一眨眼,马上就2023年了,祝大家在新的一年里:身体健康平安,生活充实饱满,事业步步高升,心情阳光灿烂,财运滚滚而来,家庭美满幸福,新年开心快乐!
本文将给大家分享一些跨年代码,基础效果只有倒计时,高级效果加入了烟花和雪花。
高级效果1下载地址:2023跨年烟花+雪花
高级效果2下载地址:2023跨年跳转烟花文字
基础效果
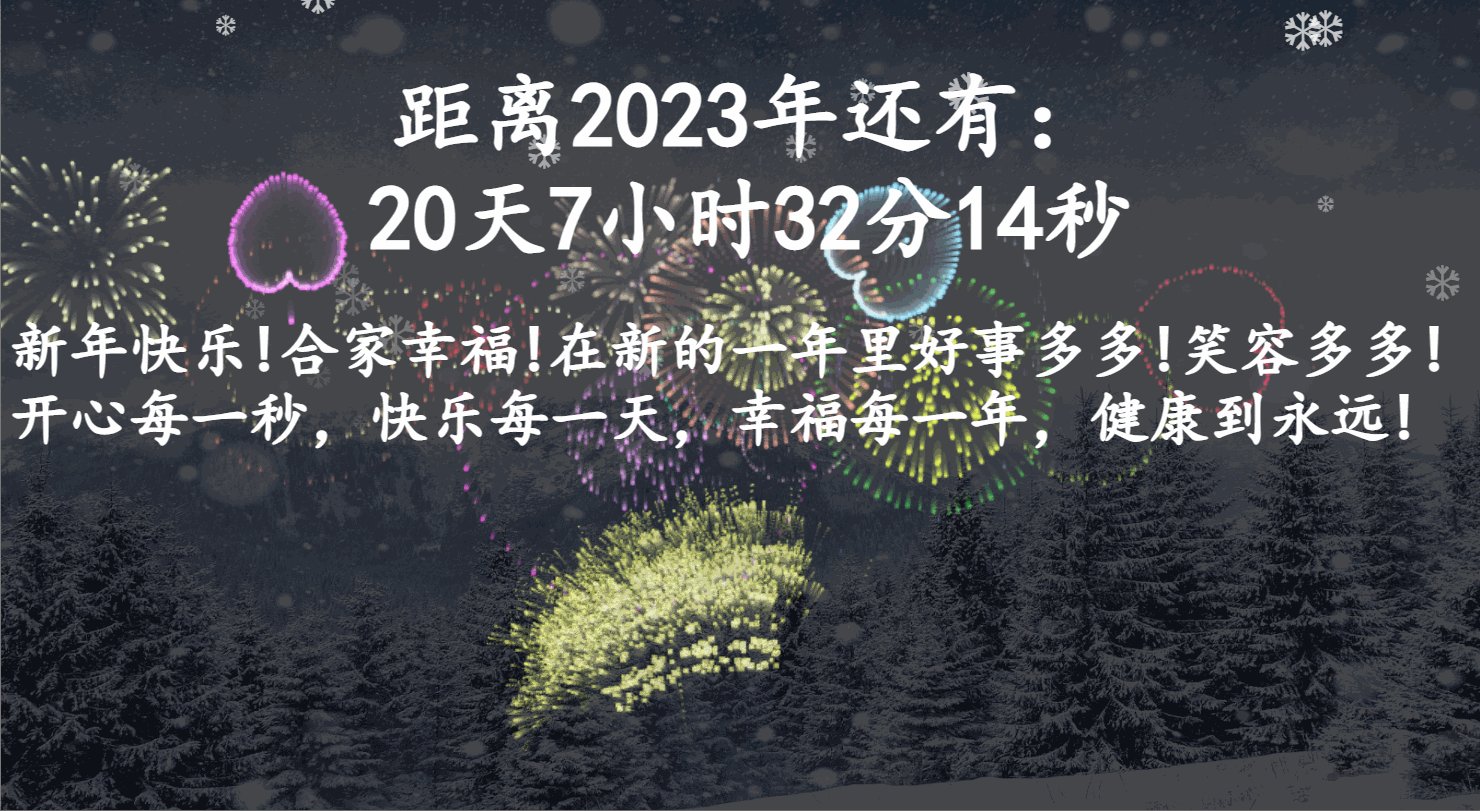
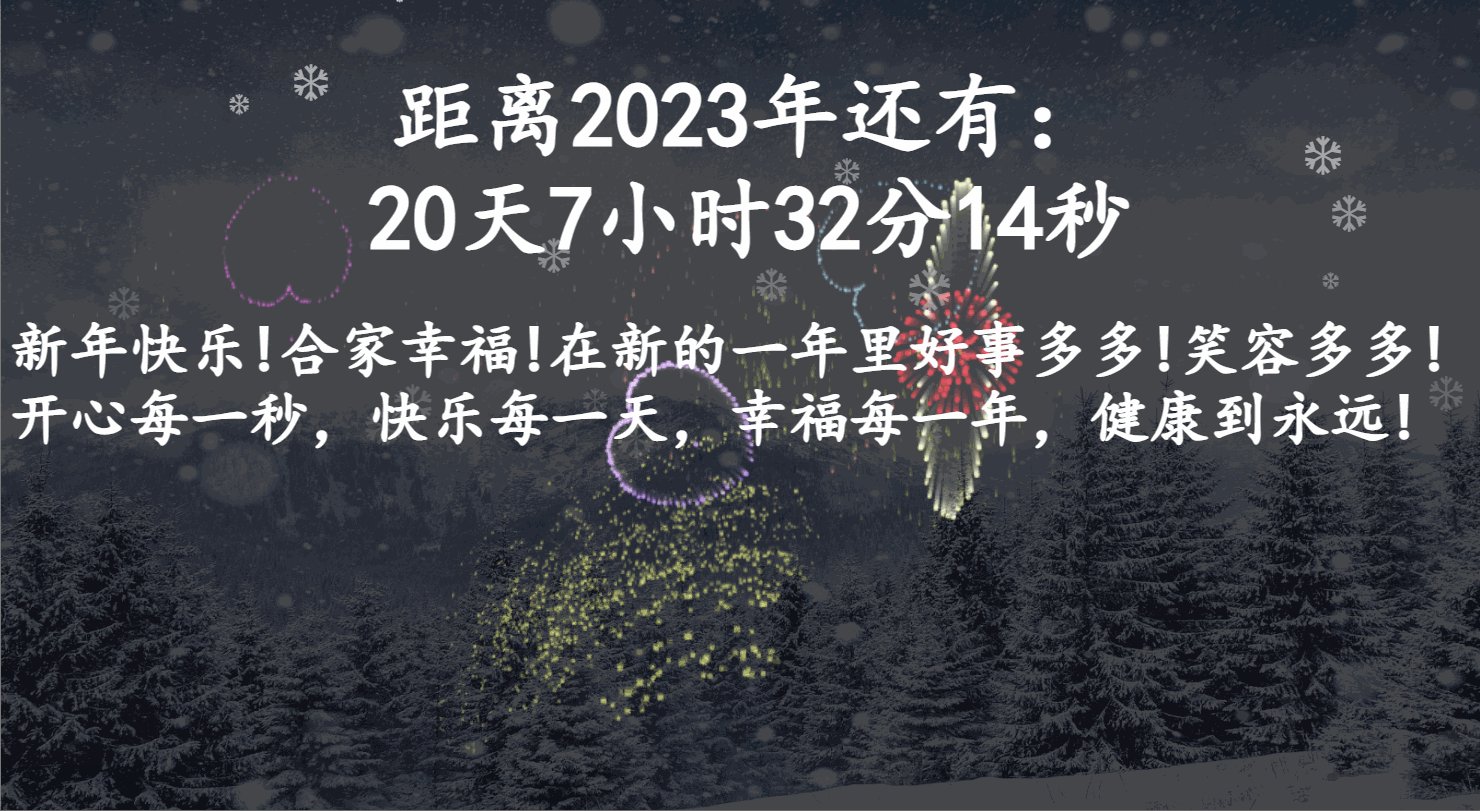
基础效果预览
文字、背景音乐、倒计时时间可以自己更改。
上面只是一个动图,时间会一直倒计时的。背景音乐是黄霄云的星辰大海(音乐链接可能失效,自己改audio里面的音乐链接,找不到音乐链接的去看我的文章:如何找音乐链接)。
基础效果完整代码
更高级的倒计时代码—>>>新年倒计时合集
本文基础效果完整代码:
<!doctypehtml><html><head><metacharset="utf-8"><title>新年快乐</title><!-- 这是网页标题 --><style>body{overflow: hidden;margin: 0;}h1{position: fixed;top: 30%;left: 0;width: 100%;text-align: center;transform:translateY(-50%);font-family:'Love Ya Like A Sister', cursive;font-size: 60px;color: #c70012;padding: 0 20px;}h1 span{position: fixed;left: 0;width: 100%;text-align: center;margin-top:30px;font-size:40px;}</style></head><body><h1id="h1"></h1><canvas></canvas><!--canvas 画布--><script>var canvas = document.querySelector("canvas"),
ctx = canvas.getContext("2d");var ww,wh;functiononResize(){
ww = canvas.width = window.innerWidth;
wh = canvas.height = window.innerHeight;}
ctx.strokeStyle ="red";
ctx.shadowBlur =25;
ctx.shadowColor ="hsla(0, 100%, 60%,0.5)";var precision =100;var hearts =[];var mouseMoved =false;functiononMove(e){
mouseMoved =true;if(e.type ==="touchmove"){
hearts.push(newHeart(e.touches[0].clientX, e.touches[0].clientY));
hearts.push(newHeart(e.touches[0].clientX, e.touches[0].clientY));}else{
hearts.push(newHeart(e.clientX, e.clientY));
hearts.push(newHeart(e.clientX, e.clientY));}}varHeart=function(x,y){this.x = x || Math.random()*ww;this.y = y || Math.random()*wh;this.size = Math.random()*2+1;this.shadowBlur = Math.random()*10;this.speedX =(Math.random()+0.2-0.6)*8;this.speedY =(Math.random()+0.2-0.6)*8;this.speedSize = Math.random()*0.05+0.01;this.opacity =1;this.vertices =[];for(var i =0; i < precision; i++){var step =(i / precision -0.5)*(Math.PI*2);var vector ={x:(15* Math.pow(Math.sin(step),3)),y:-(13* Math.cos(step)-5* Math.cos(2* step)-2* Math.cos(3* step)- Math.cos(4* step))}this.vertices.push(vector);}}Heart.prototype.draw=function(){this.size -=this.speedSize;this.x +=this.speedX;this.y +=this.speedY;
ctx.save();
ctx.translate(-1000,this.y);
ctx.scale(this.size,this.size);
ctx.beginPath();for(var i =0; i < precision; i++){var vector =this.vertices[i];
ctx.lineTo(vector.x, vector.y);}
ctx.globalAlpha =this.size;
ctx.shadowBlur = Math.round((3-this.size)*10);
ctx.shadowColor ="hsla(0, 100%, 60%,0.5)";
ctx.shadowOffsetX =this.x +1000;
ctx.globalCompositeOperation ="screen"
ctx.closePath();
ctx.fill()
ctx.restore();};functionrender(a){requestAnimationFrame(render);
hearts.push(newHeart())
ctx.clearRect(0,0,ww,wh);for(var i =0; i < hearts.length; i++){
hearts[i].draw();if(hearts[i].size <=0){
hearts.splice(i,1);
i--;}}}onResize();
window.addEventListener("mousemove", onMove);
window.addEventListener("touchmove", onMove);
window.addEventListener("resize", onResize);requestAnimationFrame(render);
window.onload=functionstarttime(){time(h1,'2023/1/1');// 2021年春节时间
ptimer =setTimeout(starttime,1000);// 添加计时器}functiontime(obj,futimg){var nowtime =newDate().getTime();// 现在时间转换为时间戳var futruetime =newDate(futimg).getTime();// 未来时间转换为时间戳var msec = futruetime-nowtime;// 毫秒 未来时间-现在时间var time =(msec/1000);// 毫秒/1000var day =parseInt(time/86400);// 天 24*60*60*1000 var hour =parseInt(time/3600)-24*day;// 小时 60*60 总小时数-过去的小时数=现在的小时数 var minute =parseInt(time%3600/60);// 分 -(day*24) 以60秒为一整份 取余 剩下秒数 秒数/60 就是分钟数var second =parseInt(time%60);// 以60秒为一整份 取余 剩下秒数
obj.innerHTML="<br>距离2023年还有:<br>"+day+"天"+hour+"小时"+minute+"分"+second+"秒"+"<br><span>愿我所念的人平安喜乐,<br>愿我所想的事顺心如意。<br>May the people I think of be safe and happy, <br>and may the things I think of be all right.</span>"returntrue;}</script><audioid="bgmusic"src="http://music.163.com/song/media/outer/url?id=1851244378.mp3"autoplay="autoplay"loop="loop"style="display: block;width: 3%;height:3%;"></audio><scripttype="text/javascript">functiontoggleSound(){var music = document.getElementById("bgmusic");//获取ID
console.log(music);
console.log(music.paused);if(music.paused){//判读是否播放
music.paused=false;
music.play();//没有就播放}}setInterval("toggleSound()",1);</script></body></html>
如何使用
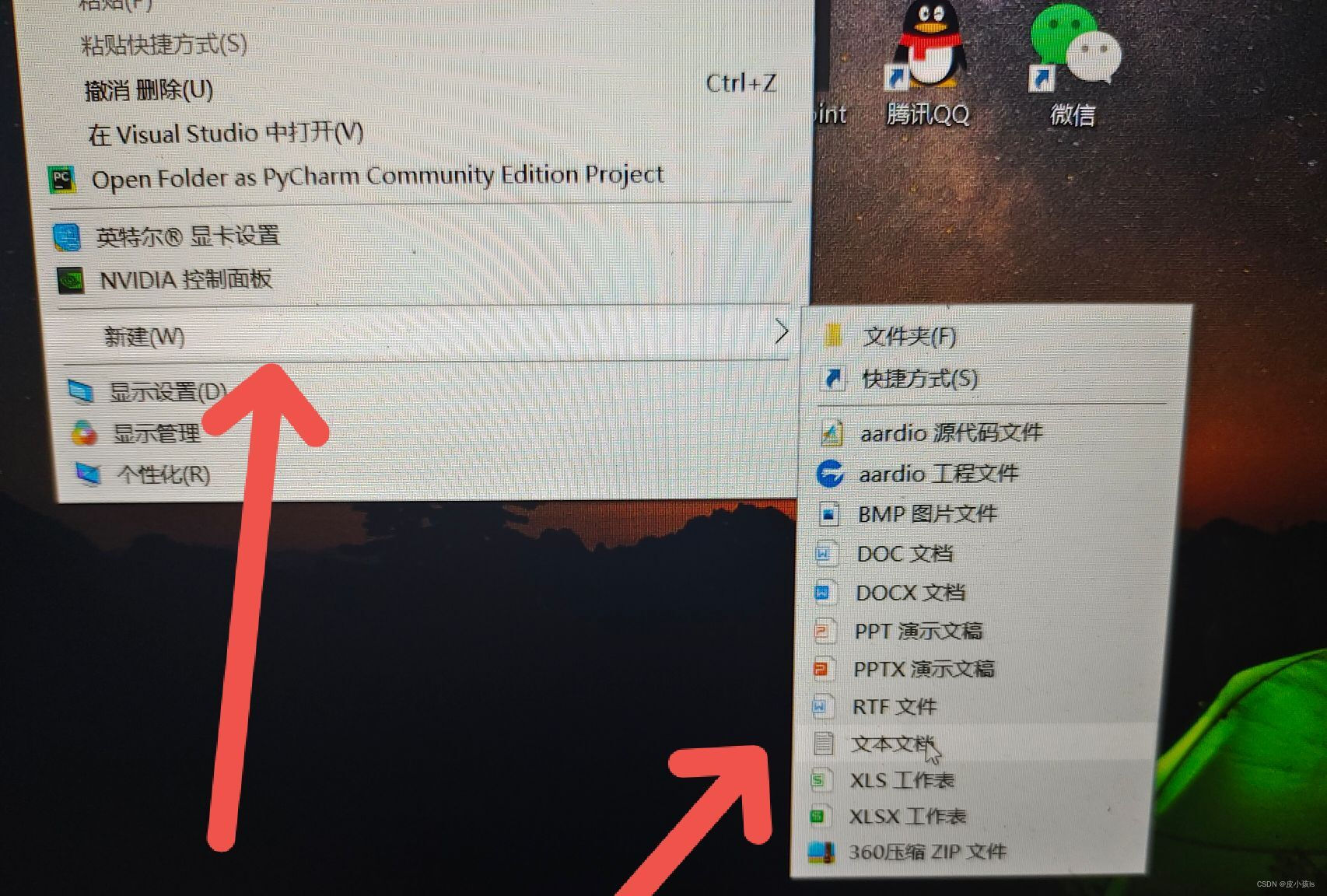
1、电脑桌面新建一个txt文本文档(鼠标右击然后点击新建文本文档)
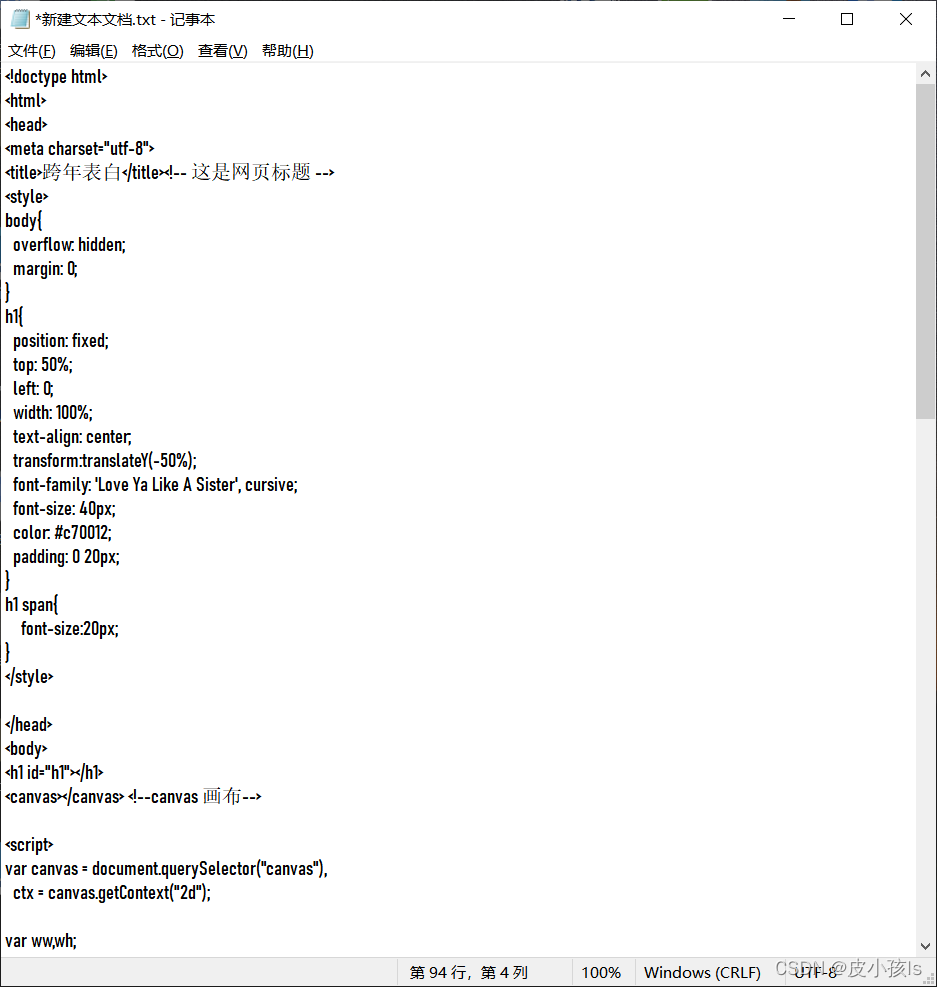
2、进入txt文档把代码复制进去之后,点击关闭并保存。

3、修改文件后缀为html,最后双击打开即可。
不会修改后缀或者文件没有显示后缀? 可以看一下教程—>>>百度教程
手机端发送: 把电脑端弄好的html文件直接通过QQ或者微信发送给ta,然后让ta使用qq浏览器打开即可。
补充说明:
如果打开出现乱码,可以百度找一下解决方法。乱码解决?
高级效果1
需要的小伙伴去社区下载资源:2023跨年烟花+雪花代码
新增烟花、雪花,和烟花音效。
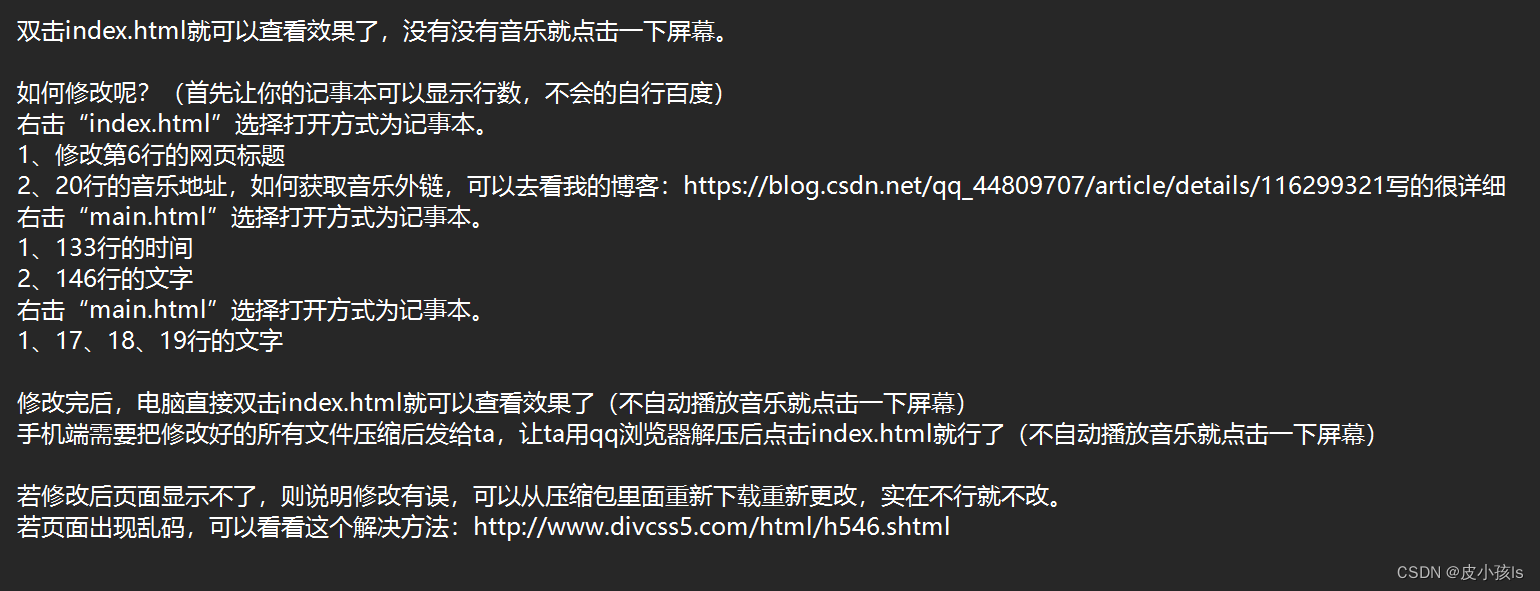
资源中有完整的资源文件和使用说明,有浏览器即可看到效果。
高级效果2
需要的小伙伴去社区下载资源:2023跨年跳转烟花文字
新增烟花文字,可自由跳转。
页面1:
点击右边箭头,跳转烟花界面。
资源中有完整的资源文件和使用说明,有浏览器即可看到效果。
版权归原作者 皮小孩ls 所有, 如有侵权,请联系我们删除。