
初识axios
axios是一个基于promise的网络请求库,作用于node.js和浏览器中,在服务端它使用原生node.js 的 http 模块,而在客户端(浏览器)则使用 XMLHttpRequest。原理:axios本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范。
使用axios也可以不用下载一些包的依赖,直接使用 BootCDN 搜索 axios 复制其链接引入即可。

这里说一下,以vscode举例,刚开始书写axios是没有代码提示的,需要下载如下的一个插件:

axios发送Ajax请求操作可以看一下GitHub上axios的相关讲解:axios 网络不好可以多试几次。

axios常用语法
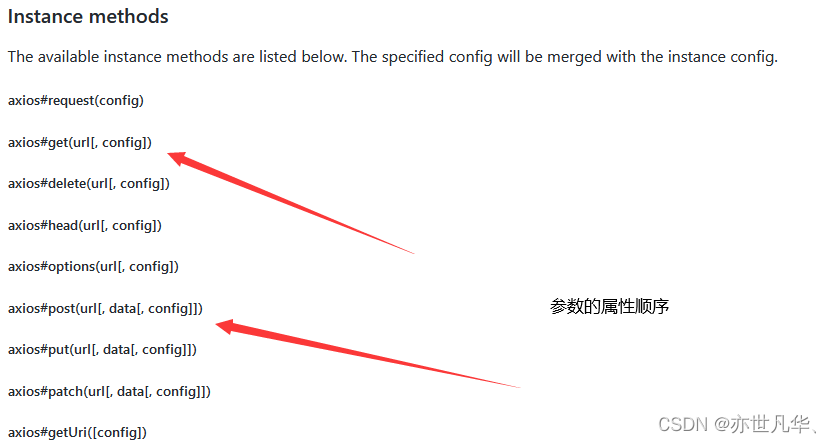
axios(config):通用/最本质的发任意类型请求的方式
axios(url[,config]):可以只指定url发get请求
axios.request(config):等同于axios(config)
axios.get(url[,config]):发get请求
axios.delete(url[,config]):发delete请求
axios.post(url[,data,config]):发post请求
axios.put(url[,data.config]):发put请求
axios.defaults.xxx:请求的默认全局配置
axios.interceptors.request.use():添加请求拦截器
axios.intercetors.response.use():添加响应拦截器
axios.create([config]):创建一个新的axios(它没有下面的功能)
axios.Cancel():用于创建取消请求的错误对象
axios.CancelToken():用于创建取消请求的token对象
axios.isCancel():是否是一个取消请求的错误
axios.all(promise):用于批量执行多个异步请求
axios发送get请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/axios/1.1.2/axios.js"></script>
</head>
<body>
<button>GET</button>
<script>
const btn = document.querySelector('button')
// 配置 baseURL 对路径做一个简化
axios.defaults.baseURL= "http://127.0.0.1:8000"
btn.onclick = function(){
// GET请求
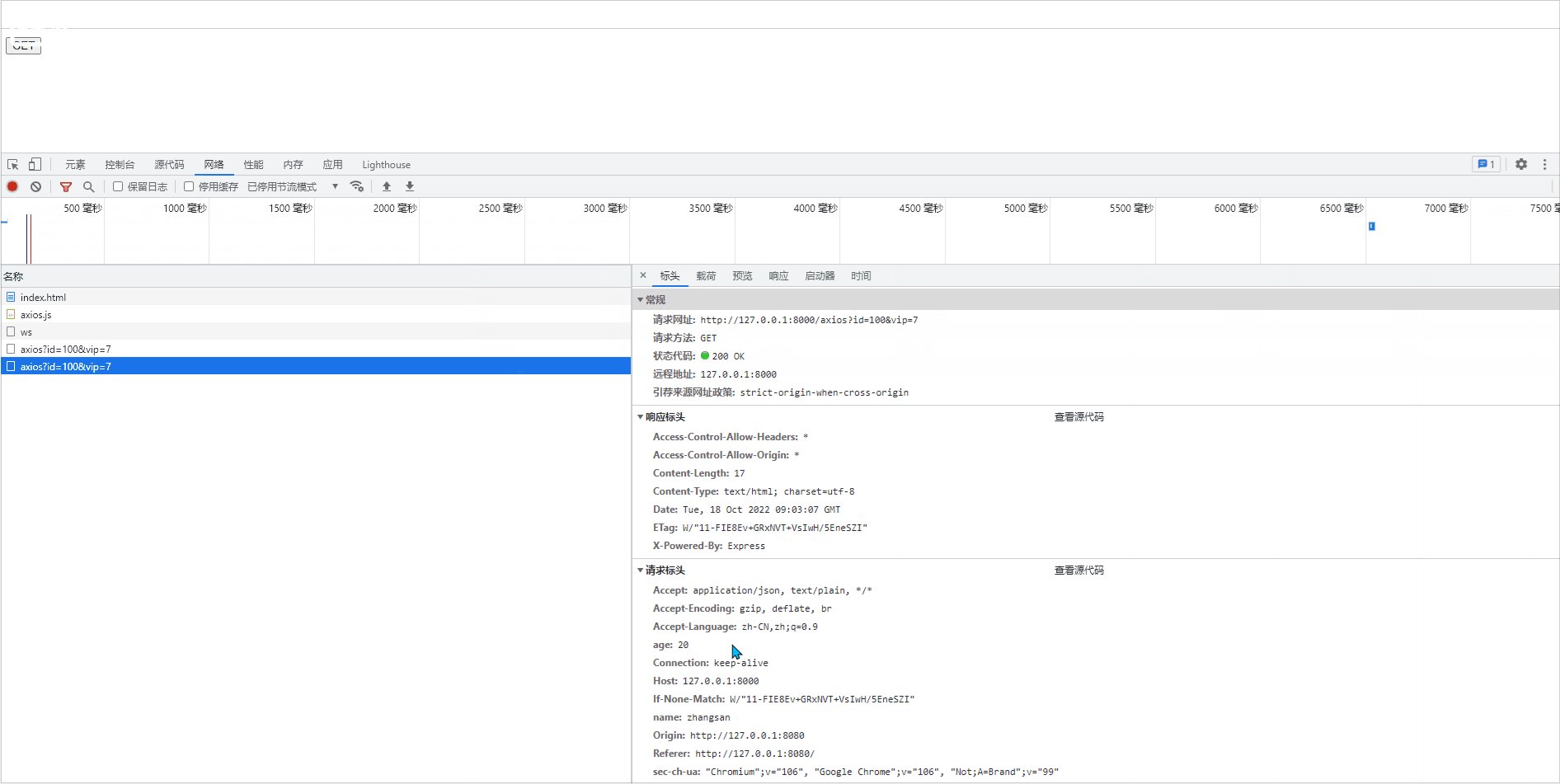
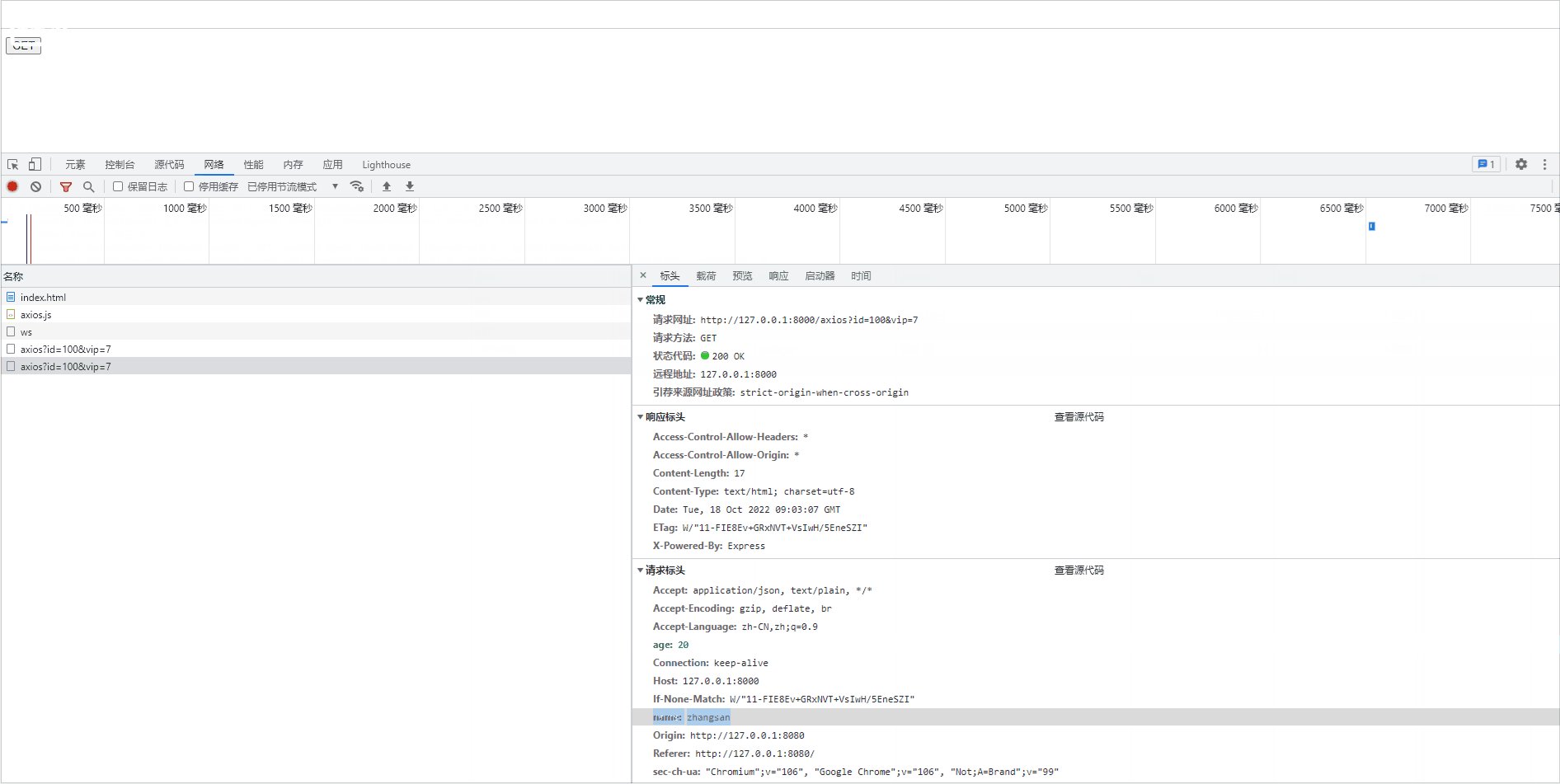
axios.get('/axios',{ //因为简化URL所以这里只需要写路径即可。
// url 参数
params:{
id:100,
vip:7
},
// 请求头信息
headers:{
// 请求头name不能是中文
name:'zhangsan',
age:20
}
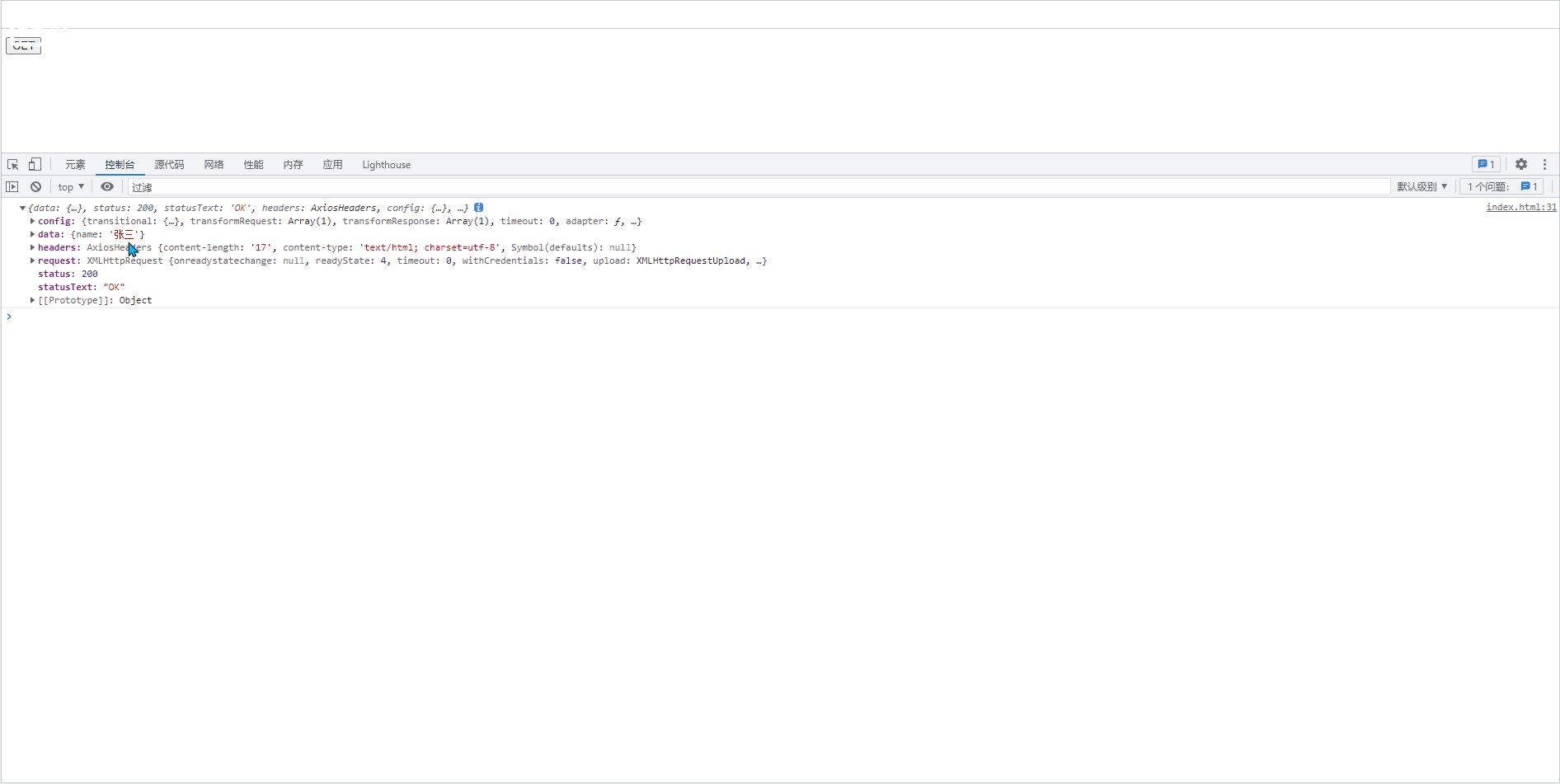
}).then(value =>{
console.log(value);
})
}
</script>
</body>
</html>
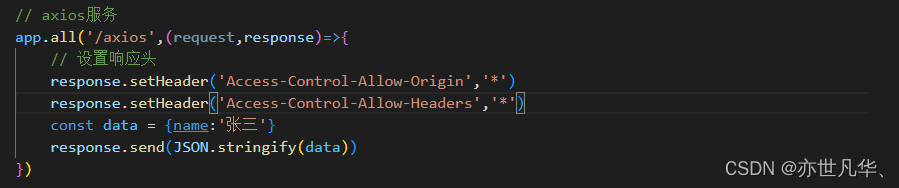
express服务


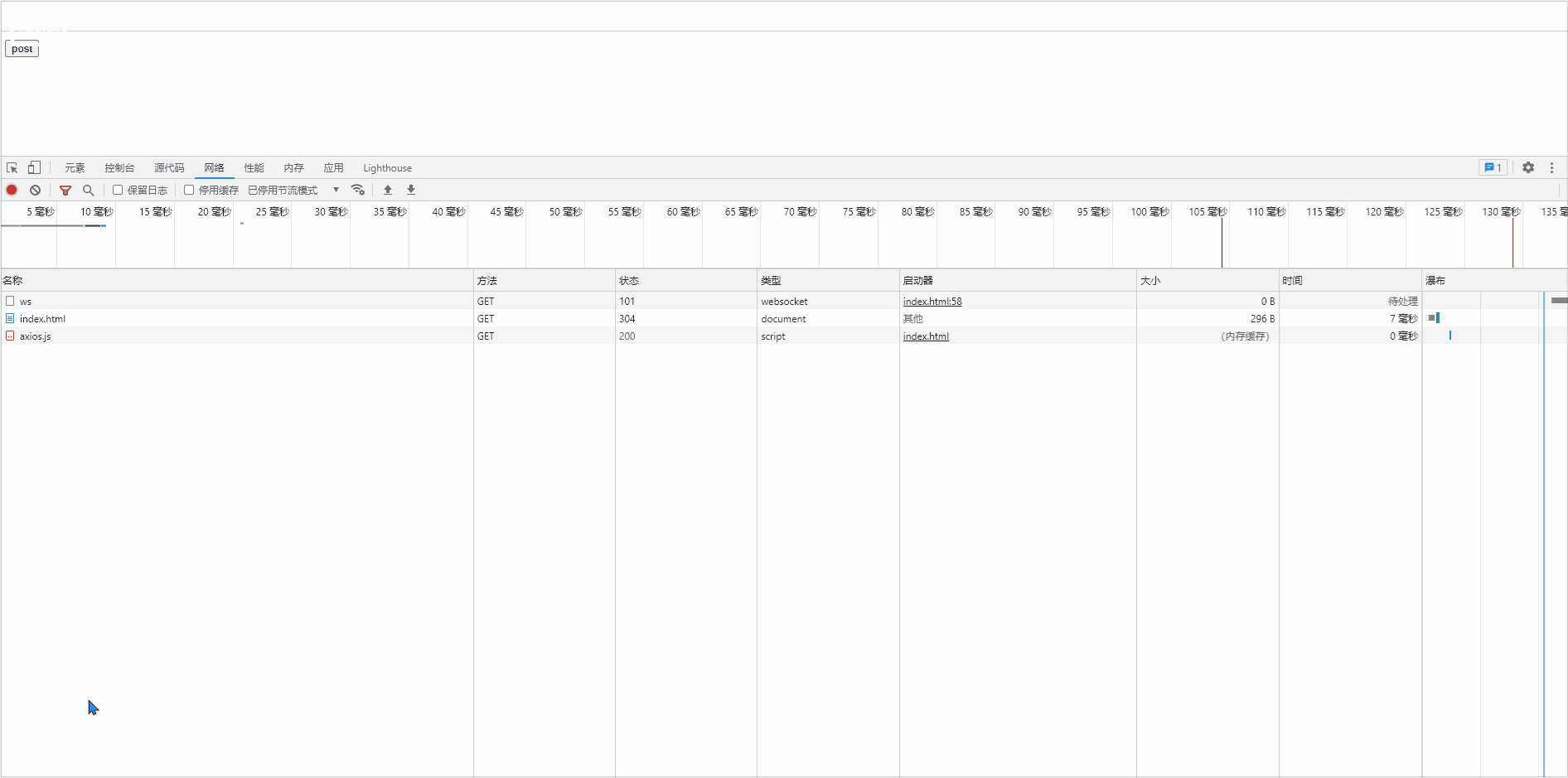
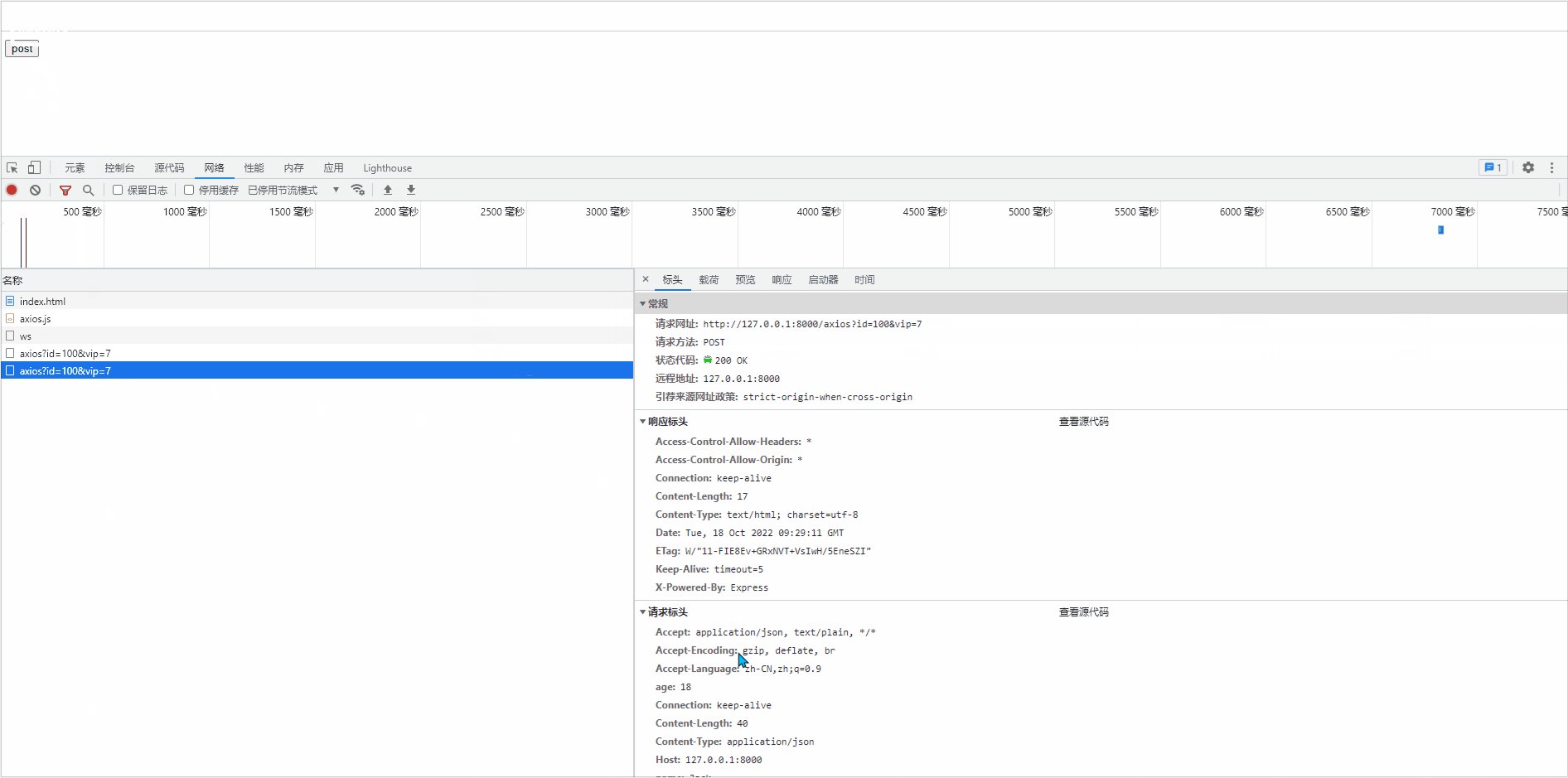
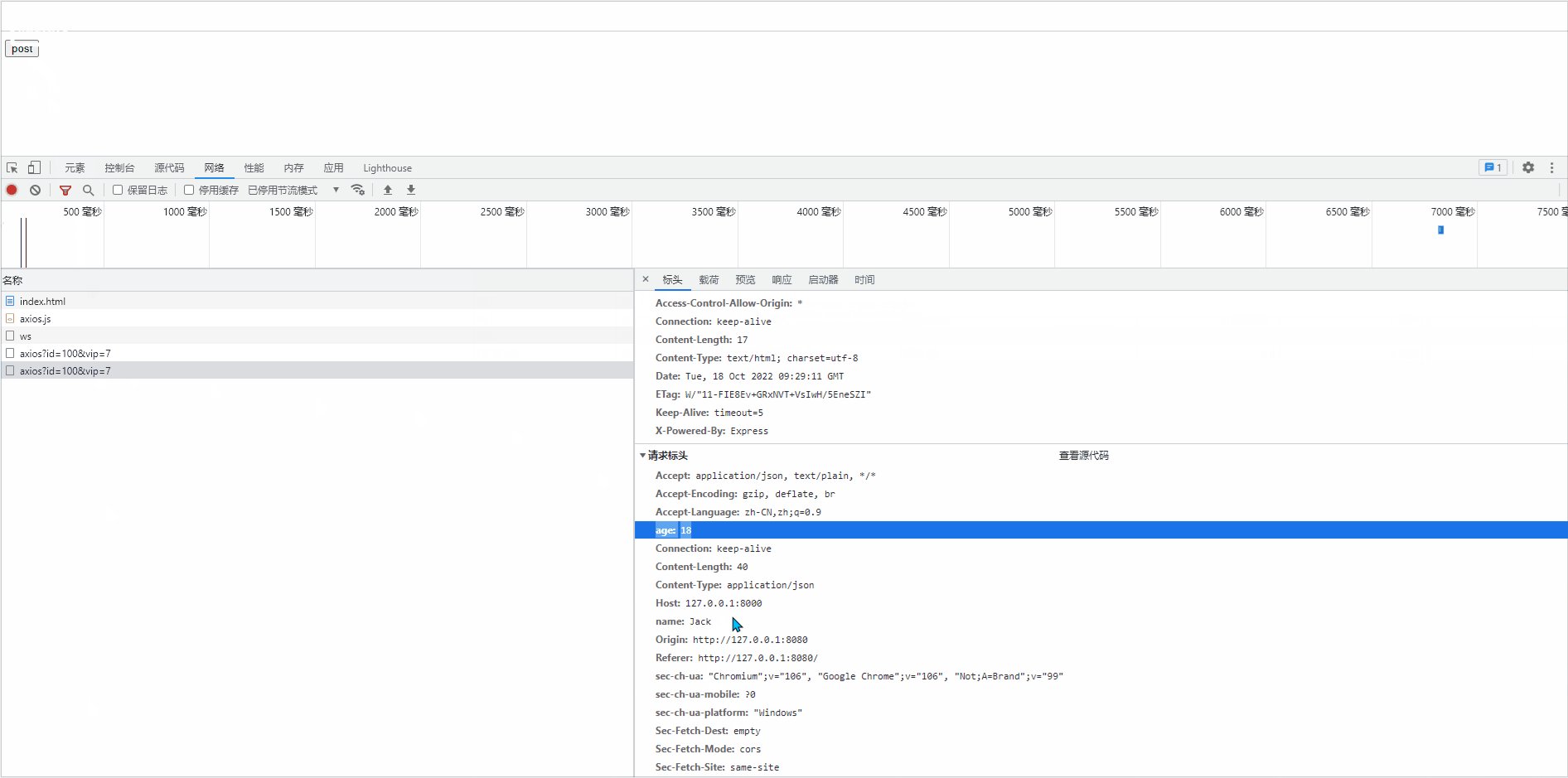
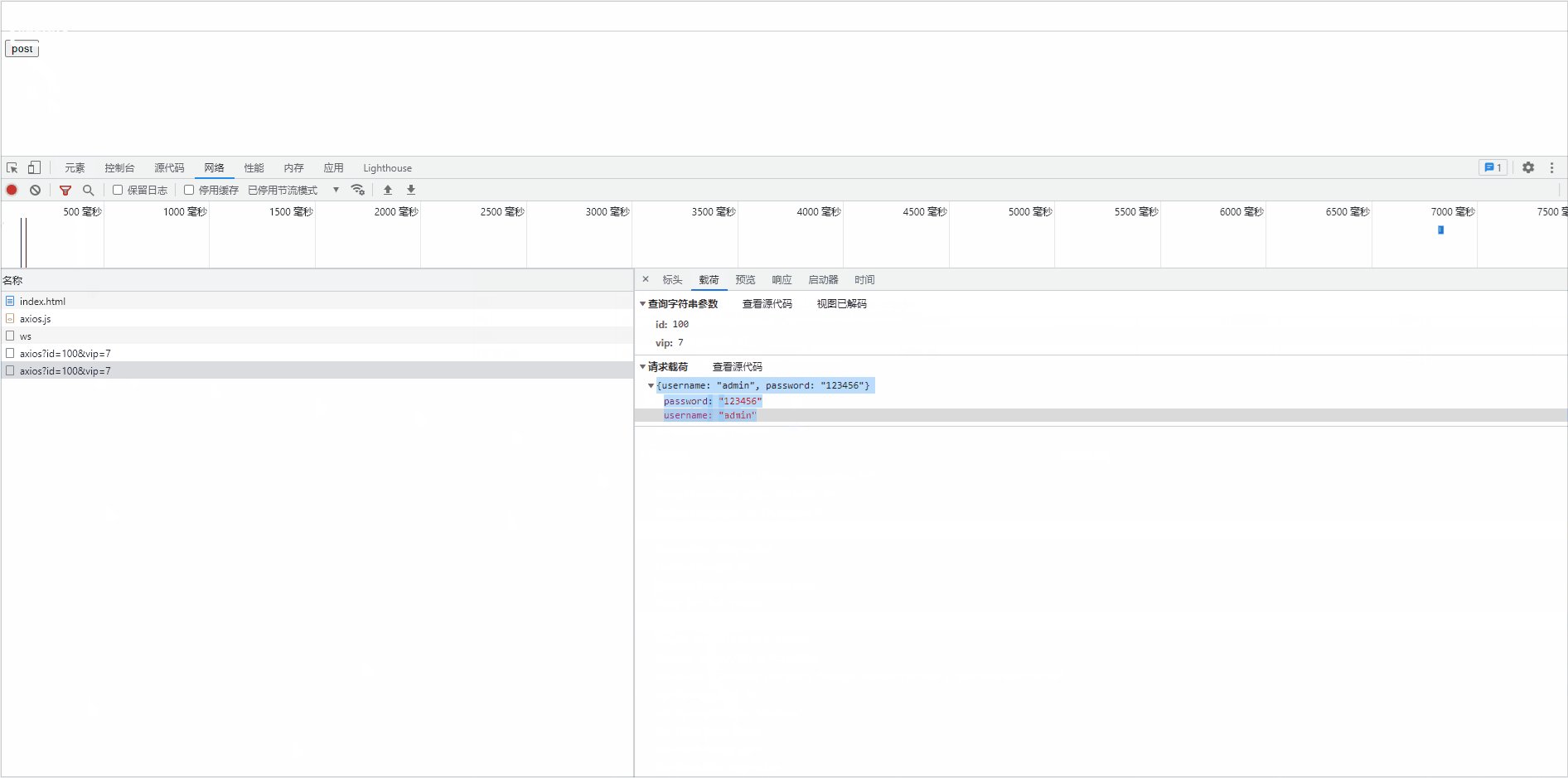
axios发送post请求
<body>
<button>post</button>
<script>
const btn = document.querySelector('button')
// 配置 baseURL 对路径做一个简化
axios.defaults.baseURL= "http://127.0.0.1:8000"
btn.onclick = function(){
// POST请求
axios.post('/axios',{
username:'admin',
password:'123456'
},{
// url 参数
params:{
id:100,
vip:7
},
// 请求头信息
headers:{
// 请求头name不能是中文
name:'Jack',
age:18
}
})
}
</script>
</body>

axios发送Ajax请求
<body>
<button>Ajax</button>
<script>
const btn = document.querySelector('button')
// 配置 baseURL 对路径做一个简化
axios.defaults.baseURL = "http://127.0.0.1:8000"
btn.addEventListener('click', function () {
axios({
// 请求方法
method: 'POST',
// url
url: '/axios',
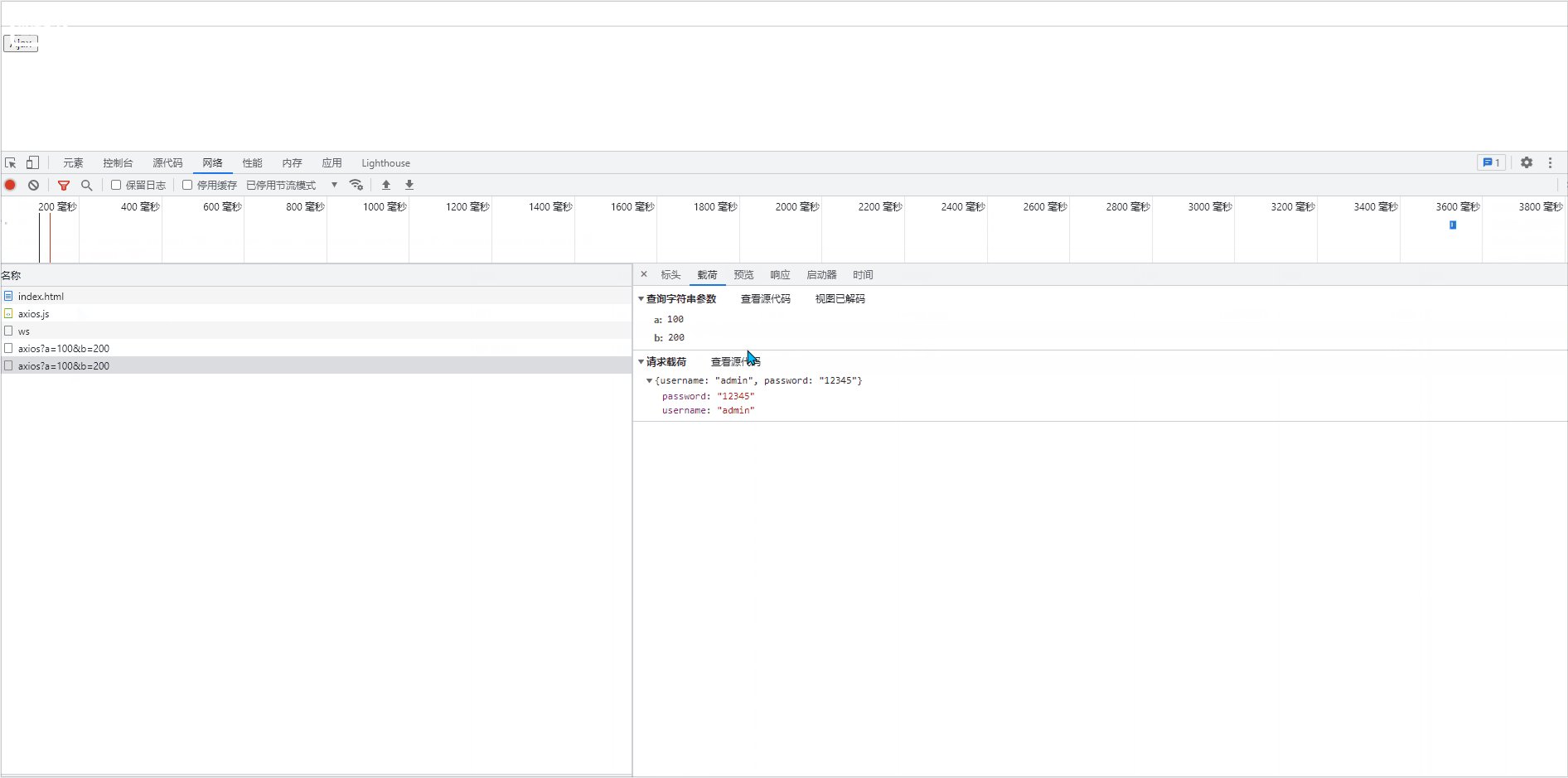
// url 参数
params: {
a: 100,
b: 200
},
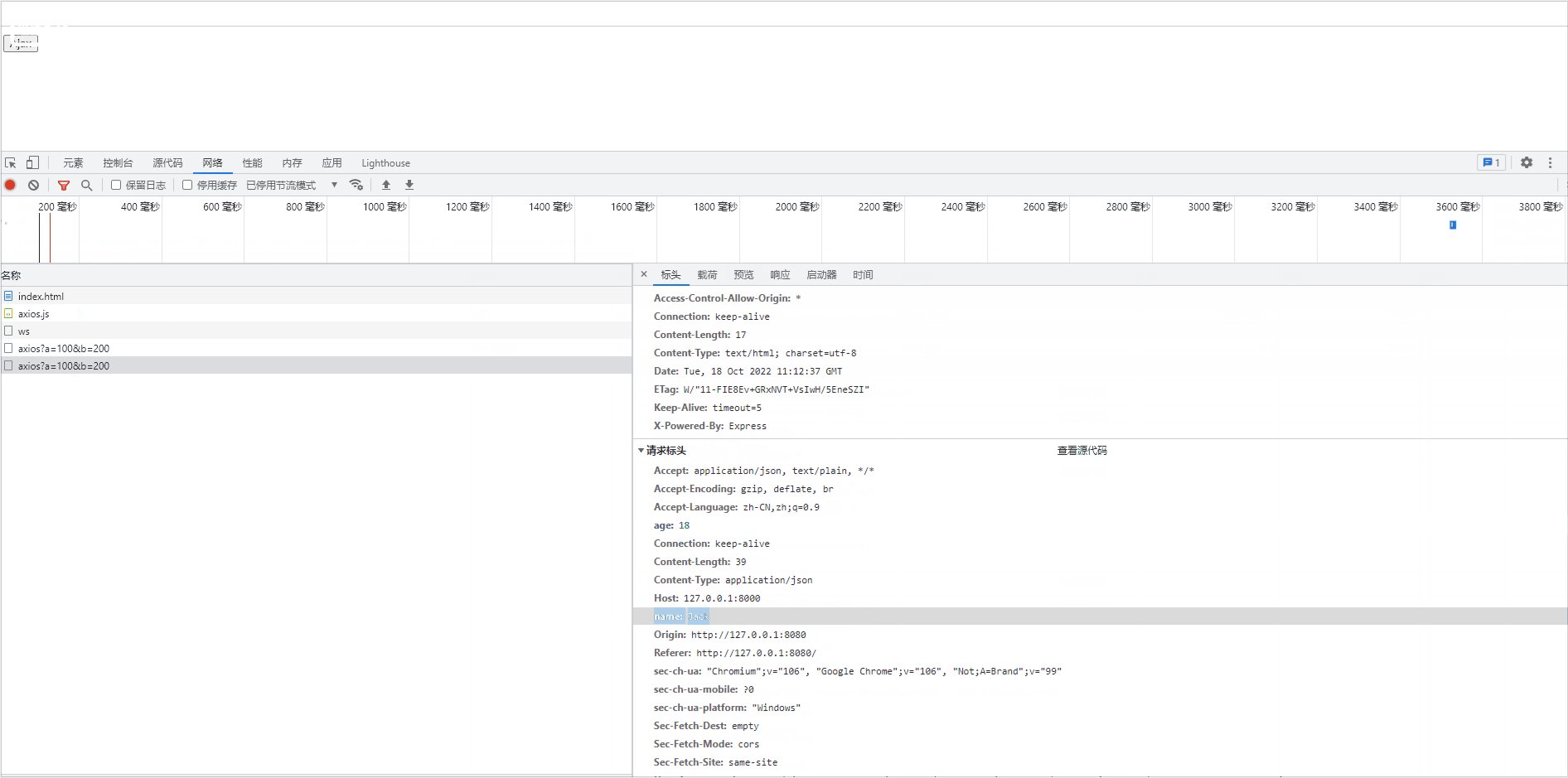
// 请求头信息
headers: {
name: 'Jack',
age: 18
},
// 请求体参数
data: {
username: 'admin',
password: '12345'
}
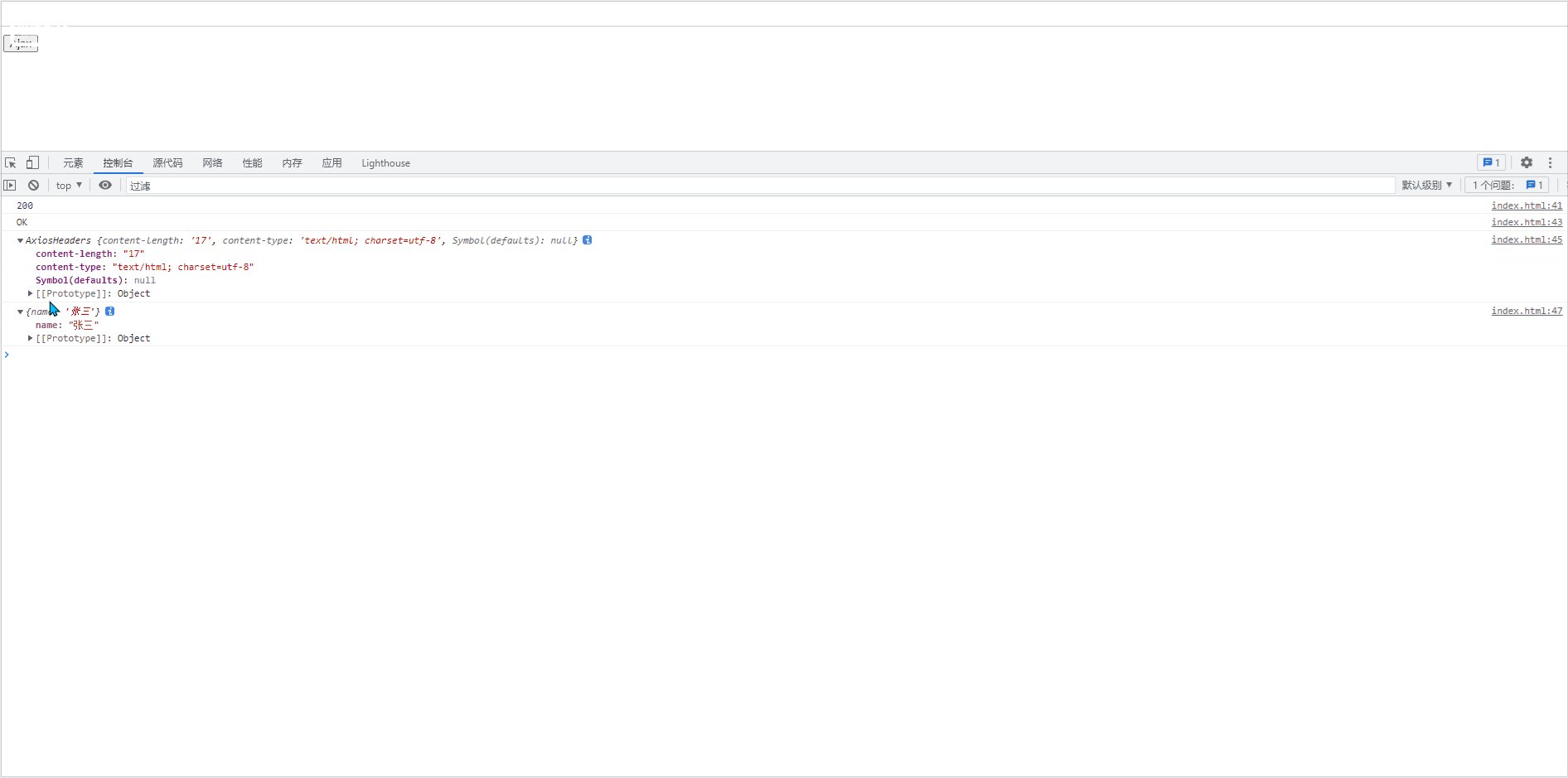
}).then(response => {
// 响应状态码
console.log(response.status);
// 响应状态字符串
console.log(response.statusText);
// 响应头信息
console.log(response.headers);
// 响应体
console.log(response.data);
})
})
</script>
</body>

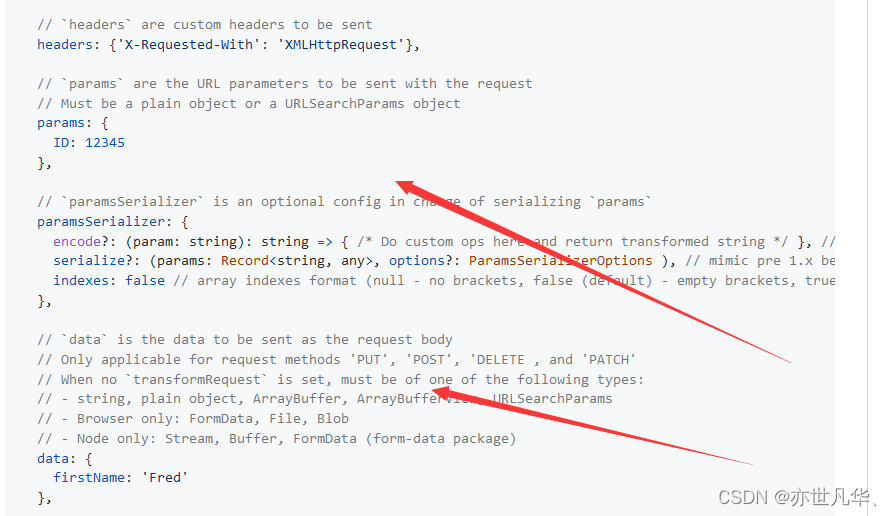
当然,发送axios还有许多参数,这里就不在一一讲解了,想要深入了解的,可以去看一下上面发的 axios 网址,里面详细介绍了许多参数的使用方法:

仅仅介绍了axios初步知识,更加详细的文章可以看一下这位博主写的,总结的很全面 深入补充文章 。
版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。