认为v-xx-xx,当给
<Transition name="name">
定义name时,在样式中也需要设置为对应的
name
值。
为了更加方便理解上面对应的 css class监听的过渡动画阶段,可以参考官方文档中给出的过程图,如下:
> 基础案例
<button@click="show = !show">点击切换</button><Transitionname="name"><pv-if="show">hello</p></Transition><style>// 预设对应的进入动画过程和离开动画过程的动画时间
.name-enter-active,
.name-leave-active{transition: opacity 0.5s ease;}// 组件进入的开始样式,组件离开的结束样式
.name-enter-from,
.name-leave-to{opacity: 0;}</style>
> 进阶案例
<Transition>
在使用过程中,为了使过渡动画更加平滑,效果更优, 一般都会搭配原生
CSS 过渡
一起使用,正如你在上面的例子中所看到的那样。这个
transition CSS
属性是一个简写形式,使我们可以一次定义一个过渡的各个方面,包括需要执行
动画的属性、持续时间和速度曲线
。
<Transitionname="slide-fade"><pv-if="show">hello</p></Transition><style>/*
进入和离开动画可以使用不同
持续时间和速度曲线。
*/.slide-fade-enter-active{transition: all 0.3s ease-out;}.slide-fade-leave-active{transition: all 0.8s cubic-bezier(1, 0.5, 0.8, 1);}.slide-fade-enter-from,
.slide-fade-leave-to{transform:translateX(20px);opacity: 0;}</style>
效果演示 - 点击跳转
基于css 过渡动画,我们还可以使用
animation
, 实现动画的 from => to, 设定动画的执行时间,不同进度下动画的效果!
<Transitionname="bounce"><pv-if="show"style="text-align: center;">
Hello here is some bouncy text!
</p></Transition><style>.bounce-enter-active{animation: bounce-in 0.5s;}.bounce-leave-active{animation: bounce-in 0.5s reverse;}@keyframes bounce-in{0%{transform:scale(0);}50%{transform:scale(1.25);}100%{transform:scale(1);}}</style>
效果演示 - 点击跳转
> 自定义过渡 class
<Transition>
提供了以下几种,可供传递对应过渡动作的 props 来指定自定义的过渡 class:
enter-from-class(进入开始状态)enter-active-class(进入动作整个过程)enter-to-class(进入结束状态)leave-from-class(离开开始状态)leave-active-class(离开动作整个过程)leave-to-class(离开结束状态)
你传入的这些
class
会覆盖相应阶段的
默认 class 名
。这个功能在我们想要在 Vue 的动画机制下集成其他的
第三方 CSS 动画库时
非常有用,比如
Animate.css
:
<!-- 假设你已经在页面中引入了 Animate.css --><Transitionname="custom-classes"enter-active-class="animate__animated animate__tada"leave-active-class="animate__animated animate__bounceOutRight"><pv-if="show">hello</p></Transition>
效果演示 - 点击跳转
> 过渡动画 - JavaScript 钩子 (Events)
方法名说明参数before-enter在元素被插入到 DOM 之前被调用,用这个来设置元素的 “
enter-from
” 状态
el
, 组件内的元素enter在元素被插入到 DOM 之后的下一帧被调用, 用这个来开始进入动画(
el, done
) 调用回调函数 done 表示过渡结束, 如果与 CSS 结合使用,则这个回调是可选参数after-enter / enter-cancelled当进入过渡完成时调用
el
, 组件内的元素before-leave在 leave 钩子之前调用, 大多数时候,你应该只会用到
leave
钩子
el
, 组件内的元素leave在离开过渡开始时调用,用这个来开始离开动画(
el, done
) 调用回调函数 done 表示过渡结束, 如果与 CSS 结合使用,则这个回调是可选参数after-leave在离开过渡完成、且元素已从
DOM
中移除时调用
el
, 组件内的元素leave-cancelled仅在
v-show
过渡中可用
el
, 组件内的元素
<Transition@before-enter="onBeforeEnter"@enter="onEnter"@after-enter="onAfterEnter"@enter-cancelled="onEnterCancelled"@before-leave="onBeforeLeave"@leave="onLeave"@after-leave="onAfterLeave"@leave-cancelled="onLeaveCancelled":css="false"><!-- ... --></Transition>
这些钩子可以与
CSS 过渡或动画结合使用
,也可以单独使用。
在使用
仅由 JavaScript 执行的动画时
,最好是添加一个
:css="false"
prop。这显式地向 Vue 表明可以跳过对 CSS 过渡的自动探测。除了性能稍好一些之外,还可以防止 CSS 规则意外地干扰过渡效果。
在有了 :css=“false” 后,我们就自己全权负责控制什么时候过渡结束了。这种情况下对于 @enter 和 @leave 钩子来说,回调函数 done 就是必须的。否则,钩子将被同步调用,过渡将立即完成。
这里是使用 GreenSock 库执行动画的一个示例,你也可以使用任何你想要的库,比如 Anime.js 或者 Motion One。
效果演示 - 点击跳转
关于
<Transition>
还涉及到各个情景下的过渡模式、过渡效果等等,详情可以去 Vue官方文档 查看 !
👉 三、
<TransitionGroup>
组件
<TransitionGroup>
是一个内置组件,用于对
v-for
列表中的元素或组件的插入、移除和顺序改变添加动画效果。
实现效果如下图:
> 基于 CSS 的过渡效果
和
Transition
不同,
TransitionGroup
并非用于互斥元素的状态变更的过渡动画,而是对应一个
容器List
中,其内部元素的
增删改
进行元素进出的过渡动画实现!
具体效果,相信上面的动图大伙也能清楚的看懂,相较于
Transition
,它新增了一个 ‘move’,也就是对应着 “修改”, 即:容器List的内部元素修改位置(移动)时,需要执行的过渡动画!
v-move:对移动中的元素应用的过渡,处于
v-enter-active和
v-leave-active之间,和他们同属一种完整状态的变更流程!
> 基础案例
通过
<TransitionGroup>
对一个 v-for 列表添加进入 / 离开动画的示例:
<TransitionGroupname="list"tag="ul"><liv-for="item in items":key="item">
{{ item }}
</li></TransitionGroup><style>
.list-move,/* 对移动中的元素应用的过渡 */.list-enter-active,
.list-leave-active{transition: all 0.5s ease;}.list-enter-from,
.list-leave-to{opacity: 0;transform:translateX(30px);}/* 确保将离开的元素从布局流中删除
以便能够正确地计算移动的动画。 */.list-leave-active{position: absolute;}</style>
点击查看完整示例
📃 梳理文献
- vue-Transition组件
- vue-TransitionGroup组件
往期内容 💨
🔥 < 每日份知识快餐:axios是什么?如何在Vue中 封装 axios ? >
🔥 < 在Vue中 el-popover + el-tiptap 实现 富文本框输入,表格点击展示 (富文本HTML标签渲染) >
🔥 < 知识拓展:CSS 中常用的计量单位有哪些? >
🔥 < 面试知识点:什么是 Node.js ?有哪些优缺点?应用场景? >
版权归原作者 技术宅小温 所有, 如有侵权,请联系我们删除。