eslint常见报错
问题1:Component name “index” should always be multi-word
解决:在.eslintrc.js文件中的rules中添加组件命名忽略规则。这里使用index.vue作为页面入口文件,因此忽略index
rules:{'no-console': process.env.NODE_ENV==='production'?'warn':'off','no-debugger': process.env.NODE_ENV==='production'?'warn':'off',// 忽略个别组件命名规则"vue/multi-word-component-names":["error",{"ignores":["index"]}]}
问题2:Newline required at end of file but not found
解决:在文件结尾添加换行
问题3:Strings must use singlequote
解决:
- 手动将双引号改成单引号
- 为了避免格式化代码后又将单引号改回双引号,需要修改格式化文件的配置。即在项目根目录中创建.prettierrc(格式化文件配置项),并添加
"singleQuote": true,启用单引号 注:该配置项是一个json文件格式
{"singleQuote":true}
问题4:Expected indentation of 2 spaces but found 4
解决:因为eslint要求2个缩进,而通常一个tab是4个缩进,改为2个缩进即可,或者在.eslintrc.js文件中的rules中关闭缩进校验
"indent": 0
问题5:Expected a line break after this opening brace
解决:大括号后换行
改为
问题6:Trailing spaces not allowed
解决:存在多余空格,删除多余的空格
问题7:Missing space before function parentheses
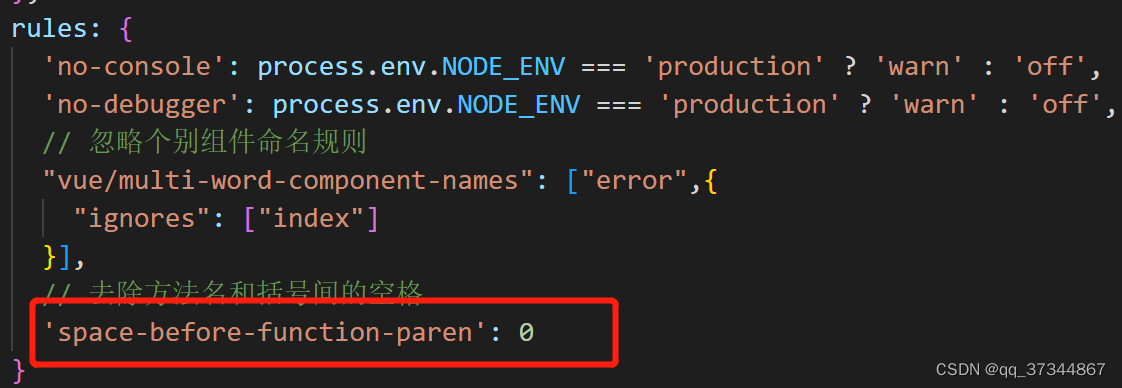
解决:方法名和括号之间需要一个空格,可添加空格,但由于习惯写法方法名和括号间不加空格,因此可在.eslintrc.js文件中的rules中添加
'space-before-function-paren': 0
,将方法名和括号间空格设为0
版权归原作者 qq_37344867 所有, 如有侵权,请联系我们删除。