MonacoEditor编辑器
(一)简介
底层vscode开发的一款编辑器,各方面的样式功能基本与vscode一致。
(二)官方文档
Monaco Editor (microsoft.github.io)
(三)安装
安装时两者版本要对应,对应表在后面
npm install [email protected] --save-dev
npm install [email protected] --save-dev
(四)属性
以下是较为常见的属性
value: this.editorValue, // 编辑器初始显示文字
theme: 'CodeSampleTheme', // 官方自带三种主题vs, hc-black, or vs-dark
language: this.lang, // 语言支持自行查阅demo
overviewRulerBorder: false, // 滚动是否有边框
automaticLayout: true, // 自动布局
readOnly: false, // 是否只读
minimap: { // 关闭代码缩略图
enabled: false // 是否启用预览图
},
lineNumbers: 'off', // 控制行号的显隐
scrollBeyondLastLine: false, // 禁用额外滚动区
scrollbar: {
verticalScrollbarSize: 4, // 垂直滚动条宽度,默认px
horizontalScrollbarSize: 4 // 水平滚动条高度
},
contextmenu: false // 禁用右键菜单
(五) 方法
挑选出使用频次较高的
- monaco.editor.setTheme(‘主题色名字’) 设置编辑器主题色
- this.editor.setModel(newModel) 将当前编辑器设置一个新的编辑器,当然在这之前需要声明一个新的编辑器,如下所示
const newModel = monaco.editor.createModel( data, // 值 this.lang // 语言)this.editor.setModel(newModel) - this.editor.getValue() 获取当前编辑器的值
- this.editor.setValue() 设置当前编辑器的值
(六)使用方法
vue2(不建议,会存在问题,下面会交代):
- 安装依赖,参考(
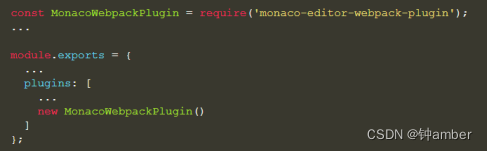
- 修改webpack.base.conf.js配置文件

vue3(建议使用):
- 安装依赖,参考(三)
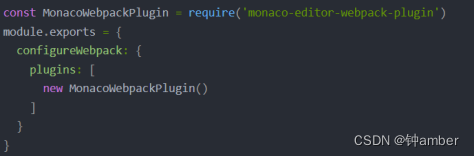
- 修改vue.config.js配置文件

(七)遇到的问题
vue2:挂载插件存在问题,目前还未寻找到合适的解决方法,故建议vue2使用AceEditor编辑器

vue3:
- Cannot find module ‘vs/editor/contrib/inlineHints/inlineHintsController’
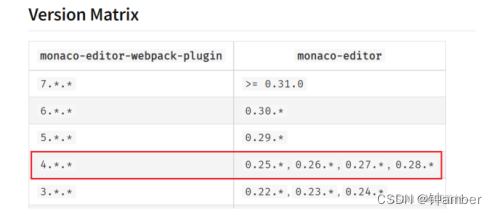
monaco-editor和monaco-editor-webpack-plugin版本不匹配

图 对应表
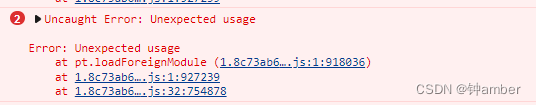
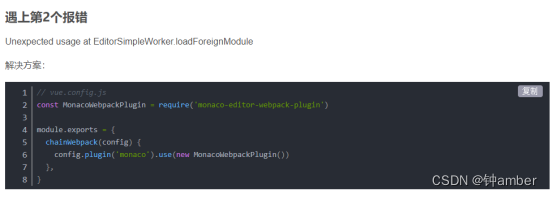
- Unexpected usage at EditorSimpleWorker.loadForeignModule

(八)代码应用
monacoEditor公共组件封装
<template>
<div ref="editor" class="editor"></div>
</template>
<script>
import * as monaco from 'monaco-editor'
export default {
props: {
// 根据传过来的数据来设置编辑器语言
lang: {
type: String,
default: ''
},
// 根据传过来的数据来设置编辑器的值
val: {
type: String,
default: ''
}
},
data() {
return {
editor: null,
editorValue: this.val, // 编辑器的值
editorShow: false
}
},
mounted() {
this.init()
},
methods: {
init() {
// 初始化编辑器
this.editor = monaco.editor.create(this.$refs.editor, {
value: this.editorValue, // 编辑器初始显示文字
theme: 'CodeSampleTheme', // 官方自带三种主题vs, hc-black, or vs-dark
language: this.lang, // 语言支持自行查阅demo
overviewRulerBorder: false, // 滚动是否有边框
automaticLayout: true, // 自动布局
readOnly: false, // 是否只读
minimap: { // 关闭代码缩略图
enabled: false // 是否启用预览图
},
lineNumbers: 'off', // 控制行号的显隐
scrollBeyondLastLine: false, // 禁用额外滚动区
scrollbar: {
verticalScrollbarSize: 4, // 垂直滚动条宽度,默认px
horizontalScrollbarSize: 4 // 水平滚动条高度
},
contextmenu: false // 禁用右键菜单
})
// 自定义主题背景色
monaco.editor.defineTheme('CodeSampleTheme', {
base: 'vs',
inherit: true,
rules: [{ background: '#F6F6F7' }],
colors: {
// 相关颜色属性配置
'editor.background': '#F6F6F7' // 背景色
}
})
// 监听内容变化
this.editor.onDidChangeModelContent(() => {
})
// 监听失去焦点事件
this.editor.onDidBlurEditorText((e) => {
})
},
// 设置并获取monaco编辑器的值
setEditorValue (data) {
const newModel = monaco.editor.createModel(
data, // 值
this.lang // 语言
)
this.editor.setModel(newModel)
// 设置自定义的主题背景色
monaco.editor.setTheme('CodeSampleTheme')
// 获取monaco编辑器的值
this.editorValue = this.editor.getValue()
if (this.editorValue) {
this.editorShow = true
}
}
}
}
</script>
<style scoped lang="scss">
.editor {
width: 100%;
min-height: 100px;
}
</style>
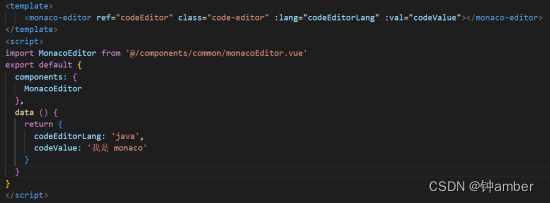
其他组件中引用monacoEditor公共组件

其他组件中调用monacoEditor公共组件的方法和属性
this.$nextTick(_ => {
this.$refs.codeEditor.setEditorValue(newValue) // 调用monaco组件的方法,设置monaco编辑器的值
this.codeEditorShow = this.$refs.codeEditor.editorShow // 调用monaco组件的data,控制monaco编辑器的显隐
})
- 效果展示

版权归原作者 钟amber 所有, 如有侵权,请联系我们删除。