目录
一、Web标准
- 结构(Structure)
- 表现(Presentation)
- 行为(Behavior)
二、VSCode的使用——快捷键
- 新建文件(Ctrl+N)
- 保存(Ctrl+S),注意要保存为.html文件
- Ctrl+加号键,Ctrl+减号键 可以放大缩小视图
- 按alt+鼠标 可以多行同时编辑
- shift+alt+箭头 复制黏贴
- 生成页面骨架结构 输入!按下Tab键


- 利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口选“Open In Default Browser”
- 单行注释或取消: ctrl+/
- 自动优化格式:选中代码块,alt+shift+F
三、插件安装

搜索并安装以下4个插件:
插件作用Auto Rename Tag自动重命名配对的HTML/XML标签Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code中文语言包Open in Browser右键选择Open in Browser或者ctrl+B在浏览器上运行当前html文件CSS Peek追踪样式
四、网页开发工具
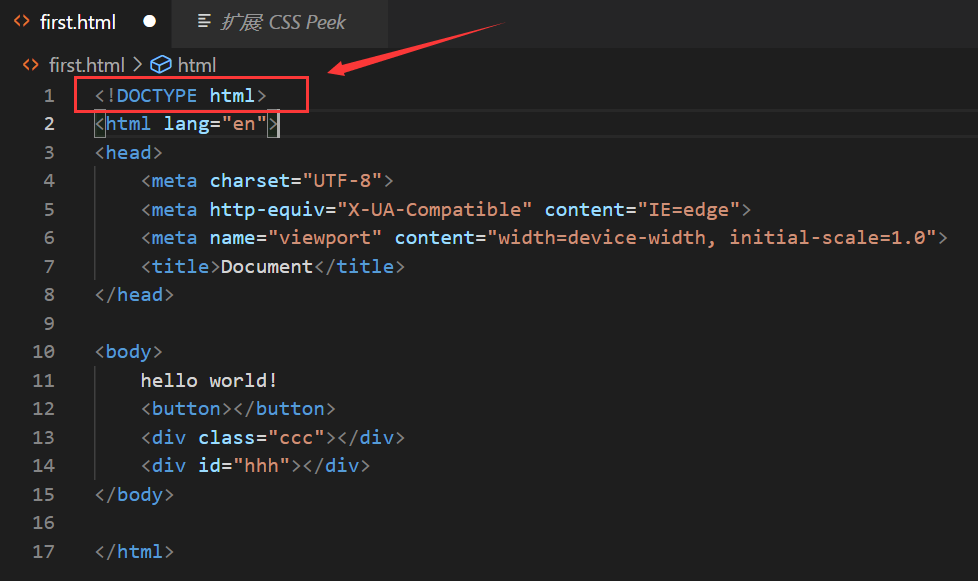
4.1 文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页

这句代码的意思是:当前页面采取的是HTML5版本来显示网页
注意:
- <!DOCTYPE>要写在最前面,
- 它不是一个html标签,它就是文档类型声明标签
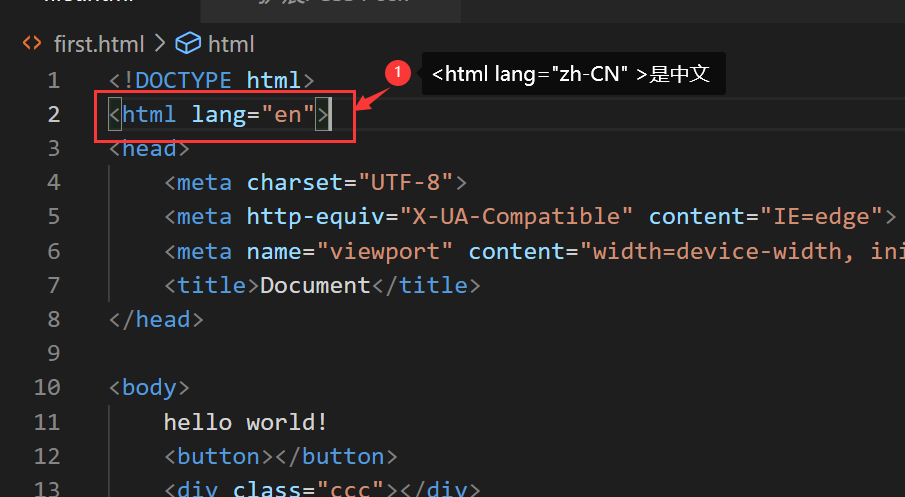
4.2 lang语言种类
- en定义为英语
- zh-CN定义语言为中文

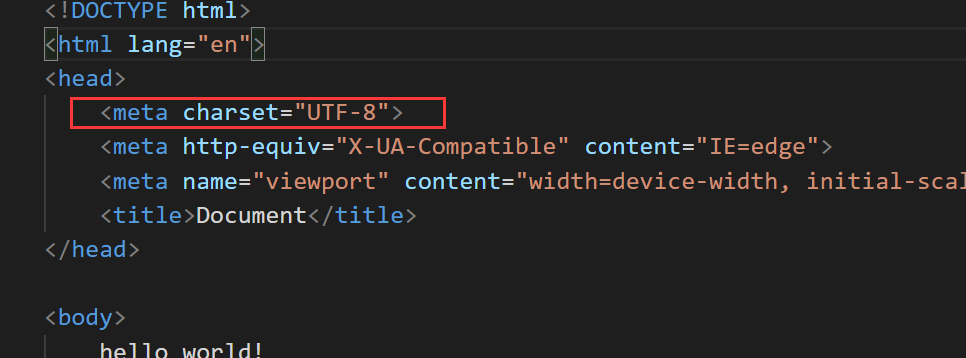
4.3 字符集
在<head> 标签内,可以通过<meta> 标签的charset属性来规定HTML文档应该使用哪种字符编码:
charset常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符。
五、HTML常用标签
<h1>~<h6>标题<p></p>段落<br />换行<strong></strong>或<b><b/>加粗<em></em>或<i></i>倾斜<del></del>或<s></s>删除<ins></ins>或<u></u>下划线
5.1 图像标签![]()

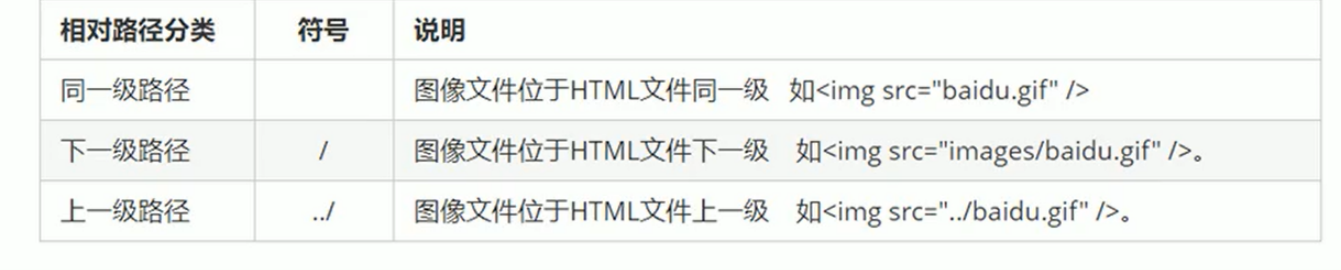
图片src相对路径:
绝对路径:
相对路径是正斜杠,而绝对路径是反斜杠:
例如:
<img src="C:\Users\DELL\Pictures\lyx.jpg"/>
或者完整的网络地址
<img src=“http://www.itcast.cn/images/logo.gif"/>
。
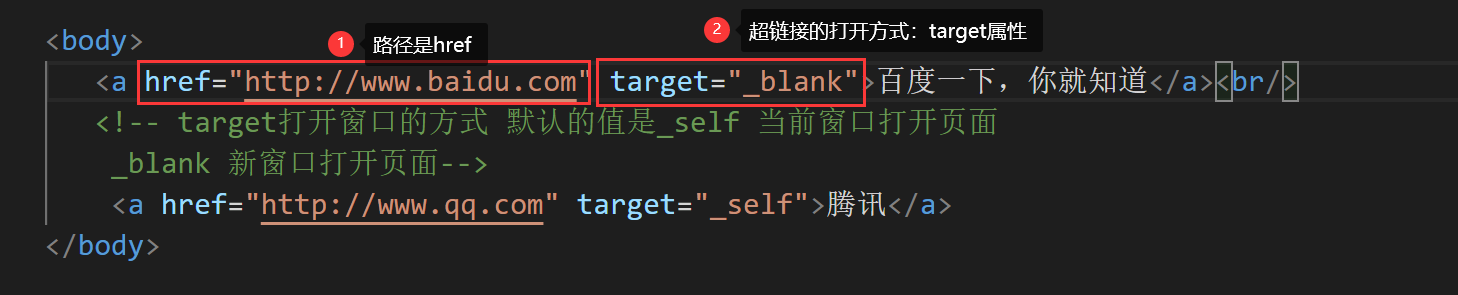
5.2 链接标签
- 外部链接

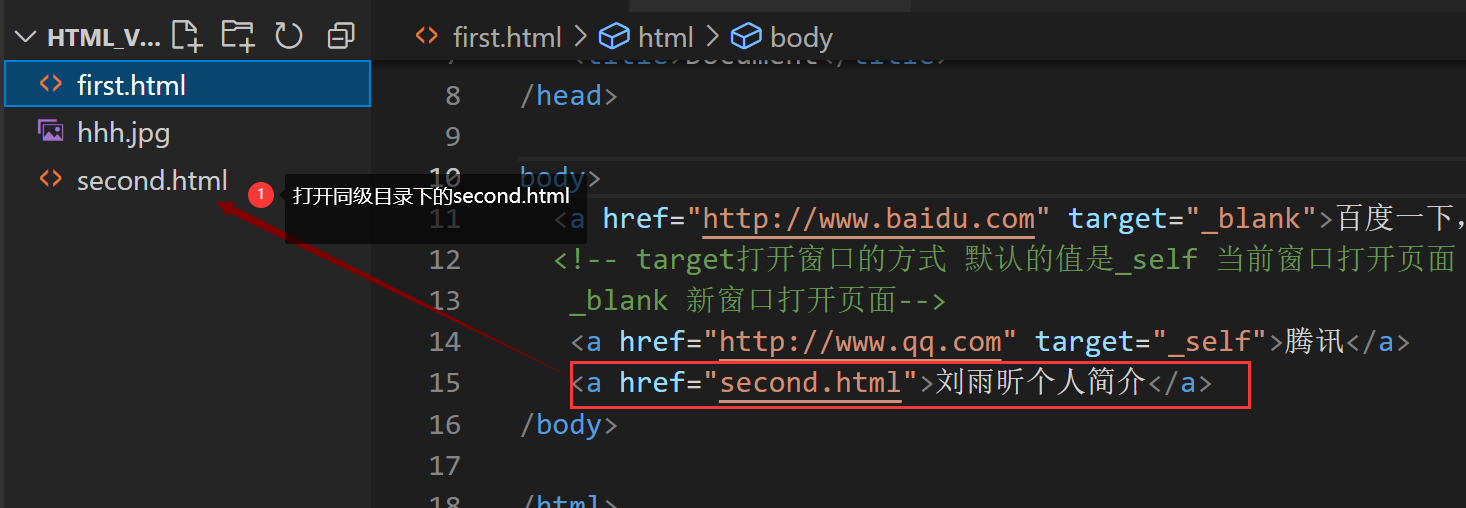
- 内部链接

- 空链接
<!-- 空链接 --><ahref="#">公司地址</a>
- 下载链接 点击下载压缩包:人工智能第一次作业.zip
<!-- 下载链接 --><ahref="人工智能第一次作业.zip">下载zip压缩包文件</a>
- 网页元素链接 点击图片,跳转到百度
<!-- 网页元素的链接 --><ahref="http://www.baidu.com"><imgsrc="hhh.jpg"alt="刘雨昕"></a>
5.3 锚点链接
点击链接,可以快速定位到当前页面的某个位置,例如百度
- 在链接文本的和href属性中, 设置属性值为#名字的形式,如:
<a href="#tow">第二集</a> - 找到目标位置标签,里面添加一个id属性 = 刚刚的名字,如:
<h3 id="two">第二集介绍</h3>
5.4 注释标签
<!--哈哈哈哈-->
5.5 特殊标签

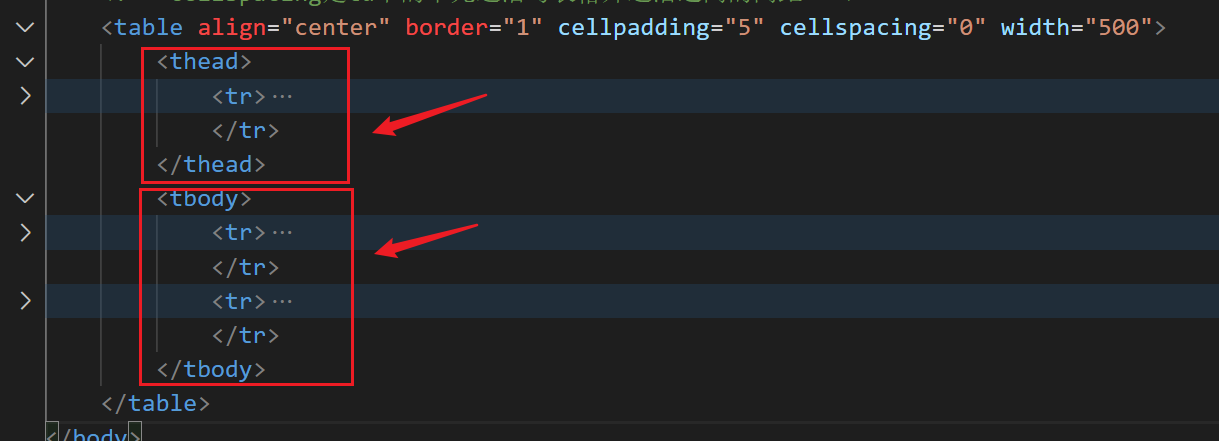
5.6 表格标签
表格标签:table
行标签:tr
头标签:th(文字家粗居中)
表格标签:td
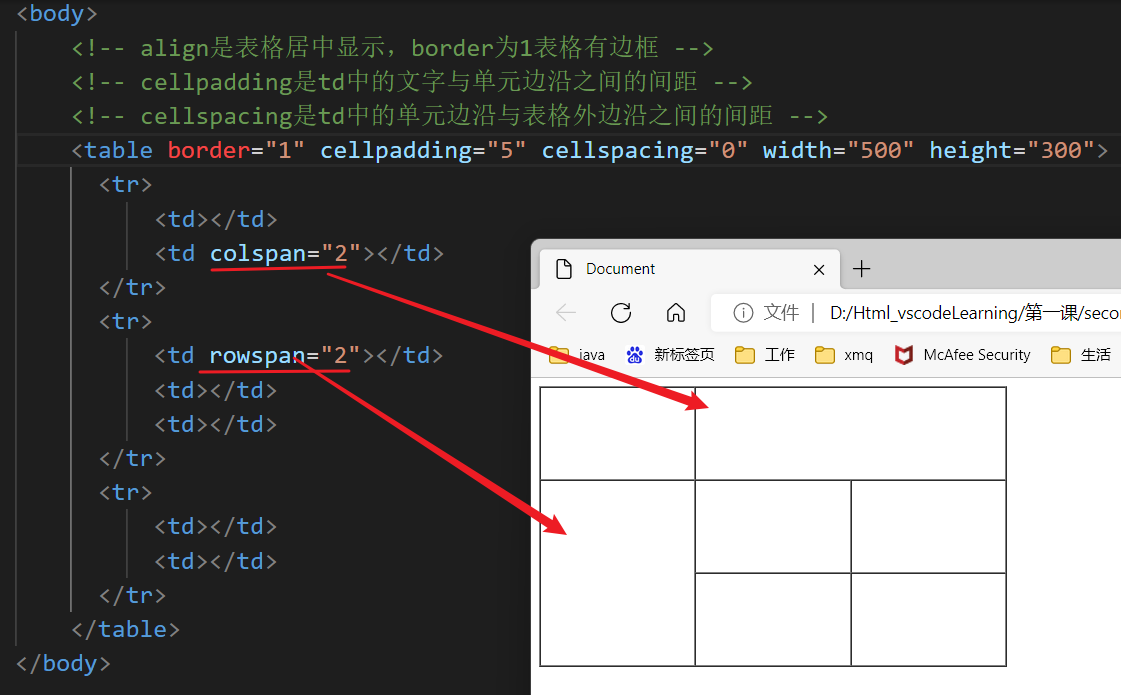
<!-- align="center"是表格居中显示,border为1表格有边框 --><!-- cellpadding是td中的文字与单元边沿之间的间距 --><!-- cellspacing是td中的单元边沿与表格外边沿之间的间距 -->
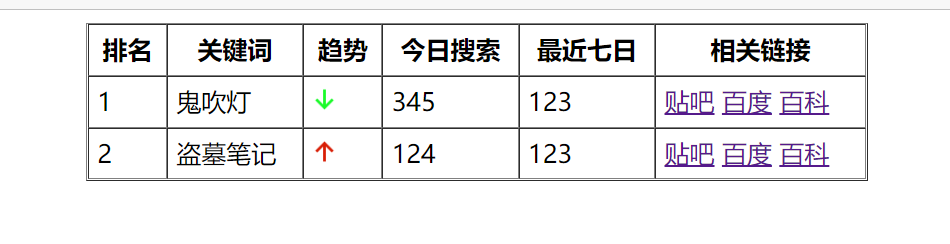
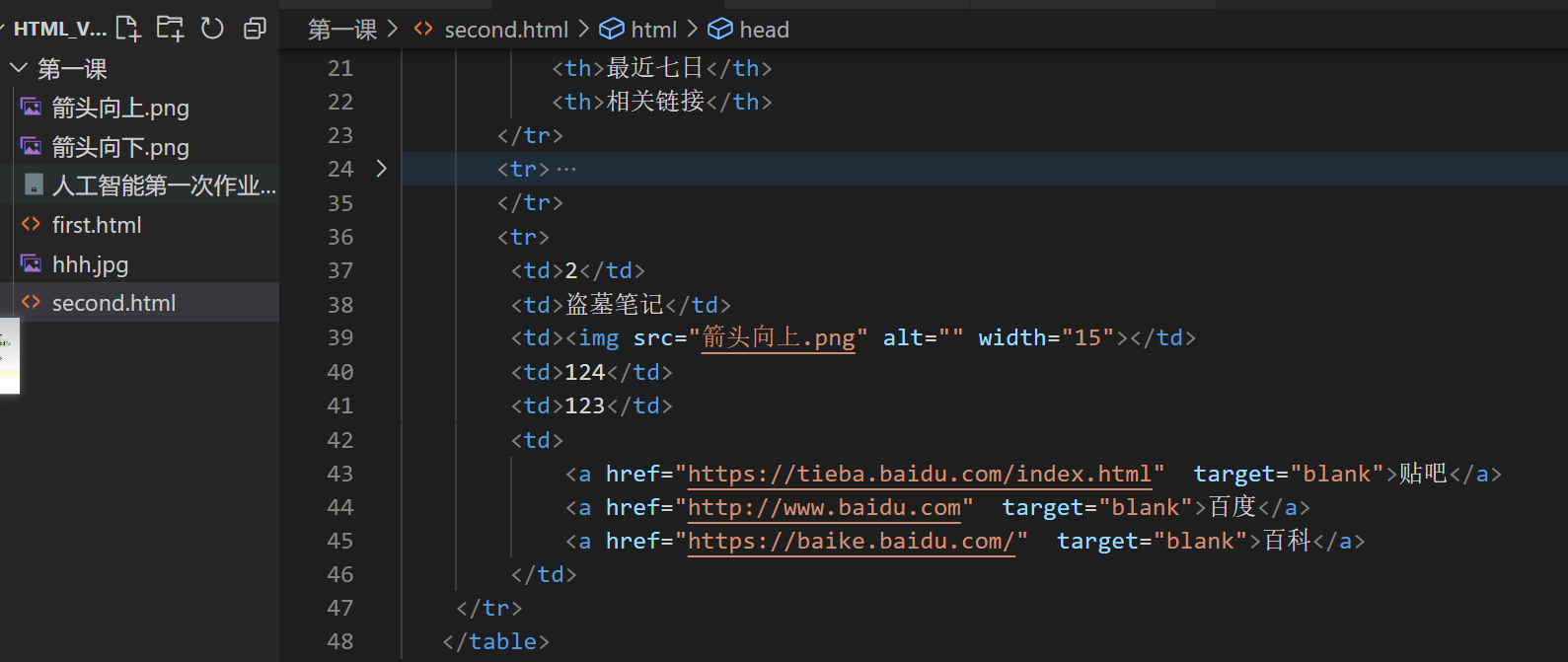
例题:完成以下表格:

<body><!-- align="center"是表格居中显示,border为1表格有边框 --><!-- cellpadding是td中的文字与单元边沿之间的间距 --><!-- cellspacing是td中的单元边沿与表格外边沿之间的间距 --><tablealign="center"border="1"cellpadding="5"cellspacing="0"width="500"><tr><th>排名</th><th>关键词</th><th>趋势</th><th>今日搜索</th><th>最近七日</th><th>相关链接</th></tr><tr><td>1</td><td>鬼吹灯</td><td><imgsrc="箭头向下.png"alt=""width="15"></td><td>345</td><td>123</td><td><ahref="https://tieba.baidu.com/index.html">贴吧</a><ahref="http://www.baidu.com">百度</a><ahref="https://baike.baidu.com/">百科</a></td></tr><tr><td>2</td><td>盗墓笔记</td><td><imgsrc="箭头向上.png"alt=""width="15"></td><td>124</td><td>123</td><td><ahref="https://tieba.baidu.com/index.html"target="blank">贴吧</a><ahref="http://www.baidu.com"target="blank">百度</a><ahref="https://baike.baidu.com/"target="blank">百科</a></td></tr></table></body>
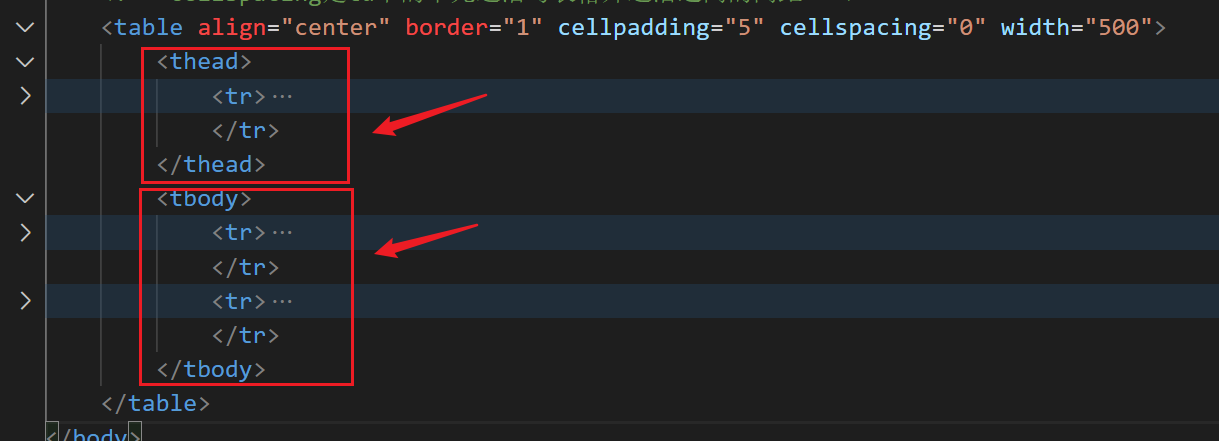
5.6.1 表格标签和

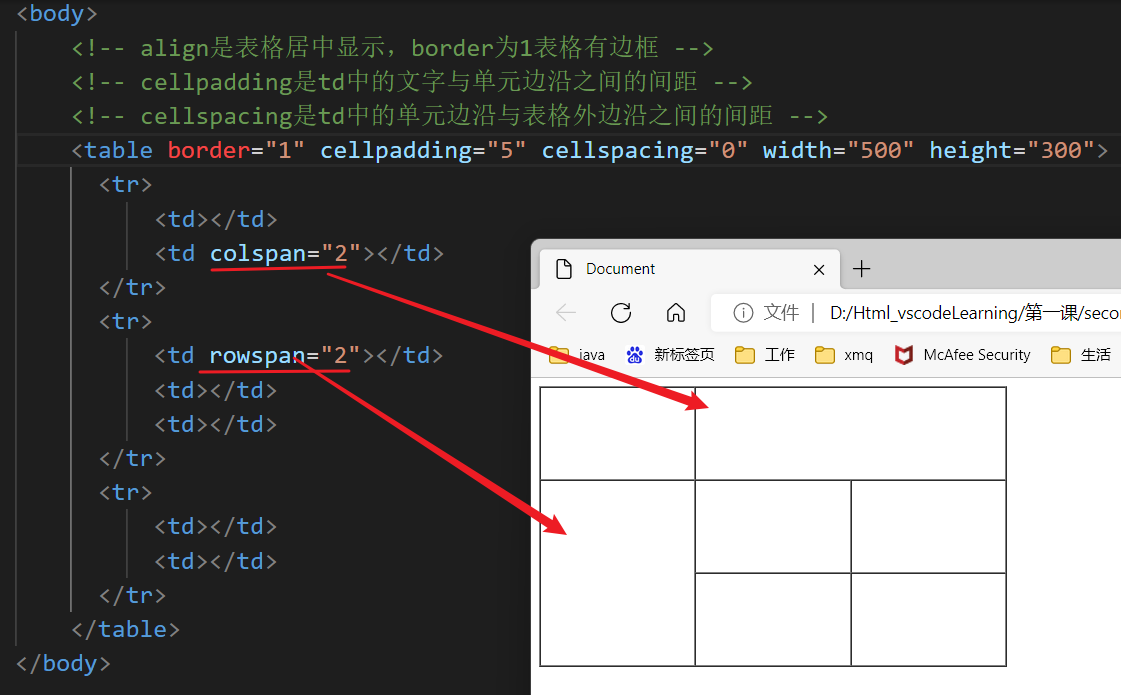
5.6.2 合并单元格
colspan=“合并单元格的个数” 跨列合并
rowspan=“合并单元格的个数” 跨行合并

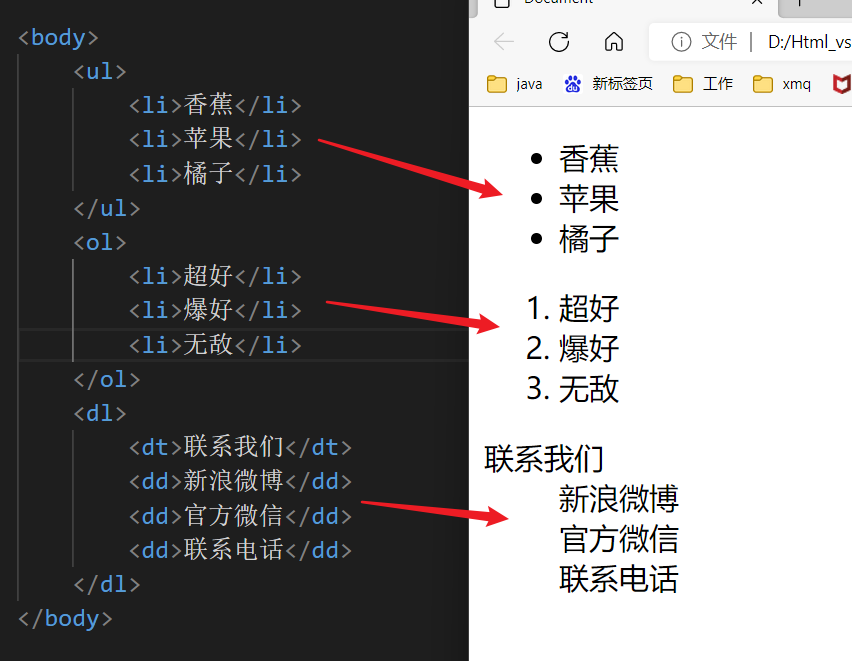
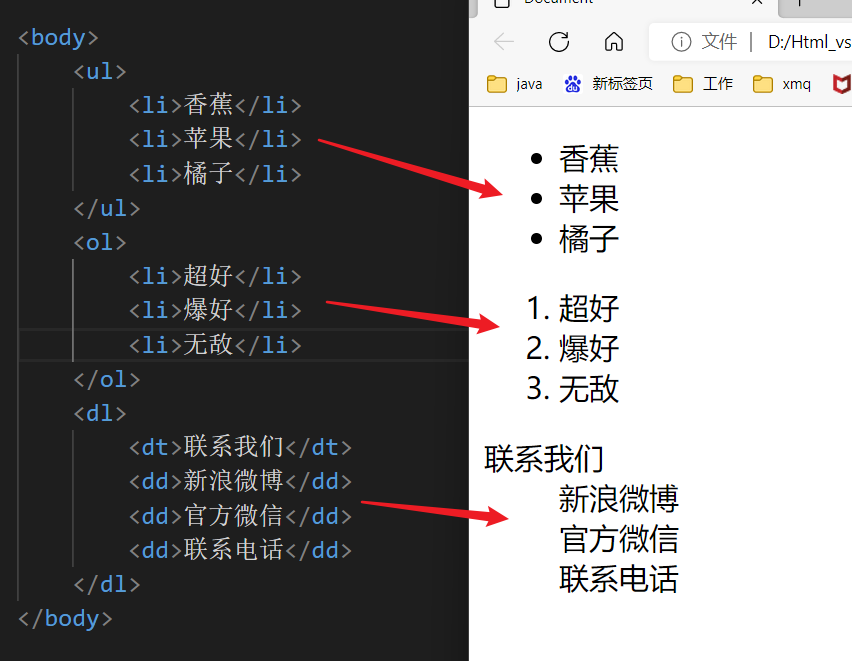
5.7 列表标签
- 无序列表的各个列表想之间没有顺序级别之分
中只能嵌套
标签中输入其他标签后缀文字的做法是不被允许的
之间相当于一个容器,可以容纳所有元素
无序列表:ul
<ul><li>香蕉</li><li>苹果</li><li>橘子</li></ul>
有序列表:ol
<ol><li>超好</li><li>爆好</li><li>无敌</li></ol>
自定义列表:dl
中只能包含和- 和个数没有限制,经常是一个对于多个
<dl><dt>联系我们</dt><dd>新浪微博</dd><dd>官方微信</dd><dd>联系电话</dd></dl>

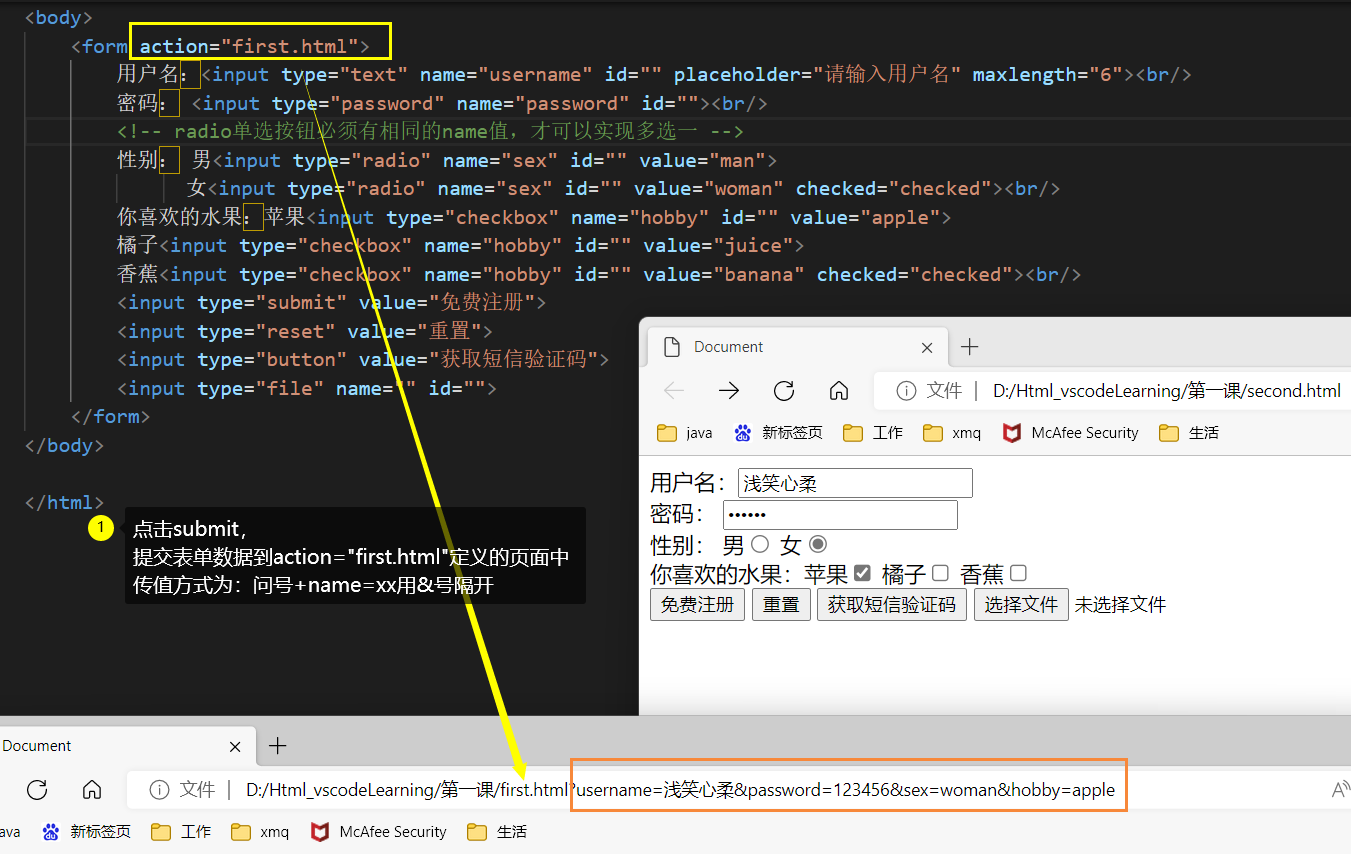
5.8 表单标签<form></form>
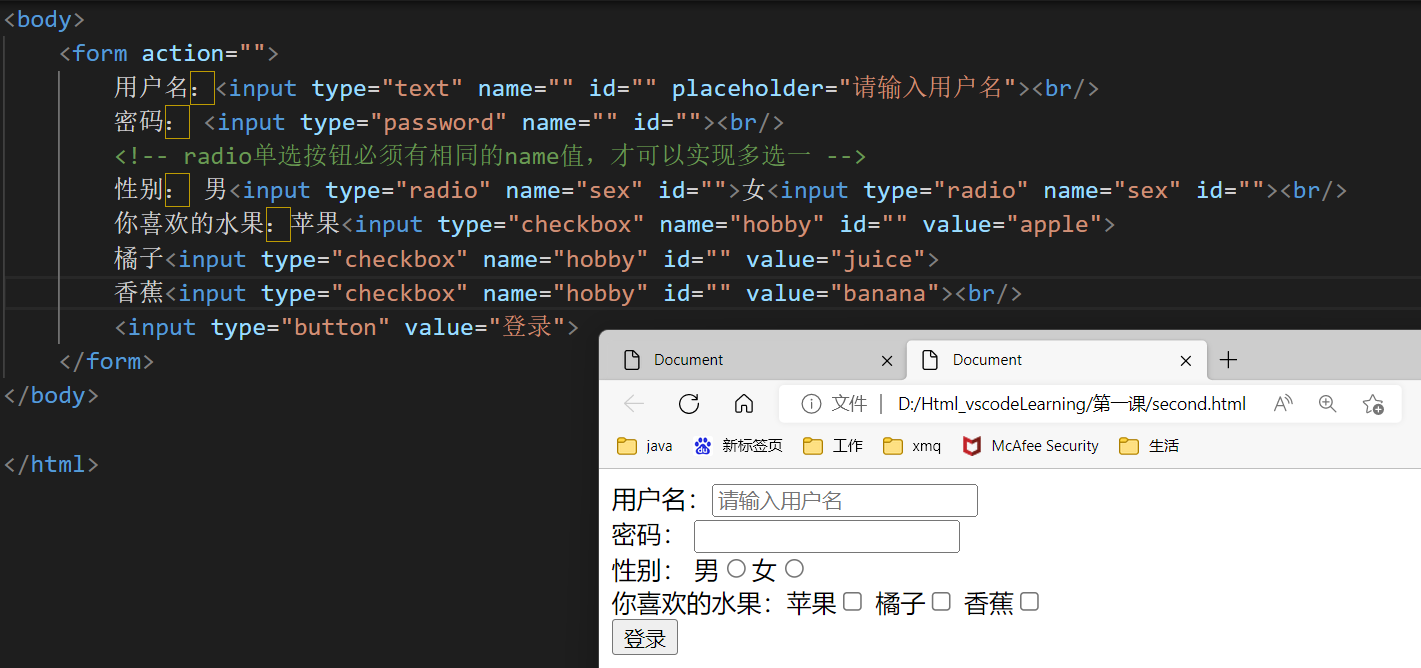
5.8.1 input标签的type属性

例题:提交按钮和重置

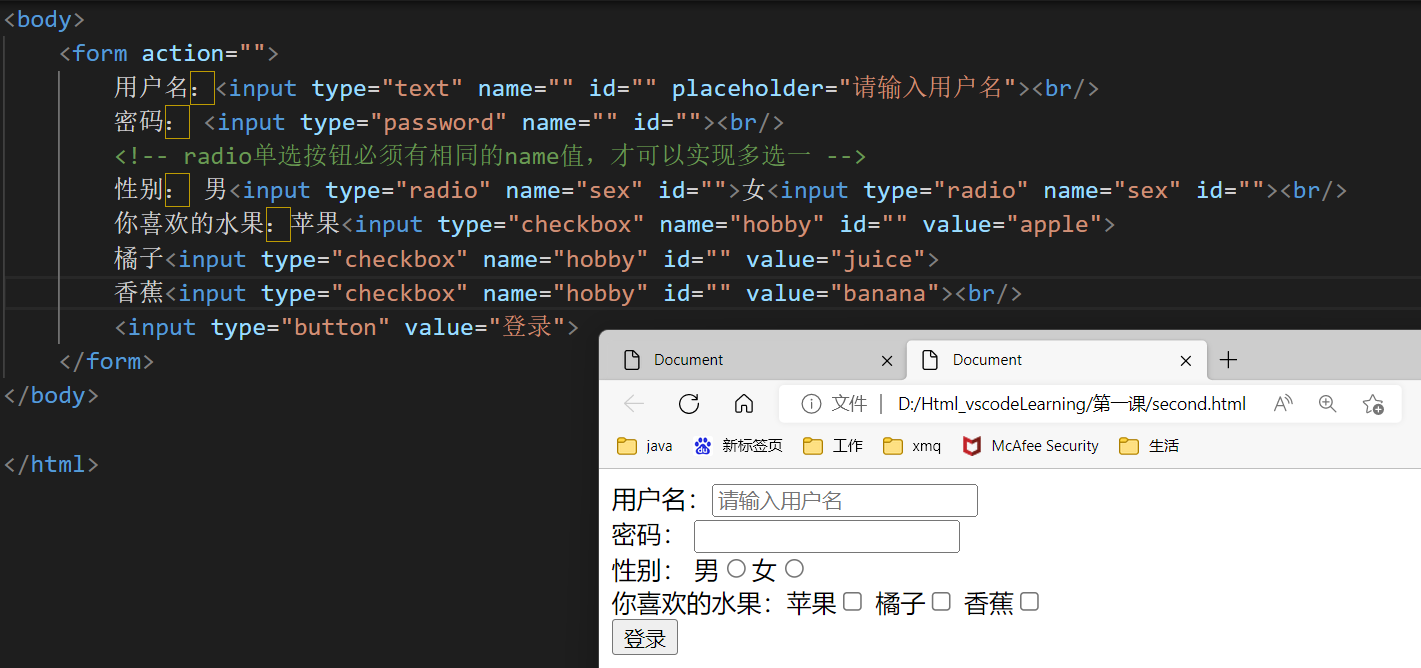
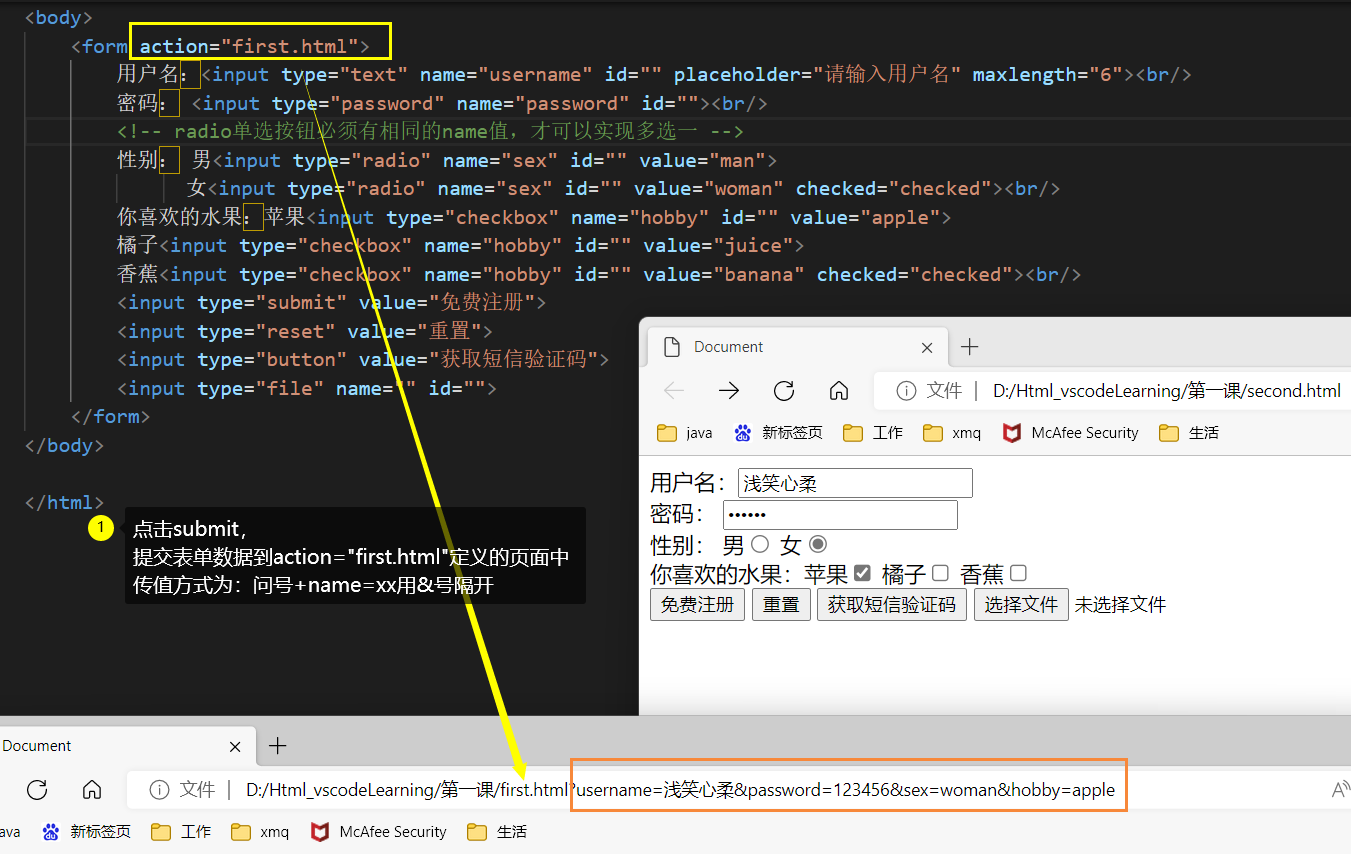
5.8.2 input标签的name和value属性
1.name和value是每个表单元素都有的属性值,主要给后台人员使用
2.name表单元素的名字,要求单选按钮和复选按钮要有相同的name值
例题:

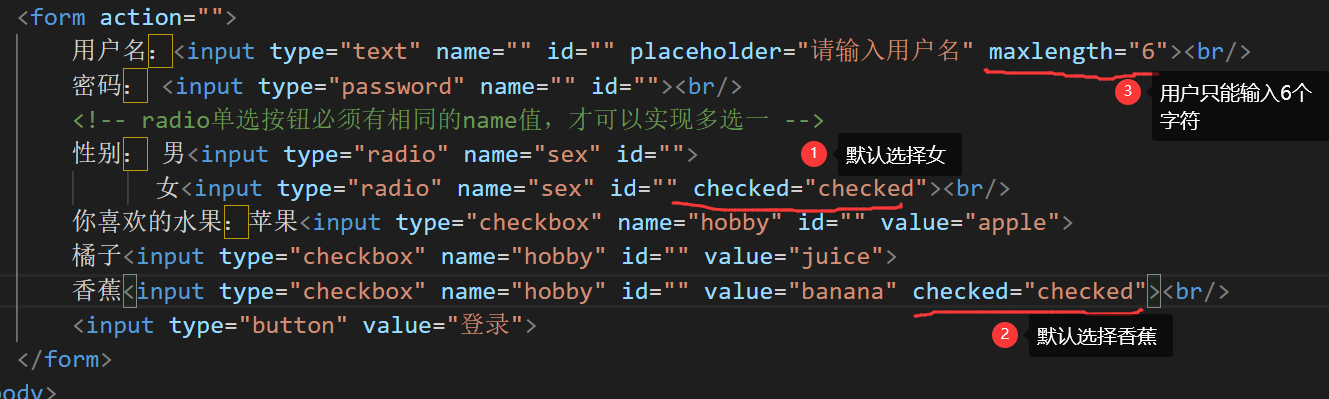
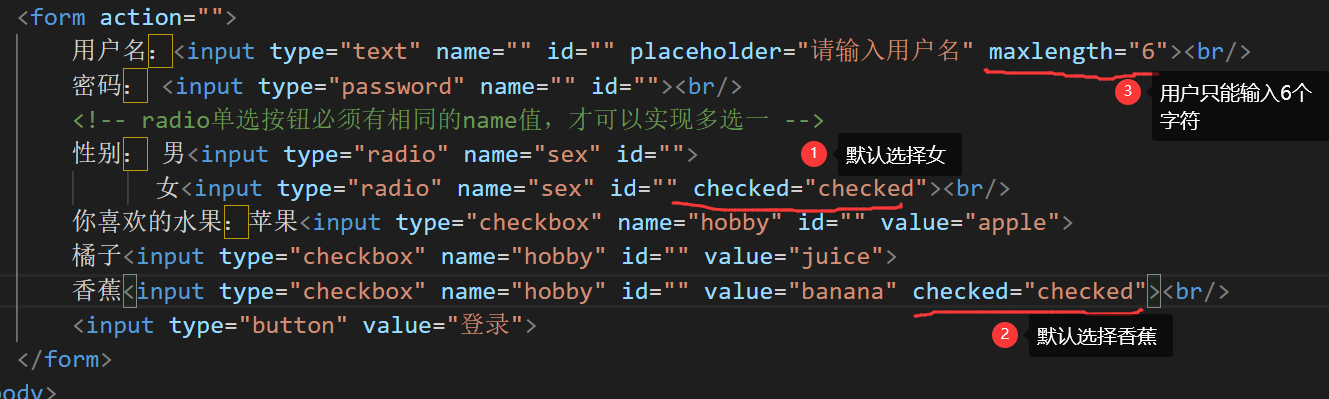
5.8.3 input标签的checked和maxlength属性
- checked属性主要针对于单选按钮和复选框,主要作用一打开页面就可以默认选中某个表单元素
- maxlength是用户可以在表单元素输入的最大字符数,一般较少使用

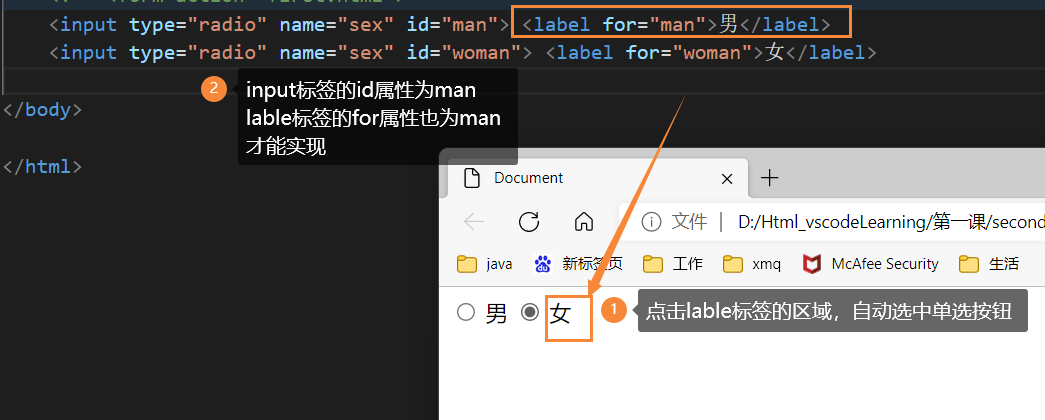
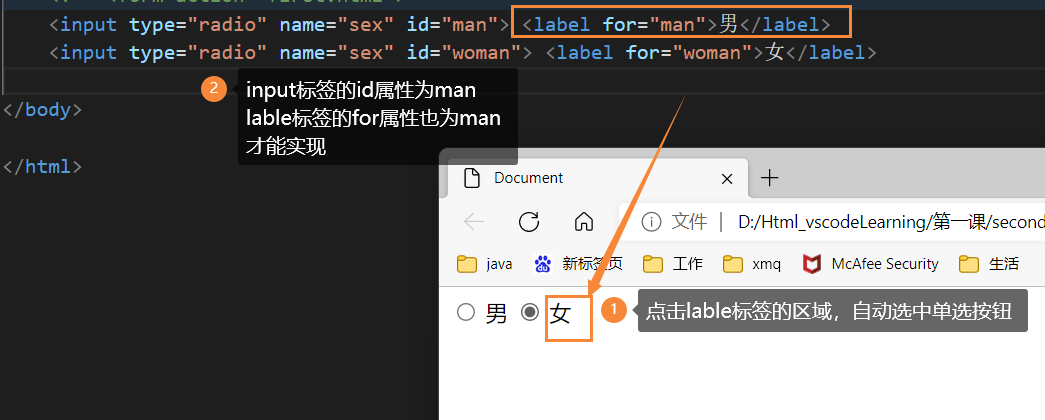
5.8.4 label标签
例题:点击label标签内的文本时,选中单选按钮

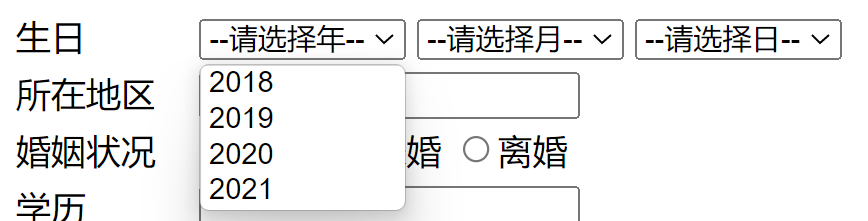
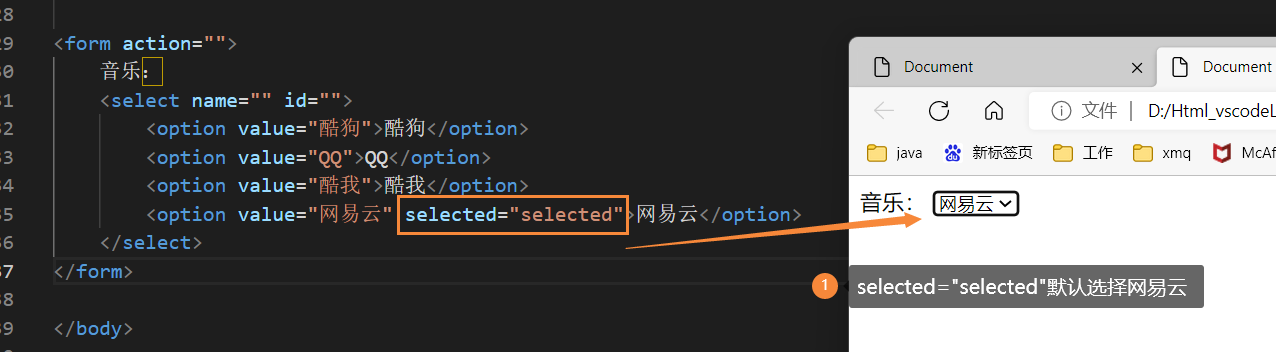
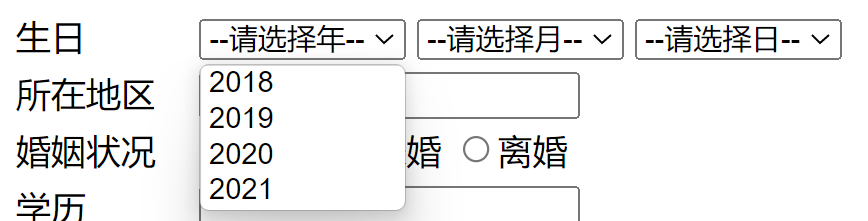
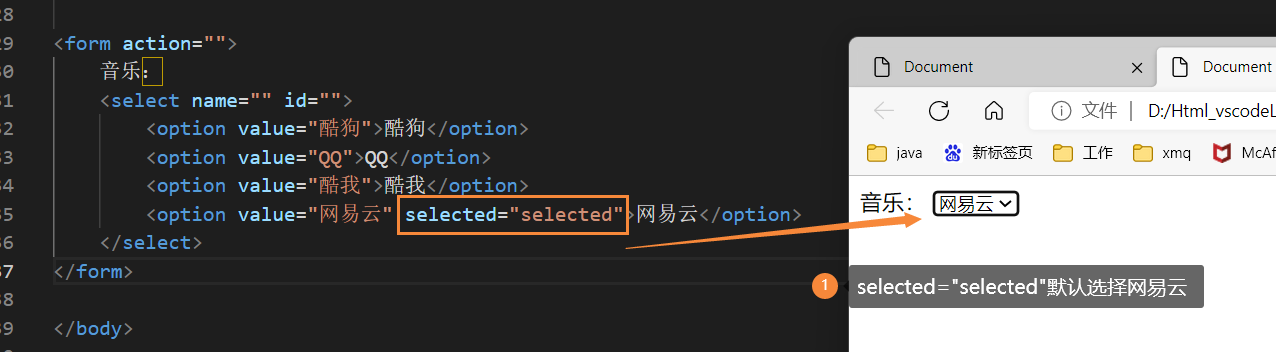
5.8.5 select下拉列表
- <select>中至少包含一对<option>
- 在<option>中定义selected=“selected"时,当前项为默认选中项
<option value="none" selected disabled hidden>请选择选项</option> 不出现在下拉列表中,但默认显示 例题
例题

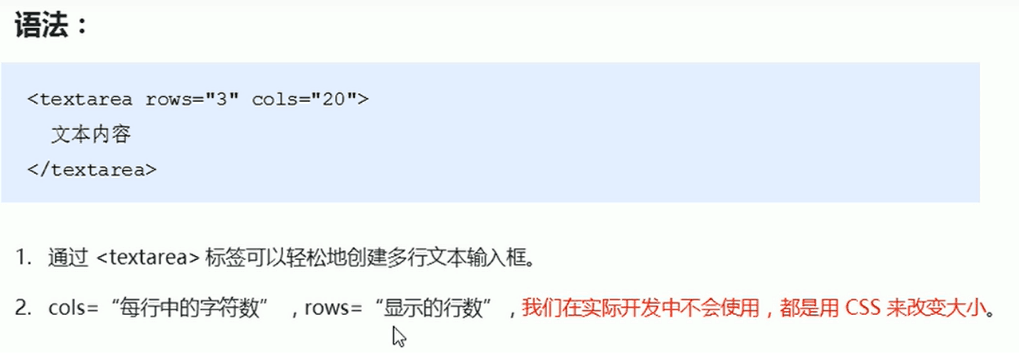
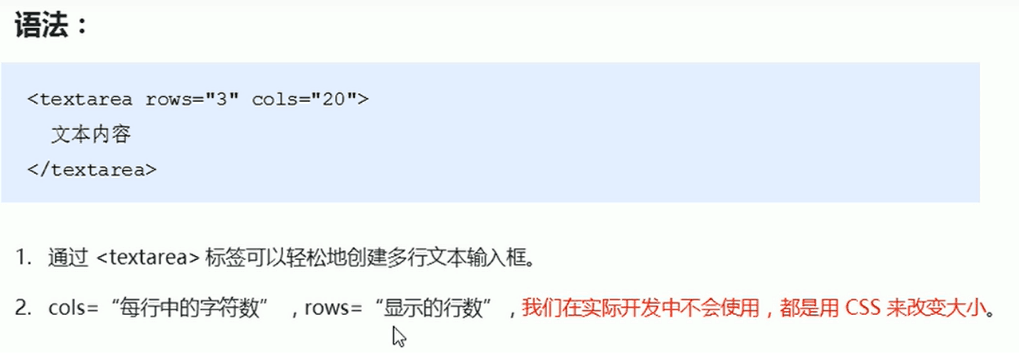
5.8.6 文本域标签textarea

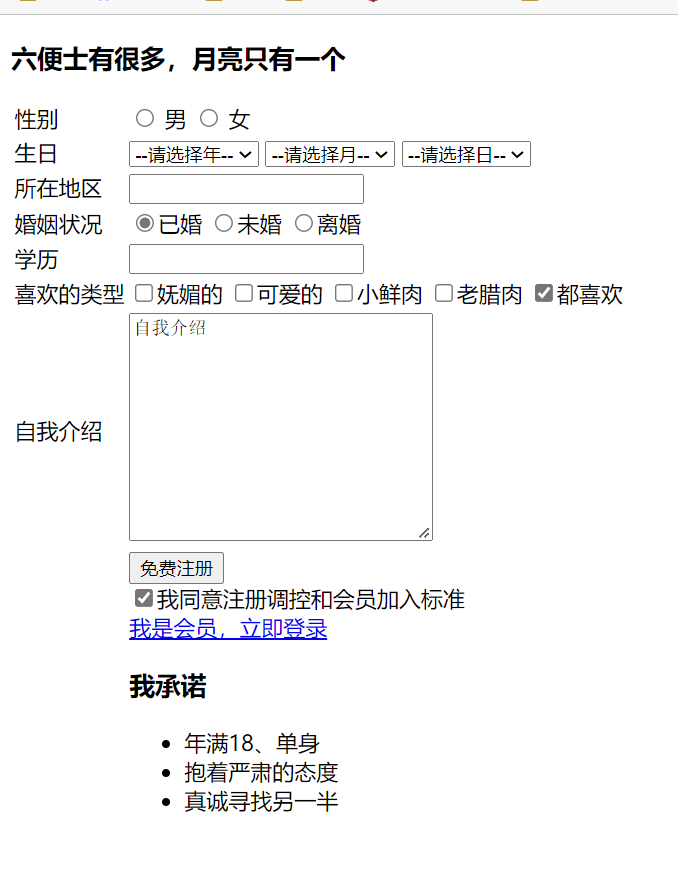
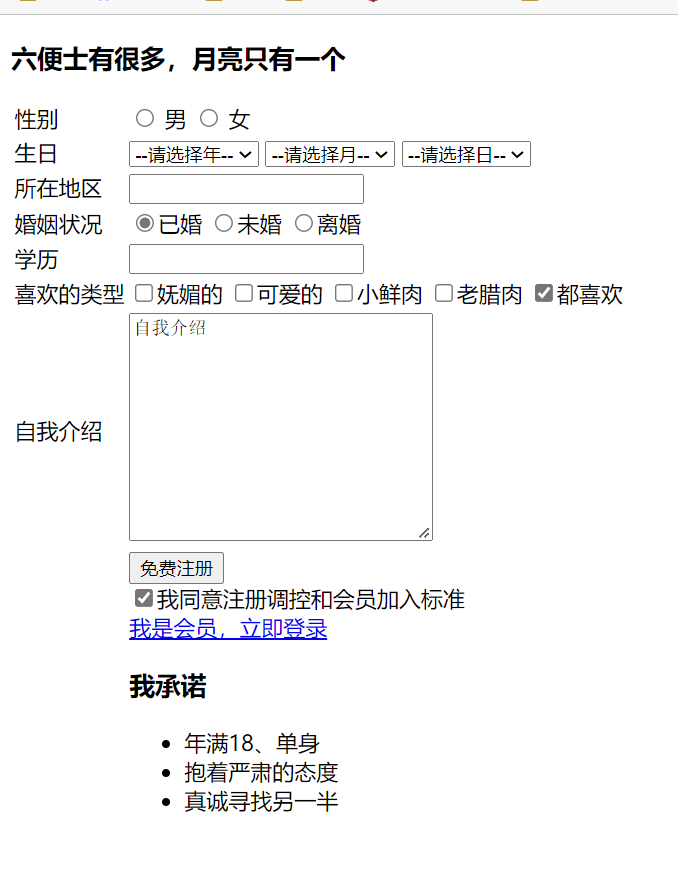
六、综合案例

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h3>六便士有很多,月亮只有一个</h3><formaction=""><table><tr><td>性别</td><td><inputtype="radio"name="man"id="man"><labelfor="man">男</label><inputtype="radio"name="man"id="woman"><labelfor="woman">女</label></td></tr><tr><td>生日</td><td><selectname="year"id=""><optionvalue="none"selecteddisabledhidden>--请选择年--</option><optionvalue="2018">2018</option><optionvalue="2019">2019</option><optionvalue="2020">2020</option><optionvalue="2021">2021</option></select><selectname="month"id=""><optionvalue="none"selecteddisabledhidden>--请选择月--</option><optionvalue="1">1</option><optionvalue="2">2</option><optionvalue="3">3</option><optionvalue="4">4</option><optionvalue="5">5</option><optionvalue="6">6</option><optionvalue="7">7</option><optionvalue="8">8</option><optionvalue="9">9</option><optionvalue="10">10</option><optionvalue="11">11</option><optionvalue="12">12</option></select><selectname="day"id=""><optionvalue="none"selecteddisabledhidden>--请选择日--</option><optionvalue="1">1</option><optionvalue="2">2</option><optionvalue="3">3</option><optionvalue="4">4</option><optionvalue="5">5</option><optionvalue="6">6</option><optionvalue="7">7</option><optionvalue="8">8</option><optionvalue="9">9</option><optionvalue="10">10</option><optionvalue="11">11</option><optionvalue="12">12</option><optionvalue="13">13</option><optionvalue="14">14</option><optionvalue="15">15</option><optionvalue="16">16</option></select></td></tr><tr><td>所在地区</td><td><inputtype="text"name="address"id="address"></td></tr><tr><td>婚姻状况</td><td><inputtype="radio"name="marrid"id="yihun"value="yihun"checked="checked"><labelfor="yihun">已婚</label><inputtype="radio"name="marrid"id="weihun"value="weihun"><labelfor="weihun">未婚</label><inputtype="radio"name="marrid"id="lihun"value="lihun"><labelfor="lihun">离婚</label></td></tr><tr><td>学历</td><td><inputtype="text"name=""id=""></td></tr><tr><td>喜欢的类型</td><td><inputtype="checkbox"name="wu"id="wu"value="wu"><labelfor="wu">妩媚的</label><inputtype="checkbox"name="ke"id="ke"value="ke"><labelfor="ke">可爱的</label><inputtype="checkbox"name="xiao"id="xiao"value="xiao"><labelfor="xiao">小鲜肉</label><inputtype="checkbox"name="lao"id="lao"value="lao"><labelfor="lao">老腊肉</label><inputtype="checkbox"name="all"id="all"value="all"checked="checked"><labelfor="all">都喜欢</label></td></tr><tr><td>自我介绍</td><td><textareaname=""id=""cols="30"rows="10">自我介绍</textarea></td></tr><tr><tdrowspan="2"></td><tdrowspan="2"><inputtype="submit"value="免费注册"><br><inputtype="checkbox"name=""id=""checked="checked">我同意注册调控和会员加入标准 <br><ahref="#">我是会员,立即登录</a><br><h3>我承诺</h3><ul><li>年满18、单身</li><li>抱着严肃的态度</li><li>真诚寻找另一半</li></ul></td></tr></table></form></body></html>
本文转载自: https://blog.csdn.net/m0_47010003/article/details/126806610
版权归原作者 素心如月桠 所有,
如有侵权,请联系我们删除。
发表评论
“HTML零基础入门教程完整版”的评论:
还没有评论

colspan=“合并单元格的个数” 跨列合并
rowspan=“合并单元格的个数” 跨行合并

<ul><li>香蕉</li><li>苹果</li><li>橘子</li></ul>
<ol><li>超好</li><li>爆好</li><li>无敌</li></ol>
<dl><dt>联系我们</dt><dd>新浪微博</dd><dd>官方微信</dd><dd>联系电话</dd></dl>


例题:提交按钮和重置

2.name表单元素的名字,要求单选按钮和复选按钮要有相同的name值



<option value="none" selected disabled hidden>请选择选项</option> 不出现在下拉列表中,但默认显示 例题
例题


<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h3>六便士有很多,月亮只有一个</h3><formaction=""><table><tr><td>性别</td><td><inputtype="radio"name="man"id="man"><labelfor="man">男</label><inputtype="radio"name="man"id="woman"><labelfor="woman">女</label></td></tr><tr><td>生日</td><td><selectname="year"id=""><optionvalue="none"selecteddisabledhidden>--请选择年--</option><optionvalue="2018">2018</option><optionvalue="2019">2019</option><optionvalue="2020">2020</option><optionvalue="2021">2021</option></select><selectname="month"id=""><optionvalue="none"selecteddisabledhidden>--请选择月--</option><optionvalue="1">1</option><optionvalue="2">2</option><optionvalue="3">3</option><optionvalue="4">4</option><optionvalue="5">5</option><optionvalue="6">6</option><optionvalue="7">7</option><optionvalue="8">8</option><optionvalue="9">9</option><optionvalue="10">10</option><optionvalue="11">11</option><optionvalue="12">12</option></select><selectname="day"id=""><optionvalue="none"selecteddisabledhidden>--请选择日--</option><optionvalue="1">1</option><optionvalue="2">2</option><optionvalue="3">3</option><optionvalue="4">4</option><optionvalue="5">5</option><optionvalue="6">6</option><optionvalue="7">7</option><optionvalue="8">8</option><optionvalue="9">9</option><optionvalue="10">10</option><optionvalue="11">11</option><optionvalue="12">12</option><optionvalue="13">13</option><optionvalue="14">14</option><optionvalue="15">15</option><optionvalue="16">16</option></select></td></tr><tr><td>所在地区</td><td><inputtype="text"name="address"id="address"></td></tr><tr><td>婚姻状况</td><td><inputtype="radio"name="marrid"id="yihun"value="yihun"checked="checked"><labelfor="yihun">已婚</label><inputtype="radio"name="marrid"id="weihun"value="weihun"><labelfor="weihun">未婚</label><inputtype="radio"name="marrid"id="lihun"value="lihun"><labelfor="lihun">离婚</label></td></tr><tr><td>学历</td><td><inputtype="text"name=""id=""></td></tr><tr><td>喜欢的类型</td><td><inputtype="checkbox"name="wu"id="wu"value="wu"><labelfor="wu">妩媚的</label><inputtype="checkbox"name="ke"id="ke"value="ke"><labelfor="ke">可爱的</label><inputtype="checkbox"name="xiao"id="xiao"value="xiao"><labelfor="xiao">小鲜肉</label><inputtype="checkbox"name="lao"id="lao"value="lao"><labelfor="lao">老腊肉</label><inputtype="checkbox"name="all"id="all"value="all"checked="checked"><labelfor="all">都喜欢</label></td></tr><tr><td>自我介绍</td><td><textareaname=""id=""cols="30"rows="10">自我介绍</textarea></td></tr><tr><tdrowspan="2"></td><tdrowspan="2"><inputtype="submit"value="免费注册"><br><inputtype="checkbox"name=""id=""checked="checked">我同意注册调控和会员加入标准 <br><ahref="#">我是会员,立即登录</a><br><h3>我承诺</h3><ul><li>年满18、单身</li><li>抱着严肃的态度</li><li>真诚寻找另一半</li></ul></td></tr></table></form></body></html>
版权归原作者 素心如月桠 所有, 如有侵权,请联系我们删除。