1、background-attachment的官方说明
设置背景图像是否固定或者随着页面的其余部分滚动
这句话很简洁,简洁到我无法去理解,所以我决定用我自己的想法去理解。
2、background-attachment的值
background-attachment有三个值:
- scroll:背景图片随着页面的滚动而滚动,这是默认的。
- fixed:背景图片不会随着页面的滚动而滚动。
- local:背景图片会随着元素内容的滚动而滚动。
3、关于个人的理解
大家先来看看我的html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1">
<p>1</p><p>1</p>
<p>1</p><p>1</p>
<p>1</p><p>1</p>
<p>1</p><p>1</p>
<p>1</p><p>1</p>
<p>1</p><p>1</p>
<p>1</p><p>1</p>
<p>1</p><p>1</p>
<p>1</p><p>1</p>
</div>
<div class="div2"></div>
<style>
.div1 {
background-image: url("../img/qier.png");
width: 100px;
height: 400px;
overflow: scroll;
}
.div2{
background-color: white;
width: 100px;
height: 3000px;
}
</style>
</body>
</html>
大家可以看见,这个html里面有两个div,第一个div里面有很多p标签,目的是为了让overflow:scroll 能起作用,同时也设置宽高和一张背景图片(像素为100*100)。第二个div,目的为了让窗口可以滚动。
大家也可以直接复制我的代码去看看效果。
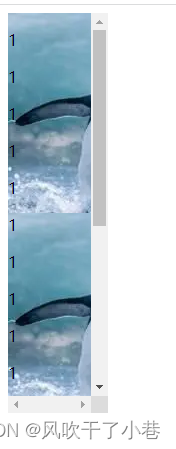
页面效果如下:

可以看见,盒子内部和窗口都可以滚动
3.1、默认值 scroll
背景图片随着页面的滚动而滚动
当我们滚动div里面的滚动条时,发现图片不会动

而当我们滚动窗口的滚动条时,发现图片会跟着动

这就是 background-attachment:scroll 的效果
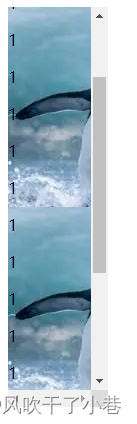
3.2、fixed
背景图片不会随着页面的滚动而滚动
我们给予div background-attachment:fixed 属性
.div1 {
background-image: url("../img/qier.png");
width: 100px;
height: 400px;
overflow: scroll;
background-attachment: fixed;
}
我们保存刷新页面,然后继续进行上面的操作
当我们滚动div里面的滚动条时,发现图片还是不会动。

而当我们滚动窗口的滚动条时,发现图片不会跟着动,而是固定在窗口一样

这就是 background-attachment:fixed 的效果
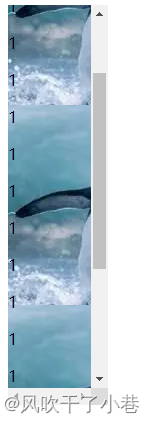
3.3、local
背景图片会随着元素内容的滚动而滚动
我们给予div background-attachment:local 属性
.div1 {
background-image: url("../img/qier.png");
width: 100px;
height: 400px;
overflow: scroll;
background-attachment: local;
}
我们保存刷新页面,然后继续进行上面的操作
当我们滚动div里面的滚动条时,发现图片会跟着动。

而当我们滚动窗口的滚动条时,发现图片也会跟着动
这就是 background-attachment:local 的效果
4、个人总结
background-attachment的值,以及相对于的效果相信大家已经感受到了,实践出真知,动手操作一遍就懂了。
在日常的使用中,还是background-attachment:fixed 使用的最多,因为这个属性更多的时候是跟background-image等 背景相关的属性一起使用,目的更多的是设置背景图,而一般背景图是固定的,不会随窗口的滚动而滚动,就像是“镶”在窗口的一样,所以background-attachment:fixed 是我学习和工作以来使用最多的,而其他的几乎没有使用的机会(也可能是我个人的接触有限)。
版权归原作者 风吹干了小巷 所有, 如有侵权,请联系我们删除。