前言:
前两天,在水群的时候,发现居然有人不知lodash,这可把我吓了一跳,lodash难道都不被前端人所知了吗?Lodash官网
为什么选择lodash?
借用lodash的话:
Lodash 通过降低 array、number、objects、string 等等的使用难度从而让 JavaScript 变得更简单。 Lodash 的模块化方法 非常适用于:
- 遍历 array、object 和 string
- 对值进行操作和检测
- 创建符合功能的函数
可能你还是觉得lodash对你没啥吸引力,这么说吧,lodash最为前端社区里面一个最出名的工具库,提供了很多很多高效率,高兼容性的工具函数;比如将一个数组按照固定数量进行切割,用一个节流防抖的函数,深度克隆等等诸多常用的函数!
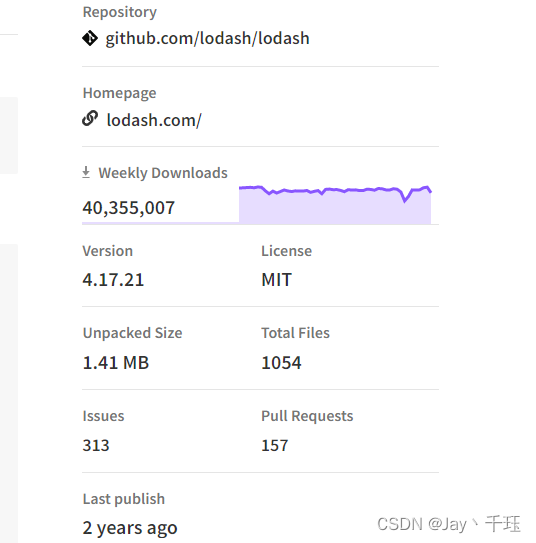
看看lodash的地位
如何评价一个项目厉害不厉害,点赞数,下载量是最直观的!


如何使用lodash?
1.安装lodash
npm i --save lodash
2.引入lodash
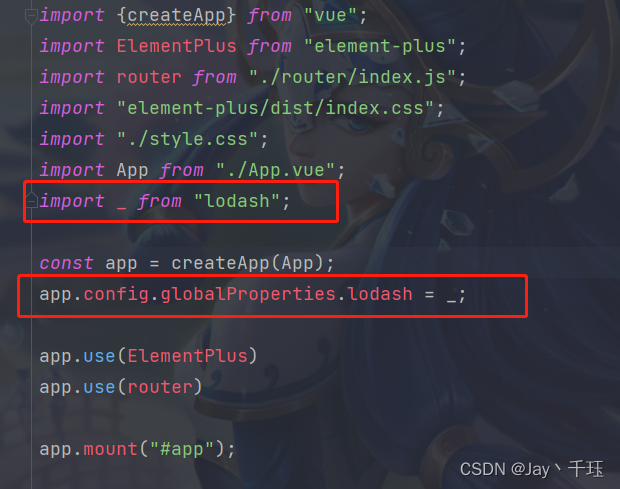
**全局引用(当然不推荐使用):**
main.js

index.vue; 随便用个lodash的封装方法,这里使用random,随机生成0-10之间的数字
<script setup>
import {getCurrentInstance} from "vue"
const {proxy} = getCurrentInstance()
console.log(proxy.lodash.random(0,10))
</script>

2. 按需引入
按需引入其实有挺多种方式的,我会一一举例说明,依然用lodash的random举例,main.js里面就不要再引入lodash之类的
1.10-100的随机数
<script setup>
import _random from "lodash/random"
console.log(_random(10,100))
</script>
2.100-1000的随机数
<script setup>
import {random} from "lodash"
console.log(random(100,1000))
</script>
3.1000-10000的随机数
<script setup>
import {random as _random} from "lodash"
console.log(_random(1000,10000))
</script>
具体哪个好用的话,看具体的情况和个人喜好,我说说我的,我目前主要是使用的是方案1,因为 _xxx 函数能让我在回看代码的时候,就知道此函数就是lodash内的函数,更易解读。
lodash还有更多简易有用的函数,都是开发者多年的开发中提炼出来的,经过了千锤百炼,非常可靠!
我们到底还需不需要lodash?
我的答案是需要,虽然在日常的工作中,我们会经常使用js的原生的语法,觉得lodash封装的好像用起来还更麻烦了,但是我还是依然推荐把lodash作为额外的工具库进行使用,在写项目是形成一种原生的js语法为主,lodash为辅的模式!比如当涉及到使用深拷贝,节流防抖的时候,我们直接拿lodash中的使用即可,非常的方便,而且也不会导致代码的冗余,再也不用从别的地方复制相关代码。而且我们还可以看看lodash的源码,学习学习前辈的代码,何乐而不为?
那既然lodash这么牛,为何感觉在当下却显得没那么流行了呢?
一来,近些年浏览器和web的技术发展的比较迅速,ie都退场了,浏览器对es语法的支持度更好了,兼容性这个词提及的似乎越来越少了。二来,编译工具可以把es6+的代码编译为浏览器支持的es5,高阶语法的兼容性也得到了更好的解决。
但作为顶级的js工具库,当然有其可取之处。至于用或不用,仁者见仁智者见智!
再举一些例子
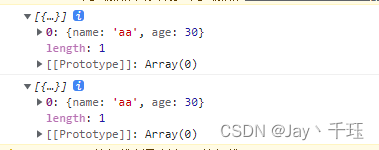
filter
import _filter from "lodash/filter"
const list = [{name:'aa',age:10},{name:'bb',age:18},{name:'aa',age:30}]
console.log(_filter(list,item=>item.age>18)) //lodash
console.log(list.filter(item=>item.age>18)) //原生

sum
import _sum from "lodash/sum"
const list = [1,2,3]
console.log(_sum(list))
function getSum(total, num) {
return total + num;
}
console.log(list.reduce(getSum))

更多的好东西,还是自己去发掘吧ovo!
版权归原作者 Jay丶萧邦 所有, 如有侵权,请联系我们删除。