最近需要再github中上传项目的源代码,应导师的要求,需要再README中加入对实验视频的展示,但是github的README.md其实就是一个markdown文件,据我的理解这个文件里应该无法直接插入视频吧?(如果后续有办法直接插入视频再补充吧)
但是markdown文件里是可以插入动图的呀,所以我暂且将视频转换为gif动图并插入到README.md中,下面记录一下整个过程。
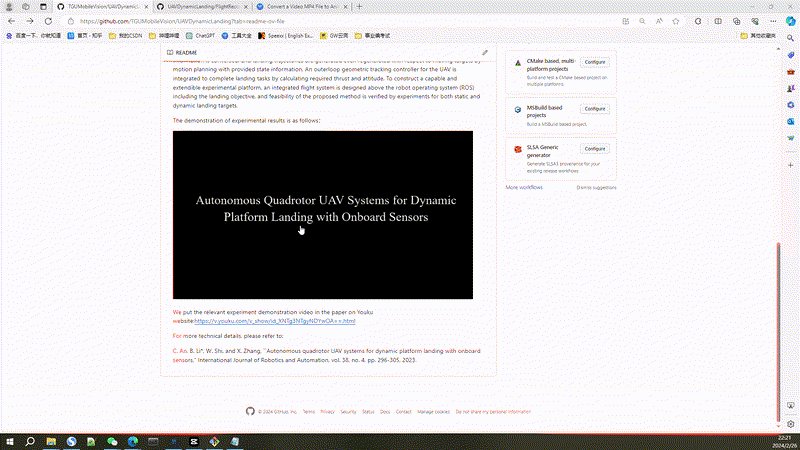
先附上最终的效果:

文章目录
1、将要展示的视频转换为gif文件
下面介绍一种免费将视频转换为gif的方法,该方法可能随时失效,如果能用就且用且珍惜,如果不能用,那就换其他办法将视频转换为gif即可。
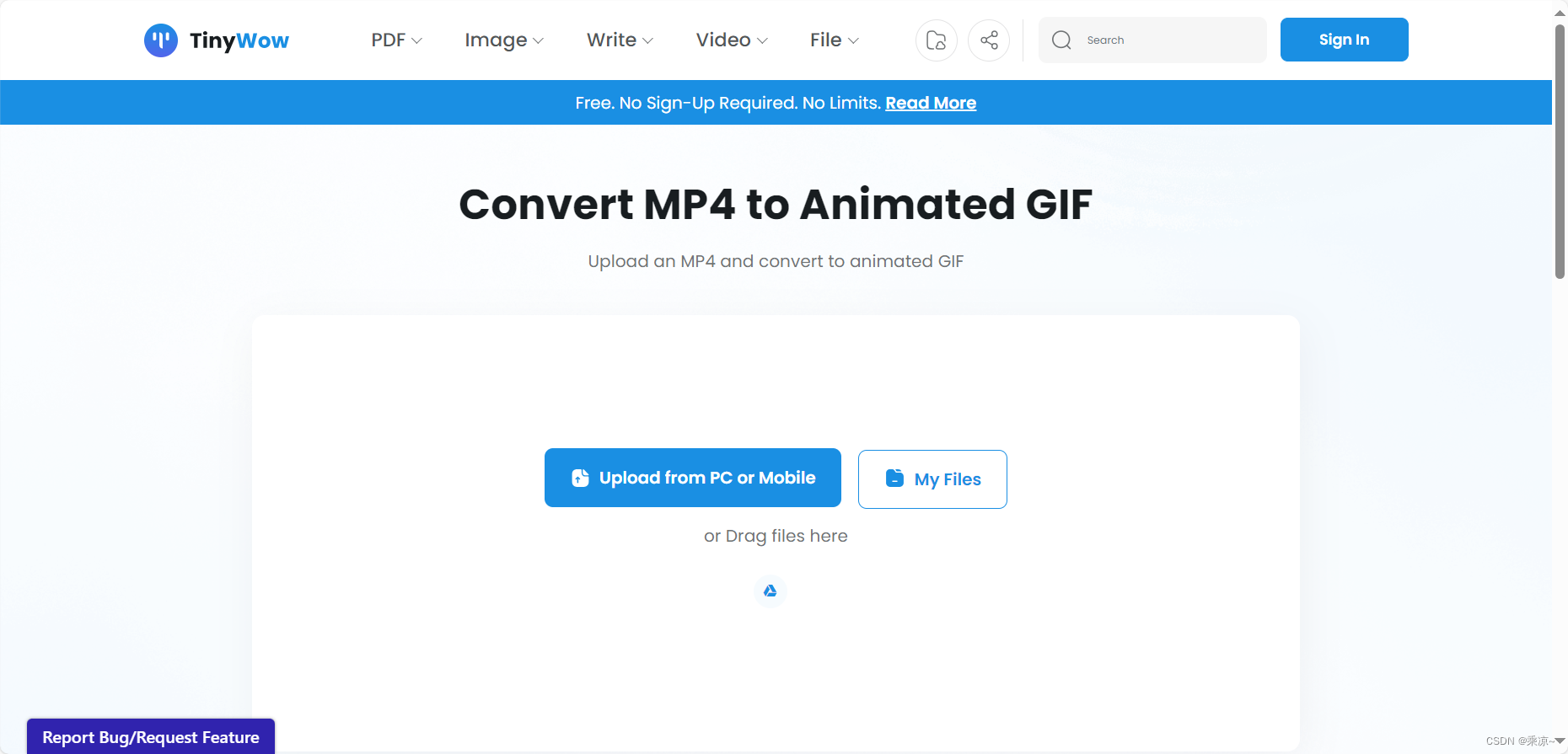
点击以下链接 https://tinywow.com/video/to-gif打开转换工具
点击Upload from PC or Mobile,然后选择需要转换的视频文件,文件上传过程以及上传完成后如下图所示:


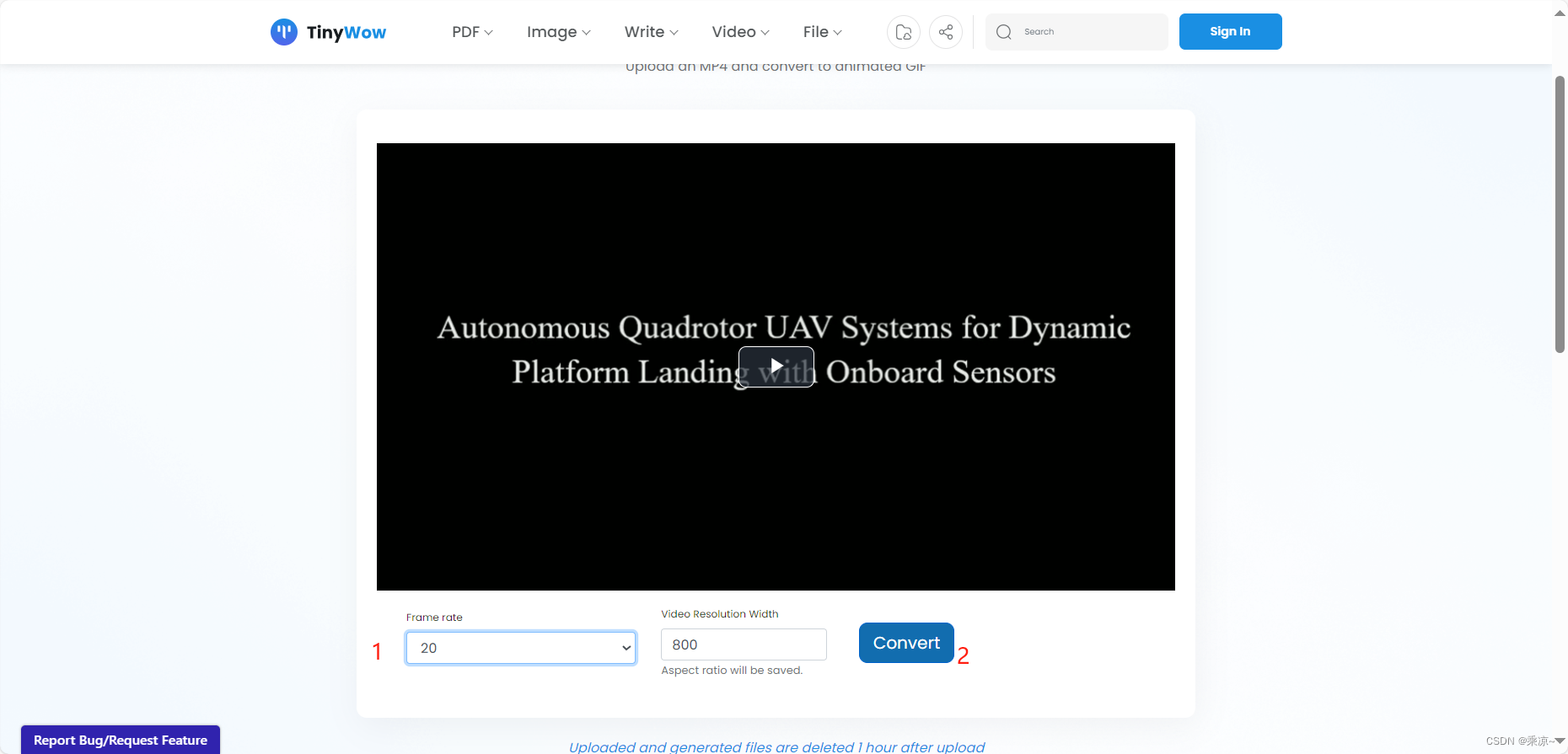
然后对需要生成的gif格式进行设置,如果想要gif更流程,那就将Frame rate设置的高一些,比如我就设置成了20,如下图所示:
点击Convert后就对视频进行gif转换了,如下图所示:

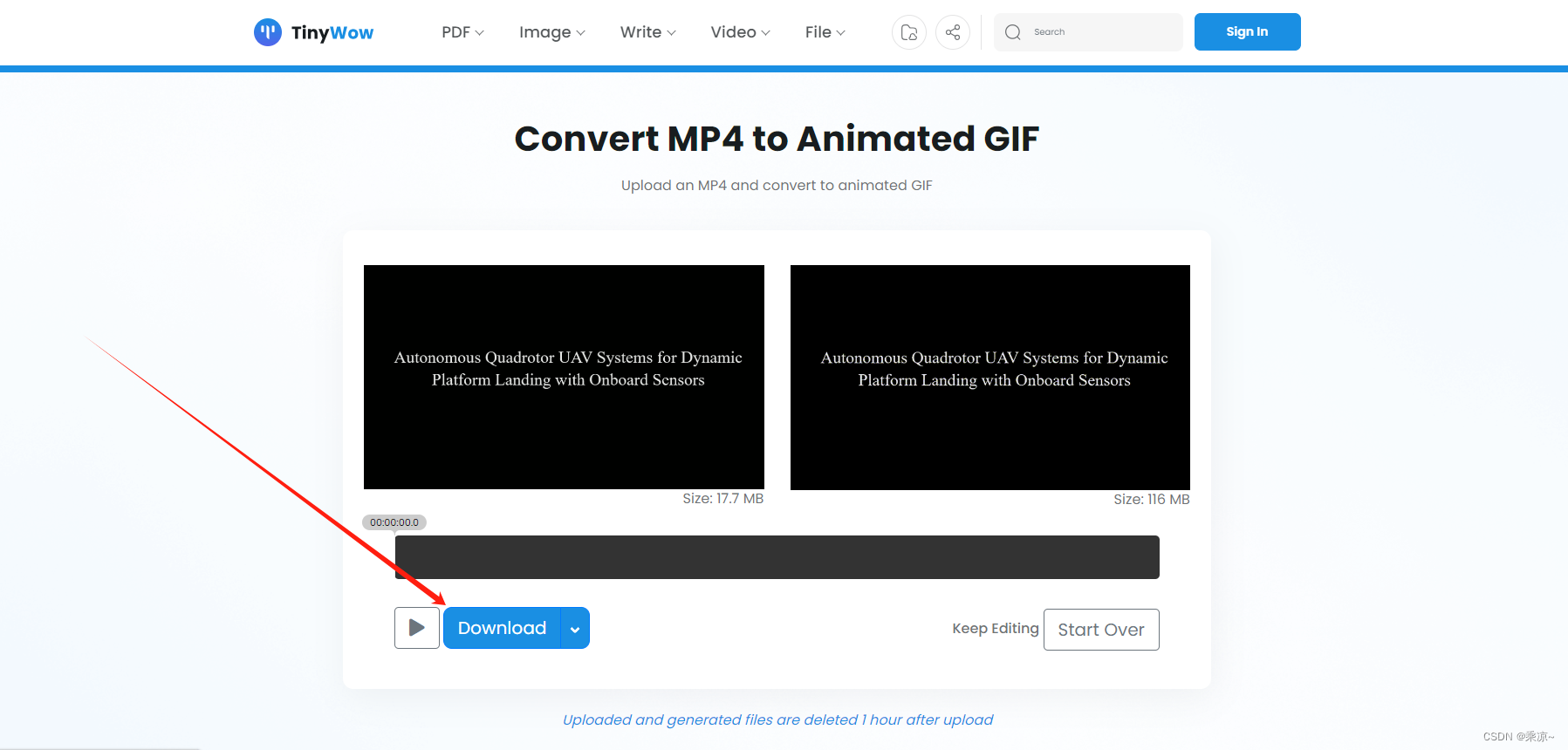
转换完成后,点击Download即可将gif文件下载到本地,如下图所示:
2、将gif动画文件上传到github
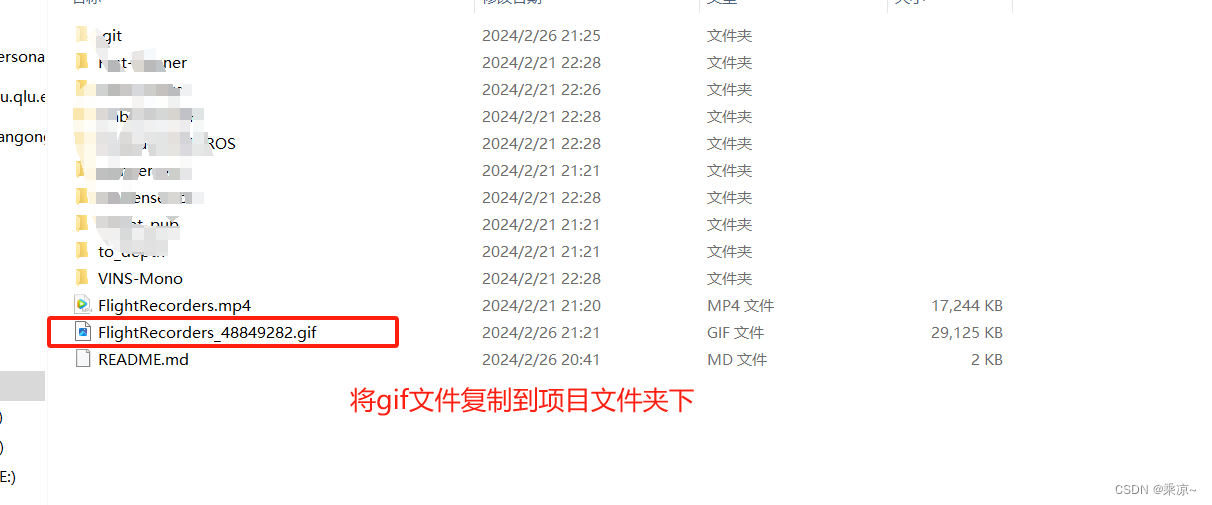
我的window笔记本上已经安装了git工具,且通过git clone命令将我github上的目标工程克隆到了本地,所以我直接把刚刚生成好的文件复制到该目录即可,如下图所示:

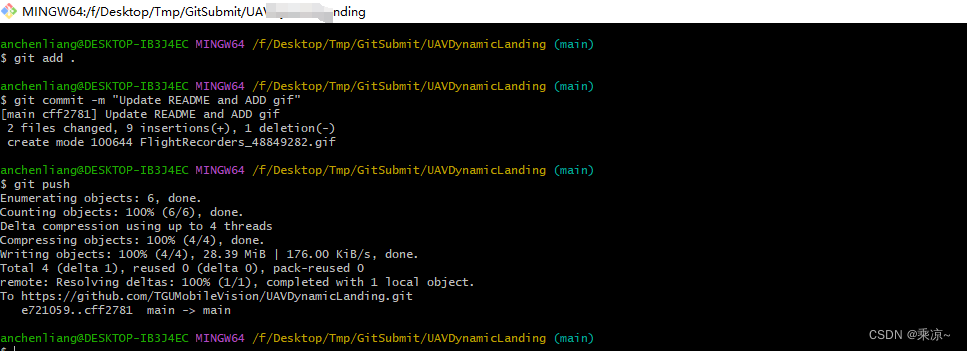
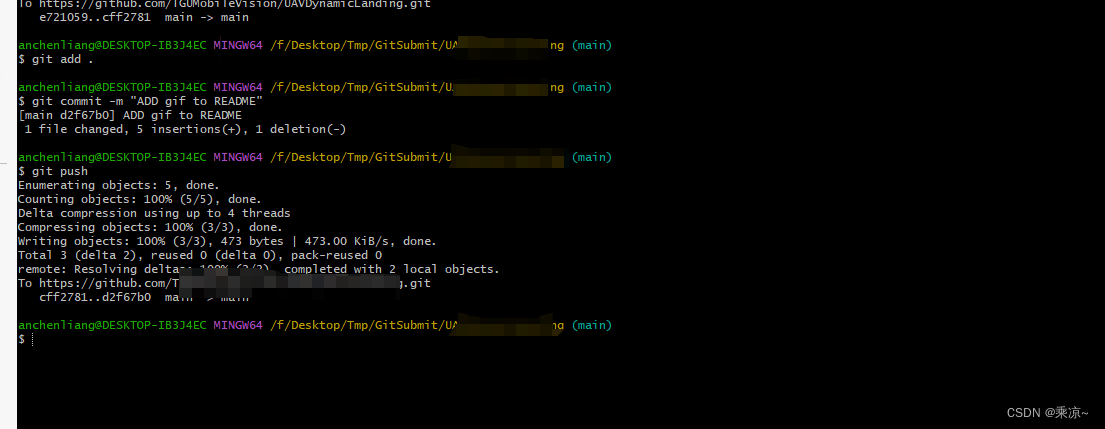
然后通过以下三条指令,将gif文件上传到github中,
gitadd.git commit -m"Update README and ADD gif"git push

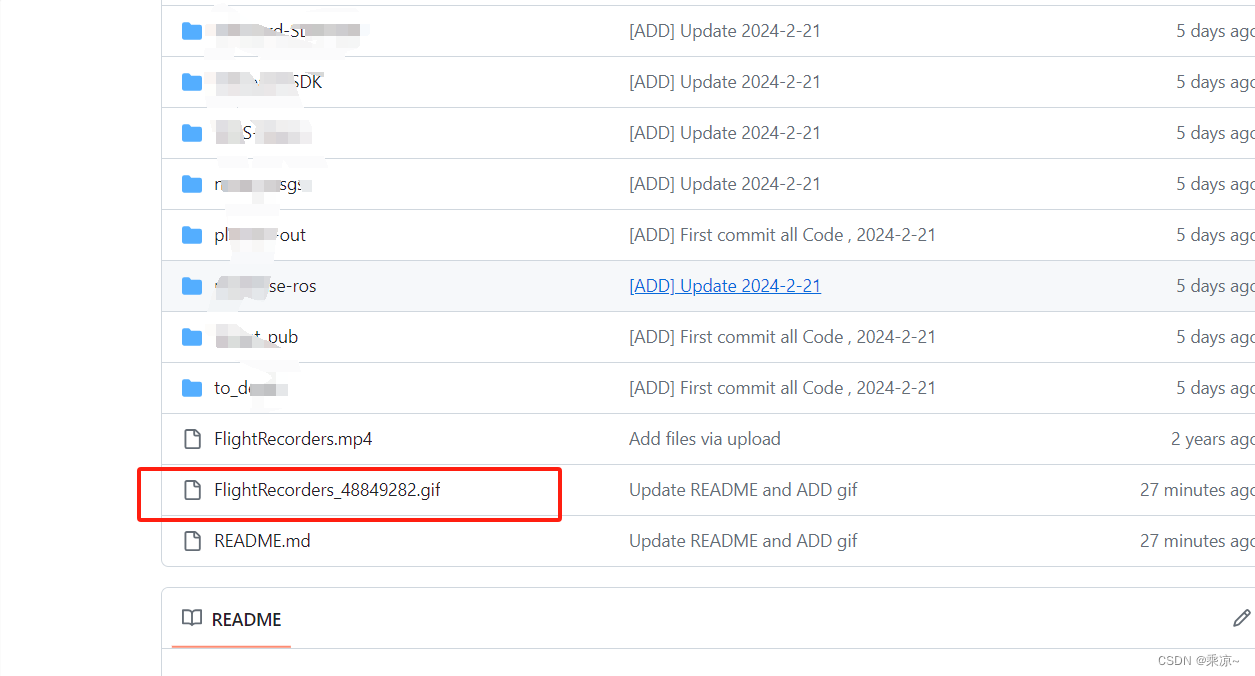
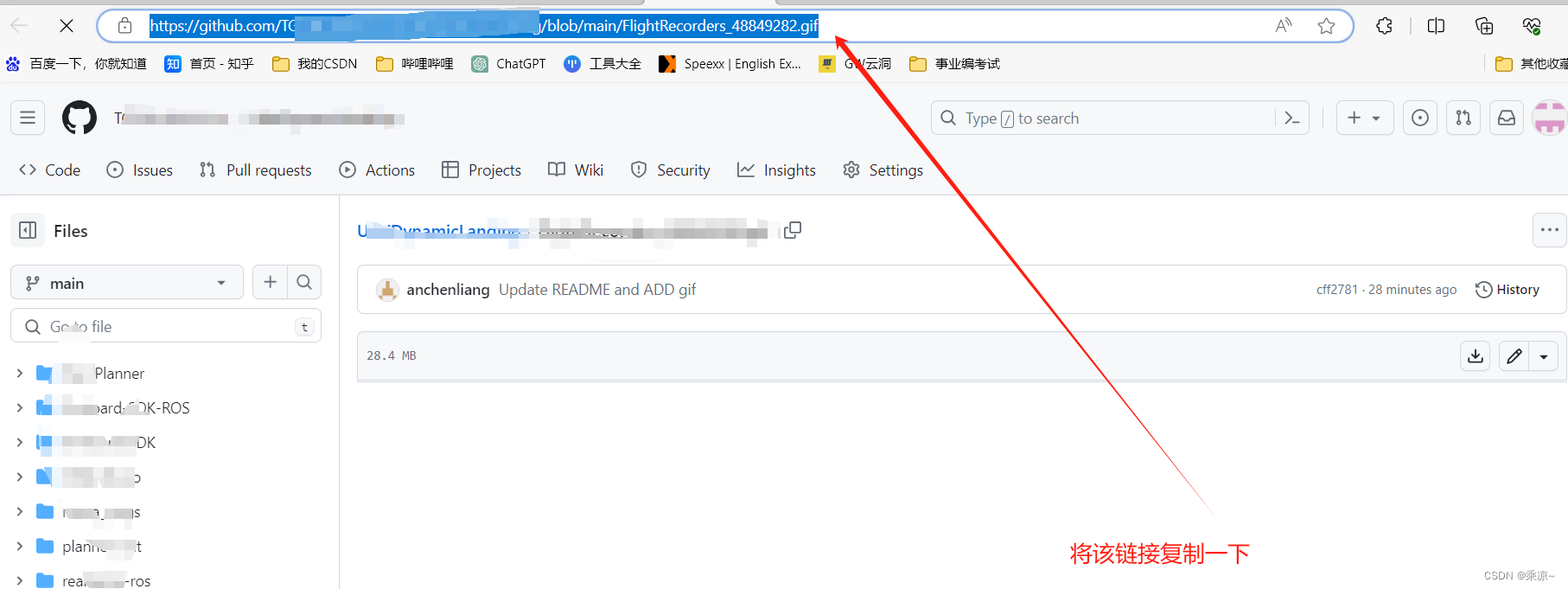
上传成功后,在github中我们就可以看到刚刚上传的gif文件了,如下图所示:

然后打开该文件,复制该文件的链接,如下图所示

3、在README.md中插入gif链接
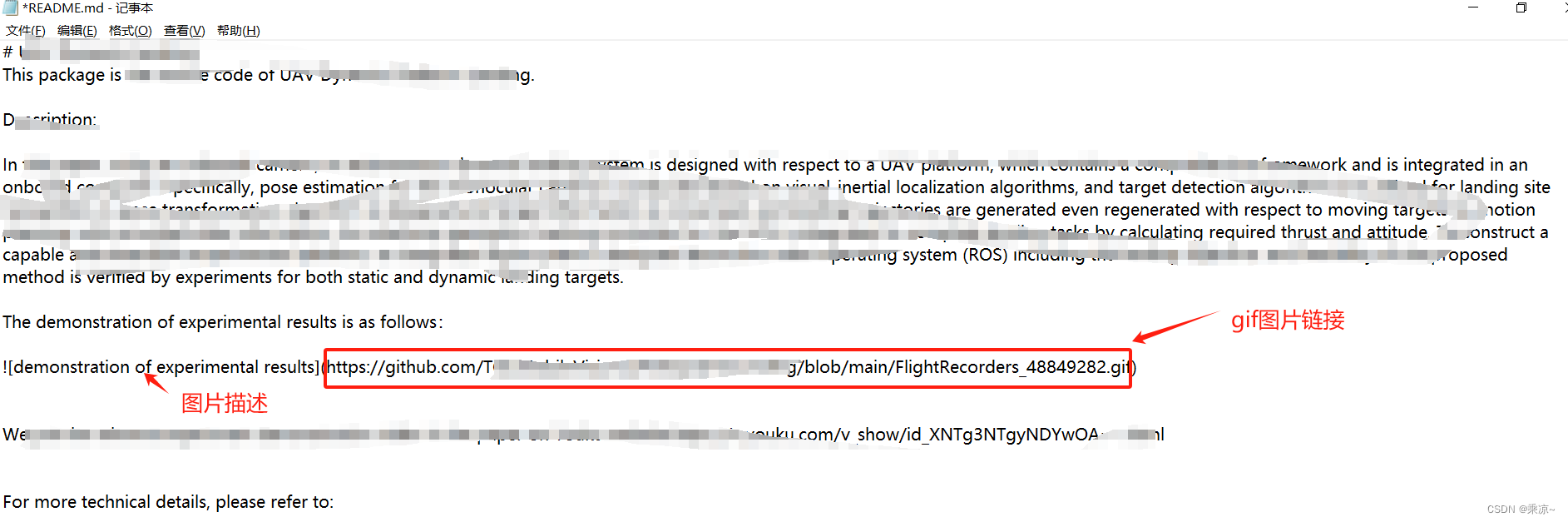
在本地项目文件夹中打开README.md文件,然后将gif链接添加进去,至于添加的位置,我们想在哪个位置展示该gif图片就插入在哪个位置即可,
添加gif图片的代码按照以下格式构成:

其实这就是markdown文件标准的插入图片的代码,经常写博客的同学应该很熟悉;
如下图所示:

保存该文件的修改,退出;
最后将修改后的README.md文件上传到github上,重复以下三条命令:
gitadd.git commit -m"Update README and ADD gif"git push

最终的效果如下图所示:

版权归原作者 乘凉~ 所有, 如有侵权,请联系我们删除。