前言:
⭐本篇文章是博主自学时的笔记,如有不足希望指正,互相进步!
⭐本篇文章将有上、中、下三个部分,均记录Node.js学习的知识点。本期更新的是上部。
⭐欢迎广大博友观看,喜欢的话给个三连加关注吧!
1.什么是Node.js
Node.js是一个基于Chrome V8引擎的JavaScript运行环境。
1.1官网
Node.js (nodejs.org)https://nodejs.org/en/
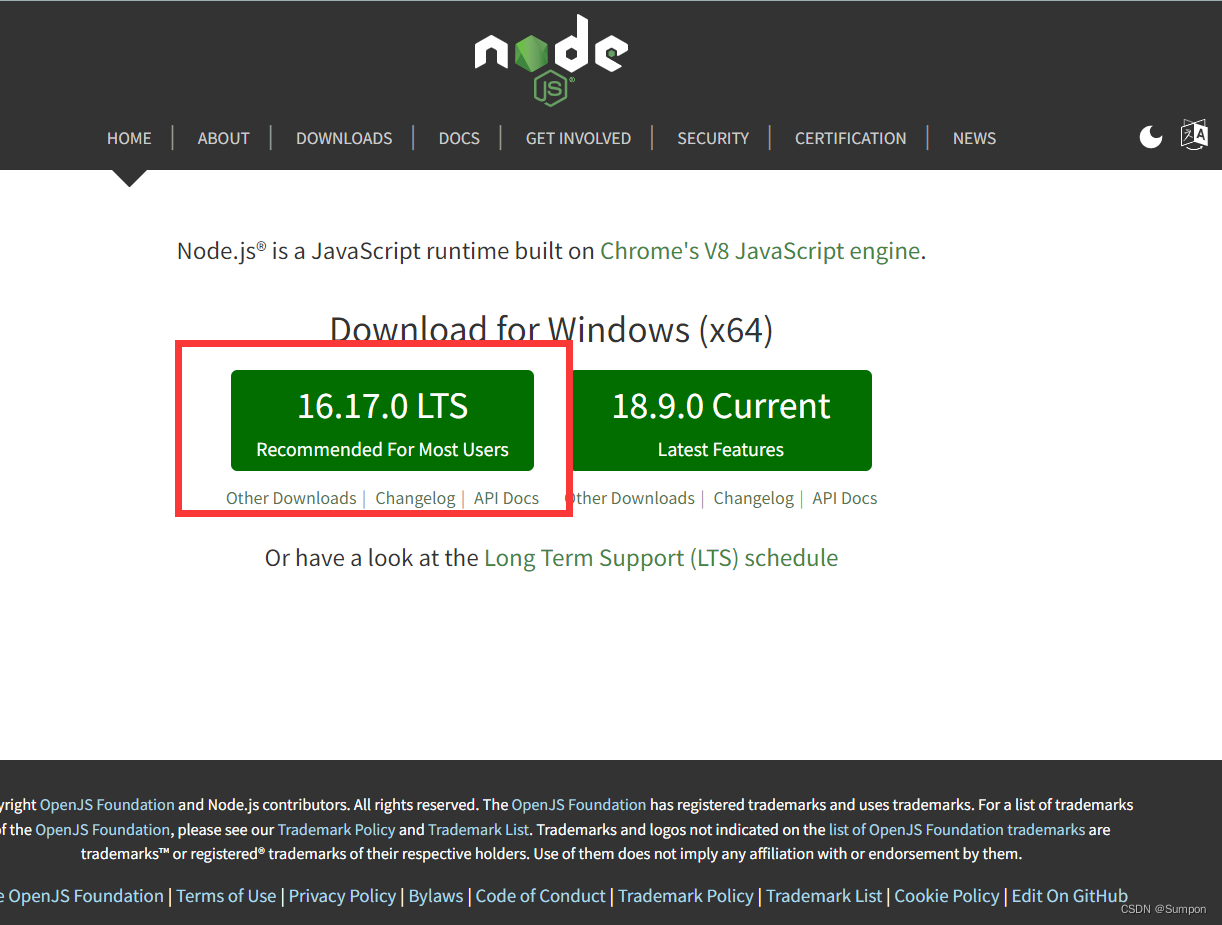
1.2Node.js下载

选择第一个下载,LTS版本比Current更稳定。
然后安装,一直点next就可以。
1.3查看版本号
win+r打开终端,输入cmd。在终端输入命令node -v,按下回车即可看到版本号。
1.4运行代码
第一步:打开终端。
第二步:输入node 加上要执行的js文件的路径。
node 1.js
2.fs文件系统模块
2.1fs文件系统模块
fs.readFile()方法, 读取指定文件的内容。
fs.writeFile()方法, 向指定的文件中写入内容。
注意:如果也要在js代码中使用fs模块,需要导入fs,代码如下:
const fs = require('fs')
2.2读取指定文件内容
2.2.1 fs.readFile()语法格式:
const fs = require('fs')
fs.readFile(path,options,callback)
其中options参数可选可不选。
path:表示文件路径。字符串
options:以什么样的编码方式读取文件。字符串
callback:文件读取完成后,通过回调函数拿到读取的结果。
2.2.2 fs.writeFile()语法格式:
const fs = require('fs')
fs.writeFile(path,data,options,callback)
其中options参数可选可不选。
path:表示文件路径。字符串
data:要写入的内容。
options:以什么样的编码方式写入文件。字符串
callback:文件写入完成后,通过回调函数拿到读取的结果。
2.3 路径动态拼接
使用__dirname来拼接路径。
const fs = require('fs')
fs.readFile(__dirname + '1.js','utf8',function(){
})
dirname表示当前文件所处目录。
2.3.1 使用path模块处理路径
方法:
1.path.join()方法, 用来将多个路径片段拼接成一个完整的路径字符串。 2.path.basename()方法,用来从路径字符串中,将文件名解析出来。(文件路径的最后一部分)
如果要在js中使用path模块,需要导入path:
const path = require('path')
2.3.2 path.join()
语法:
const path = require('path')
path.join('路径片段')
示例:
const path = require('path')
const pathStr = path.join('/a', '/b/c', '../', './d', 'e')
console.log(pathStr) //输出 \a\b\d\e
const pathStr = path.join(__dirname,'./1.js')
2.3.3 path.basename()
语法:
const path = require('path')
path.basename(path, ext)
其中ext可选可不选,ext代表文件扩展名。
返回值是string类型,代表路径中最后一部分。
const path = require('path')
const fpath = '/a/b/c/index.html'
var fullName = path.basename(fpath)
console.log(fullName) //输出index.html
var nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt) //输出index
2.3.4 path.extname()获取文件拓展名
语法:
path.extname('path路径')
3.http模块
3.1 什么是http模块
http是用来创建web服务器的模块,通过http模块提供的http.createServer()方法,就可以把一台电脑,变成一台web服务器。
使用前的导入:
const http = require('http')
3.2 创建最基本的web服务器
步骤:
①导入http模块。
②创建web服务器实例。
③为服务器实例绑定require事件,监听客户端的请求。
④启动服务器。
3.2.1 导入http模块
const http = require('http')
3.2.2 创建web服务器实例
调用http.createServer()方法,即可创建实例:
const http = require('http')
const server = http.createServer()
3.2.3 为服务器实例绑定request事件
// 使用服务器实例的 .on()方法,为服务器绑定一个request事件
server.on('request',(req, res) => {
// 只要有客户端来请求我们自己的服务器,就会触发request事件,从而调用这个事件处理函数
console.log('Some visit our web server')
})
req:是请求对象,它包含了与客户端相关的数据和属性。
req.url:客户端请求的url地址。
req.method:客户端请求的method类型(post、get)。
res是响应对象,它包含了与服务器相关的数据和属性。
res.end()方法:向客户端发送指定内容,并结束这次请求的处理过程。例如:res.end(str)
res.setHeader('Content-Type', 'text/html:charset=utf-8'):为了防止中文显示乱码,需要设置响应头 Content-Type的值text/html:charset=utf-8.
3.2.4 启动服务器
// 调用server.listen(端口号, cd回调)方法, 即可启动web服务器
server.listen(8080, () => {
console.log('http server running at http://127.0.0.1')
})
4.模块化
4.1模块化概念
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分为若干模块的过程。对整个系统而言,模块化是可组合、分解和更换的单元。
4.2模块化的好处
对代码模块化拆分:提高了代码的复用性;提高了代码的可维护性;可以实现按需加载。
4.3Node.js中的模块化
4.3.1Node.js中模块化的分类
Node.js中根据模块来源不同,将模块分为了3大类,分别是:
内置模块(由Node.js官方提供,例如fs,path,http等)
自定义模块(用户创建的每个js文件,都是自定义模块)
第三方模块(由第三方提供,需要预先下载)
4.3.2加载模块
利用require()方法。例如:
const fs = require('fs')
const custom = require('./custom.js')
const moment = require('moment')
注意:使用require()方法加载其他模块时,会执行被加载模块中的代码。
4.3.3Node.js中的模块作用域
1.什么是模块作用域
在自定义模块中定义的变量和方法等成员,只能在当前模块内被访问。
4.3.4向外共享模块作用域的成员
1.module对象
在每一个js自定义模块中都有一个module对象,他里面存储了和当前模块有关的信息。
console.log(module) //查看module对象里面的属性
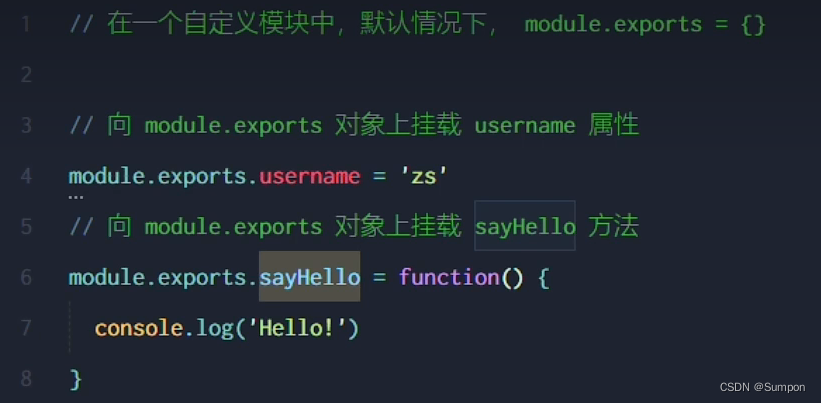
2.module.exports对象
module.exports对象可以将模块内的成员共享出去,供外界使用。
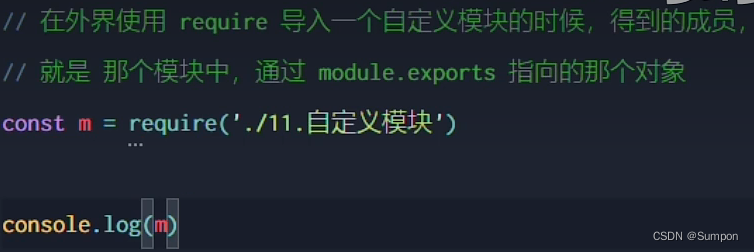
外界使用require()方法导入自定义模块时,得到的就是module.exports所指向的对象。



3.exports对象
默认情况下,exports和module.exports指向同一个对象,最终共享的结果,还是以module.export指向的对象为准。
测试:
console.log(exports === module.exports) //true
5. nmp与包
5.1包
5.1.1什么是包
Node.js中的第三方模块又叫做包。
5.1.2包的来源
包是由第三方个人或团队开发出来的。
5.1.3为什么需要包
1.包时基于内置模块封装出来的,提供了更高级,更方便的API,可以提高效率。
5.1.4下包
1.搜索包:
npm (npmjs.com)https://www.npmjs.com/**2.下载包:**
https://registry.npmjs.orghttps://registry.npmjs.org/我们可以在终端执行npm -v命令来查看自己电脑上所安装的npm包管理工具的版本号:

如果想在项目中安装指定名称的包,需要运行如下命令:
npm install 包的完整名称
//简写
npm i 包的完整名称
3.如果想要一次性安装所有的包:
npm install
5.1.5卸载包
npm uninstall moment
5.2 实例


5.3包管理配置文件
5.3.1创建package.json
npm init -y //作用:在执行命令所处的目录中,快速新建package.json文件
在运行npm install命令安装包的时候,npm包管理工具会自动把包的名称和版本号,记录到package.json。
5.3.2dependencies节点
这个节点专门用来记录使用npm install命令安装了哪些包。
5.3.3devDependencies节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,建议把这些包记录到devDependencies节点中。
5.4包的分类
5.4.1项目包
是指那些被安装到项目的node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
①开发依赖包(被记录到devDependencies节点中的包,只在开发期间会用到)
②核心依赖包(被记录到dependencies节点中的包,在开发期间和项目上线之后都会用到)
npm i 包名 -D //开发依赖包(被记录到devDependencies节点中的包)
npm i 包名 //核心依赖包(被记录到dependencies节点中的包)
5.4.2全局包
如果在执行npm install命令时,如果提供了 -g参数,则会把包安装为全局包。
npm i 包名 -g
关注博主不迷路,下期我们将更新Node.js学习笔记(中)
版权归原作者 Sumpon 所有, 如有侵权,请联系我们删除。