文章目录
考试平台:学习通
考试题型:单选、判断、多选、填空、简答、完善程序
微信小程序基础知识
小程序的特点
(1)无需下载
(2)无需升级
(3)开发周期短
(4)开发成本低
(5)体积小
(6)跨平台
微信小程序的基本结构

全局app.json和页面json的常见设置及全局配置和页面配置时的优先级
一个小程序应用程序会包含最基本的两种配置文件。一种是全局的 app.json 和页面自己的 xxx.json
注意 :配置文件中不能出现注释
全局 :
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
页面 :
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
掌握在app.json中设置tabBar页面的使用
"tabBar":{"list":[{"pagePath":"",// 页面跳转路径"text":"",// 标题"iconPath":"",// 未选中图标的图片"selectedIconPath":""//已选中的图标的图片}],"color":"#0094ff",//配置未选中文字颜色"selectedColor":"#ff9400"// 被选中文字的颜色}
tabBar 的更多页面配置,参考文档 :
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#tabBar
常见生命周期函数的执行时机
应用生命周期 :
(1) onLaunch 监听小程序初始化
(2) onShow 监听小程序启动或切换前台
(3) onHide 监听小程序切换后台
页面生命周期
(1)onLoad页面加载时触发
(2)onReady页面初次渲染完成时触发
(3)onShow页面显示时触发
(4)onHide页面隐藏时触发
(5)onUnload页面卸载时触发
掌握常见的事件的写法及事件对象
譬如:bindtap、bindsubmit等
事件对象是以事件处理函数的形参形式出现的,常用e表示,特别要注意的是在为表单或表单元素添加事件时,要处理的逻辑中经常用到事件对象e,譬如为form添加了submit事件,在e.detail.value中存放的是提交的数据,要注意此时提交按钮button的form-type属性要设置为submit
bindinput
wxml文件
<input type="text" bindinput="handleInput"/>
<view>
{{num}}
</view>
js 文件
Page({/**
* 页面的初始数据
*/
data:{
num:123},// 输入框的 input 事件的执行逻辑handleInput(e){// console.log(e.detail.value)this.setData({
num:e.detail.value
})}})

bindtap
计算器为例 :
wxml 文件
<!--
绑定点击事件 :bindtap
无法在小程序中的事件中直接传参,如 :handletap(1)
通过自定义属性的方式来传递参数 如 : data-operation="{{-1}}"
事件源中
-->
<button bindtap="handletap" data-operation="{{1}}">+</button>
<button bindtap="handletap" data-operation="{{-1}}">-</button>
<view>
{{num}}
</view>
js 文件
Page({/**
* 页面的初始数据
*/
data:{
num:0},handletap(e){//获取自定义属性 operation//const声明一个只读的常量。一旦声明,常量的值就不能改变。const operation = e.currentTarget.dataset.operation;this.setData({
num:this.data.num+operation
})}})

bindsubmit
数字比大小案例
wxml 文件
<!-- 比较大小 :通过表单实现 -->
<form bindsubmit="compare">
请输入第一个数字 :
<input type="text" name="num1"/>
请输入第二个数字 :
<input type="text" name="num2"/>
<view style="display:flex">
<button form-type="submit">比较</button>
<button form-type="reset">重置</button>
</view>
<view>比较结果 :{{result}}</view>
</form>
js 文件
Page({/**
* 页面的初始数据
*/
data:{
result :""},compare(e){// console.log(e)var str =""var num1 =Number(e.detail.value.num1)var num2 =Number(e.detail.value.num2)if(num1>num2){
str ="第一个数字大"}elseif(num1<num2){
str ="第二个数字大"}else{
str ="两个数字相同"}this.setData({result:str})}})

掌握常用的组件及组件的属性
基础组件
text

icon

progress


导航组件:
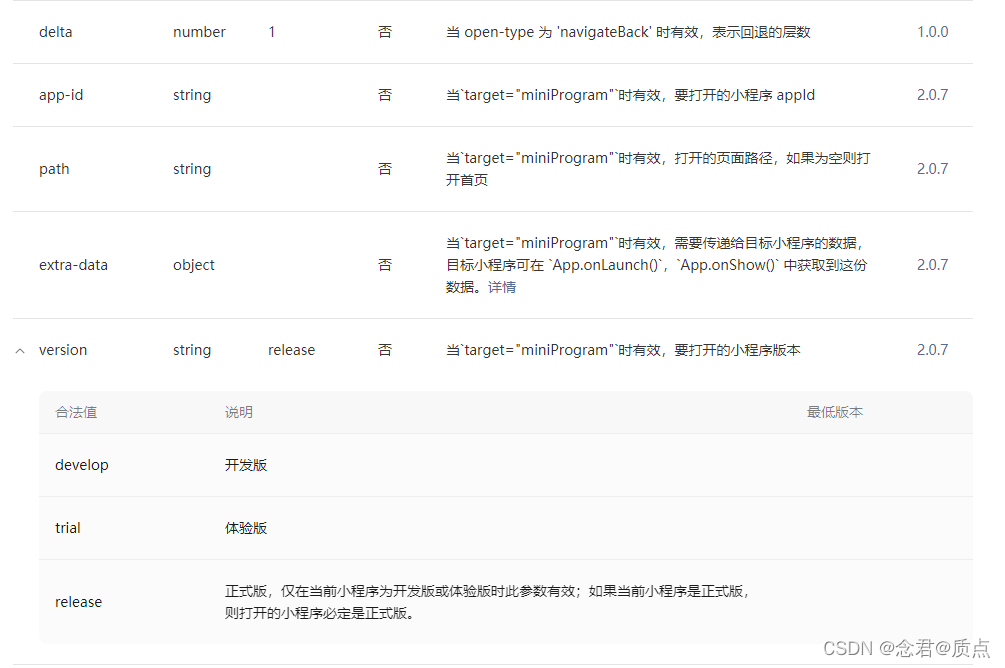
navigator




媒体组件:
image



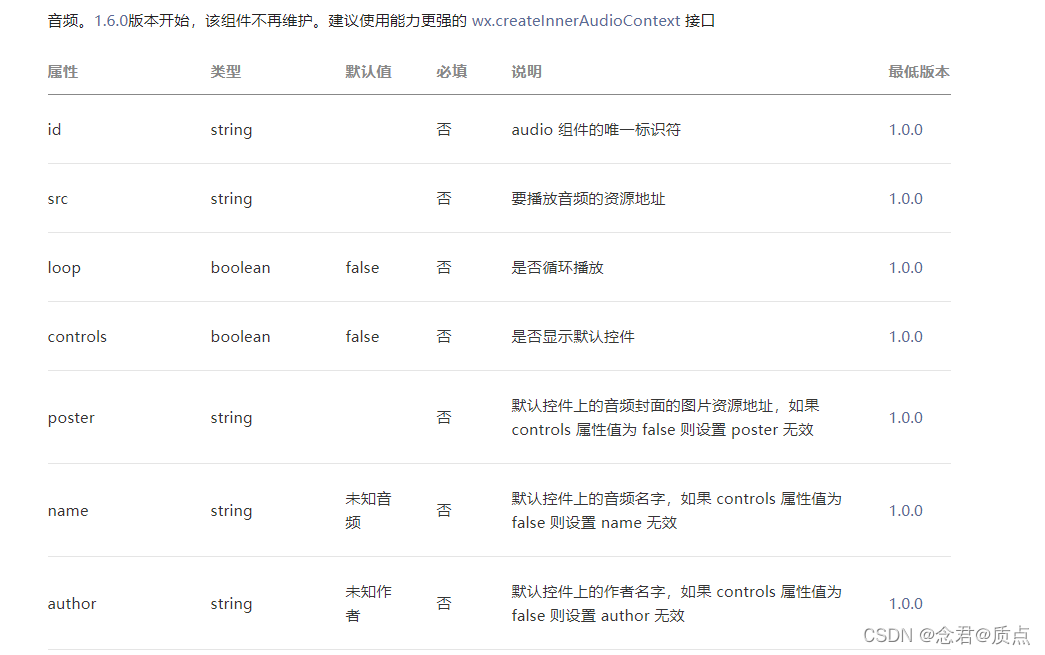
audio



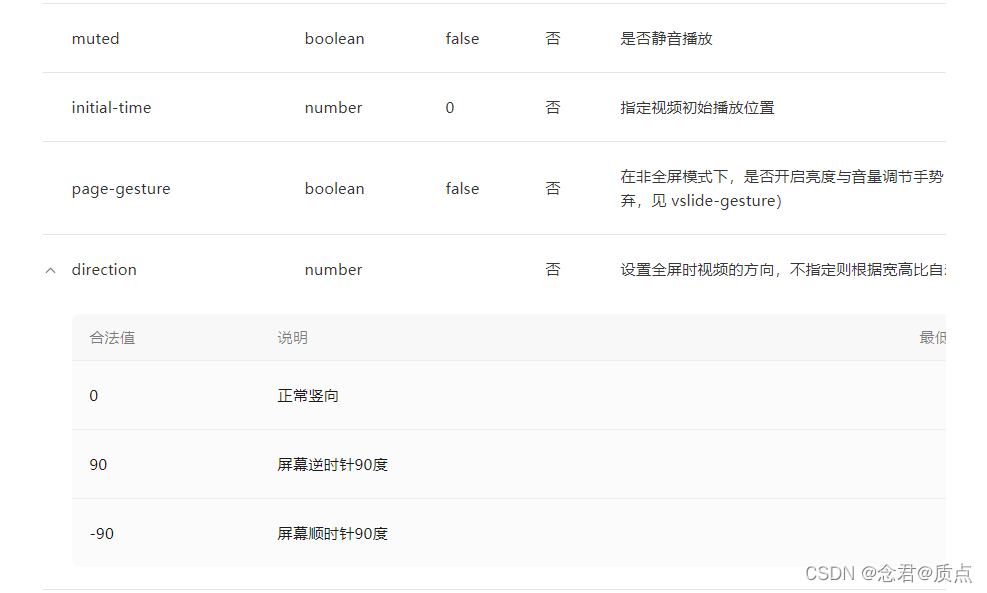
video



其他属性见 :
https://developers.weixin.qq.com/miniprogram/dev/component/video.html
地图组件:
map
https://developers.weixin.qq.com/miniprogram/dev/component/map.html
画布组件:
canvas


轮播图组件:
swiper
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
swiper-item

与表单有关的组件(特别关注):
譬如form、input、radio、checkbox、picker、slider、textarea、button、 label等
文档地址 :
https://developers.weixin.qq.com/miniprogram/dev/component/form.html
数据绑定:{{}}
绑定的是页面js文件中data里定义的属性或变量
基本绑定
xxx.wxml文件
<!--
1、 text 相当于以前 web 中的 span 标签,行内元素 不会换行
2、 view 相当于以前 web 中的 div 标签,块元素 会换行
-->
<view>{{msg}}</view>
<view>{{person.name}}</view>
<view>{{person.age}}</view>
<view>{{person.sex}}</view>
xxx.js 文件
Page({/**
* 页面的初始数据
*/
data:{
msg :"hello World",
person:{
name:"TOM",
age:21,
sex:"男"}}})

属性绑定
xxx.wxml 文件
<view data-num="{{num}}">自定义属性</view>
xxx.js 文件
Page({/**
* 页面的初始数据
*/
data:{
num :1000}})
效果 :
在页面上看不到,在控制台可以看到
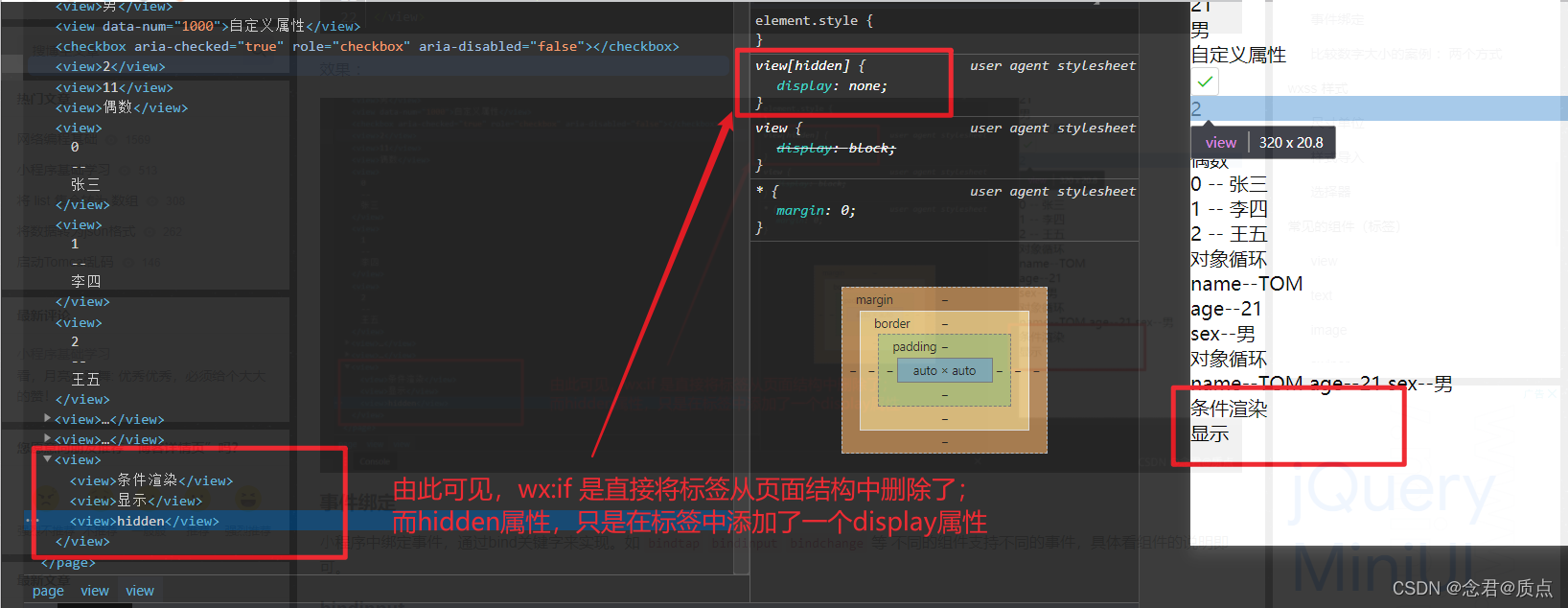
条件渲染:wx:if、wx:elif、wx:else
xxx.wxml
<!--
条件渲染
1、wx:if="{{false/true}}" 为true时显示标签,为false时不显示标签
2、wx:if="{{false/true}}"
wx:elif="{{false/true}}"
wx:else="{{false/true}}"
3、hidden
1、在标签上直接加上该属性 hidden,此标签隐藏
2、hidden="{{false/true}}"
应用场景
1、当标签不是频繁的切换显示,优先使用 wx:if
直接把标签从页面结构中移除掉
2、当标签频繁的切换显示时,优先使用 hidden
通过添加样式(display = none)的方式来切换显示
-->
<view>
<view>条件渲染</view>
<view wx:if="{{true}}">显示</view>
<view wx:if="{{false}}">隐藏</view>
<view hidden>hidden</view>
</view>
注意:使用wx:if和设置组件的hidden属性都能控制元素的隐藏与显示,二者使用时有什么区别?
1、当标签不是频繁的切换显示,优先使用 wx:if 直接把标签从页面结构中移除掉
2、当标签频繁的切换显示时,优先使用 hidden 通过添加样式(display = none)的方式来切换显示
列表渲染:wx:for、wx:key
将data中定义的数组数据进行遍历并渲染到页面的wxml文件中的组件中
xxx.wxml
<!--
列表循环
1、wx:for="{{数组或对象}}" wx:for-item="循环项的名称" wx:for-index="循环项的索引"
2、wx:key="唯一的值" 用来提高列表渲染的性能
1、wx:key 绑定一个普通字符串的时候 那么这个字符串的名称 肯定是循环数组中的对象的唯一属性.不写的话会有警告
2、wx:key="*this" 表示数组是一个普通的数组 *this 代表循环项 [1,2,3,4,5]
wx:key设置为”*this”的写法适合用于简单类型的数据
3、当出现 数组嵌套循环的时候 尤其要注意 一下绑定的名称,不要重名
wx:for-item="循环项的名称" wx:for-index="循环项的索引"
4、默认情况下,我们不写wx:for-item="item" wx:for-index="index"
小程序会默认把 循环项的名称和 循环项的索引的值设置为 item 和 index
只有一层循环的时候,wx:for-item="item" wx:for-index="index"可以省略
-->
<view wx:for="{{list}}" wx:for-item="item" wx:for-index="index">
{{index}}
--
{{item.name}}
</view>
xxx.js
Page({/**
* 页面的初始数据
*/
data:{
list:[{
id:0,
name :"张三"},{
id:1,
name :"李四"},{
id:2,
name :"王五"}]}})

掌握自定义的选项卡与轮播图的联动效果的实现
(参考书上“音乐”小程序案例)
注意:
(1) 选项卡中每个view设置以data-开头的自定义属性,来区分点击的是哪一个选项卡项;
(2) swiper的current属性
考试例题:
小程序项目的的index页面运行后效果如下图所示,补充完整index.wxml和index.js中的代码,完成实现如下功能:
(1)单击页面上面标签上的文字,文字颜色变为黄色,线条变为红的,同时下面的显示相应的颜色块;
(2)在页面颜色块上滑动时,标签上相应文字变为黄色,线条变为红的
wxml文件
<view class="tab">
<view class="tab-item {{item==0?'active':''}}" bindtap="changeItem" id="0">粉色</view>
<view class="tab-item {{item==1?'active':''}}" bindtap="changeItem" id="1">绿色</view>
<view class="tab-item {{item==2?'active':''}}" bindtap="changeItem" id="2">蓝色</view>
</view>
<swiper current="{{item}}" bindchange="changeTab" circular="true">
<swiper-item>
<view style="background:pink;"></view>
</swiper-item>
<swiper-item>
<view style="background:green;"></view>
</swiper-item>
<swiper-item>
<view style="background:blue;"></view>
</swiper-item>
</swiper>
wxss 文件
.tab{display: flex;background-color: #000;color: #fff;}.tab-item{flex: 1;font-size: 10pt;text-align: center;line-height: 72rpx;border-bottom: 6rpx solid #eee;}.active{color: yellow;border-bottom-color: red;}swiper{height: 400rpx;}swiper view{height: 100%;}
js文件
Page({
data:{
item:0},changeItem(e){this.setData({
item:e.currentTarget.id
})},changeTab(e){this.setData({
item:e.detail.current
})}})
版权归原作者 念君@质点 所有, 如有侵权,请联系我们删除。