VScode可以使用插件查看git提交图谱,这个图谱看起来眼花缭乱,今天花时间看懂了,在这里分享一下。
在Vscode插件中搜索git graph安装

打开git项目,在左下角可以看到git graph


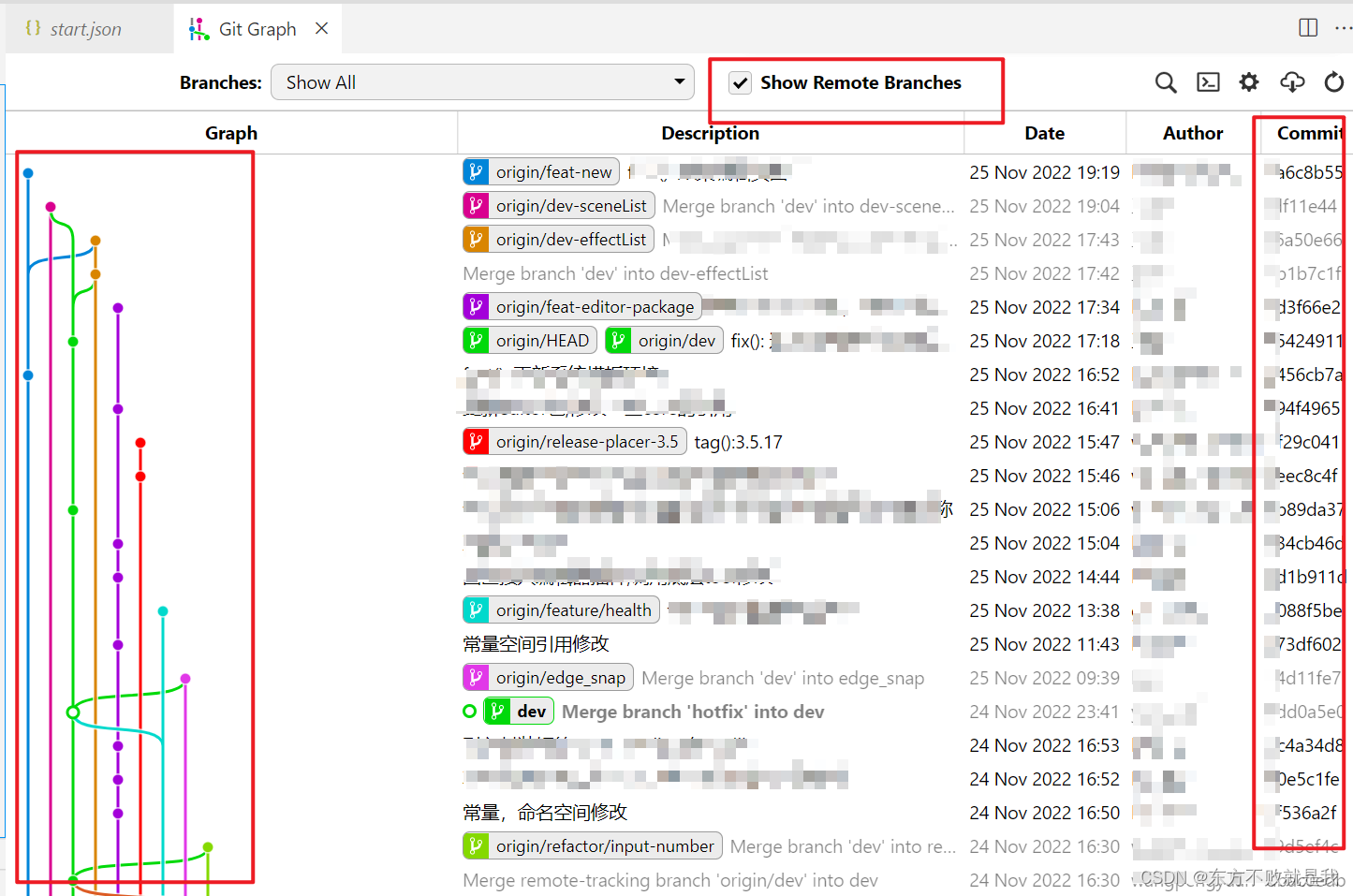
在右侧可以看到按照时间分布的commit,代表的是每一次提交。
勾选show remote branches后,origin/开头的就是远程分支。现在在最上面的是origin/feat-new是远程分支,没有origin的那个dev是我当前本地的分支。
在提交信息的前面可看到信息提交到哪个分支,分支icon的颜色就是表示哪条线是该分支。
左侧的线上节点是什么意思?图谱节点表示一次提交。 如origin/feat-new是最左边那条蓝线,在当前图上只有2个节点,表示有两次提交,提交内容是右侧commit对应的信息。
线的交叉表示什么?线交叉表示合并。可以看到蓝线有一次合并到了origin/dev-effectList分支。
如何看一个分支包含哪些内容?需要看这个分支所在的线对应的提交,以及来自哪些线的合并。如橙色的origin/dev-effectList分支,在图上的两个节点一个是蓝线的合并,一个是绿色线的合并。则在橙色分支包含了蓝线和绿线各自合并前的信息。
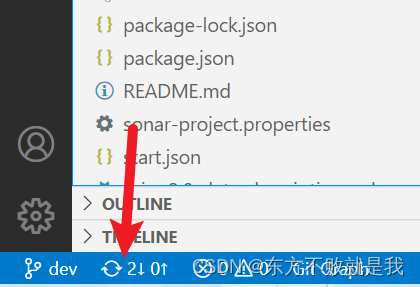
如何看本地分支和远程分支区别?顺着线看,如本地dev是绿线,和远程origin/dev差了两个节点。所以本地dev显示有两个信息需要同步。

版权归原作者 东方不败就是我 所有, 如有侵权,请联系我们删除。