文章目录
项目上线部署步骤
在
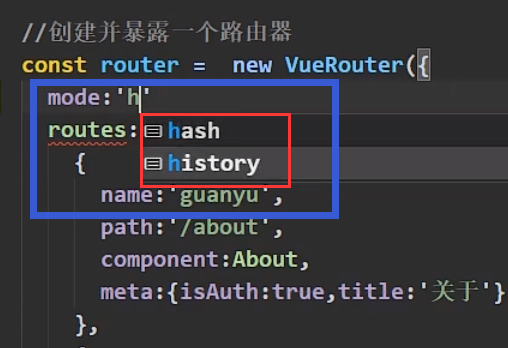
router\index.js文件中配置
mode
第一步
第一步:将vue项目打包生成dist文件夹:npm run build
第二步
第二步:打包出来的项目必须放在服务器上部署一遍才可打开
第三步
第三步:使用nodejs搭建本地微型服务器,将项目部署
新建一个空文件夹demo,
变成一个合法的包:npm init
安装express:
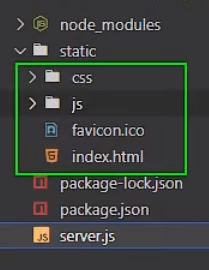
npm install express资源部署:新建一个文件夹
demo\static,将vue项目中打包生成的文件放到
static文件夹下
第四步
第四步:新建一个主文件
demo\serve.js,写入如下内容:
// 引入 express
const express = require('express')
// 引入connect-history-api-fallback
const history= require('connect-history-api-fallback');
// 创建app服务于实例对象——直接调用expres()
const app = express()
// 使用connect-history-api-fallback,必须在传入指定资源之前使用
app.use(history())
// 传入指定资源
app.use(express.static(__dirname+'/static'))
// 配置后端路由
app.get('/person',(req,res)=>{
// 给客户端返回数据
res.send({
name:'tom',
age:18
})})
// 端口监听,(端口号,(错误信息)=>{})
app.listen(5005,(err)=>{
if(!err) console.log('服务器启动成功了!')})
启动服务器:
node server
访问服务器:
localhost:5005/person

版权归原作者 博客zhu虎康 所有, 如有侵权,请联系我们删除。