🍅 作者简介:哪吒,CSDN2021博客之星亚军🏆、新星计划导师✌、博客专家💪
🍅 哪吒多年工作总结:Java学习路线总结,搬砖工逆袭Java架构师
🍅 关注公众号【哪吒编程】,回复1024,获取Java学习路线思维导图、大厂面试真题、加入万粉计划交流群、一起学习进步
目录
一、前端路由vue-router
1、维基百科
路由就是通过互联的网络把信息从源地址传输到目的地址的活动。
2、路由的机制
路由包括路由和转发。
路由器 -> 公网IP -> 映射表 -> 内网IP
映射表:[内网ip1:电脑标识1,内网ip2:电脑标识2]
3、后端渲染
JSP:java server page
后端渲染 == html + css + java
java代码的作用是从数据库中读取数据,然后将他们动态的放在页面中。
后端渲染的意思就是,前端请求后端,页面的数据在后端已经渲染好了,然后再返回前端,内容包括HTML+css,当然是包含数据的HTML。
后端路由:后端处理URL和页面之间的映射关系。
4、后端路由阶段
早期的网站开发整个HTML页面是由服务器来渲染的。
服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示。
但是, 一个网站, 这么多页面服务器如何处理呢?
- 一个页面有自己对应的网址, 也就是URL。
- URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理。
- Controller进行各种处理, 最终生成HTML或者数据, 返回给前端。
- 这就完成了一个IO操作。
上面的这种操作, 就是后端路由:
- 当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户顿。
- 这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化。
后端路由的缺点:
- 一种情况是整个页面的模块由后端人员来编写和维护的。
- 另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码。
- 而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情。
5、前后端分离
后端只负责提供数据,不负责其它任何阶段。
浏览器中显示的网页中的大部分内容,都是由前端写的JS代码在浏览器中执行,最终渲染出来的网页。
随着Ajax的出现, 有了前后端分离的开发模式。
后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中。
这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上。
并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可。
目前很多的网站依然采用这种模式开发。
6、单页面富应用阶段
其实SPA最主要的特点就是前后端分离的基础上加上了一层前端路由;
也就是前端来维护一套路由规则
7、SPA页面
SPA:单页富应用
整个网页只有一个HTML网页。
8、前端路由
URL和前端页面的映射关系。
-----> vue router
前端路由的核心是什么呢?
改变URL,但是页面不进行整体的刷新。
二、改变URL,但是页面不进行整体的刷新
1、URL的hash
URL的hash也就是锚点,本质上是改变window.location的href属性。
我们可以通过直接赋值location.hash来改变href,但是页面不发生刷新。
2、HTML5的history
history.pushState({},'','home')
history.pushState相当于栈的操作,先进后出,弹栈和入栈的操作。
history.pushState入栈;
history.back()出栈;
history.go(-1) 相当于 history.back();
history.forward 相当于history.go(1);
history.replaceState():不能返回;
三、安装和使用vue-router
1、安装vue-router
npm install vue-router --save
2、在模块化工程中使用它(因为它是一个插件,所以可以通过Vue.use()来安装路由功能)
- 导入路由对象,并且调用Vue.use(VueRouter)
- 创建路由实例,并传入路由映射配置
- 在Vue实例中挂载创建的路由实例
3、使用vue-router的步骤
- 创建路由组件
- 配置路由映射,组件和路径映射关系
- 使用路由:通过<router-link>和<router-view>
4、router-link与router-view
<router-link>:该标签是一个vue-router中已经内置的组件,它会被渲染成一个标签。
<router-view>:该标签会根据当前的路径,动态渲染出不同的组件。
网页的其他内容,比如顶部的标题/导航,或者底部的一些版权信息等会和<router-view>处于同一个等级。
在路由切换时,切换的是<router-view>挂载的组件,其他内容不会发生改变。
5、vue-router代码实例
(1)App.vue
<template>
<div id="app">
<router-link to="/home" >首页</router-link>
<router-link to="/about">关于</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
(2)Home.vue
<template>
<div>
<h2>我是首页</h2>
<p>我是首页内容, 哈哈哈</p>
</div>
</template>
<script>
export default {
name: "Home"
}
</script>
<style scoped>
</style>
(3)About.vue
<template>
<div>
<h2>我是关于</h2>
<p>我是关于内容, 呵呵呵</p>
</div>
</template>
<script>
export default {
name: "About"
}
</script>
<style scoped>
</style>
(4)main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
render: h => h(App)
})
(5)index.js
// 配置路由相关的信息
import VueRouter from 'vue-router'
import Vue from 'vue'
import Home from '../components/Home'
import About from '../components/About'
// 1.通过Vue.use(插件), 安装插件
Vue.use(VueRouter)
// 2.创建VueRouter对象
const routes = [
{
path: '',
// redirect重定向
redirect: '/home'
},
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
}
]
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes,
mode: 'history',
linkActiveClass: 'active'
})
// 3.将router对象传入到Vue实例
export default router
(6)浏览器展示

四、router-link的其它属性补充
- tag:tag可以指定router-link之后渲染成什么组件,比如<router-link tag='button'></router-link>,此时就是一个button了;
- replace:增加replace属性,就相当于replaceState;
- class:可以为标签增加样式,比如选中的会自动赋值router-link-active;
- active-class=“active”:选中的;也可以在router组件中配置linkActiveClass: 'active';
通过代码跳转路由:
<script>
export default {
name: 'App',
methods: {
homeClick() {
// 通过代码的方式修改路由 vue-router
// push => pushState
this.$router.push('/home')
//this.$router.replace('/home')
console.log('homeClick');
},
aboutClick() {
this.$router.push('/about')
//this.$router.replace('/about')
console.log('aboutClick');
}
}
}
</script>
五、vue-router动态路由的使用
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望路径中存在用户id,这种path和Component相互匹配的关系,我们称之为动态路由,也是路由传递数据的一种方式。
this.$route表示正在活跃的路由。
获取路径中的姓名:
...
<router-link :to="'/user/'+userId">用户</router-link>
...
<template>
<div>
<h2>我是用户界面</h2>
<p>我是用户的相关信息, 嘿嘿嘿</p>
<h2>{{userId}}</h2>
<h2>{{$route.params.id}}</h2>
<button @click="btnClick">按钮</button>
</div>
</template>
<script>
export default {
name: "User",
computed: {
userId() {
return this.$route.params.id
}
}
</script>
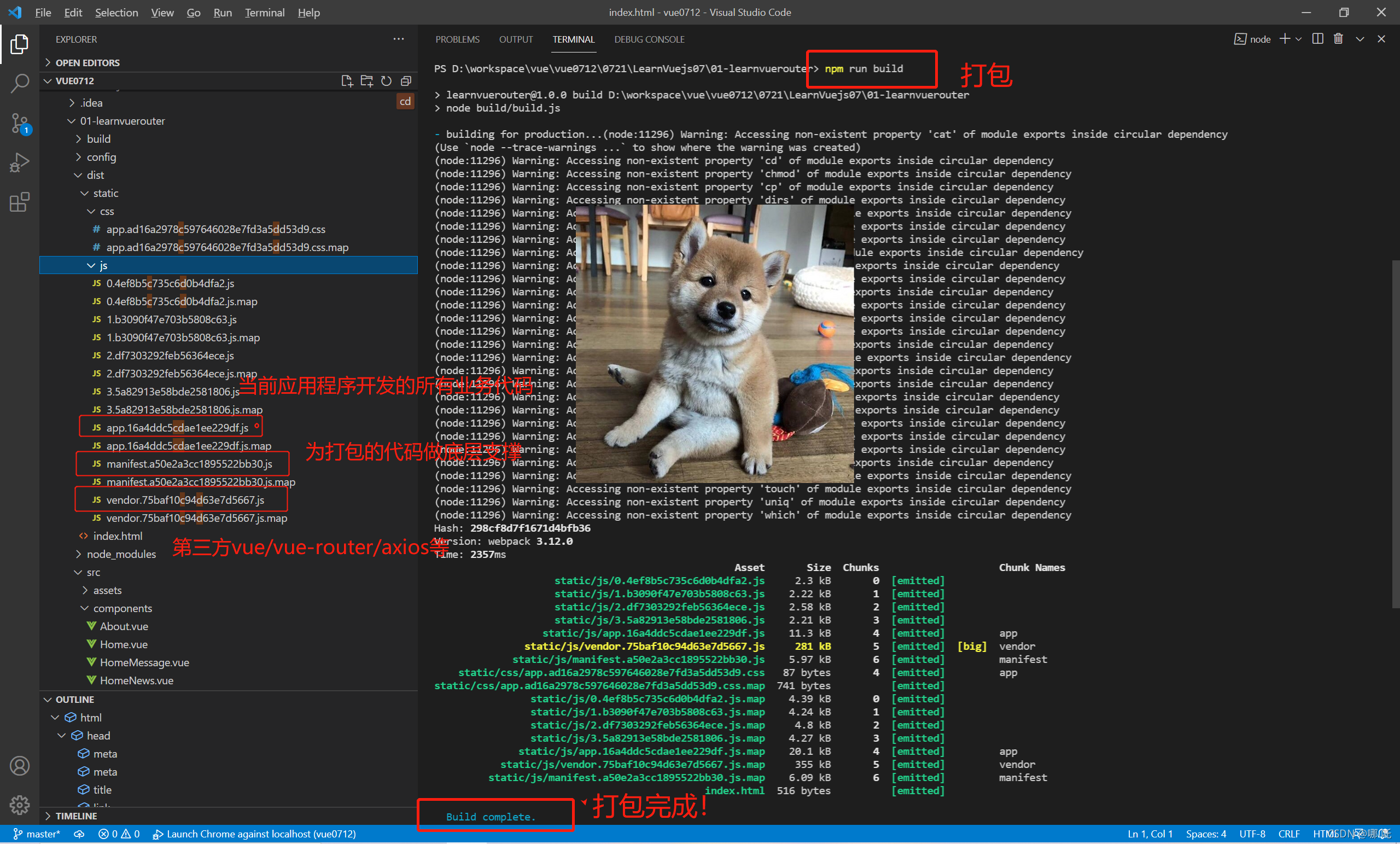
六、vue-router打包文件的解析

七、路由懒加载
1、什么是懒加载
当打包构建应用时,JavaScript包会变得非常大,影响页面加载。
如果我们能吧不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
2、懒加载的方式
(1)结合Vue的异步组件和Webpack的代码分析
const Home = resolve => { require.ensure(['../components/Home.vue'],
() => { resolve(require('../components/Home.vue')) })};
(2)amd写法
const About = resolve => require(['../components/About.vue'], resolve);
(3)在ES6中,我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割
const Home = () => import('../components/Home.vue')
3、代码实例
index.js
// import Home from '../components/Home'
// import About from '../components/About'
// import User from '../components/User'
// 懒加载方式
const Home = () => import('../components/Home')
const About = () => import('../components/About')
const User = () => import('../components/User')
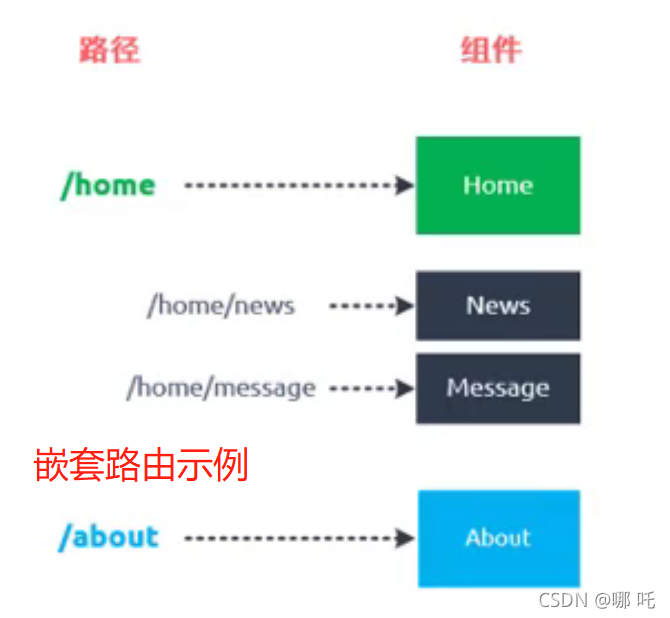
八、路由嵌套
1、嵌套路由是一个很常见的功能
比如在home页面中,我们希望通过/home/news和/home/message访问一些内容;
一个路径映射一个组件,访问这两个路径也分别渲染这两个组件;
2、实现嵌套路由的两个步骤
- 创建对应的子组件,并且在路由映射中配置对应的子路由;
- 在组件内部使用<router-view>标签;

3、嵌套路由代码实例
(1)index.js
// 配置路由相关的信息
import VueRouter from 'vue-router'
import Vue from 'vue'
const Home = () => import('../components/Home')
const HomeNews = () => import('../components/HomeNews')
const HomeMessage = () => import('../components/HomeMessage')
const About = () => import('../components/About')
const User = () => import('../components/User')
const Profile = () => import('../components/Profile')
// 1.通过Vue.use(插件), 安装插件
Vue.use(VueRouter)
// 2.创建VueRouter对象
const routes = [
{
path: '',
// redirect重定向
redirect: '/home'
},
{
path: '/home',
component: Home,
meta: {
title: '首页'
},
children: [
{
path: 'news',
component: HomeNews
},
{
path: 'message',
component: HomeMessage
}
]
}
]
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes,
mode: 'history',
linkActiveClass: 'active'
})
// 3.将router对象传入到Vue实例
export default router
(2)Home.vue
<template>
<div>
<h2>我是首页</h2>
<p>我是首页内容, 哈哈哈</p>
<router-link to="/home/news">新闻</router-link>
<router-link to="/home/message">消息</router-link>
<router-view></router-view>
<h2>{{message}}</h2>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
message: '你好啊',
path: '/home/news'
}
}
}
</script>
<style scoped>
</style>
(3)HomeNews.vue
<template>
<div>
<ul>
<li>美女1</li>
<li>美女2</li>
<li>美女3</li>
<li>美女4</li>
</ul>
</div>
</template>
<script>
export default {
name: "HomeNews"
}
</script>
<style scoped>
</style>
九、vue-router参数传递
1、传递参数主要有两种类型: params和query
params的类型:
- 配置路由格式: /router/:id
- 传递的方式: 在path后面跟上对应的值
- 传递后形成的路径: /router/123, /router/abc
query的类型:
- 配置路由格式: /router, 也就是普通配置
- 传递的方式: 对象中使用query的key作为传递方式
- 传递后形成的路径: /router?id=123, /router?id=abc
2、代码实例
(1)传值
<script>
...
export default {
...
methods: {
userClick() {
this.$router.push('/user/' + this.userId)
},
profileClick() {
this.$router.push({
path: '/profile',
query: {
name: 'kobe',
age: 19,
height: 1.87
}
})
}
}
}
</script>
(2)取值
<template>
<div>
<h2>{{$route.query.name}}</h2>
<h2>{{$route.query.age}}</h2>
<h2>{{$route.query.height}}</h2>
</div>
</template>
十、vue-router全局导航守卫
1、生命周期函数
<script>
export default {
name: "Home",
data() {
return {
message: '你好啊',
path: '/home/news'
}
},
created() {
console.log('home created');
},
destroyed() {
console.log('home destroyed');
},
// 这两个函数, 只有该组件被保持了状态使用了keep-alive时, 才是有效的
activated() {
this.$router.push(this.path);
console.log('activated');
},
deactivated() {
console.log('deactivated');
},
beforeRouteLeave (to, from, next) {
console.log(this.$route.path);
this.path = this.$route.path;
next()
}
}
</script>
2、前置守卫
(1)动态修改标题
跳转前回调
// 前置守卫(guard)
router.beforeEach((to, from, next) => {
// 从from跳转到to
document.title = to.matched[0].meta.title
// 必须调用next(),表示执行下一步的意思
next()
})
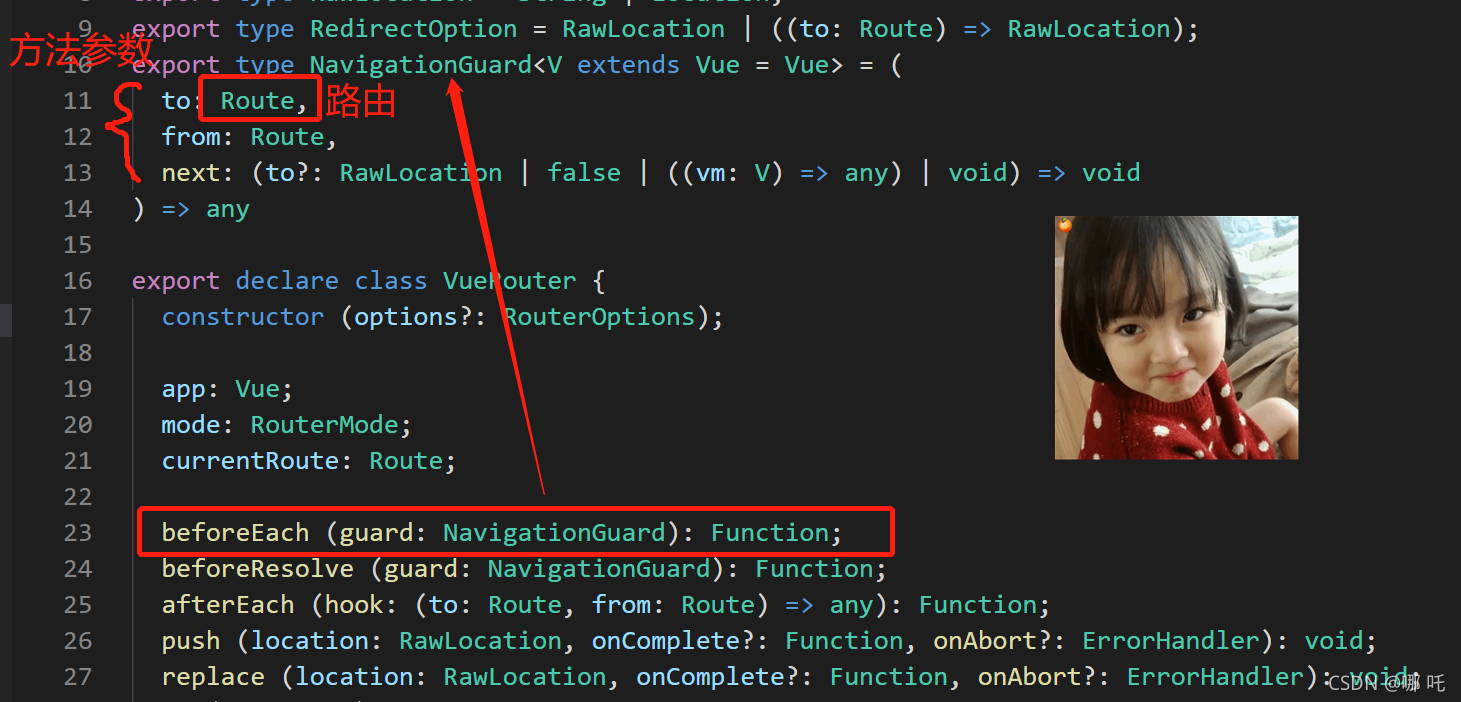
(2)beforeEach源码分析:

(3)跳转后回调
// 后置钩子(hook)
router.afterEach((to, from) => {
// console.log('--我是CSDN哪吒--');
})
十一、keep-alive与vue-router
keep-alive是vue内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
router-view也是一个组件,如果直接被包在keep-alive里面,所有路径匹配到的试图组件都会被缓存。
🍅 作者简介:哪吒,CSDN2021博客之星亚军🏆、新星计划导师✌、博客专家💪
🍅 哪吒多年工作总结:Java学习路线总结,搬砖工逆袭Java架构师
🍅 关注公众号【哪吒编程】,回复1024,获取Java学习路线思维导图、大厂面试真题、加入万粉计划交流群、一起学习进步

关注公众号,回复1024,获取Java学习路线思维导图、加入万粉计划交流群
版权归原作者 哪 吒 所有, 如有侵权,请联系我们删除。