背景
某平台对
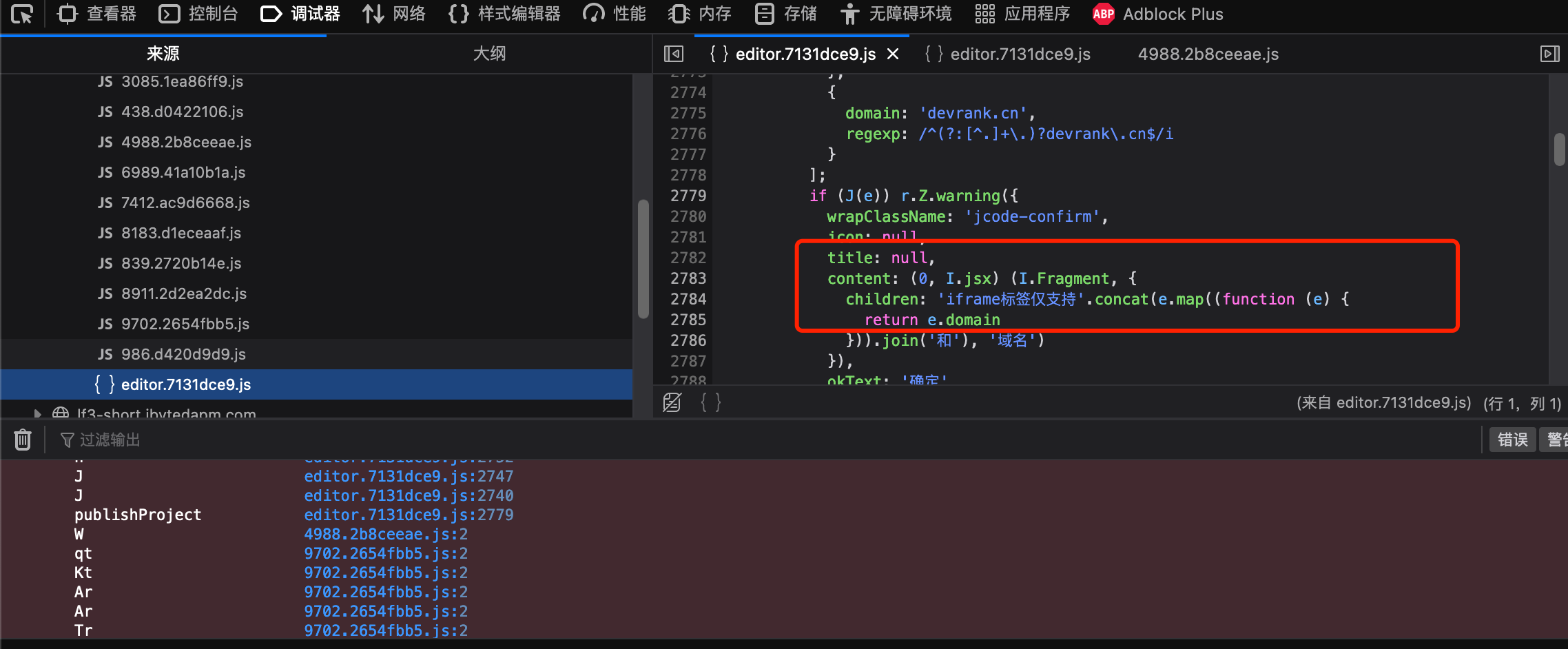
iframe
标签做了些许限制但是前端代码有bug导致提交不了代码, 最开始想着是不是能够在本地替换
js
文件从而绕过bug 简单搜索后找到了 chrome浏览器F12调式,修改替换js文件这篇博客, 简单试了下虽然能替换成功但是效果不理想, 改不了平台就只能适应平台了, 反手就改掉了自己代码里面的
简单搜索后找到了 chrome浏览器F12调式,修改替换js文件这篇博客, 简单试了下虽然能替换成功但是效果不理想, 改不了平台就只能适应平台了, 反手就改掉了自己代码里面的
iframe
标签
iframe替代方案
一. 使用object标签替代
我们可以使用 HTML 中的
object
标签在网页中嵌入外部资源。我们可以使用标签在我们的网页中显示另一个网页。
object
标签是 HTML 中
iframe
标签的替代品。我们可以使用标签来嵌入不同的多媒体组件,如图像、视频、音频等。
object
标签有一个属性
data
,我们可以在其中定义要嵌入的网页的 URL。我们甚至可以使用
width
和
height
属性设置容器的宽度和高度。
示例代码:
<objectdata="https://theuselessweb.com/"width="800"height="800"type="text/html"></object>
二. 使用embed标签替代
embed 标签类似于
object
标签,用于相同的目的。我们可以使用
object
标签在我们的网页中嵌入各种外部资源。我们可以嵌入 PDF、图像、音频、视频和网页等媒体。标签定义了一个容器,我们可以在其中嵌入我们想要的内容。
object
标签是一个自闭合标签。我们可以使用
src
属性来指定要嵌入的网页的 URL。该标签有一个
type
属性来指定要嵌入的内容类型。我们可以类似地定义高度和宽度,与
object
标签相同。***注意:
embed
标签可用于flash文件或者在使用video标签不成功的情况下使用,不兼容移动端,只支持pc端***
示例代码:
<embedtype="video/webm"src="video.mp4"width="10"height="10">
三. 使用video标签替代
如果加载资源是视频的话可以使用
video
标签替代,
video
标签可以兼容移动端和PC端, 支持
Ogg
,
MPEG4
,
WebM
三种格式的视频
示例代码:
<videowidth="10"height="10"controls><sourcesrc="movie.mp4"type="video/mp4"><sourcesrc="movie.ogg"type="video/ogg"></vide>
参考
- chrome浏览器F12调式,修改替换js文件
- 三种视频播放标签(video,embed,iframe)
- HTML 中 iframe 的替代方案
版权归原作者 kainx 所有, 如有侵权,请联系我们删除。