前端 传送门
【前端】HTML入门 —— HTML的常见标签
【前端】CSS(1) —— CSS的基本语法和一些简单的选择器
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SOYG5vy6-1669274254128)(C:/Users/gu%27jiu/Pictures/c/20200322120714_slipb.gif)]](https://img-blog.csdnimg.cn/5b88f26f80c04a10a334ec13fb17b254.gif#pic_center)
博客系统 (简单的页面设计)

目录
页面介绍
主要分成四个页面:
- 博客列表页
- 博客正文页
- 博客登陆页
- 博客编辑页
基本文件组成

效果预览
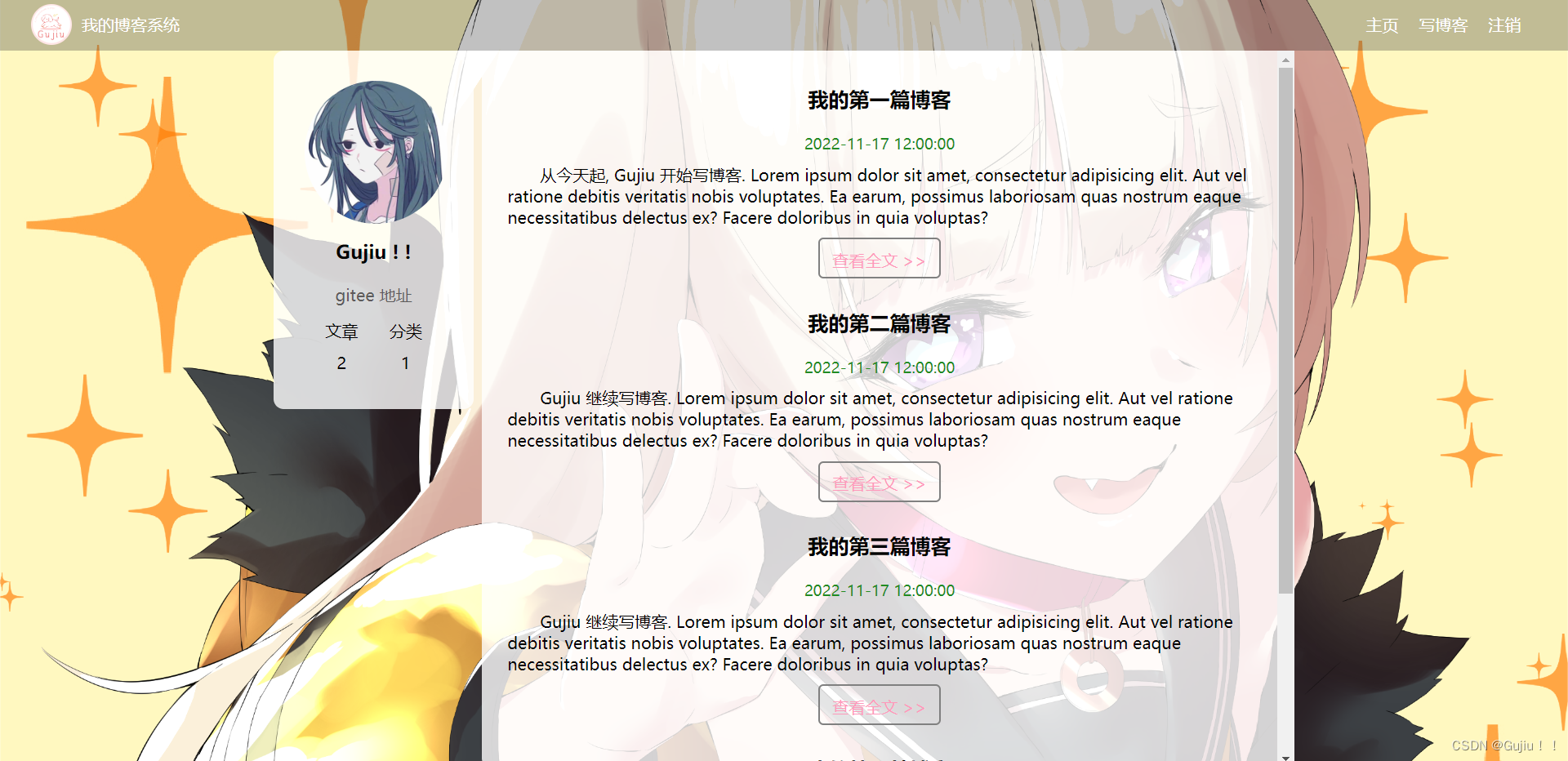
博客列表页效果

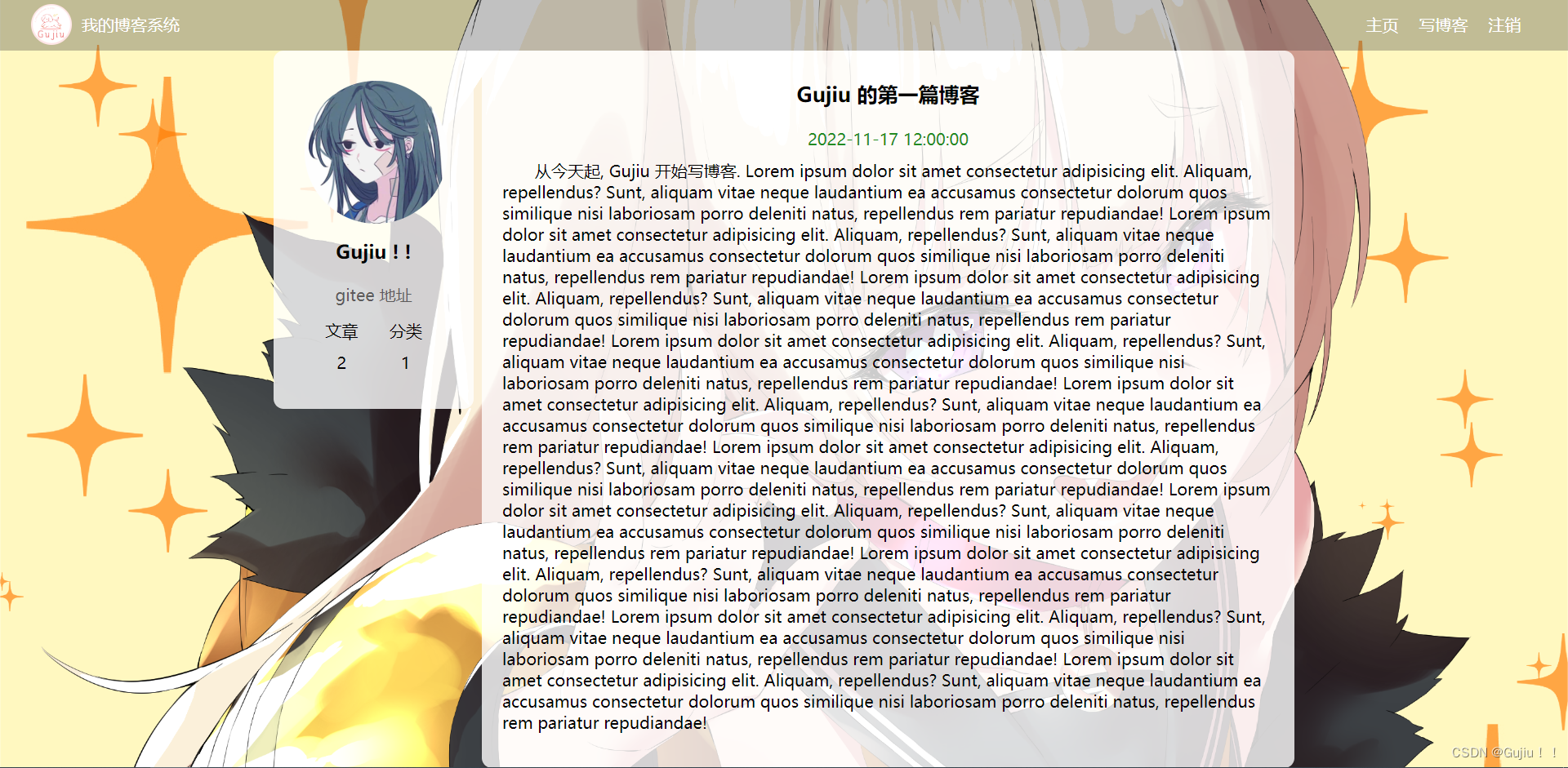
博客详情页效果

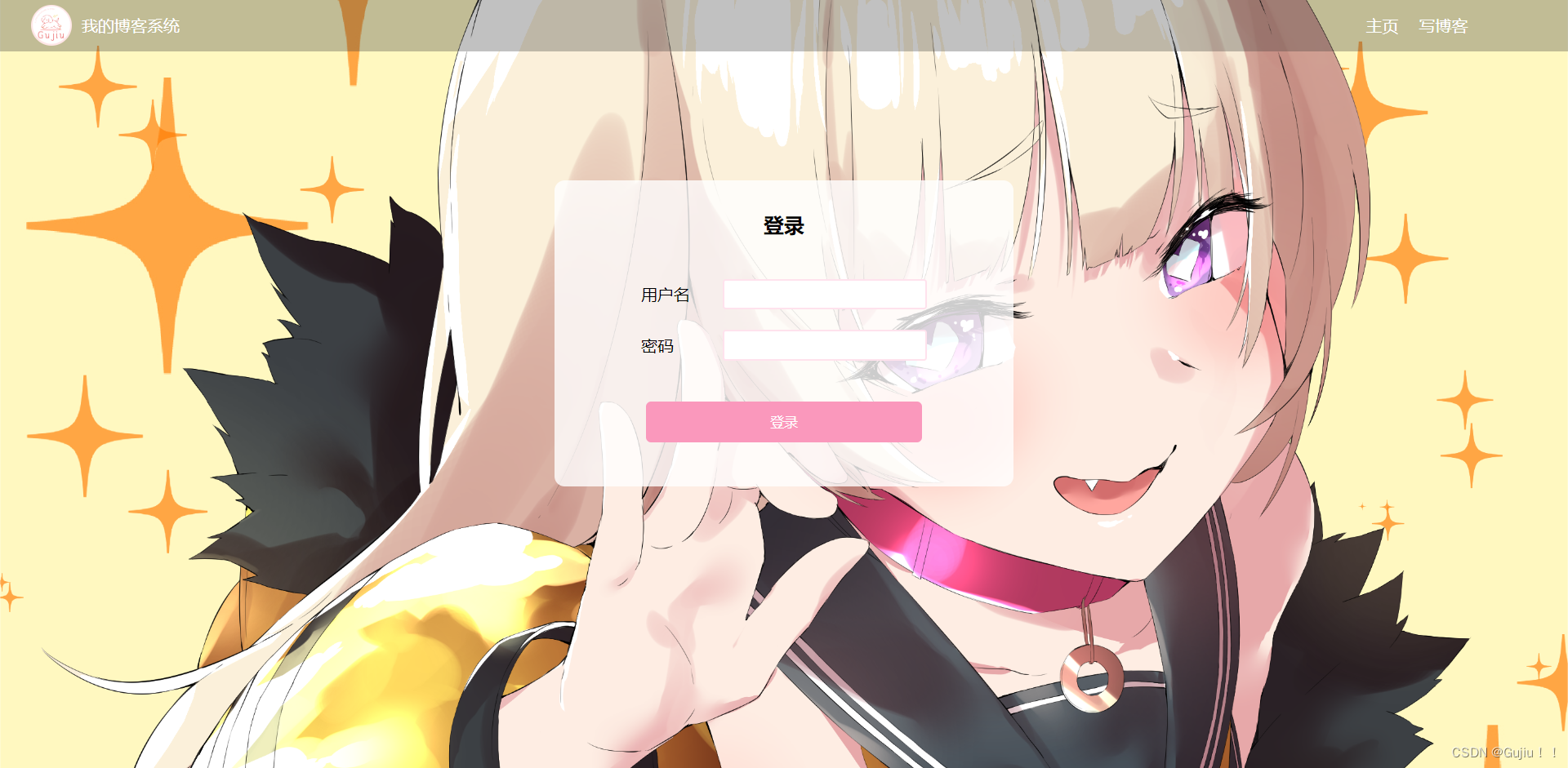
博客登陆页效果

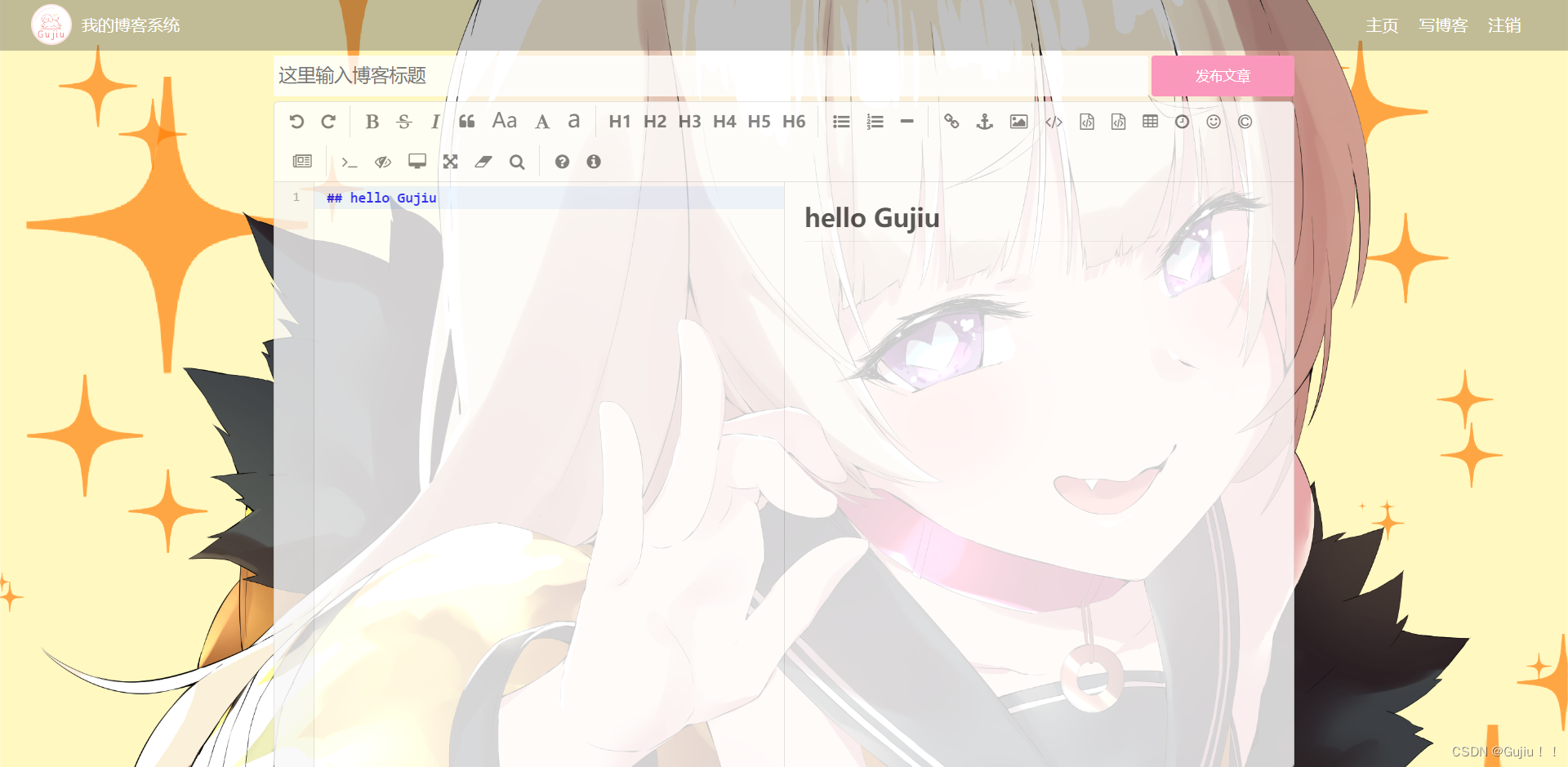
博客编辑页效果

代码实现
实现博客列表页
创建 blog_list.html, 编写博客列表页
实现导航栏 + 版心
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>博客列表</title><linkrel="stylesheet"href="css/common.css"><linkrel="stylesheet"href="css/blog_list.css"></head><body><!-- 实现导航栏 --><divclass="nav"><imgsrc="img/Gujiu.png"alt=""><spanclass="title">我的博客系统</span><!-- spacer 不实现任何内容, 只是占位 --><divclass="spacer"></div><ahref="blog_list.html">主页</a><ahref="blog_edit.html">写博客</a><ahref="#">注销</a></div><!-- 表示页面的主区域(版心) --><divclass="container"><!-- 左侧的用户信息 --><divclass="container-left"><divclass="card"><!-- 用户的信息 --><!-- 用户头像 --><imgsrc="img/gujiu!.jpg"alt=""><!-- 用户名字 --><h3>Gujiu ! !</h3><ahref="https://gitee.com/Gujiu_u">gitee 地址</a><divclass="counter"><span>文章</span><span>分类</span></div><divclass="counter"><span>2</span><span>1</span></div></div></div><!-- 右侧的用户信息 --><divclass="container-right"><!-- 每个 .blog 表示一篇博客 --><divclass="blog"><divclass="title">我的第一篇博客</div><divclass="date">2022-11-17 12:00:00</div><divclass="desc">
从今天起, Gujiu 开始写博客. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut vel ratione debitis veritatis nobis voluptates. Ea earum, possimus laboriosam quas nostrum eaque necessitatibus delectus ex? Facere doloribus in quia voluptas?
</div><!-- html标签中包含很多 <, > 如果使用需要使用 "转义字符" --><ahref="blog_detail.html">查看全文 >></a></div><divclass="blog"><divclass="title">我的第二篇博客</div><divclass="date">2022-11-17 12:00:00</div><divclass="desc">
Gujiu 继续写博客. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut vel ratione debitis veritatis nobis voluptates. Ea earum, possimus laboriosam quas nostrum eaque necessitatibus delectus ex? Facere doloribus in quia voluptas?
</div><!-- html标签中包含很多 <, > 如果使用需要使用 "转义字符" --><ahref="#">查看全文 >></a></div><divclass="blog"><divclass="title">我的第三篇博客</div><divclass="date">2022-11-17 12:00:00</div><divclass="desc">
Gujiu 继续写博客. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut vel ratione debitis veritatis nobis voluptates. Ea earum, possimus laboriosam quas nostrum eaque necessitatibus delectus ex? Facere doloribus in quia voluptas?
</div><!-- html标签中包含很多 <, > 如果使用需要使用 "转义字符" --><ahref="#">查看全文 >></a></div><divclass="blog"><divclass="title">我的第四篇博客</div><divclass="date">2022-11-17 12:00:00</div><divclass="desc">
Gujiu 继续写博客. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut vel ratione debitis veritatis nobis voluptates. Ea earum, possimus laboriosam quas nostrum eaque necessitatibus delectus ex? Facere doloribus in quia voluptas?
</div><!-- html标签中包含很多 <, > 如果使用需要使用 "转义字符" --><ahref="#">查看全文 >></a></div></div></div></body></html>
实现导航栏 + 部分版心样式
由于当前 每个页面 都有一模一样的导航栏, 以及部分相似的版心.
就可以把对应的样式提取到单独的
css
文件中, 供页面来使用.
创建 common.css
/* 放多个页面都需要使用的公共样式 *//* 清除浏览器的默认样式 */*{margin: 0;padding: 0;/* 不会撑大盒子 */box-sizing: border-box;}html{/* 设置让 html 的高度和浏览器窗口一样高 */height: 100%;}body{/* 设置让 body 的高度和 html 一样高 */height: 100%;/* 要想给整个页面设置背景, 需要给 body 标签设置背景 */background-image:url(../img/mei.png);background-position: center center;background-repeat: no-repeat;background-size: cover;}.nav{/* 导航栏高度普遍为 50px */height: 50px;background-color:rgba(50, 50, 50, 0.3);color: white;display: flex;/* 靠左布局 */justify-content: flex-start;/* 居中 */align-items: center;}.nav img{width: 40px;height: 40px;/* 设置外边距 */margin-left: 30px;margin-right: 10px;/* 圆角矩形 */border-radius: 20px;}.nav .spacer{/* 宽度设置成百分比形式, 以父元素为基准, 设置当前尺寸 */width: 75%;height: 40px;}.nav a{color: white;/* 去掉下划线 */text-decoration: none;/* 设置内边距 */padding: 0 10px;}.container{width: 1000px;/* 水平居中 */margin: 0 auto;/* 设置高度 (父元素高度 - 导航栏高度) " - 两侧必须有一个空格" */height:calc(100% - 50px);/* 为了让 left right 水平方向排列, 使用弹性布局 */display: flex;justify-content: space-between;}.container .container-left{height: 100%;width: 196px;}.container .container-right{height: 100%;width: 796px;/* 实现半透明 */background-color:rgba(255, 255, 255, 0.8);padding: 20px;border-radius: 10px;/* 如果内容超出范围了, 自动添加滚动条 */overflow: auto;}.card{background-color:rgba(255, 255, 255, 0.8);/* 设置内边距, 为了让文字和图片不要顶着边 */padding: 30px;border-radius: 10px;}.card img{width: 140px;height: 140px;/* 圆形 */border-radius: 70px;}.card h3{text-align: center;padding: 10px;}.card a{/* a 标签默认是行内元素, 默认尺寸和内容是一样的, 转为块级元素 */display: block;text-align: center;text-decoration: none;color:rgb(93, 91, 91);padding: 10px 0;}.card .counter{display: flex;justify-content: space-around;padding: 5px;}
**
# 注意事项 #
**
记得引入
common.css
<linkrel="stylesheet"href="css/common.css">
实现列表页版心样式
创建 blog_list.css, 放博客列表页的专用样式
/* 放 博客列表页 的专用样式 */.blog{padding: 5px;}.blog .title{font-size: 20px;font-weight: 700;text-align: center;padding: 10px 0;}.blog .date{/* 文字水平居中 */text-align: center;color: forestgreen;padding: 10px 0;font-size: 15px;}.blog .desc{text-indent: 2em;}.blog a{display: block;width: 120px;height: 40px;/* 元素水平居中 */margin: 10px auto;/* 文字水平居中 */text-align: center;/* 文字垂直居中 */line-height: 40px;color: #fe98ba;/* color: rgb(32, 34, 189); */text-decoration: none;/* 边框 */border: 2px solid gray;/* 加一个背景的渐变 */transition: all 0.2s;border-radius: 5px;}/* 鼠标悬停, 有动态效果 */.blog a:hover{background-color:#fff8c0;}
引入
blog_list.css
<linkrel="stylesheet"href="css/blog_list.css">
附:
使用的图片

实现博客正文页
创建 blog_detail.html
实现导航栏 + 版心
导航栏和左侧部分和 blog_list.html 相同, 直接复制.
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>博客详情</title><linkrel="stylesheet"href="css/common.css"><linkrel="stylesheet"href="css/blog_detail.css"></head><body><divclass="nav"><imgsrc="img/Gujiu.png"alt=""><spanclass="title">我的博客系统</span><!-- spacer 不实现任何内容, 只是占位 --><divclass="spacer"></div><ahref="blog_list.html">主页</a><ahref="blog_edit.html">写博客</a><ahref="#">注销</a></div><!-- 表示页面的主区域(版心) --><divclass="container"><!-- 左侧的用户信息 --><divclass="container-left"><divclass="card"><!-- 用户的信息 --><!-- 用户头像 --><imgsrc="img/gujiu!.jpg"alt=""><!-- 用户名字 --><h3>Gujiu ! !</h3><ahref="https://gitee.com/Gujiu_u">gitee 地址</a><divclass="counter"><span>文章</span><span>分类</span></div><divclass="counter"><span>2</span><span>1</span></div></div></div><!-- 右侧的用户信息 --><divclass="container-right"><divclass="blog-detail"><h3>Gujiu 的第一篇博客</h3><divclass="date">2022-11-17 12:00:00</div><p>
从今天起, Gujiu 开始写博客.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam, repellendus? Sunt, aliquam vitae neque laudantium ea accusamus consectetur dolorum quos similique nisi laboriosam porro deleniti natus, repellendus rem pariatur repudiandae!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam, repellendus? Sunt, aliquam vitae neque laudantium ea accusamus consectetur dolorum quos similique nisi laboriosam porro deleniti natus, repellendus rem pariatur repudiandae!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam, repellendus? Sunt, aliquam vitae neque laudantium ea accusamus consectetur dolorum quos similique nisi laboriosam porro deleniti natus, repellendus rem pariatur repudiandae!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam, repellendus? Sunt, aliquam vitae neque laudantium ea accusamus consectetur dolorum quos similique nisi laboriosam porro deleniti natus, repellendus rem pariatur repudiandae!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam, repellendus? Sunt, aliquam vitae neque laudantium ea accusamus consectetur dolorum quos similique nisi laboriosam porro deleniti natus, repellendus rem pariatur repudiandae!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam, repellendus? Sunt, aliquam vitae neque laudantium ea accusamus consectetur dolorum quos similique nisi laboriosam porro deleniti natus, repellendus rem pariatur repudiandae!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam, repellendus? Sunt, aliquam vitae neque laudantium ea accusamus consectetur dolorum quos similique nisi laboriosam porro deleniti natus, repellendus rem pariatur repudiandae!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam, repellendus? Sunt, aliquam vitae neque laudantium ea accusamus consectetur dolorum quos similique nisi laboriosam porro deleniti natus, repellendus rem pariatur repudiandae!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam, repellendus? Sunt, aliquam vitae neque laudantium ea accusamus consectetur dolorum quos similique nisi laboriosam porro deleniti natus, repellendus rem pariatur repudiandae!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquam, repellendus? Sunt, aliquam vitae neque laudantium ea accusamus consectetur dolorum quos similique nisi laboriosam porro deleniti natus, repellendus rem pariatur repudiandae!
</p></div></div></div></body></html>
实现正文页版心样式
创建 blog_detail.css
/* 给博客详情页提供具体的样式 */.blog-detail h3{font-size: 20px;text-align: center;padding: 10px;}.blog-detail .date{color: forestgreen;padding: 10px;text-align: center;}.blog-detail p{/* 首行缩进 */text-indent: 2em;}
引入 blog_detail.css
<linkrel="stylesheet"href="css/blog_detail.css">
实现博客登录页
实现导航栏 + 版心
创建 login.html, 导航栏部分和之前一样, 还是直接复制
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>登录页面</title><linkrel="stylesheet"href="css/common.css"><linkrel="stylesheet"href="css/login.css"></head><body><divclass="nav"><imgsrc="img/Gujiu.png"alt=""><spanclass="title">我的博客系统</span><!-- spacer 不实现任何内容, 只是占位 --><divclass="spacer"></div><ahref="blog_list.html">主页</a><ahref="blog_edit.html">写博客</a></div><!-- 用这个元素作为页面的版心, 把对话框放到这个元素里面 --><divclass="login-container"><!-- 登录对话框 --><divclass="dialog"><h3>登录</h3><divclass="row"><span>用户名</span><!-- 这两个框很关键, 后面还要用 --><inputtype="text"id="username"></div><divclass="row"><span>密码</span><inputtype="password"id="password"></div><divclass="row"><buttonid="login-button">登录</button></div></div></div></body></html>
实现登录页版心样式
创建 login.css
/* 用来实现登录页的样式 */.login-container{height:calc(100% - 50px);display: flex;justify-content: center;align-items: center;}.dialog{width: 450px;height: 300px;background-color:rgba(255, 255, 255, 0.8);border-radius: 10px;margin-bottom: 150px;}.dialog h3{font-size: 20px;text-align: center;padding: 30px 0;}.dialog .row{height: 50px;display: flex;/* 水平居中 */justify-content: center;/* 垂直居中 */align-items: center;}.dialog .row span{width: 80px;}#username, #password{height: 30px;width: 200px;font-size: 16px;padding-left: 5px;/* 设置边框样式 */border:#ffe2ed solid 2px;border-radius: 3px;}#login-button{width: 270px;height: 40px;padding: 10px 0;margin-top: 50px;background-color:#fa98bc;border-radius: 5px;color: white;border: none;}#login-button:hover{background-color: #ffc0d8;}
引入
login.css
<linkrel="stylesheet"href="css/login.css">
实现博客编辑页
创建 blog_edit.html
实现导航栏 + 版心 (Markdown)
引入导航栏 + 实现部分版心
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>博客编辑</title><linkrel="stylesheet"href="css/common.css"><linkrel="stylesheet"href="css/blog_edit.css"></head><body><divclass="nav"><imgsrc="img/Gujiu.png"alt=""><spanclass="title">我的博客系统</span><!-- spacer 不实现任何内容, 只是占位 --><divclass="spacer"></div><ahref="blog_list.html">主页</a><ahref="blog_edit.html">写博客</a><ahref="#">注销</a></div><!-- 整个编辑页的版心 --><divclass="blog-edit-container"><!-- 标题的编辑区 --><divclass="title"><inputtype="text"id="blog-title"placeholder="这里输入博客标题"><buttonid="submit">发布文章</button></div><!-- 正文的编辑区 --><divid="editor"></div></div></body></html>
实现编辑区 (Markdown)
这里我们要使用到 “
editor.md
”, 开源的
markdown
编辑器
在浏览器搜索 “editor.md”
点击 GitHub 下载
安装
将其解压后, 放到文件夹中.并将其重命名为 “
editor.md
”

引入到项目中
editor.md 的官方文档上有一些实例, 告诉了我们应该如何操作
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>博客编辑</title><linkrel="stylesheet"href="css/common.css"><linkrel="stylesheet"href="css/blog_edit.css"><!-- 引入 editor.md 的依赖 --><linkrel="stylesheet"href="editor.md/css/editormd.min.css"/><!-- editor.md 依赖了 jquery --><scriptsrc="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><scriptsrc="editor.md/lib/marked.min.js"></script><scriptsrc="editor.md/lib/prettify.min.js"></script><scriptsrc="editor.md/editormd.js"></script></head>
初始化编辑器
先创建一个
div
, id 就是
editor
<body><divclass="nav"><imgsrc="img/Gujiu.png"alt=""><spanclass="title">我的博客系统</span><!-- spacer 不实现任何内容, 只是占位 --><divclass="spacer"></div><ahref="blog_list.html">主页</a><ahref="blog_edit.html">写博客</a><ahref="#">注销</a></div><!-- 整个编辑页的版心 --><divclass="blog-edit-container"><!-- 标题的编辑区 --><divclass="title"><inputtype="text"id="blog-title"placeholder="这里输入博客标题"><buttonid="submit">发布文章</button></div><!-- 正文的编辑区 --><divid="editor"></div></div><script>// 初始化编辑器, 代码也是截取自 官方文档 . var editor =editormd("editor",{// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉. width:"100%",// 设定编辑器高度height:"calc(100% - 50px)",// 编辑器中的初始内容markdown:"## hello Gujiu",// 指定 editor.md 依赖的插件路径path:"editor.md/lib/"});</script></body>

实现博客编辑页样式
创建 blog_edit.css
/* 博客编辑页的样式 */.blog-edit-container{width: 1000px;height:calc(100% - 50px);margin: 0 auto;}/* 设置标题编辑区 */.blog-edit-container .title{height: 50px;/* 只要是水平方向排序就想到弹性布局 */display: flex;justify-content: space-between;align-items: center;}#blog-title{height: 40px;width: 857px;font-size: 18px;padding-left: 5px;outline: none;border: none;border-radius: 3px;background-color:rgba(255, 255, 255, 0.8);}#submit{height: 40px;width: 140px;border: none;border-radius: 3px;background-color:#fa98bc;color: white;}#submit:active{background-color: #ffc0d8;}#editor{border-radius: 5px;/* opacity 能够让里面的子元素也半透明 */opacity: 80%;}
引入
blog_edit.css
<linkrel="stylesheet"href="css/blog_edit.css">
**
# 注意事项 #
**
- 一定要记得引入
css! ! ! - 使用弹性布局 (display: flex) 时: - 子元素就不再按照 “块级元素” “行内元素” 这样的规则来工作, 统一都会排列成一个横行- 子元素可以使用
justify-content来控制元素在水平方向如何排列- 子元素可以使用align-items来控制元素在垂直方向如何排列 - rgba 之能让当前元素实现半透明,
opacity能够让里面的子元素页半透明
🌷(( ◞•̀д•́)◞⚔◟(•̀д•́◟ ))🌷
以上就是今天要讲的内容了,希望对大家有所帮助,如果有问题欢迎评论指出,会积极改正!!

这里是Gujiu吖!!感谢你看到这里🌬祝今天的你也开心满怀,笑容常在。
版权归原作者 Gujiu!! 所有, 如有侵权,请联系我们删除。