🍳作者:
贤蛋大眼萌,一名很普通但不想普通的程序媛 \color{#FF0000}{贤蛋 大眼萌 ,一名很普通但不想普通的程序媛} 贤蛋大眼萌,一名很普通但不想普通的程序媛🤳🙊语录:
多一些不为什么的坚持 \color{#0000FF}{多一些不为什么的坚持} 多一些不为什么的坚持

git Husky 搭配 commitizen ,规范代码提交
🪓 什么是 Husky
- husky 可以帮助我们在 执行 git commit 提交的时候,按照eslint 规范进行修复代码。
- husky是一个git hook工具,可以帮助我们触发git提交的各个阶段:pre-commit、commit-msg、pre-push 支持所有的Git 钩子
简单说就是在 Git 执行一些操作时,在钩子处执行一些自己需要的命令。
⛏ 安装与配置
- 执行命令(自动配置):
npx husky-init &&npminstall


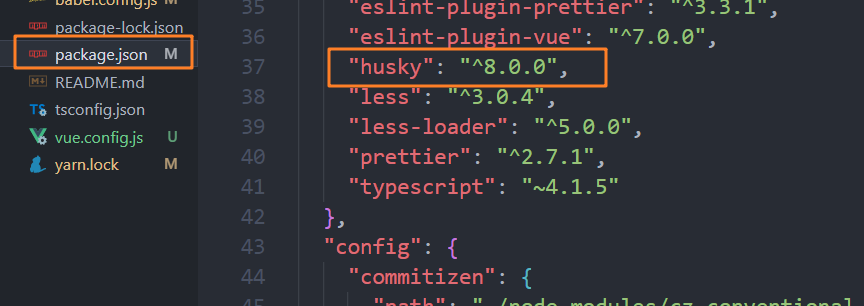
- 把自动生成的
npm run test改成npm run lint,或者也可以是你自己自定义的命令。

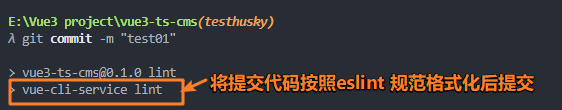
- 测试:
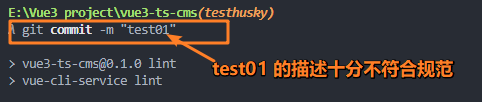
测试提交代码,看执行的命令行。
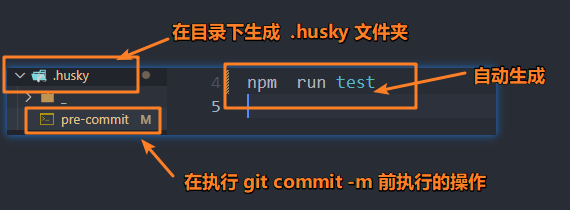
在
git commit的时候,就出发
.husky / pre-commit文件下我们自定义的命令

💊 git commit 提交规范

这个时候就需要我们使用 Commitizen 来帮助我们规范提交代码。
Commitizen是一个帮助我们编写规范 commit message 的工具。
- 安装commitizen
npminstall commitizen -D
- 安装cz-conventional-changelog
npx commitizen init cz-conventional-changelog --save-dev --save-exact
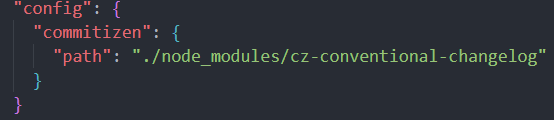
- 配置完成

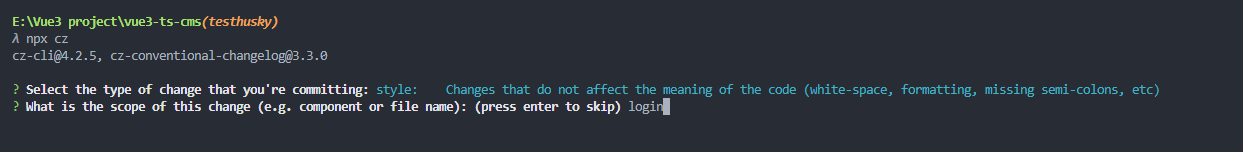
- 测试(使用commitizen):
npx cz
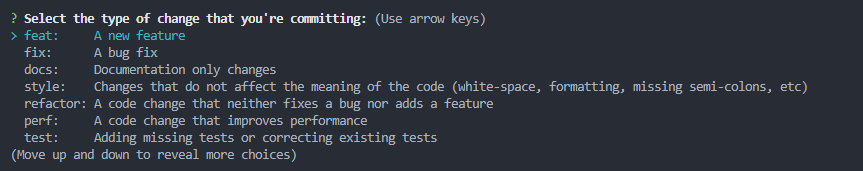
第一步: 是选择type,本次更新的类型

Type作用feat新增特性 (feature)fix修复 Bug(bug fix)docs修改文档 (documentation)style代码格式修改(white-space, formatting, missing semi colons, etc)refactor代码重构(refactor)perf改善性能(A code change that improves performance)test测试(when adding missing tests)build变更项目构建或外部依赖(例如 scopes: webpack、gulp、npm 等)ci更改持续集成软件的配置文件和 package 中的 scripts 命令,例如 scopes: Travis, Circle 等chore变更构建流程或辅助工具(比如更改测试环境)revert代码回退
第二步:选择本次修改的范围(作用域)

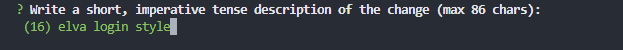
第三步: 选择提交的信息

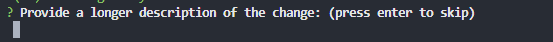
第四步:提交详细的描述信息

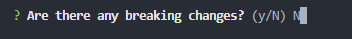
第五步:是否是一次重大的更改

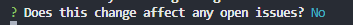
第六步:是否影响某个open issue

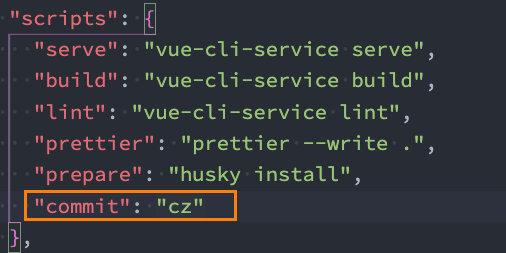
我们也可以在scripts中构建一个命令来执行 cz:
🎈 阻止不规范提交
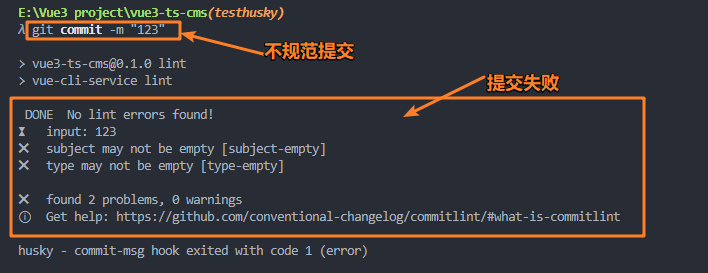
按照cz来规范了提交风格,但是依然有小伙伴通过
git commit按照不规范的格式提交应该怎么办呢?
这个时候就可以通过commitlint来限制小伙伴的不规范提交了。
- 安装 @commitlint/config-conventional 和 @commitlint/cli
npm i @commitlint/config-conventional @commitlint/cli -D
- 在根目录创建commitlint.config.js文件,配置commitlint
module.exports ={extends:['@commitlint/config-conventional']}
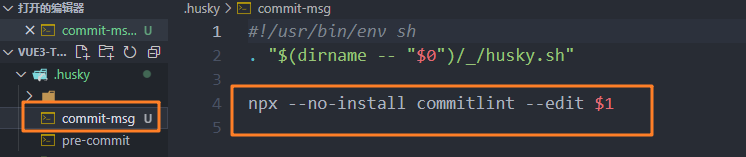
- 使用husky生成commit-msg文件,验证提交信息:
npx husky add .husky/commit-msg "npx --no-install commitlint --edit $1"

- 测试

在日常开发中,特别是团队开发,养成严谨的代码提交规范十分重要,不仅利于自己,其他小伙伴的开发,也有利于后续代码的维护等等,一劳永逸,学起来。

版权归原作者 贤蛋大眼萌 所有, 如有侵权,请联系我们删除。