1.1要使用axios下载引用
npm install axios -S
引入:import axios from 'axios'
1.2 使用
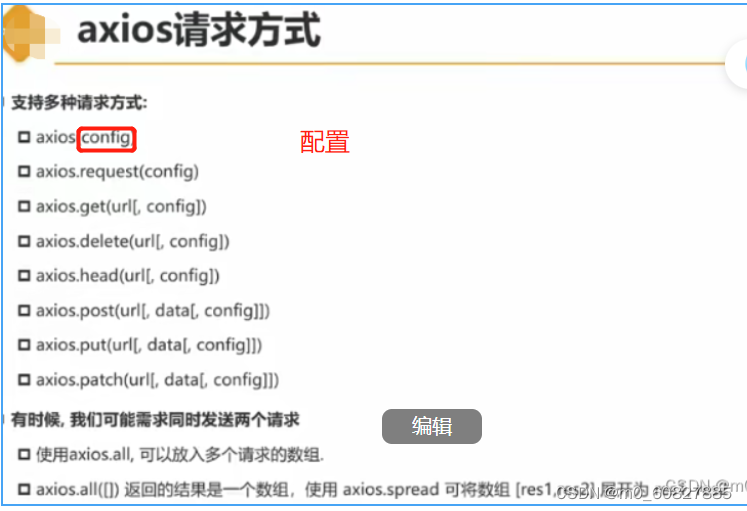
axios.get()
axios.post();
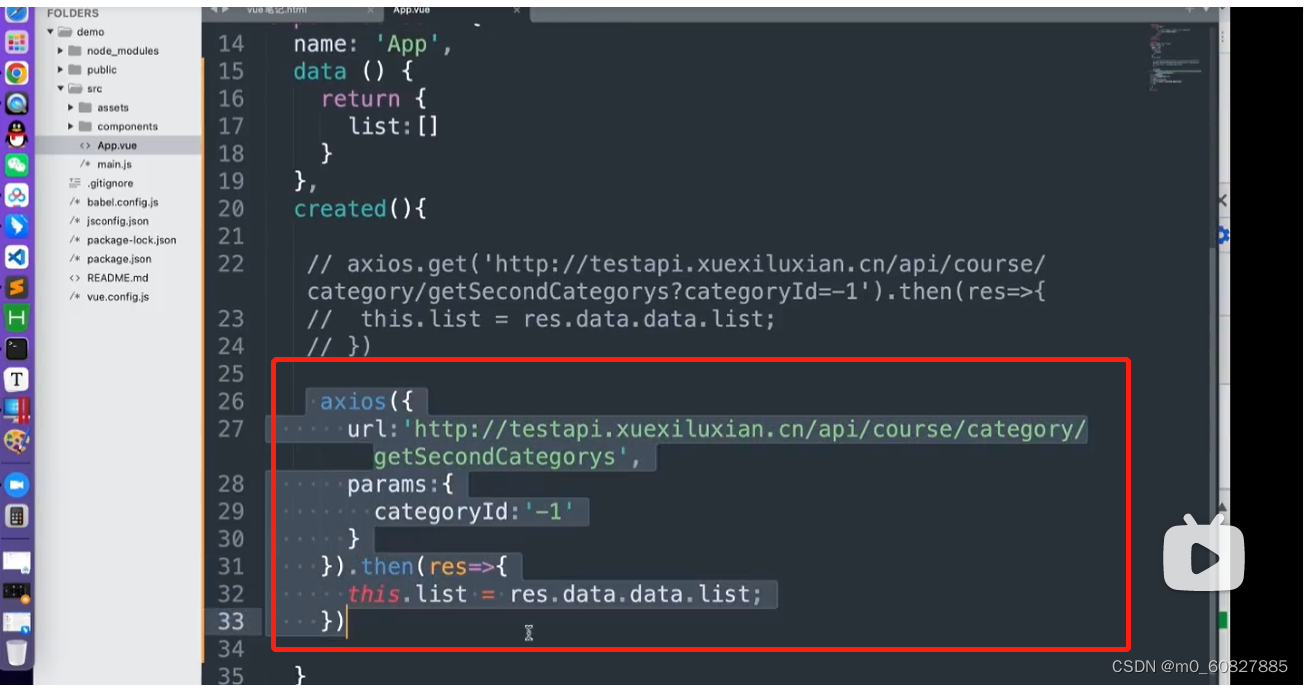
axios({}):

也可以这样写:默认是get方法:

一、axios是基于promiss对ajax的一种封装
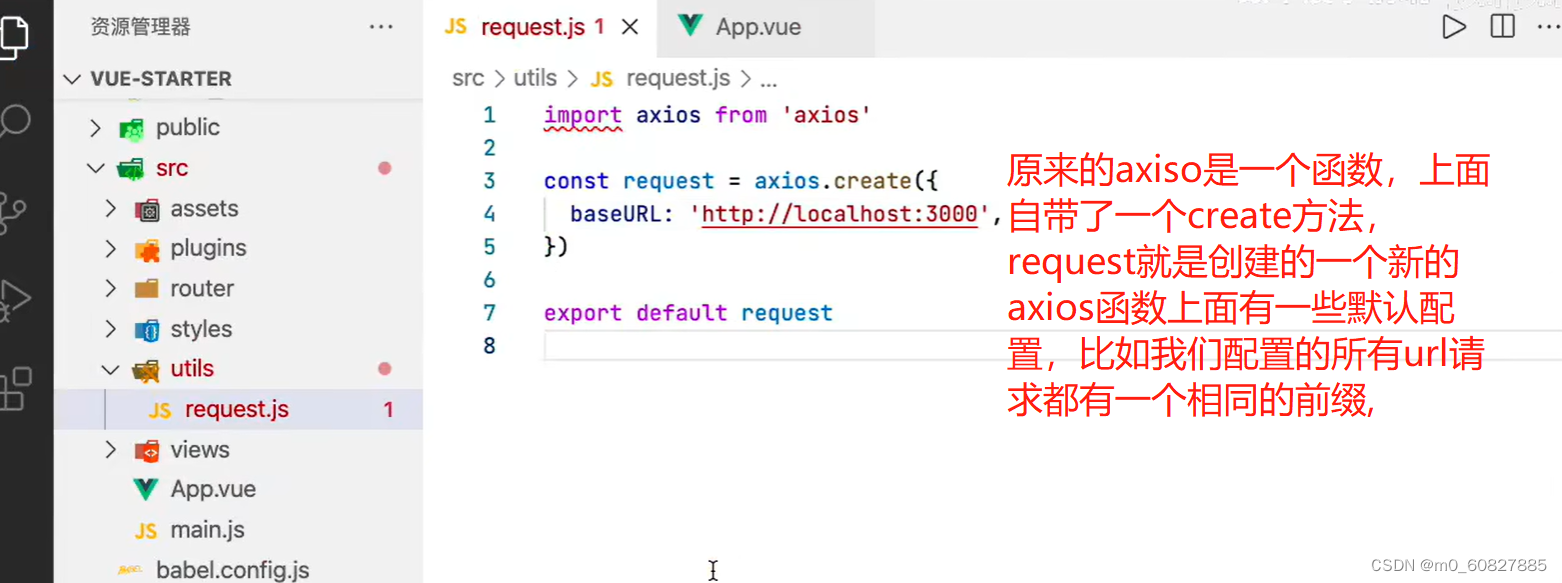
首先,需要在src文件夹下创建一个文件夹,一般取名为utils(是应用程序的简写,小方法)
在下面创建一个文件,取名为request(请求)

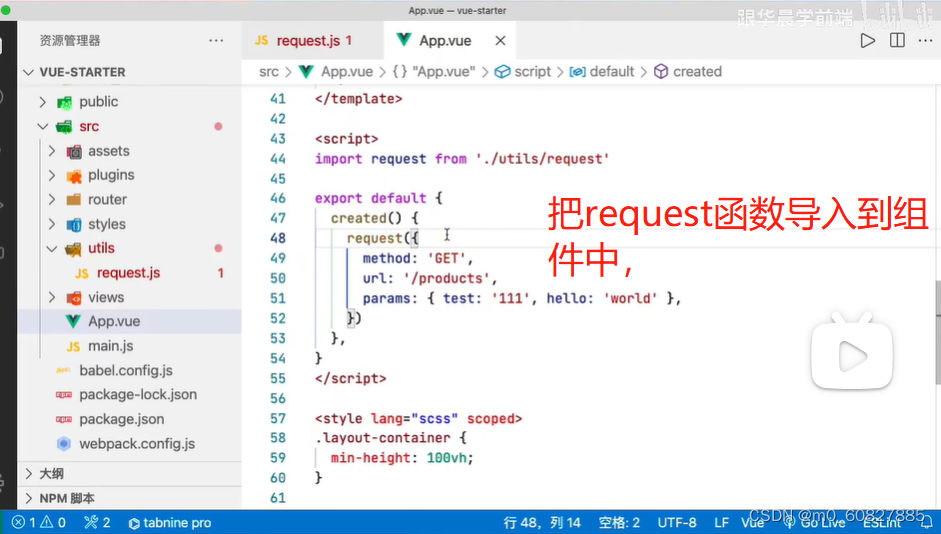
定义好了requst函数,如何去使用呢。把request导入组件就可以用了

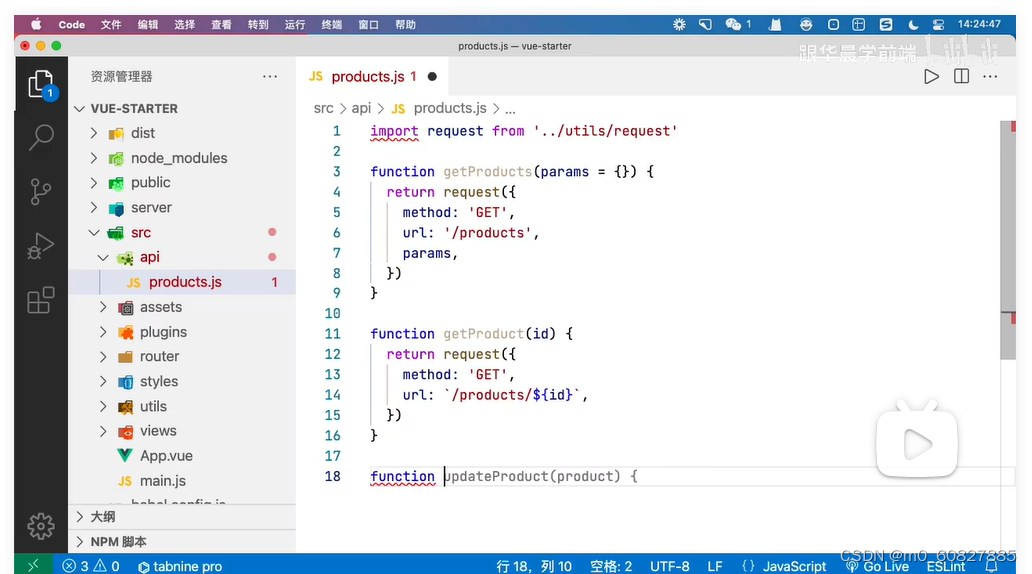
这样我们封装的request函数就可以使用了,一般项目中我们都会创建一个文件夹用来放所有的接口,起名为api,在文件夹中创建不同页面的文件,写入不同的接口,首先要引入request

请求拦截器和响应拦截器主要应用场景:请求网络接口
- 请求拦截器:发送请求的时候,携带一些信息
- 响应拦截器:接收到数据的时候,进行数据过滤、对状态码判断,进行对应的操作
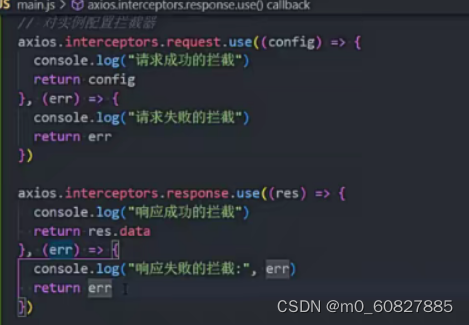
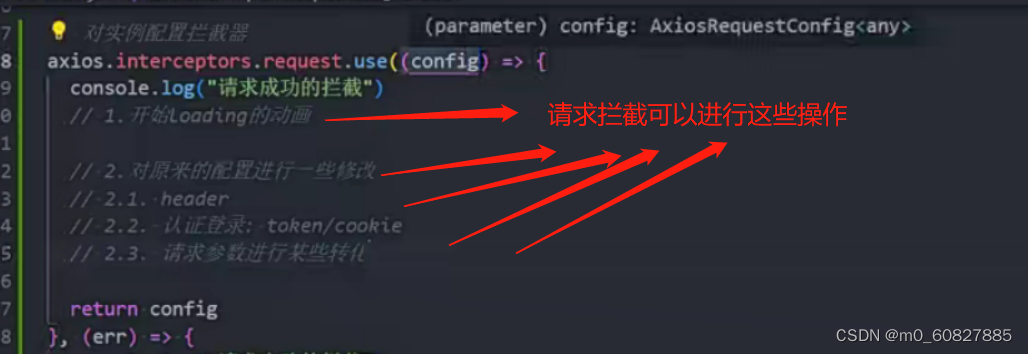
一、请求拦截器
- 请求拦截器的作用是在请求发送前进行一些操作,例如在每个请求体里加上token,统一做了处理如果以后要改也非常容易。
// 请求超时时间axios.defaults.timeout = 120000// 添加请求拦截器axios.interceptors.request.use( config => { // 在发送请求之前做些什么 // 判断是否存在token,如果存在将每个页面header都添加token if (window.sessionStorage.getItem('DT')) { // 请求头配置全局token config.headers.DT = window.sessionStorage.getItem('DT') } return config }, err => { // 对请求错误做些什么 Vue.prototype.$message.error('请求超时') return Promise.reject(err) })二、响应拦截器 - 响应拦截器的作用是在接收到响应后进行一些操作 - 例如在服务器返回登录状态失效,需要重新登录的时候,跳转到登录页。- 对接收到的数据进行处理筛选,只留下需要的数据
- 响应拦截器也是一样如此,就是在请求结果返回后,先不直接导出,而是先对响应码等等进行处理,处理好后再导出给页面,如果将这个对响应码的处理过程抽出来,就成了所谓的响应拦截器。
// 响应拦截器axios.interceptors.response.use( response => { // res是响应的结果 switch (response.data.code) { case 401: // 登录失效 // 响应成功的拦截 console.log('响应拦截器:') // console.log(response.data) Vue.prototype.$message.error(response.data.message) sessionStorage.removeItem('DT') router.push('/login') break case 404: if (response.data.message !== null) { Vue.prototype.$message.error(response.data.message) } else { Vue.prototype.$message.error('未知错误') } break case 500: // 错误 if (response.data.message !== null) { Vue.prototype.$message.error(response.data.message) } else { Vue.prototype.$message.error('未知错误') } break default: return response } return response }, err => { if (err.response.data.message) { Vue.prototype.$message.error(err.response.data.message) return Promise.reject(err.response.data.message) // 返回接口返回的错误信息 } else { // 返回状态码不为200时候的错误处理 Vue.prototype.$message.error(err.toString()) return Promise.resolve(err) } })
为什么使用axios:
1、如果用原生的话,需要自己对fetch进行封装
2、有时候发生网络请求的时候可能会做一些额外的操作,比如说响应拦截、请求拦截。原生是不具备拦截功能的。
3、目前js有两个运行环境的,一个是浏览器一个是node。比如说使用原生的fetch发送网络请求的,在浏览器可以正常使用,但是如果要在node中使用,就无法使用了。









版权归原作者 m0_60827885 所有, 如有侵权,请联系我们删除。