通过上一篇的学习,相信大家对UIAbility已经有了初步的认知。在上篇中,我们最后实现了一个小demo,从一个UIAbility调起了另外一个UIAbility。当时我提到过,暂不实现比如点击EntryAbility中的控件去触发跳转,而是在EntryAbility加载完后直接打开FuncUIAbility。本篇,带着大家一起学习下UIAbility和Page之间的交互。
鸿蒙系列的上一篇:鸿蒙开发(三)探索UIAbility-CSDN博客文章浏览阅读526次,点赞9次,收藏9次。前文提到过,在使用DevEco创建鸿蒙项目的时候,会选择Empty Ability,那么这个Ability是什么呢?其实对比Android Studio创建Android项目时选择的Empty Activity,感觉Harmony的Ability更像是Android的Activity,但只能说像,不完全等同。本篇,我们就基于API9一起探索下Ability。因为本人是Android开发者,所以文章中会时不时的跟Android对比,如果你也是Android开发者 ,那么理解起来应该不难。https://blog.csdn.net/qq_21154101/article/details/135595700?spm=1001.2014.3001.5501
一、温故而知新
在学习UIAbility和Page之间的交互之前,我们先回顾下已掌握的知识:
1、UIAbility是如何创建的?
2、Page是如何创建的?
3、UIAbility是如何跟Page绑定的?
4、UIAbility是如何跟另一个UIAbility交互的?
如果以上四个问题你还不了解或者不是很清楚,可以参考下我的上一篇文章。如果都很清楚了,那么本篇跟着我一起实现这样一个demo。要求如下:
1、实现2个UIAbility,分别为EntryUIAbility和FuncUIAbility,对应有两个Page,分别为Index和Func。
2、Index页面里面有一个Hello Harmony的Text控件,为其增加点击事件,点击后传递一个内容为"Welcome to Harmony"的msg给与其绑定的EntryUIAbility。
3、EntryUIAbility收到点击事件后,调起FuncUIAbility。
4、FuncUIAbility将msg传递给与其绑定的Func页面。
5、Func页面接受到msg后,将其展现在该页面的一个Text控件中。
好了,需求就是这样,是不是非常简单呢?接下来,我们一起手把手实现下!
二、UIAbility和Page交互
在正式动手之前,我们先思考下如何实现?如果你做过Android,你该知道实现点击事件非常简单。抛开mvp和mvvm的架构,我们完全可以在Activity中对控件添加点击事件,然后调起另外一个Activity即可。在鸿蒙中,不能这么去做,因为UIAbility和Page其实是分离的。鸿蒙给我们提供了两种方式,来实现UIAbility组件与Page之间的交互。
- 使用EventHub进行数据通信:基于发布订阅模式来实现,事件需要先订阅后发布,订阅者收到消息后进行处理。
- 使用globalThis进行数据同步:ArkTS引擎实例内部的一个全局对象,在ArkTS引擎实例内部都能访问。
EventHub是以Ability组件为中心,目前只发现它适用于将Ability作为事件的订阅者,而Page作为事件的发布者。也就是Page到Ability的单方通信。globalThis是一个全局的对象,不管是Ability或是Page均可以双向通信。准确来讲,不应该叫做通信,应该叫做读取。
1、使用EventHub
EventHub提供了Ability组件(UIAbility和ExtensionAbility)的事件机制,以Ability组件为中心提供了订阅、取消订阅和触发事件的数据通信能力。这个其实就类似Android的EventBus,不过多介绍。
(1)既然要使用EventHub,那么首先就是获取一个EventHub实例。可以在EntryUIAbility的onCreate方法通过context去获取:
onCreate(want, launchParam) {
hilog.info(0x0000, this.tag, 'Ability onCreate');
// 获取eventHub
let eventhub = this.context.eventHub;
...
}
(2)接下来,在EntryUIAbility的onCreate中去注册EventHub,并在收到事件的时候调起FuncUIAbility,同时传递数据data:
onCreate(want, launchParam) {
hilog.info(0x0000, this.tag, 'Ability onCreate');
// 获取eventHub
let eventhub = this.context.eventHub;
// 执行订阅操作
eventhub.on(this.event1, (...data) => {
// 触发事件,完成相应的业务操作
if (data != null && data.length > 0) {
this.openFuncUiAbility(data[0]);
}
hilog.info(0x0000, this.tag, data.toString());
});
}
注意:data为可变参数,类型为数组,因此需要判空判断length然后按照数组的方式使用index获取参数。
(3)实现openFuncUiAbility()方法,接收参数message,并且在调起FuncUIAbility时把message作为want的info参数带过去:
openFuncUiAbility(message) {
let info = message
// 调起app内其他的UIAbility
let want: Want = {
deviceId: '', // deviceId为空表示本设备
bundleName: 'com.example.tuduharmonydemo', // 必填
moduleName: '', // moduleName为空表示本模块
abilityName: 'FuncAbility', // 必填
parameters: { // 自定义信息
info: info
}
}
this.context.startAbility(want).then(() => {
hilog.info(0x0000, this.tag, 'Succeeded in starting ability.');
}).catch((err) => {
hilog.error(0x0000, this.tag, `Failed to start ability. Code is ${err.code}, message is ${err.message}`);
})
}
注意:want的参数是一个json,可以塞多个参数,暂时用不到。
(4)在Index页面中实现onClick点击事件,调用eventHubFunc方法去触发事件:
@Entry
@Component
struct Index {
@State message: string = 'Hello Harmony'
private context = getContext(this) as common.UIAbilityContext
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.onClick(() => {
this.eventHubFunc()
})
}
.width('100%')
}
.height('100%')
}
(5)实现eventHubFunc方法,在Page中通过eventHub.emit()触发事件,可以根据需要传入0或多个参数:
eventHubFunc() {
// 不带参数触发自定义“event1”事件
this.context.eventHub.emit('event1')
// 带1个参数触发自定义“event1”事件
this.context.eventHub.emit('event1', 'Welcome to Harmony') // 在本次需求中,我们使用传递一个参数即可
// 带2个参数触发自定义“event1”事件
this.context.eventHub.emit('event1', 1, '222')
// 开发者可以根据实际的业务场景设计事件传递的参数
}
上面提到过,eventHub传递的参数为可变参数,类型为数组,在这里贴一下emit的源码,可以看到为Object[]数组:
/**
* Trigger the event callbacks.
* @param { string } event - Indicates the event.
* @param { Object[] } args - Indicates the callback arguments.
* @throws { BusinessError } 401 - If the input parameter is not valid parameter.
* @syscap SystemCapability.Ability.AbilityRuntime.Core
* @StageModelOnly
* @since 9
*/
emit(event: string, ...args: Object[]): void;
这样,已经实现了我们前面所列需求的第1-3个。第4-5个,我们需要借助上文提到的第二种方式globalThis实现。
2、globalThis
globalThis是ArkTS引擎实例内部的一个全局对象,引擎内部的UIAbility/ExtensionAbility/Page都可以使用,因此可以使用globalThis全局对象进行数据同步。如下图:

那么接下来,我们一起基于globalThis来实现第4-5个需求吧。
(1)在FuncUIAbility的onCreate中使用globalThis接收want里面的参数info:
onCreate(want, launchParam) {
let info = want?.parameters?.info;
globalThis.entryAbilityInfo = info;
hilog.info(0x0000, 'testTag', info);
}
(2)在Func页面中,实现aboutToAppear,这是在调用build进行展现之前的函数,在这里通过globalThis获取参数,同时赋值给message,然后在build方法中展现message:
import hilog from '@ohos.hilog'
@Entry
@Component
struct Func {
@State message: string = 'Func Page'
aboutToAppear(){
this.message = globalThis.entryAbilityInfo
hilog.info(0x0000, 'TTTT', this.message?? '');
}
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
}
.width('100%')
}
.height('100%')
}
}
三、Demo效果展示
至此,理论上我们已经一步步实现了篇首提出的需求:
1、实现2个UIAbility,分别为EntryUIAbility和FuncUIAbility,对应有两个Page,分别为Index和Func。
2、Index页面里面有一个Hello Harmony的Text控件,为其增加点击事件,点击后传递一个内容为"Welcome to Harmony"的msg给与其绑定的EntryUIAbility。
3、EntryUIAbility收到点击事件后,调起FuncUIAbility。
4、FuncUIAbility将msg传递给与其绑定的Func页面。
5、Func页面接受到msg后,将其展现在该页面的一个Text控件中。
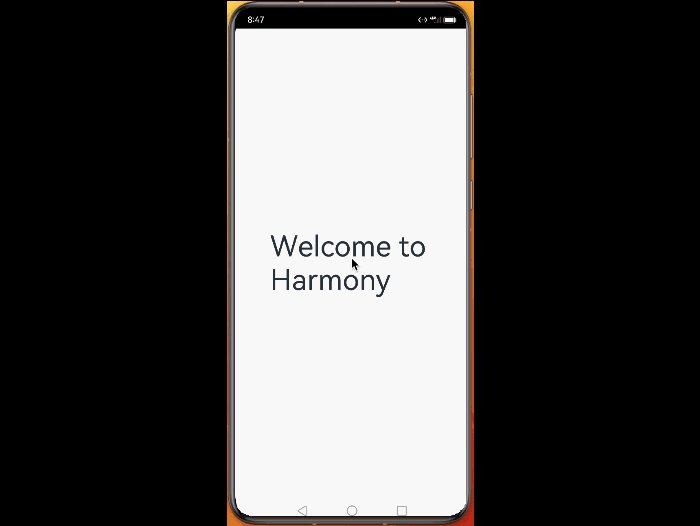
接下来,我们一起run一下我们的项目,看下效果是否符合预期:

最后,简单总结一下。本篇我们一起回顾了之前学习的关于UIAbility的相关知识,并在开篇抛出了一个UIAbility和Page相互交互的需求。然后我们拆分需求,循序渐进地实现了我们的需求。并在最后,向大家展示了一下demo的效果。在文章中,有几处加了背景颜色的需要特别注意的信息,大家需要格外的留意,以防止掉进坑里。下一篇,跟大家一起学习下UI开发的基础知识。
版权归原作者 一个玩游戏的程序猿 所有, 如有侵权,请联系我们删除。