一、前言


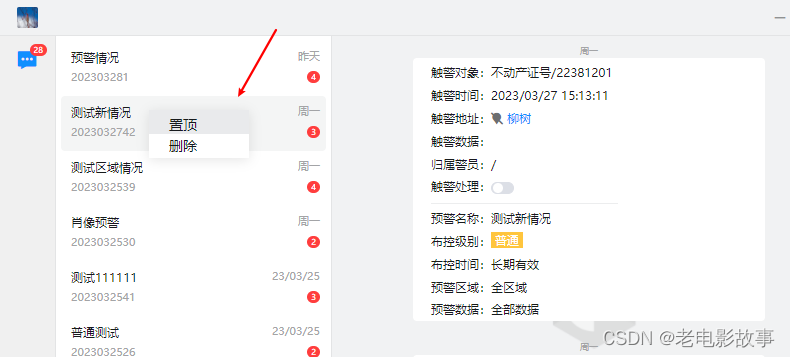
实现像微信一样的点击右键后出现操作菜单,对选中的数据项进行相应的操作,接下来介绍使用原生vue实现右键菜单的方法。
二、页面代码
<divv-if="isShow"class="warn_box"><divv-for="(item, index) in warnList":key="index":class="{ 'list': true, 'isTop': item.isTop, 'isSelected': activeIndex === index }"@click="itemClick(index, Number(item.code))"@contextmenu.prevent.stop="showMenu($event, index, item.configId)"><!-- {{ item.name }} --><divclass="all"><divclass="left"><divclass="left_top"><EllipsisPop:content="item.name":row-num="1"width="180px"></EllipsisPop></div><divclass="left_bottom">{{ item.code }}</div></div><divclass="right"><divclass="right_top">{{ filterTime(item.maxCreateTime) }}</div><divv-if="item.untreatedTotal"class="right_bottom"><el-badge:value="item.untreatedTotal":max="999"class="badge"></el-badge></div></div></div></div><divv-if="isShowMenu"class="menu_box":style="{'left': menuLeft + 'px', 'top': menuTop + 'px'}"><divclass="menu"><divv-if="!isNowTop"class="menu_item item_text"@click.stop="stick(true)">置顶</div><divv-elseclass="menu_item item_text"@click.stop="stick(false)">取消置顶</div><!-- <div class="menu_item item_text" @click.stop="deleteList">删除</div> --><el-popoverv-model="showDelPop"placement="top"width="160"trigger="click"><!-- <p>请确定是否删除?</p> --><divstyle="text-align: center;margin: 0"><p>请确定是否删除?</p><el-buttonsize="small"@click="showDelPop = false">取消</el-button><el-buttontype="primary"size="small"@click.stop="deleteList">确定</el-button></div><template#reference><divclass="menu-item item_text"@click.stop="()=>{}">删除</div></template></el-popover></div></div></div>
.menu_box {
position: fixed;
z-index: 1004;
background-color: #fff;
// border-radius: 5px;
.menu{
width: 100px;
text-align: left;
// padding: 5px;
box-shadow: 0 2px 12px 0 rgba(0,0,0,0.1);
.menu_item{
height: 24px;
line-height: 22px;
// margin-top: 5px;
}
.item_text{
color: #171A1D;
cursor: pointer;
padding: 4px 20px;
// border-radius: 3px;
transition: all .2s ease-in;
}
.item_text:hover {
background-color: #E9EAEC;
}
}
}
- @contextmenu.prevent.stop 为阻止浏览器的右键点击菜单事件
- isShowMenu: 来控制菜单的显示
三、页面逻辑
- 同时我们要为其出现的地方进行调整 menuTop,menuLeft,在展示 menu 的时候我们将 event 的页面位置属性 e.pageX 和 e.pageX 拿来赋值
- 我们需要在页面创建的时候增加 click 和 mousedonw 的监听,这样就可以在我们点击别的地方的时候将菜单隐藏
// 右键菜单const isShowMenu =ref(false)// 控制是否显示右键菜单const menuLeft =ref(0)const menuTop =ref(0)const openMenuConfigId =ref(0)// 打开右键菜单的那一行的configIdconst isNowTop =ref(false)// 是否已置顶const showMenu =async(e:any,index:number,configId:number):Promise<void>=>{// console.log(e, index, configId)// eslint-disable-next-lineconst data =await window.app.windowGetData(store.userBaseInfo.username +'.data.warn')
data.forEach((item:any)=>{if(item.configId === configId){if(item.isTop){
isNowTop.value =true}else{
isNowTop.value =false}}})
openMenuConfigId.value = configId
isShowMenu.value =true
menuLeft.value = e.pageX
menuTop.value = e.pageY
}
// 置顶const stick =async(status:boolean):Promise<void>=>{// eslint-disable-next-linelet data =await window.app.windowGetData(store.userBaseInfo.username +'.data.warn')
data.forEach((item:any)=>{if(item.configId === openMenuConfigId.value){
item.isTop = status
}})consttopList:any[]=[]
data.forEach((item:any)=>{if(item.isTop){
topList.push(item)}})
topList.sort((a:any,b:any)=>(b.maxCreateTime - a.maxCreateTime))
data = data.filter((item:any)=>(item.isTop ===false))
data.sort((a:any,b:any)=>(b.maxCreateTime - a.maxCreateTime))
data = topList.concat(data)
warnList =JSON.parse(JSON.stringify(data))$forceUpdate()// eslint-disable-next-line
window.app.windowStoreData(store.userBaseInfo.username +'.data.warn', data)clockMenu()}
// 删除const showDelPop =ref(false)const deleteList =async():Promise<void>=>{// eslint-disable-next-linelet data =await window.app.windowGetData(store.userBaseInfo.username +'.data.warn')
data = data.filter((item:any)=>(item.configId !== openMenuConfigId.value))
warnList =JSON.parse(JSON.stringify(data))$forceUpdate()// eslint-disable-next-line
window.app.windowStoreData(store.userBaseInfo.username +'.data.warn', data)clockMenu()}// 关闭菜单const clockMenu =():void=>{
isShowMenu.value =false}
// 失去焦点时关闭右击菜单
mounted(){//失去焦点时关闭右击菜单
document.addEventListener("click",(e)=>{if(!this.$refs.rightMenu.contains(e.target))this.rightMenuVisible =false;});}
四、希望能帮到你
本文转载自: https://blog.csdn.net/weixin_44582045/article/details/129830977
版权归原作者 老电影故事 所有, 如有侵权,请联系我们删除。
版权归原作者 老电影故事 所有, 如有侵权,请联系我们删除。