🍬 博主介绍
- 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~
- ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】
- 🎉点赞➕评论➕收藏 == 养成习惯(一键三连)😋
- 🎉欢迎关注💗一起学习👍一起讨论⭐️一起进步📝文末有彩蛋
- 🙏作者水平有限,欢迎各位大佬指点,相互学习进步!
一、什么是DOM:(接口)
可以理解为一个访问html的一个标准的接口
Html是由很多的标签组成 在dom里面 把标签认为是一个dom树
Dom树的作用是可以这个dom树为入口 通过dom提供的一些方法区队dom树进行相关的操作 如对某个标签进行修改 也可以对html里面的其他东西进行添加删除重新排列等等
所以说DOM相当于是在前端提供了一个通过javascript区队整个html镜像操作的一个接口
二、过关:
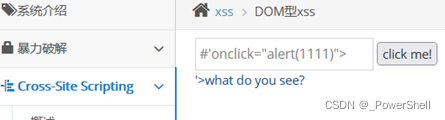
1. 页面展示

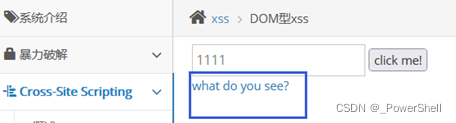
2. 输入字符看一下
提交出现一个看起来像a标签的东西

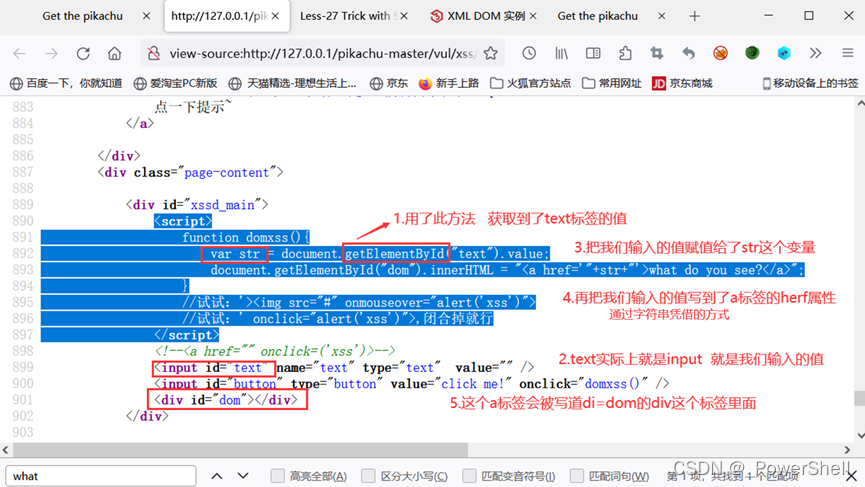
3. 看网页源码
看具体做了什么操作 ctrl+f 查找 what do you. See 发现一段javascript代码

真个意思就是说当我们在这个标签里面输入一个字符串之后
就会把这个字符串通过dom方法 通过字符串拼接的方式拼接到a标签的herf属性中
这个a标签会被写道id=dom的div标签里面
4. 判断是否存在xss漏洞:
与存储型一样 先确定输入点 (在input里面)
输出 dom型 纯前端 就不再是后台输出
如上图 输出 第五点
由上图源码可知 输入输出没有做任何的转义操作
5. 输入payload
复制源码 做对应的分析 构造闭合
Str我们输入的内容
我们可以把输入部分删除
在个这个地方把前面的a标签闭合掉
随便输入一个字符串 单引号 用一个conclik弹一个窗 然后闭合a标签
#'οnclick="alert(1111)"> 这就是我们构造的payload
经过我们前面的分析 知道
通过dom的方式获取到我们的输入 在输出到div里面
这就是一个简单的dom型xss漏洞
我们输入的字符串及不会被显示在url里面也不会被存储下来
刷新一下就没了 是一个比较低位的xss
不与后台进行交互 被dom获取了
三、专栏分享
每个专栏都在持续更新中~~~
渗透测试自学篇 web基础知识点
网络基础 面试总结
网络工程师 python
操作系统篇 通讯安全
闲聊 漏洞复现篇
代码审计 SSM
docker 环境搭建篇
python爬虫 靶场
心理学
版权归原作者 _PowerShell 所有, 如有侵权,请联系我们删除。