引言
大家好,这里是程序猿代码之路。在数据驱动的时代,大屏幕数据展示系统(简称“大屏”)已成为企业、政府和机构展现关键数据和实时信息的重要工具。今天就来给大家介绍一款可视化大屏设计平台 : DataRoom。本文将详细介绍DataRoom的特点、使用方法和应用场景。
一、DataRoom概述
DataRoom是一个基于SpringBoot、MyBatisPlus、ElementUI、G2Plot、Echarts等流行技术栈开发的开源大屏设计器,它不仅具备强大的数据管理和设计能力,还提供了丰富的数据源接入和数据处理功能。
DataRoom是一个功能全面的大屏设计器,它允许用户通过可视化界面轻松地创建和管理大屏项目。借助于先进的前后端技术,DataRoom确保了高效的运行性能和良好的用户体验。作为一个完全免费的开源项目,DataRoom旨在帮助用户快速构建个性化的数据展示平台。
二、技术架构
- SpringBoot:作为后端框架,负责整个系统的业务逻辑处理、数据交互和安全性控制。
- MyBatisPlus:一个增强版的MyBatis ORM框架,简化数据库操作,支持多种数据库如MySQL、Oracle、PostgreSQL等。
- ElementUI:一套基于Vue.js的前端UI组件库,用于构建美观且响应式的用户界面。
- G2Plot:一个基于G2图表库的封装组件,提供丰富的图表类型和配置选项。
- Echarts:一个强大的JavaScript图表库,用于生成直观的数据可视化效果。
三、核心功能
- 大屏分组管理:用户可以创建不同的大屏组,对大屏项目进行分类管理。
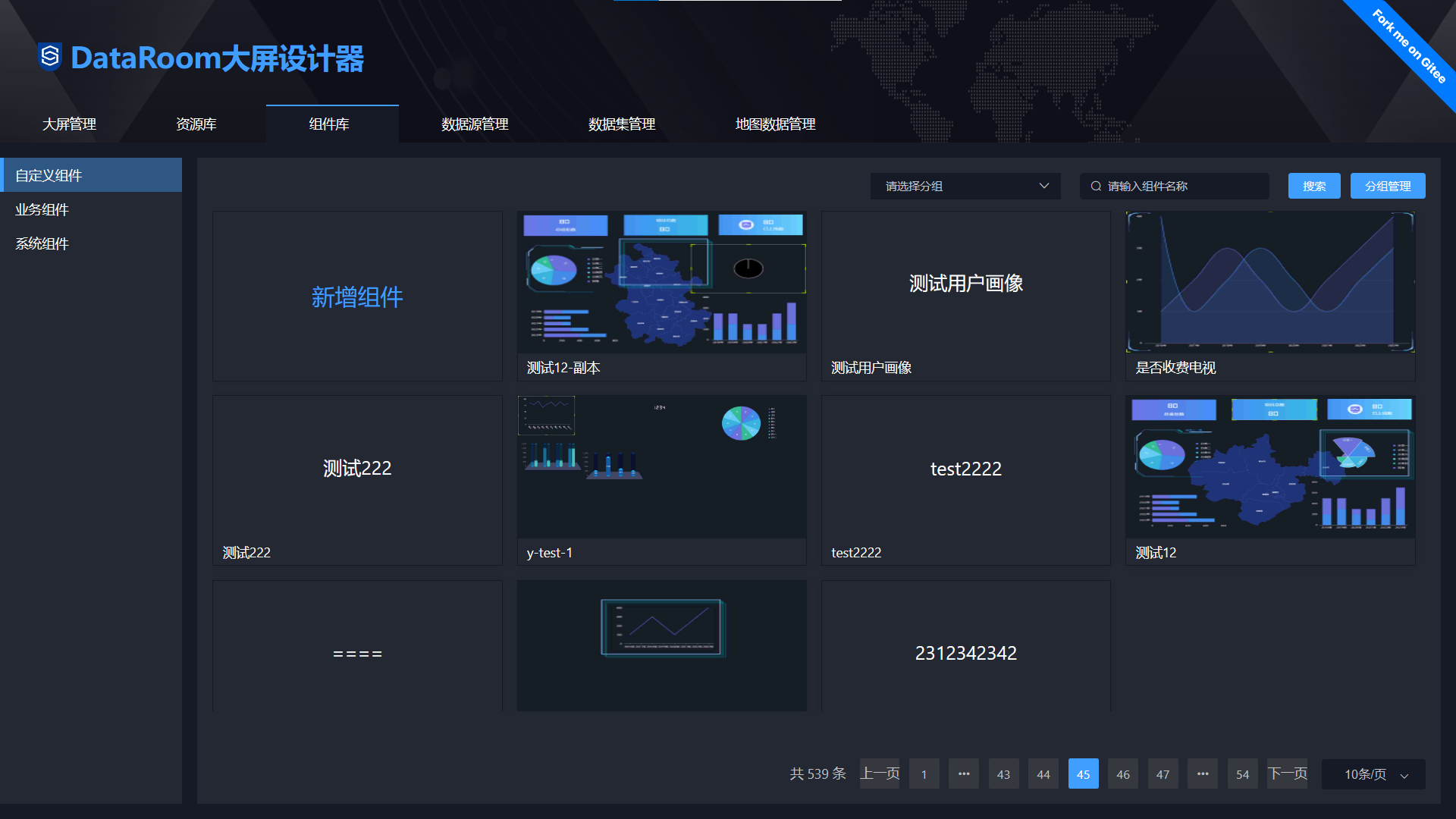
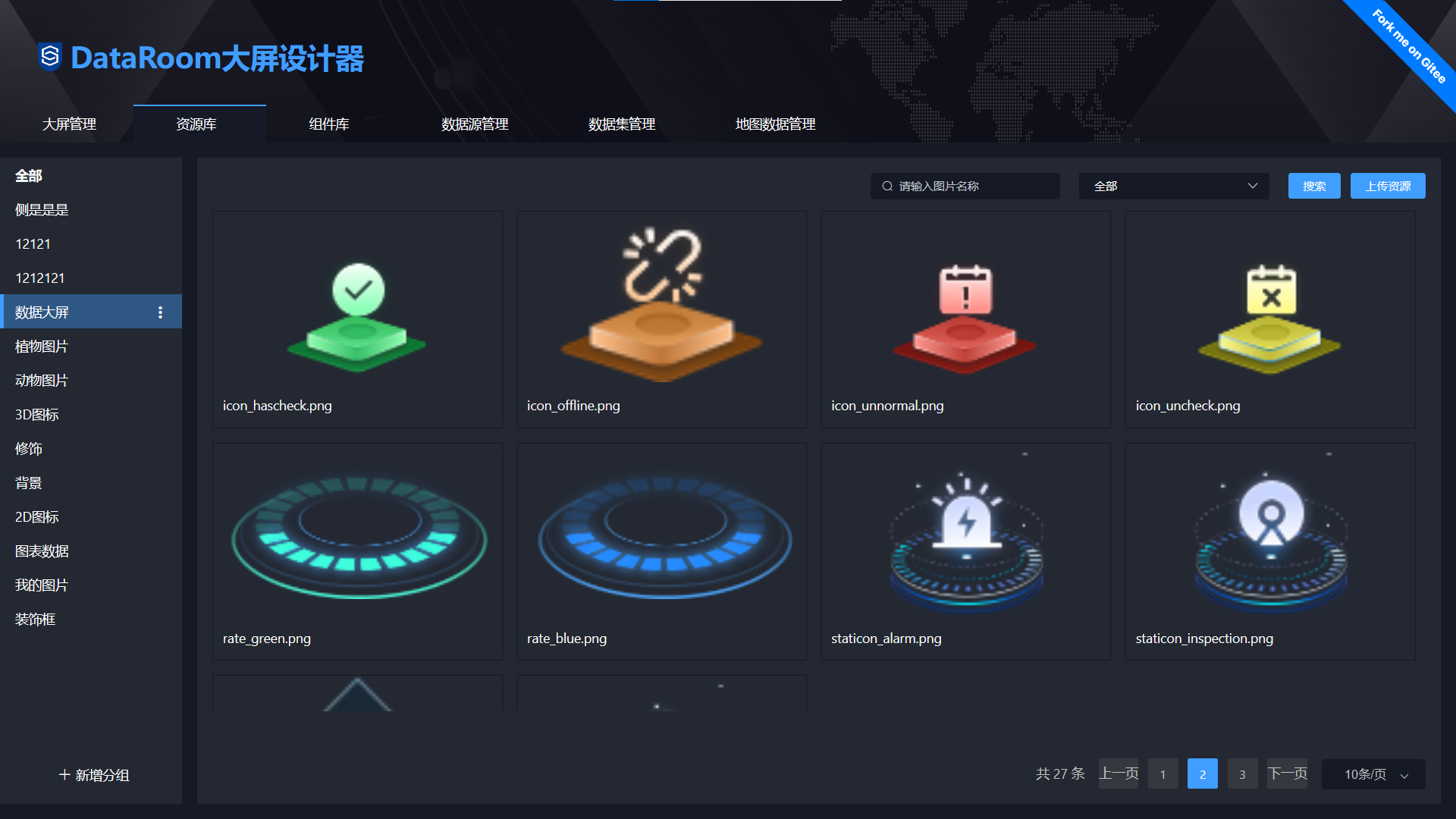
- 大屏设计:提供拖拽式设计界面,用户可以轻松添加和配置图表、文字、图片等元素。
- 大屏预览:设计完成后,可以实时预览大屏效果,确保最终展示符合预期。
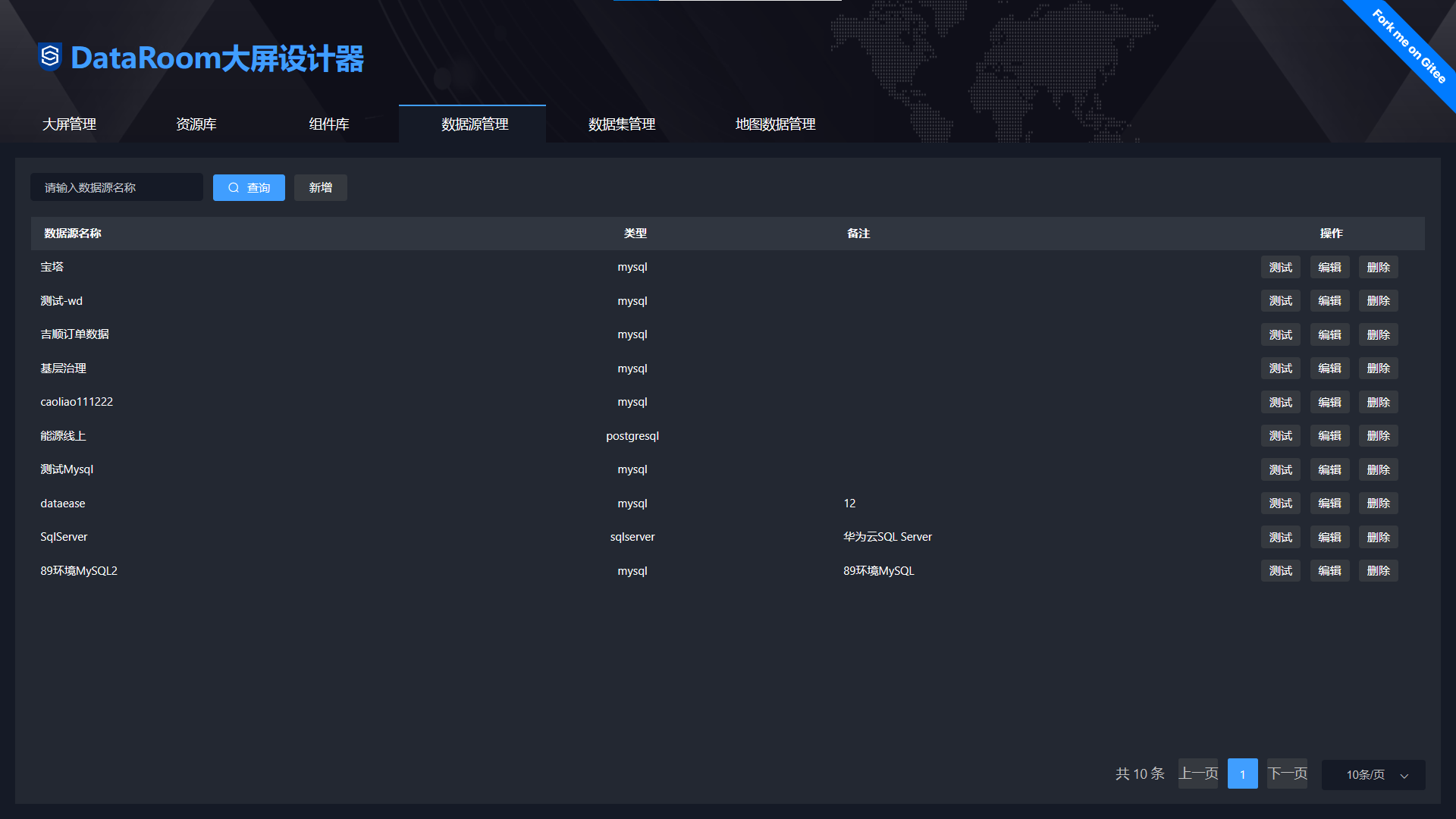
- 数据集接入:支持多种数据源接入方式,包括MySQL、Oracle、PostgreSQL数据库和JSON格式文件。
- Groovy脚本数据集:对于需要复杂数据处理的场景,DataRoom支持使用Groovy脚本进行自定义数据处理。
四、应用场景
DataRoom适用于多种需要数据展示的场景,如企业数据中心、交通监控中心、金融交易大厅、展会信息展示等。无论是实时数据监控还是数据分析报告,DataRoom都能提供强有力的支持。
五、使用指南
- 环境准备:安装Node.js、JDK、Maven等必要的开发环境。
- 项目部署:从GitHub克隆DataRoom源码,运行构建脚本启动项目。
- 数据源配置:根据需求连接相应的数据库或配置JSON数据源。
- 大屏设计:通过设计器界面,拖入所需的图表和其他元素,设置数据绑定和样式属性。
- 预览与调整:在预览模式下查看大屏效果,根据需要进行细节调整。
- 发布上线:完成设计后,可以将大屏项目部署到服务器上供终端显示使用。
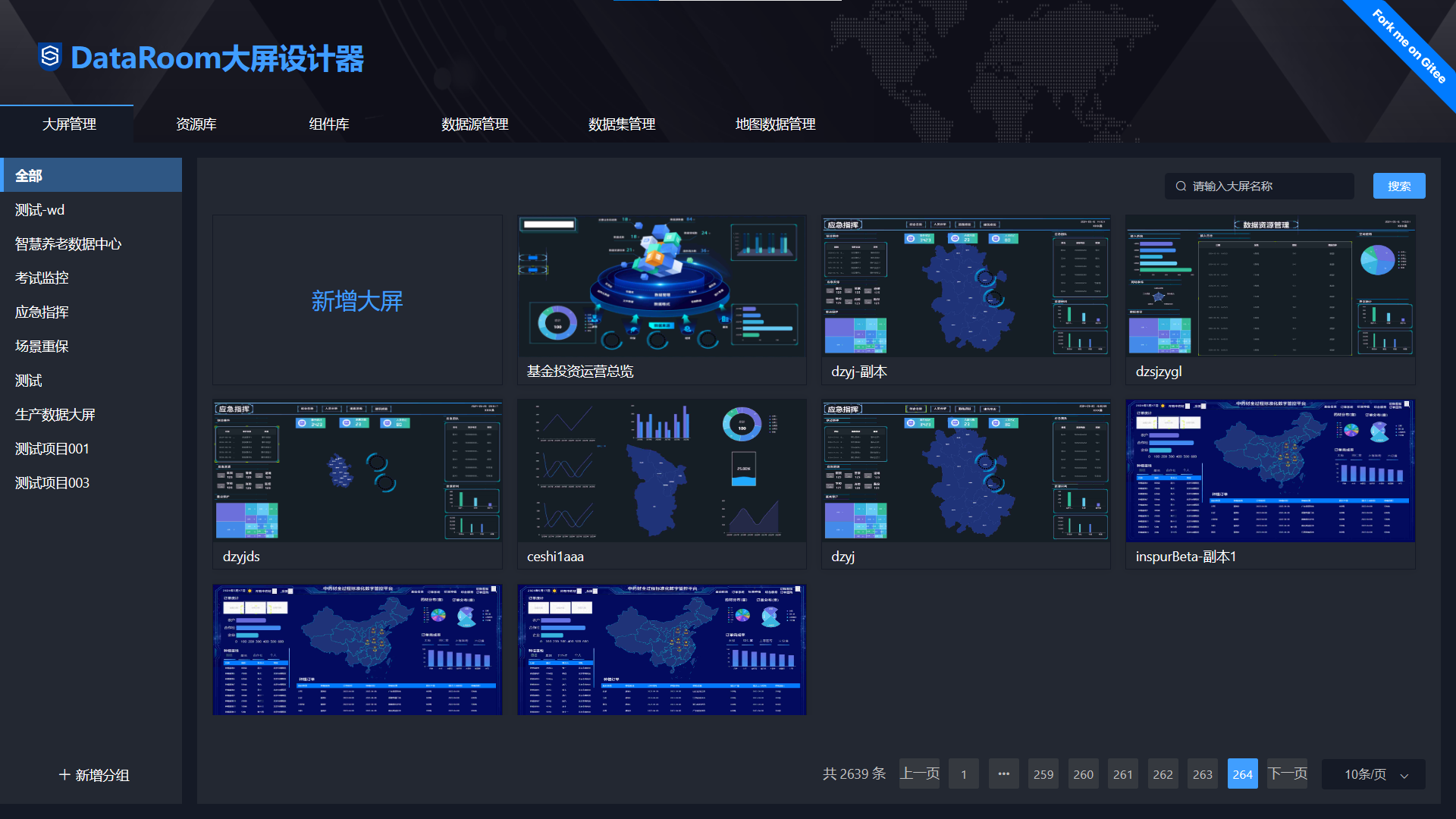
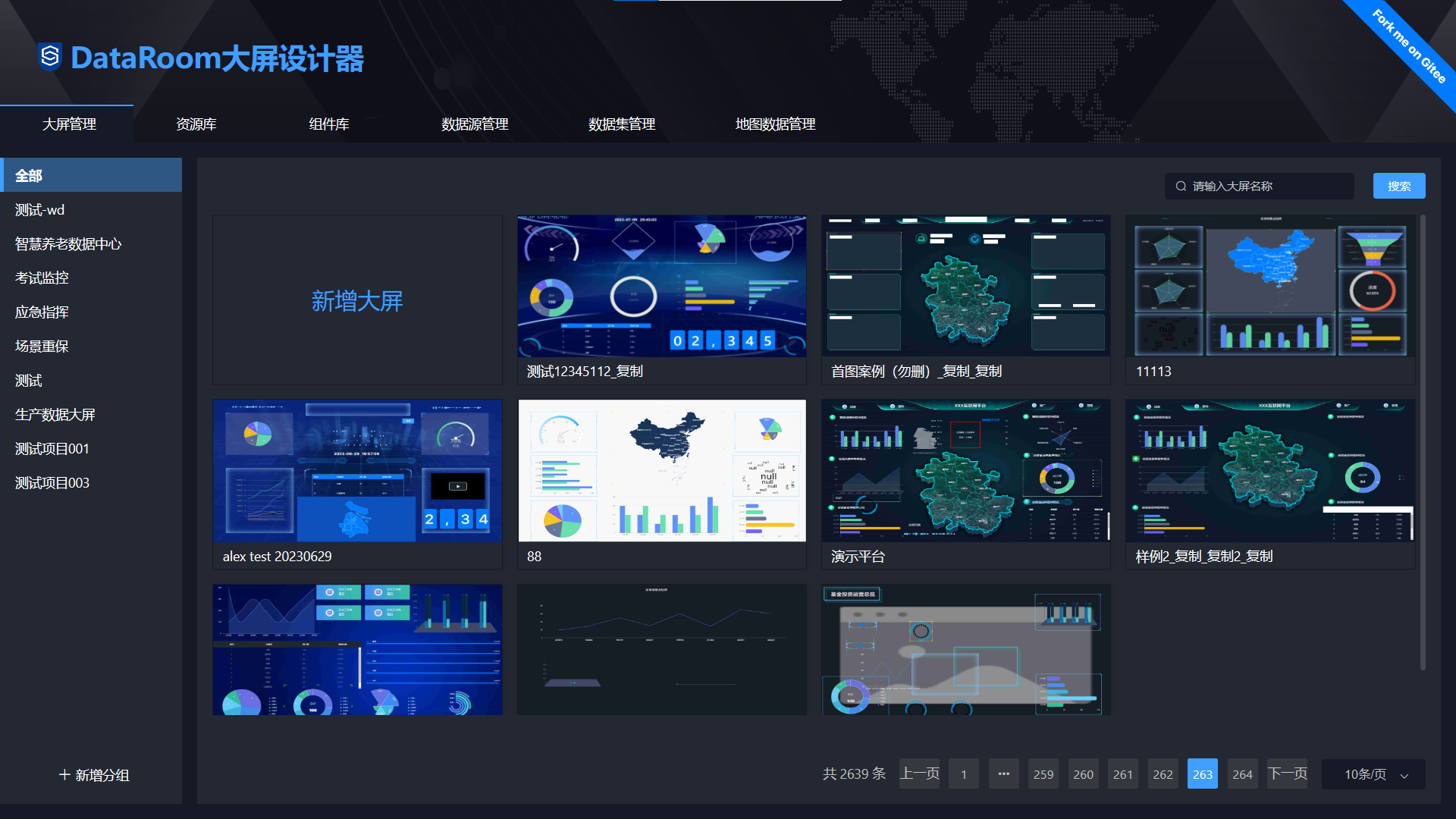
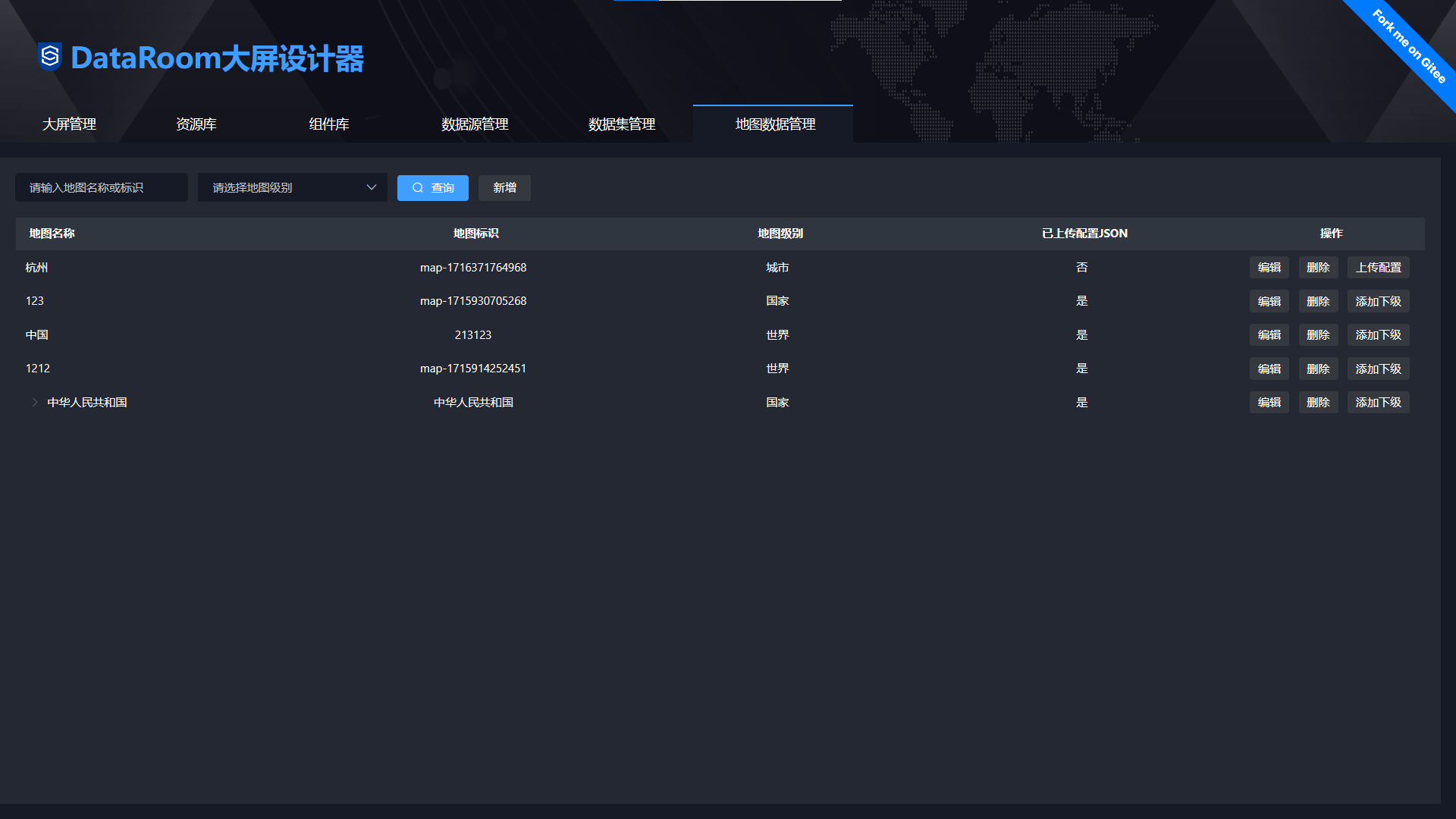
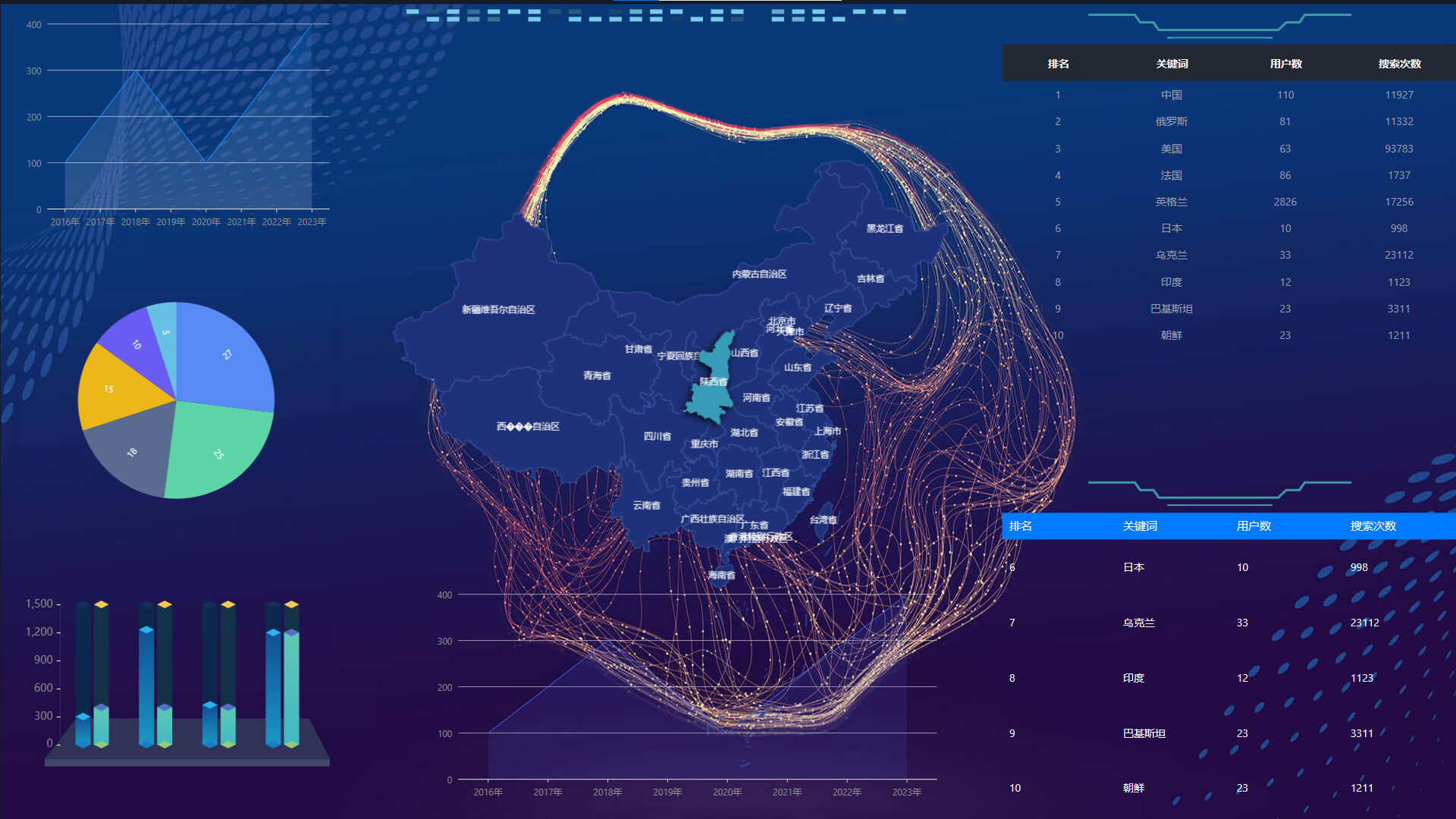
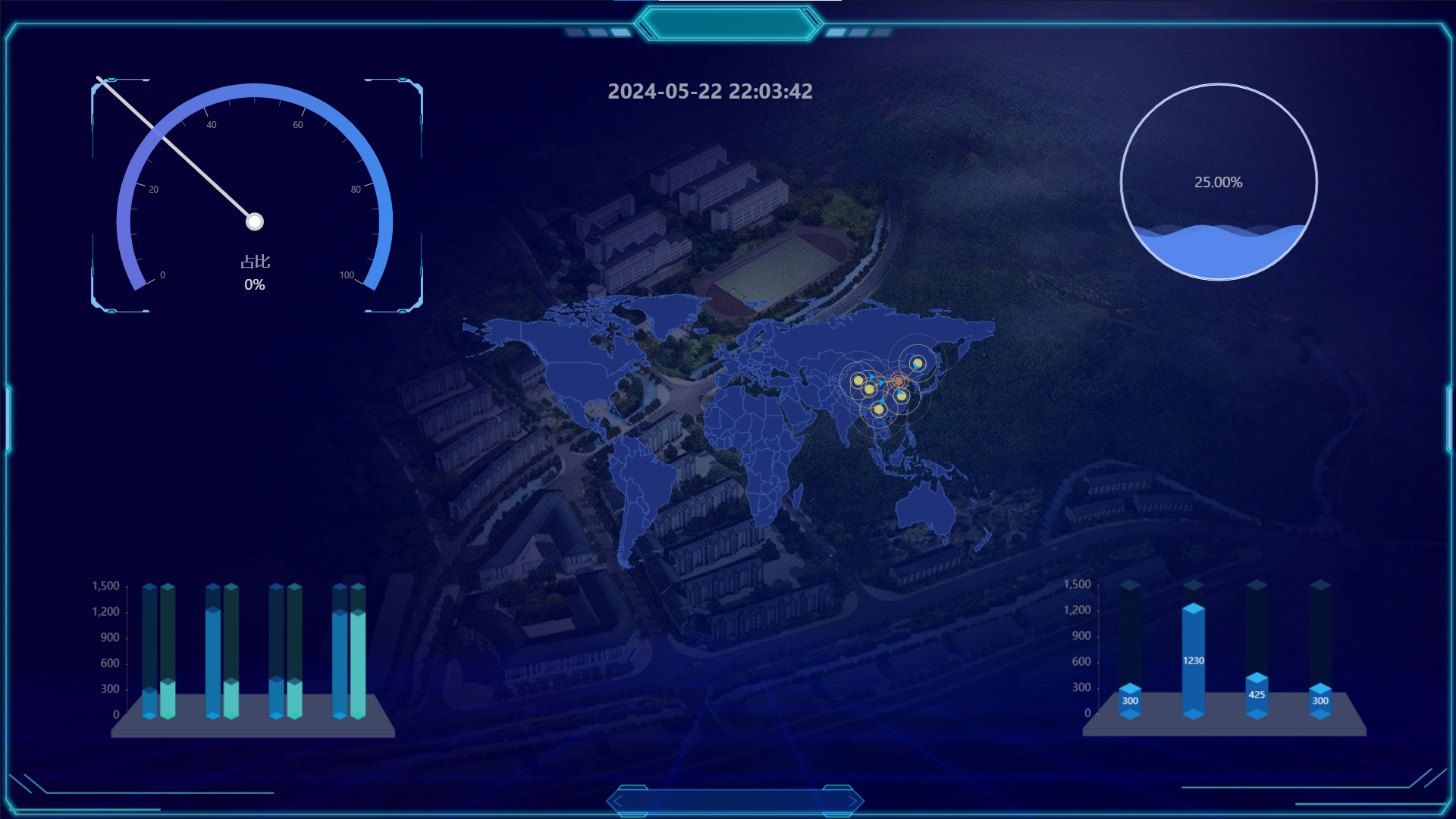
六、项目演示图











七、相关地址
在线演示:
http://gcpaas.gccloud.com/bigScreen
源码下载:
https://gitee.com/gcpaas/DataRoom
安装部署:
https://www.yuque.com/chuinixiongkou/bigscreen/index
结语
综上所述,DataRoom大屏设计器凭借其强大的功能和易用性,已经成为数据可视化领域的优秀工具之一。无论是技术人员还是非技术人员,都可以通过DataRoom快速构建出专业级的大屏项目。未来,随着更多功能的加入和技术的升级,DataRoom将继续为用户提供更加完善的数据可视化服务,帮助企业和机构更好地挖掘和展示数据价值。
如若大家想了解更多相关知识,请关注我,一名有故事的程序猿!!最后感谢您的阅读,希望本文对您有所帮助!如有任何疑问或建议,请随时留言交流。
版权归原作者 程序猿代码之路 所有, 如有侵权,请联系我们删除。