前言
- Python+Selenium 来实现的web端自动化, 以下演示会用到禅道、百度和自己编写的html.
一、准备工作
1、安装
- 安装Python 3
- 安装selenium库,命令:pip install selenium
- 搭建禅道环境
2、导入浏览器驱动
selenium操作不同的浏览器,需要下载不同浏览器的驱动
- Firefox 浏览器驱动: 浏览器驱动下载 webdriver.Chrome()
- Chrome浏览器驱动:浏览器驱动下载 webdriver.Firefox()
- IE浏览器驱动:浏览器驱动下载 webdriver.Ie()
- Edge浏览器驱动:浏览器驱动下载 webdriver.Edge()
以chrome浏览器为例:
1、进入到下载页面,找到符合自己浏览器版本的驱动
2、下载好了之后,右键解压到当前文件夹
3、将得到的chromedriver.exe放到Python的安装目录
二、使用
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
classZen_Tao:def__init__(self):# 初始化一个chrome浏览器(驱动谷歌浏览器时,直接使用webdriver.Chrome()可能会报错,建议使用一下方法)
options = webdriver.ChromeOptions()
options.add_experimental_option('excludeSwitches',['enable-logging'])
self.drive = webdriver.Chrome(options=options)# 最大化窗口
self.drive.maximize_window()# 隐式等待,设置最大的等待时长,只对查找元素(find_elementXXX)生效
self.drive.implicitly_wait(2)deflog_on(self):'''代码执行'''# 通过get()方法打开网页
self.drive.get('http://192.168.100.210/zentao/')defsign_out(self):'''退出浏览器'''
self.drive.close()# 关闭浏览器
self.drive.quit()# 关闭浏览器并且关闭驱动if __name__ =="__main__":
run = Zen_Tao()
run.log_on()
run.sign_out()
1、元素定位方法
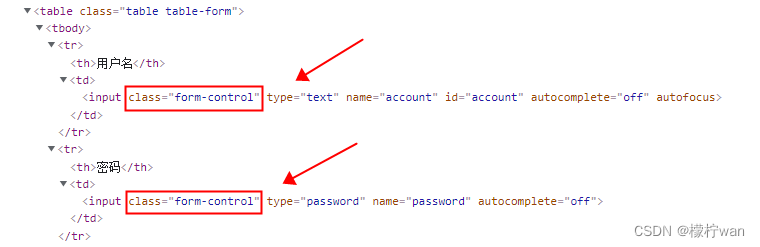
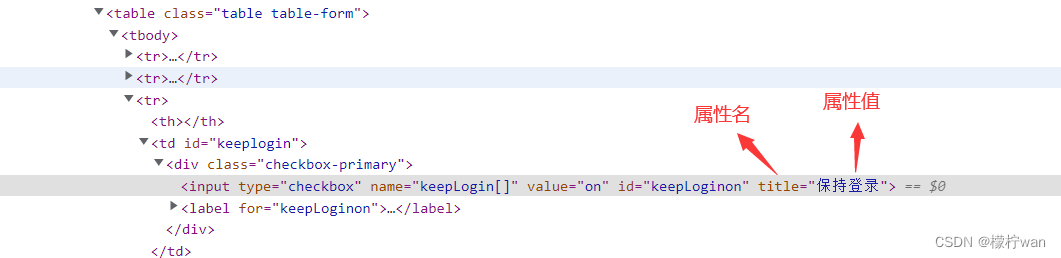
禅道登陆演示

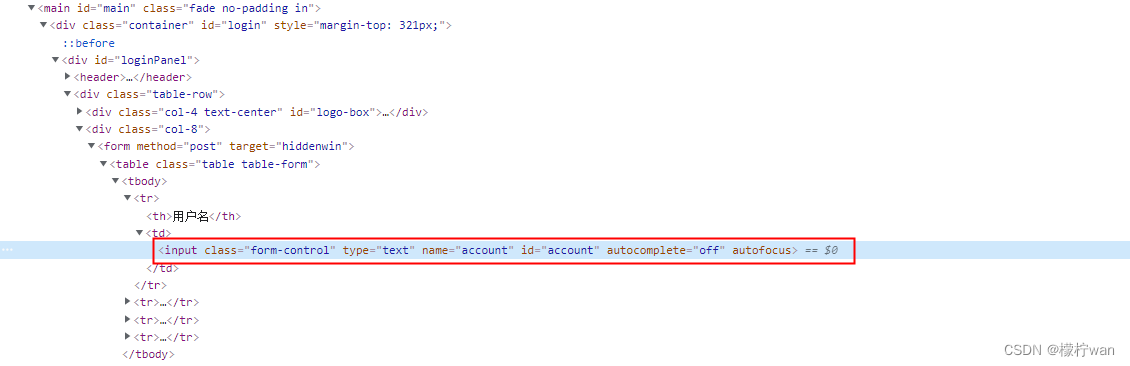
图一

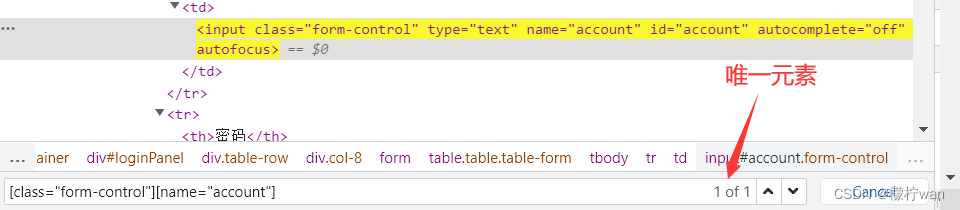
图二
- 单属性查找
deflog_on(self):'''代码执行'''# 通过get()方法打开网页
self.drive.get('http://192.168.100.210/zentao/')# 1.用 id 属性定位查找
self.drive.find_element(By.ID,"account")# 2.用 name 属性定位查找
self.drive.find_element(By.NAME,"account")# 3.用 class 属性定位查找
self.drive.find_element(By.CLASS_NAME,"form-control")# 4.用 xpath 属性定位查找
self.drive.find_element(By.XPATH,'//*[@id="account"]')# 5.具有给定标签名称的第一个元素将被返回
self.drive.find_element(By.TAG_NAME,"input")# 6.用 css 属性定位查找# 方法一[标签名]
self.drive.find_element(By.CSS_SELECTOR,'input')# 方法二[id], #代表id
self.drive.find_element(By.CSS_SELECTOR,'#account')# 方法三[class], .代表class
self.drive.find_element(By.CSS_SELECTOR,'.form-control')# 方法四[其他属性]
self.drive.find_element(By.CSS_SELECTOR,'[name="account"]')# 7.链接文本值与位置匹配的第一个元素将被返回# (通过标签对之间的文本进行定位)
self.drive.find_element(By.LINK_TEXT,"忘记密码")# 8.具有部分链接文本值与位置匹配的第一个元素将被返回# (partial link其实是对link的一个扩展,因为有些时候链接文本很长,这时候就可以使用其中的一部分来进行定位)
self.drive.find_element(By.PARTIAL_LINK_TEXT,"忘记")
- 组合属性查询
deflog_on(self):'''代码执行'''# 1.通过get()方法打开网页
self.drive.get('http://192.168.100.210/zentao/')# 2.标签名和id属性值组合定位
self.drive.find_element(By.CSS_SELECTOR,'input#account')# 3.标签名和class属性值组合定位
self.drive.find_element(By.CSS_SELECTOR,'input.form-control')# 4.标签名和属性(含属性值)组合定位
self.drive.find_element(By.CSS_SELECTOR,'input[name="account"]')# 5.多个属性组合定位
self.drive.find_element(By.CSS_SELECTOR,'[class="form-control"][name="account"]')
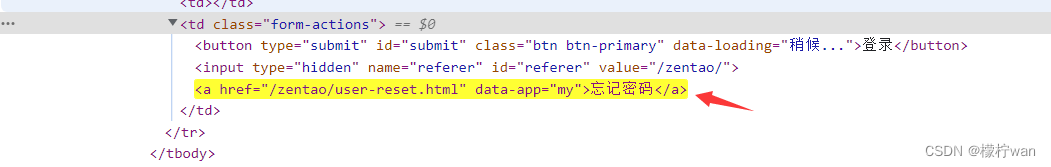
层级查询

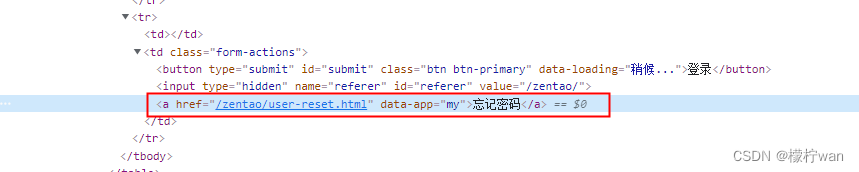
图三
deflog_on(self):'''代码执行'''# 通过get()方法打开网页
self.drive.get('http://192.168.100.210/zentao/')# 1.查询元素时,我们也可以先查询父级,然后再查询子级,父级和子级用空格隔开,如上图所示(div - table - input)
self.drive.find_element(By.CSS_SELECTOR,'.col-8 [class="table table-form"] #account')
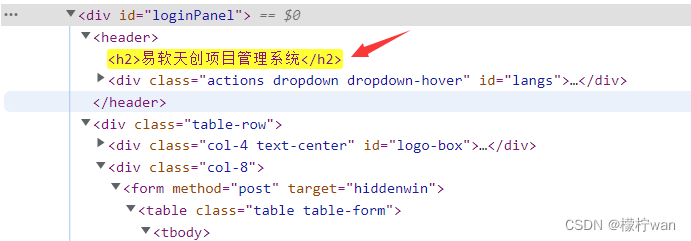
相同元素定位

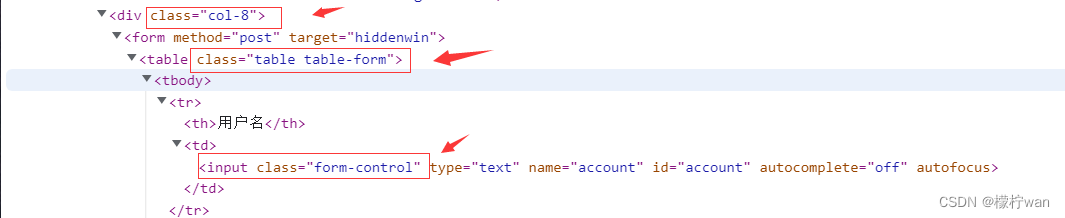
图四
deflog_on(self):'''代码执行'''# 通过get()方法打开网页
self.drive.get('http://192.168.100.210/zentao/')# 定位第一个元素
self.drive.find_element(By.CSS_SELECTOR,'[class="form-control"]')# 定位第二个元素,find_elements后面加了s
self.drive.find_elements(By.CSS_SELECTOR,'[class="form-control"]')[1]
- 我们在进行元素定位时,获取到的元素一定是唯一的或第一个。查看是否唯一我们可以按CTRL+F搜索,如下:

2、输入、清空、点击操作
deflog_on(self):'''代码执行'''# 通过get()方法打开网页
self.drive.get('http://192.168.100.210/zentao/')# 输入:send_keys()
self.drive.find_element(By.CSS_SELECTOR,'#account').send_keys("admin")# 清空: clear()
self.drive.find_element(By.CSS_SELECTOR,'#account').clear()# 单机操作(相当于鼠标点击):click()
self.drive.find_element(By.CSS_SELECTOR,'.form-actions #submit').click()
3、回车键操作
# 点击登录按钮,一般情况下,使用click()进行点击# 有些时候也可以使用submit()代替click(),相当于敲回车deflog_on(self):'''代码执行'''# 通过get()方法打开网页
self.drive.get('https://www.baidu.com/')# 输入内容,点击百度一下
self.drive.find_element(By.CSS_SELECTOR,'[class="s_ipt"]').send_keys("软件测试")# 回车操作(相当于按回车键):submit()
self.drive.find_element(By.CSS_SELECTOR,'[id="su"]').submit()
4、获取元素内容
-Text获取元素内容

# text 获取元素内容
text = self.drive.find_element(By.CSS_SELECTOR,'.form-actions a').text
print(text)# 结果:忘记密码
- 如果使用Text获取元素内容时,返回的是空值,但未报错,这个时候我们需要使用get_attribute(‘innerText’)获取元素的内容

# 获取元素内容
get = self.drive.find_element(By.CSS_SELECTOR,'#loginPanel h2').get_attribute('innerText')print(get)# 结果:易软天创项目管理系统
5、获取元素属性的值
- 禅道登陆演示

# 获取属性的值
get = self.drive.find_element(By.CSS_SELECTOR,'[id="keepLoginon"]').get_attribute('title')print(get)# 结果:保持登录
6、元素判断
- 没有演示环境,就自己写一个html页面
在页面中显示元素:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>演示数据</title></head><body><form><inputtype="text"value="用户名"id="account"><br><inputtype="password"value="密码"id="password"><br></form></body></html>
在页面中不显示元素:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>演示数据</title></head><body><form><inputstyle="visibility: hidden;"type="text"value="用户名"id="account"><br><inputtype="password"value="密码"id="password"><br></form></body></html>
禁用输入框:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>演示数据</title></head><body><form><inputdisabled="disabled"type="text"value="用户名"id="account"><br><inputtype="password"value="密码"id="password"><br></form></body></html>
1、is_displayed()
1、is_displayed():判断元素是否存在,结果是真或假
1-1显示元素,在HTML里,在页面也显示,返回True,
1-2隐藏元素,在HTML里,不在页面显示,返回Flase
1-3不在HTML里,不存在这个元素,会报错
# 判断输入框是否在页面中显示
drive = self.drive.find_element(By.CSS_SELECTOR,'#account').is_displayed()print(f"元素是否显示:{drive}")
2、is_enabled()
is_enabled():判断是否可用
# 判断输入框是否可以输入
drive = self.drive.find_element(By.CSS_SELECTOR,'#account').is_enabled()print(f"输入框是否可以输入:{drive}")
3、is_selected()
- 禅道登陆页面演示
is_selected():判断是否选中,一般用于复选框或单选框的选中判断
# 勾选保持登陆操作# self.drive.find_element(By.CSS_SELECTOR, '[name="keepLogin[]"]').click()
drive = self.drive.find_element(By.CSS_SELECTOR,'[name="keepLogin[]"]').is_selected()if drive:print(f"已勾选:{drive}")else:print(f"未勾选:{drive}")
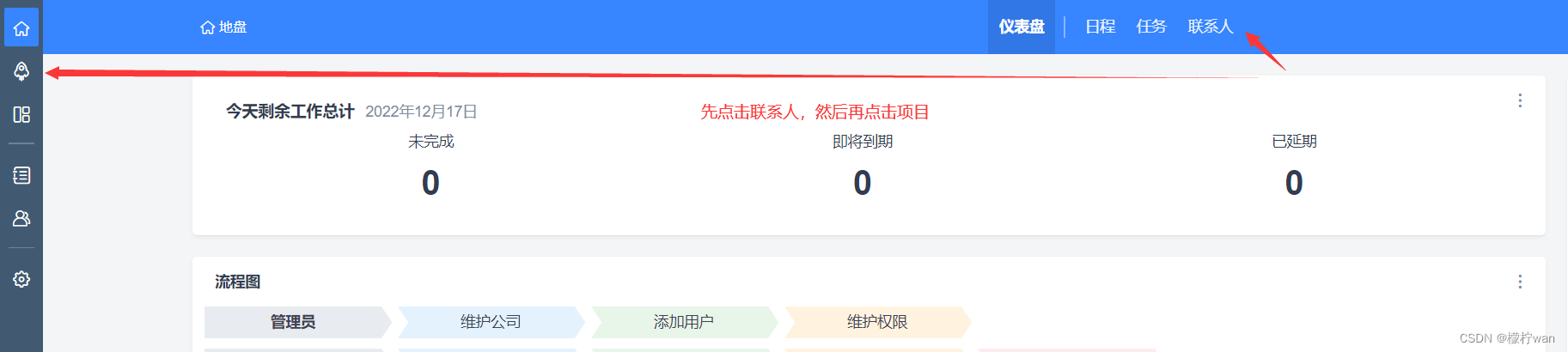
7、iframe&frame切换
说明:在html语法中,frame 元素或者iframe元素的内部会包含一个被嵌入的另一份html文档,这个时候如果我们需要操作iframe内的文档,就需要先切换到被嵌入的文档中,才可以进行操作。
- 禅道登陆后演示

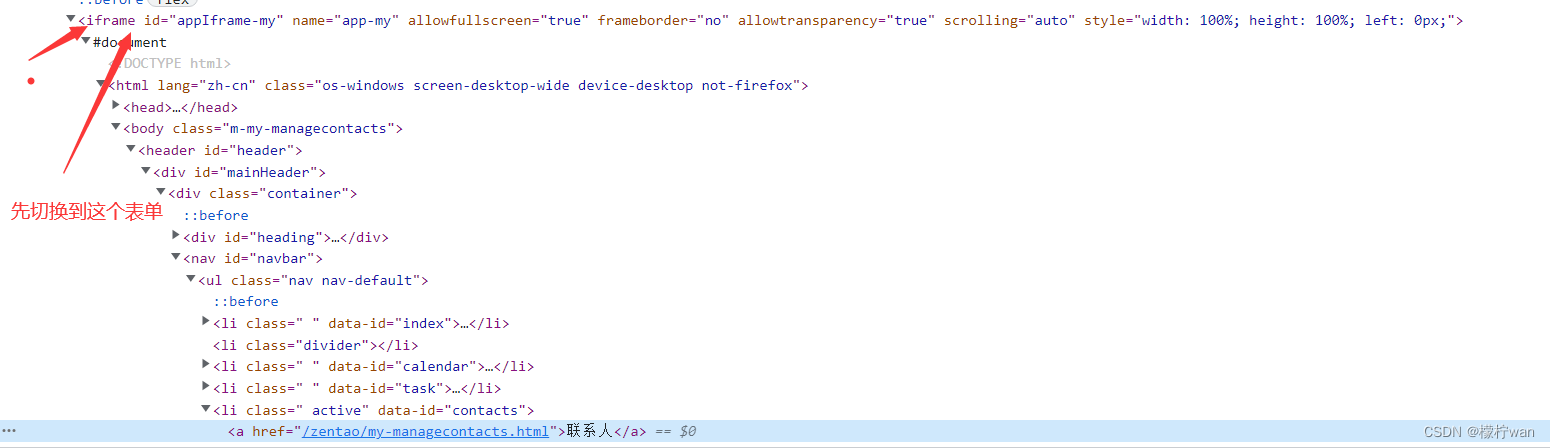
 1.先定位到需要切换的文档 — iframe&frame 2.切换文档(切到frame中):switch_to.frame() 3.从子frame切回到父frame:switch_to.parent_frame() 4.切换到最外层文档(从frame中切回主文档):switch_to.default_content()
1.先定位到需要切换的文档 — iframe&frame 2.切换文档(切到frame中):switch_to.frame() 3.从子frame切回到父frame:switch_to.parent_frame() 4.切换到最外层文档(从frame中切回主文档):switch_to.default_content()
deflog_on(self):'''代码执行'''# 通过get()方法打开网页
self.drive.get('http://192.168.100.210/zentao/')# 登陆禅道
self.drive.find_element(By.CSS_SELECTOR,'[id="account"]').send_keys("admin")
time.sleep(1)
self.drive.find_element(By.CSS_SELECTOR,'[name="password"').send_keys("123456")
time.sleep(1)
self.drive.find_element(By.CSS_SELECTOR,'[id="submit"]').click()
time.sleep(1)# 切换方法如下:# 方法一# iframe = self.drive.find_elements_by_tag_name("iframe")[0]# self.drive.switch_to.frame(iframe)# 方法二# self.drive.switch_to.frame(0)# 方法三
iframe = self.drive.find_element(By.CSS_SELECTOR,'#appIframe-my')
self.drive.switch_to.frame(iframe)
time.sleep(1)# 点击联系人
self.drive.find_element(By.XPATH,'//*[@id="navbar"]/ul/li[5]/a').click()# 切换到最外层表单
self.drive.switch_to.default_content()
time.sleep(1)# 点击项目
self.drive.find_element(By.CSS_SELECTOR,'#menu [data-app="project"]').click()
8、鼠标悬停
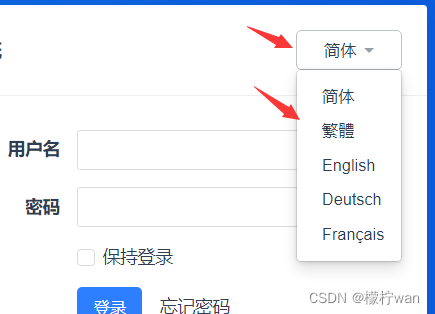
- 禅道登陆界面,选择语言

- 鼠标悬停需要导入:from selenium.webdriver import ActionChains
deflog_on(self):'''代码执行'''# 通过get()方法打开网页
self.drive.get('http://192.168.100.210/zentao/')# 需要悬停的元素,悬停到语言选择框上
hover = self.drive.find_element(By.CSS_SELECTOR,'[class="btn"]')# 鼠标悬停 ActionChains(浏览器).move_to_element(悬停的元素).perform() 执行操作
ActionChains(self.drive).move_to_element(hover).perform()
time.sleep(1)# 选择需要的语言
self.drive.find_element(By.CSS_SELECTOR,'[data-value="zh-tw"]').click()
像iframe切换/鼠标悬停为提高成功率,最好是在操作后sleep(1)秒
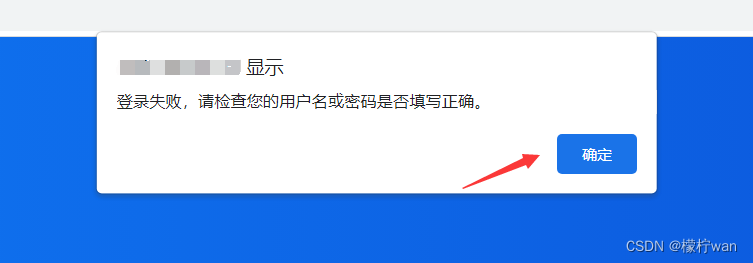
9、警告框处理
- 禅道登陆演示
 警告框处理:switch_to.alert
警告框处理:switch_to.alert
deflog_on(self):'''代码执行'''# 通过get()方法打开网页
self.drive.get('http://192.168.100.210/zentao/')# 点击登陆
self.drive.find_element(By.CSS_SELECTOR,'[id="submit"]').click()
time.sleep(1)# 获取警告框的文本信息
alert_msg = self.drive.switch_to.alert.text
print(alert_msg)# 接受警告框 accept()
self.drive.switch_to.alert.accept()# 取消警告框 dismiss()# self.drive.switch_to.alert.dismiss()
10、窗口切换
- 切换窗口:switch_to.window(需要切换到的窗口)
deflog_on(self):'''代码执行'''# 打开百度
self.drive.get('https://www.baidu.com/')# 搜索框输入:CSDN
self.drive.find_element(By.CSS_SELECTOR,'[name="wd"]').send_keys("csdn")
time.sleep(0.5)# 点击百度一下
self.drive.find_element(By.CSS_SELECTOR,'[id="su"]').click()
time.sleep(0.5)# 点击CSDN官网,开启新窗口,进入CSDN官网
self.drive.find_element(By.LINK_TEXT,'CSDN技术社区').click()
time.sleep(3)# 获取当前窗口(当前句柄名称-handle)
windows = self.drive.current_window_handle
print(f"当前handle:{windows}")# 获取所有窗口(所有句柄名称-handle),以列表的形式返回过来
all_windows = self.drive.window_handles
print(f"所有handle:{all_windows}")# 切换窗口,根据所有窗口的下标来切换,窗口顺序从0开始。(此时有两个窗口,第一个百度,第二个csdn)
self.drive.switch_to.window(all_windows[0])
time.sleep(3)# 切换到最新窗口的句柄(csdn)
self.drive.switch_to.window(all_windows[-1])
11、select标签的下拉框选择
- 没有演示环境,就自己写一个html页面:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>演示数据</title></head><body><selectid="nr"name="wan"><optionvalue="10">每页显示10条</option><optionvalue="20">每页显示20条</option><optionvalue="50">每页显示50条</option><optionvalue="100">每页显示100条</option></select></body></html>
- 首先需要先导入一个包(注意Select的S需要大写)
- from selenium.webdriver.support.ui import Select
deflog_on(self):'''代码执行'''# 打开本地hthl页面
self.drive.get('file:///C:/Users/Admin/Desktop/hthl.html')# 需要先定位到下拉框
elements = self.drive.find_element(By.CSS_SELECTOR,'#nr')# Select(需要操作下拉框).根据什么操作
time.sleep(2)
Select(elements).select_by_index(1)# 根据index,下标定位,从0开始
time.sleep(2)
Select(elements).select_by_value('100')# 根据value定位
time.sleep(2)
Select(elements).select_by_visible_text('每页显示50条')# 根据文本定位
版权归原作者 檬柠wan 所有, 如有侵权,请联系我们删除。