文章目录
一、系统背景
近年来,随着生活质量的不断提高,大学生更加追求饮食的享受,比如在周末经常会出去吃火锅和烧烤,但是吃完了也不运动,很快就长肉了。长时间饮食不规律,身体还会出现不良症状。所以,越来越多的人都去健身房办卡健身,希望保持身体健康,在此背景下,健身系统应运而生。
二、系统概述
进入应用,首先是欢迎界面,等待3s后跳转到登录界面,我们先注册账号,使用MD5加密,安全性更强。选择记住密码的话,会在下次进入应用时自动填充账号密码,否则不会。登录成功进入主页面,可以选择个人信息或者运动项目。选择个人信息,可以修改信息,修改完之后会更新数据库中User表的数据。下方还会显示名言警句,每次打开都会显示不同的内容。选择运动项目,进入项目列表,选择任意运动项目,会进入锻炼界面,这里有锻炼视频,下方有计时功能,可以进行开始锻炼、暂停锻炼、停止锻炼和结束锻炼。
涉及知识点:MD5加密,文件存储,Sqlite数据库,VideoView视频播放器,Thread多线程编程,OkHttp网络通信框架,Toolbar工具栏,RecycleView列表,Handler异步消息机制,ViewPager轮播图,Json数据解析,Glide图片加载库。
三、开发环境
本项目开发的Android Studio版本比较早,只要你的Android Studio是近两年从官网下载的,都是满足的。
四、系统结构
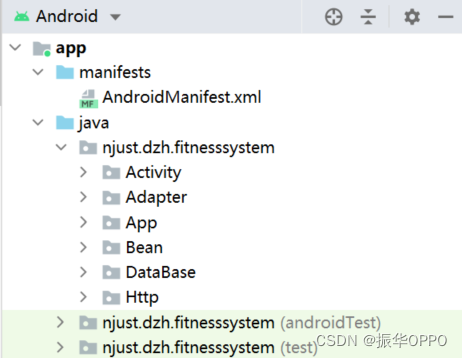
我们展开Android视图下的目录,也就是源代码文件,下面介绍每个包的内容。
- activity是ExerciseActivity等活动,主要活动都在这里,命名也遵循大驼峰命名法。
- adapter是列表布局的适配器,因为运动项目都是以列表呈现,轮播图也如此,将我们准备的数据源按照我们设定的方式显示到屏幕上,就是用的适配器。
- app是应用基础,比如欢迎、登录和注册。
- bean实体类,大家肯定很熟悉了,数据库存储肯定用到数据表,那么bean就起到了表结构的作用,直接根据bean进行建表,这里是谚语bean、运动项目bean和用户bean。
- database就是sqlite数据库,通过DatabaseHelper帮助类对象访问数据库,UserDao进行用户表的数据库操作。
- http是发送和接收Http请求的工具类,使用OkHttp网络通信框架,client发送http请求,并获取服务器返回的数据,然后使用GSON进行Json解析。

五、详细设计
5.1、RecycleView
RecycleView列表使用起来很简单,四行代码引用下就可以。
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".Activity.SportActivity"><androidx.appcompat.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"android:background="?attr/colorPrimary"android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_view"android:layout_width="match_parent"android:layout_height="wrap_content"/></LinearLayout>
设置下子项的布局,CardView里面嵌套个ImageView,主要是CardView的radius要设置下。
<?xml version="1.0" encoding="utf-8"?><androidx.cardview.widget.CardViewxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_margin="5dp"app:cardCornerRadius="15dp"><ImageViewandroid:id="@+id/sport_image"android:layout_width="match_parent"android:layout_height="200dp"android:scaleType="centerCrop"android:background="@drawable/p7"/></androidx.cardview.widget.CardView>
然后创建Adapter,重写父类方法,主要是ViewHolder进行控件绑定,这里只展示这部分代码。
staticclassViewHolderextendsRecyclerView.ViewHolder{CardView cardView;ImageView sportImage;publicViewHolder(View itemView){super(itemView);
cardView =(CardView) itemView;
sportImage = itemView.findViewById(R.id.sport_image);}}
写完Adapter代码之后,在主函数里面,就是创建数据源,创建适配器,然后设置适配器,三步完成列表的显示。
initSport();RecyclerView recyclerView =findViewById(R.id.recycler_view);GridLayoutManager gridLayoutManager =newGridLayoutManager(this,1);
recyclerView.setLayoutManager(gridLayoutManager);// 创建适配器,同时加载数据源
sportAdapter =newSportAdapter(sportList);// 设置适配器
recyclerView.setAdapter(sportAdapter);
5.2、ViewPager
首先到处搜索资源图片,然后创建数组存放它们的id。然后创建图片列表和点列表,设置图片view的宽高,将图片view加载到集合中,创建图片对应的指示器小圆点,将小圆点添加到布局当中,为了方便操作,将小圆点加入统一管理的集合。
// 设置滑动页面privatevoidinitPager(){
ivList =newArrayList<>();
pointList =newArrayList<>();for(int i =0; i < imgIds.length; i++){ImageView iv =newImageView(this);
iv.setImageResource(imgIds[i]);
iv.setScaleType(ImageView.ScaleType.FIT_XY);// 设置图片view的宽高LinearLayout.LayoutParams lp =newLinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT);
iv.setLayoutParams(lp);// 将图片view加载到集合中
ivList.add(iv);// 创建图片对应的指示器小圆点ImageView piv =newImageView(this);
piv.setImageResource(R.drawable.point_normal);LinearLayout.LayoutParams plp =newLinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,LinearLayout.LayoutParams.WRAP_CONTENT);
plp.setMargins(20,0,0,0);
piv.setLayoutParams(plp);// 将小圆点添加到布局当中
pointLayout.addView(piv);// 为了方便操作,将小圆点加入统一管理的集合
pointList.add(piv);}
pointList.get(0).setImageResource(R.drawable.point_focus);
pagerAdapter =newPagerAdapter(this, ivList);
viewPager.setAdapter(pagerAdapter);}
然后就是轮播图的监听器,实现手动滑动,然后利用Handler消息机制进行自动滑动。
// 设置页面滑动的监听器privatevoidsetVPListener(){
viewPager.addOnPageChangeListener(newViewPager.OnPageChangeListener(){@OverridepublicvoidonPageScrolled(int position,float positionOffset,int positionOffsetPixels){}@OverridepublicvoidonPageSelected(int position){for(int i =0; i < pointList.size(); i++){
pointList.get(i).setImageResource(R.drawable.point_normal);}
pointList.get(position).setImageResource(R.drawable.point_focus);}@OverridepublicvoidonPageScrollStateChanged(int state){}});}
5.3、OkHttp
通常情况下,我们都应该将这些通用的网络操作提取到一个公共的类里,并提供一个静态方法,当想要发起网络请求的时候,只需要简单调用这个方法即可。HttpURLConnection的写法很复杂,使用OkHttp会变得非常简单,接口设计非常人性化,使得我们只需要编写少量的代码就能完成较为复杂的网络操作。
publicclassHttpUtil{publicstaticvoidsendOkHttpRequest(String address,okhttp3.Callback callback){OkHttpClient client =newOkHttpClient();Request request =newRequest.Builder().url(address).build();
client.newCall(request).enqueue(callback);}}
Http请求结果都回调到了okhttp3.Callback当中,所以直接获取response的body的string(),获取数据然后进行显示,解析和显示方法进行了封装。
HttpUtil.sendOkHttpRequest(URLUtils.index_url,newokhttp3.Callback(){@OverridepublicvoidonFailure(Call call,IOException e){Toast.makeText(PersonActivity.this,"今日励志古言接口次数已用完。",Toast.LENGTH_SHORT).show();}@OverridepublicvoidonResponse(Call call,Response response)throwsIOException{// 得到服务器返回的数据String result = response.body().string();parseShowData(result);}});
六、运行演示
Android Studio实现一个健身系统
七、系统总结
本次健身系统可以说是非常简单了,非常适合刚学习Android的同学进行练习。在简单的同时包含了很多常用知识点,比如MD5加密,文件存储,Sqlite数据库,VideoView视频播放器,Thread多线程编程,OkHttp网络通信框架,Json数据解析等。相信掌握之后,会更好地打牢android基础。
版权归原作者 振华OPPO 所有, 如有侵权,请联系我们删除。