目录
前言
当前,chrome浏览器早已成为占据最大的市场份额,也是综合体验最好的浏览器,开发人员使用的浏览器基本都以它为主。
我在使用chrome的过程中,积累增加了很多书签,最多的时候接近上千个,后续慢慢清退了一些。有一次在查看清理这些书签时,发现有些不太直观,于是就想着自己开发一个简单的chrome插件,用于时时统计这些书签。
这款插件也比较简单,功能有以下几个:统计总书签数、统计每个文件夹里的书签数量、统计常用技术站点的书签数量、最新增加的书签、最早增加的书签等。
具体的展示图如下:

通过这个扩展插件,我随时了解自己增加的书签,并进行学习后再清退一波。
所以,本文将通过这个简单的插件,介绍下如何开发一款chrome插件。
chrome扩展程序
chrome插件又称扩展程序,主要基于前端技术开发,用于扩展浏览器功能的一类软件程序,可以加载在chrome浏览器上运行。
在浏览器里也能打开扩展程序管理界面,查看到当前浏览器里安装的所有扩展程序。
扩展程序除了支持基本的前端WebAPI和JS-API以外,还拥有一些其他能力,如浏览器窗口、tab标签页、右键菜单、开发者工具、历史记录、下载请求、书签等等操作处理。这些对应的功能都有自己的chrome对象来处理,比如书签就会使用到 chrome.bookmarks 对象,它用于专门处理书签相关的数据和操作。其他的还有诸如 chromes.tabs tab标签对象、chromes.history 历史记录对象等等,很多个为扩展程序提供的专用API。
chrome扩展程序有两种:
- 弹出窗口:点击按钮后有弹出窗口页面,可用于交互操作。
- 后台程序:常驻在后台运行的脚本程序,随浏览器的关闭而关闭。
用户界面一般也有两种:
- 浏览器按钮,Browser Actions,附着于浏览器整体的功能。
- 页面按钮,Page Actions,附着于单独标签页面的功能,在特定的页面上才能使用。
本文的示例,书签插件就是用来整理书签的一个浏览器按钮性质的弹出窗口,下面将完整介绍这个扩展程序。
文件结构
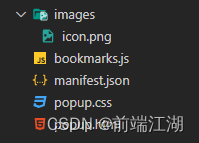
首先,看一下该书签插件的文件目录结构:

通过上图,可以看到,文件结构比较简单:
- manifest.json:插件的资源和功能配置文件
- popup.html:插件窗口页面入口文件,弹窗页面
- bookmarks.js:对应功能处理的js代码
- popup.css:css代码
- images/icon.png:图标资源,用于配置插件程序和按钮图标
这几个文件是开发chrome插件所需要的最基本的文件,其他的还可以使用诸如 locale国际化资源文件、模块文件等等。
由于我们的书签插件功能较简单,所以使用这几个基本文件就可以了。
manifest.json
manifest.json 配置文件,用于提供插件的基本信息,如版本、图标、标题、入口文件等等,如下所示,即为书签插件的基本配置。
{
"manifest_version": 3,
"version": "2.0",
"name": "mybookmarks",
"description": "a chrome extension for bookmarks",
"icons": {
"128": "images/icon.png",
"16": "images/icon.png"
},
"action": {
"default_title": "书签概览",
"default_popup": "popup.html"
},
"permissions": [
"bookmarks"
],
"host_permissions": [
"http://*/*",
"https://*/*"
]
}
这里使用了manifest V3版本,相比较V2版本:
- 增加了 action,取代之前的 browser_action 和 page_action
- content_security_policy 配置有所变化,V3使用对象类型,取代V2的字符串
- 增加了 host_permissions 专门处理主机权限,不再糅杂入 permissions 中
- V3支持原生的 Promise,以及 async/await
- V3不允许访问远程js或wasm文件
- V3增加 declarativeNetRequestAPI 处理网络请求
- V3的 Background Scripts 强制使用 Service Workers
从书签插件的配置可以看到:
- 插件版本、名称、描述信息。
- 插件的图标,引用自文件中的 images/icon.png,自定义一个合适的图片资源,但不支持SVG图片。
- 插件在浏览器上的按钮标题,鼠标移动到按钮上面时会显示。
- 插件的弹窗入口页面文件,popup.html。
- 插件权限配置,需要处理 bookmarks 浏览器书签。

上图展示的是书签插件在浏览器上的按钮位置,通过 manifest.json 文件配置的 icon 图标和 default_title 鼠标hover描述。
html和css
插件的html文件,设置弹窗的页面结构,和一般的前端html页面一样,添加页面标签元素、引入js和css文件等等。
基本代码如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>书签概览</title>
<link rel="stylesheet" type="text/css" type href="./popup.css"></link>
</head>
<body>
<div id="app">
<div id="total"></div>
<div id="menus"></div>
<div id="sites">站点: </div>
<!-- ... -->
</div>
<script src="./bookmarks.js"></script>
</body>
</html>
我们的插件html代码中引入了 popup.css 样式文件和 bookmarks.js 脚本文件。
css文件也是一样,与平常我们写前端样式没有区别。
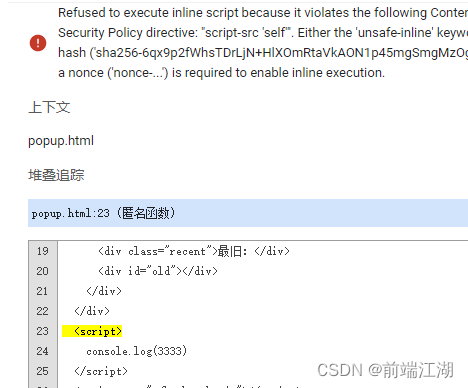
需要注意的是,js代码只能通过引入脚本文件的方式进行处理,不能在html中使用script内嵌脚本,否则会报错。
<script>
console.log(3333)
</script>
如果使用上述方式增加js代码,则任何代码都不会被执行,并且会有非安全代码错误提示:

另外,也不得请求网络资源类型的js文件。
js
再来看一下js文件中的代码,本质上也与平时写的代码一样,支持es6语法,比如根据id读取页面上的元素,如下代码所示:
const app = document.getElementById('app')
const totalEl = document.getElementById('total')
我们的插件主要处理书签,chrome提供了 bookmarks 对象可以使用:
chrome.bookmarks.getRecent(10000, (results) => {
totalEl.innerHTML = '总数:' + results.length
})
以上代码,即通过 bookmarks 对象的 getRecent 方法,获取到浏览器书签的总数量(这里默认书签总数小于10000,读取最近1万个书签数据)。
上面代码是使用的回调函数的方式获取结果,我们也可以使用 Promise 的方式调用:
chrome.bookmarks.getRecent(10000).then((results) => {
totalEl.innerHTML = '总数:' + results.length
})
通过这种方式就可以获取到对应的书签总数量,其他的对书签进行不同的分类、统计最新或最早的书签信息,都可以通过书签对象来处理。
// 获取整个书签栏的树结构数据
chrome.bookmarks.getTree()
// 获取某个父节点下的所有子节点书签
chrome.bookmarks.getChildren(str)
// 根据条件搜索书签
chrome.bookmarks.search(str)
通过对书签对象的操作,可以基本完成我们插件对书签的统计和特殊书签的展示功能。
加载插件
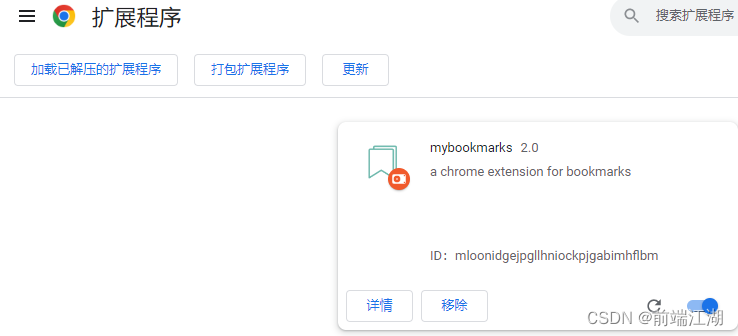
到此,简单的书签插件就可以使用了,我们需要把插件代码加载到浏览器中,打开浏览器的扩展程序管理界面。

如上图所以,点击 加载已解压的扩展程序 按钮,直接加载源代码文件夹,即可完成扩展程序的加载导入。
上图中的 mybookmarks 2.0 就是我们的书签插件,已经顺利加载,就可以使用了。
调试
如果插件可以加载,但部分代码有错误,则会明示错误,可以点击查看:

调试插件代码,也比较简单,在弹窗页面上右键点击 检查,就会打开插件页面的开发者工具,和浏览器页面的开发者工具一样,可以进行代码调试工作。

打开的开发者工具,加载的就是弹窗入口页面:

总结
至此,我们的书签插件就开发完成,可以加载到浏览器中使用了。
功能虽然很简单,但也是依据chrome插件开发的各种规范,如果要开发更复杂的功能,就需要查看chrome插件开发规范中提供的各种API。或者使用前端web技术,扩展更多的功能也将是水到渠成的事情。
版权归原作者 前端江湖 所有, 如有侵权,请联系我们删除。