🖥️ Node.js专栏:Node.js 初级知识 - Webpack和打包过程
🧑💼 个人简介:一个不甘平庸的平凡人🍬✨ 个人主页:CoderHing的个人主页
🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力❤️
内置模块path
path模块用于对 路径和文件 进行处理 提供了很多好用的方法
如果我们在window上使用 \ 来作为分隔符开发了一个应用程序 要部署到linux上面该怎么办
显示路径会出现一些问题 ; 为了屏蔽它们之间的差异,在开发中对于路径的操作我们可以使用path模块
path常见的API
从路径中获取信息
dirname:获取文件的父文件夹
basename:获取文件名
extname:获取文件扩展名
路径的拼接: path.join
拼接绝对路径:path.resolve
path.resolve()方法 把一个路径或路径片段的序列解析为一个绝对路径
给定的路径的序列是从右往左被处理的 后面每个path被依次解析 直到构造完成一个绝对路径
在处理完所有给定path的段之后,还没有生成绝对路径,则使用当前工作目录
生成的路径被规范化并删除尾部斜杠 零长度path段被忽略
如果没有path传递段,path.resolve()将返回当前工作目录的绝对路径
1 认识webpack工具
认识webpack
目前前端的开发已经变得越来越复杂了
如 开发过程中我们需要通过 模块化的方式来开发
如 会使用一些 高级的特性来加快我们的开发效率或者安全性 如ES6+ TS开发脚本逻辑 通过sass less邓方式编写css样式代码
如 开发过程中 还希望 实时的监听文件的变化 并且 反映到浏览器上 提高开发效率
如 开发完成后 还需要将代码进行压缩 合并 以及其他相关优化
但是对于很多的前端开发者来说 不需要思考这些问题 日常开发中 根本没有面临这些问题
因为目前前端开发 通常会直接使用 三大框架来开发:Vue React Angular
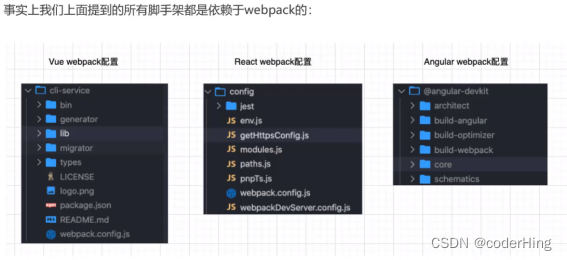
事实上,这三大框架的创建过程 都是借助于脚手架(CLI)的
事实上,Vue-CLI create-react-app Angular-CLI都是基于webpack 来帮助我们支持模块化 less TS 打包优化等
脚手架依赖webpack

Webpack到底是什么呢?
官方解释为:webpack is a static module bundler for modern JavaScript applications
webpack是一个静态的模块化打包工具 为现代的JS应用程序
打包bundler:webpack可以将帮助我们进行打包,所以是一个打包工具
静态的static:最终可以将代码打包成最终的静态资源(部署到静态服务器)
模块化module: webpack默认支持各种模块化开发 ES Module CommonJS AMD等
现在的modern:因为现代前端开发面临各种各样的问题,才催生了webpack的出现和发展
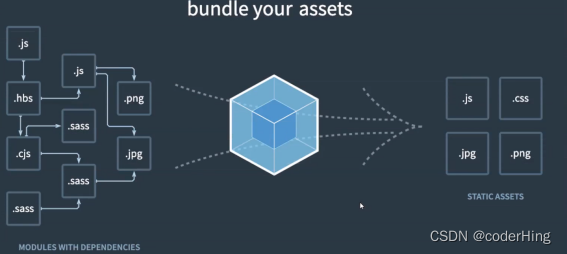
Webpack官方图

Vue项目加载的文件有哪些?
JavaScript的打包:
将ES6转换成ES5的语法;
TypeScript的处理,将其转换成JavaScript
Css的处理:
CSS文件模块的加载 提取;
Less Sass等预处理器的处理
资源文件img font
图片img文件及字体font文件的加载
HTML资源的处理:
打包HTML资源文件
处理vue项目的SFC文件.vue文件;
Webpack的使用前提
webpack官方文档:https://webpack.js.org
中文官方文档:https://webpack.docschina.org
DOCUMENTATION:文档详情,也是我们最关注的!
webpack的运行是依赖Node环境的,所以电脑上必须有Node环境
Webpack的安装
webpack的安装目前分为两个:webpack webpack-cli
它们的关系是什么呢?
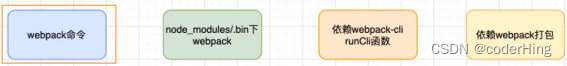
执行webpack命令 会执行node_modules下的.bin目录下的webpack
webpack在执行时是依赖webpack-cli的,如果没有安装就会报错
webpack-cli中代码执行时 才是真正利用webpack进行编译和打包的过程
所以安装webpack时 我们需要同时安装webpack-cli(第三方的脚手架事实上是没有使用webpack-cli的 而是类似于自己的vue-service-cli的东西)

2 webpack基本打包
Webpack的默认打包
通过webpack进行打包
在目录下 直接执行 webpack命令
webpack
生成一个dist文件夹,里面存放了一个main.js文件 就是我们打包后的文件;
这个文件中的代码被压缩和丑化
我们发现 代码中存在的ES6语法 如 箭头函数 const等 这是因为默认情况下 webpack并不清楚我们打包后的文件是否需要转成ES5之前的语法 后续我们需要通过babel进来转换和设置
我们发现是可以正常进行打包的,但有一个问题,webpack如何找到我们的入呢?
当我们运行webpack时 webpack会查找当前目录下的 src/index.js作为入口
所以 如果当前项目中没有存在src/index.js文件 那么会报错
当然 我们也可以通过配置 来指定入口和出口
JavaScript
npx webpack --entry ./src/main.js --output-path ./build
创建局部的Webpack
前面我们直接执行webpack命令使用的是全局的webpack 如果希望使用局部的按照下面的步骤进行:
1 创建package.json文件 用于管理项目信息 库依赖等
JavaScript
npm init
2 安装局部的webpack
JavaScript
npm install webpack webpack-cli -D
3 使用局部的webpack
JavaScript
npx webpack
4 在package.json中创建scripts脚本,执行脚本打包即可
JavaScript
"scripts":{
"build":"webpack"
}
3 webpack 配置文件
webpack配置文件
在通常情况下,webpack需要打包的项目是非常复杂的,并且我们需要一系列的配置来满足要求,默认配置必然是不可以的
我们在根目录下创建一个webpack.config.js文件,作为webpack配置文件
JavaScript
const path = require('path')
// 导出配置信息
module.exports = {
entry:"./src/main.js",
output:{
filename:"bundle.js",
path:path.resolve(__dirname,"./dist")
}
}
指定配置文件
如果我们的配置文件不是webpack.config.js的名字 而是其他的?
如 我们将webpack.config.js修改成xiong.config.js
这时 我们通过 --config来指定对应的配置文件
JavaScript
webpack --config xiong.config.js
但是每次执行命令来对源码进行编译 会很繁琐,所以我们可以在packa.json中增加一个脚本
JavaScript
{
Debug
"scripts":{
"build":"webpack --config xiong.config.js"
},
"devDependencies":{
"webpack":"^5.14.0",
"webpack-cli":"^4.3.1"
}
}
Webpack的依赖图
webpack到底是如何对我们的项目进行打包的?
事实上 webpack在处理应用程序时 会根据命令或者配置文件找到入口文件
从入口开始 生成一个依赖关系图 这个依赖关系图 会包含应用程序中所需的所有模块(如 js css 等)
然后遍历图结构,打包成一个个模块(根据文件的不同使用不同的loader来解析)

4 编写和打包CSS文件
css-loader的使用
Loader 可以用于对 模块的源代码 进行转换
我们可以将css文件也看成一个模块,我们通过import来加载这个模块
在加载这个模块时 webpack其实并不知道如何对其进行加载,必须要指定对应的loader来完成这个功能
我们需要一个什么样的loader?
对于加载css文件来说 我们需要一个可以读取css文件的loader
这个loader最常用的是css-loader
CSS-loader的安装
JavaScript
npm install css-loader -D
CSS -loader 的使用方案
如何使用loader来加载css文件呢? 有三种方式:
1 内联方式:
在引入的样式前加上使用的loader,并使用!分割
JavaScript
import "css-loader!../css/style.css"
2 CLI方式(webpack5中不再使用)
已淘汰..
3 配置方式
loader配置方式
我们的webpack.config.js文件中写明配置信息:
module.rules中允许我们配置多个loader(因为我们也会继续使用其他的loader,来完成其他文件的加载)
这种方式可以更好的表示loader的配置 也方便后期的维护 同时也让你对各个loader有一个全局的概览
module.rules的配置如下:
rules属性对应的值是一个数组[Rule]
数组中存放的是一个个Rule,Rule是一个对象,对象中可以设置多个属性
test属性:用于对resource(资源)进行匹配,通常会设置正则表达式
use属性:对应的值是一个数组:[UseEntry]
UseEntry是一个对象 可以通过对象的属性来设置一些其他的属性
loader:必须有一个loader属性,对应的值是一个字符串
options:可选属性 值是一个字符串或对象,值会被传入loader中
query:目前已经使用options来替代;
传递字符串(如:use:['style-loader'])是loader属性的简写方式:(如:use[{loader:'style-loader'}])
loader属性:Rule.use:[{loader}]的简写
认识style-loader
可以通过css-loader来加载css文件了
但是发现 这个css在我们的代码中没有生效(页面没效果)
为什么呢?
因为css-loader只负责将.css文件进行解析,并不会将解析之后的css插入到页面中
如果我们希望再完成 插入 style的操作,我们还需要另外一个loader 就是 style-loader
安装 style-loader
JavaScript
npm install style-loader -D
配置style=loader
在配置文件中 添加 style-loader
注:因为loader的执行顺序是从右向左(或者说 从下到上,从后到前)所以我们需要将style-loader写到css-loader的前面
JavaScript
use:[
// 注 style-loader写到css-loader的前面
{loader:"style-loader"}
{loader:"css-loader"}
]
5 编写和打包LESS文件
如何处理less文件?
在开发中 可能会使用less sass styus的预处理器 来编写css样式 效率更高
那么 如何让我们的环境支持这些预处理器?
首先我们需要确定less sass 等编写的css需要通过工具转换成普通css
如 下面编写的less样式:
CSS
@fontSize: 50px;
@fontColor:blue;
.title {
font-size: @fontSize;
color: @fontColor;
}
可以使用less-loader来处理
先使用less工具转换到css 再用style
JavaScript
npm install less-loader -D
JavaScript
{
test:/.less$/,
use:["style-loader","css-loader","less-loader"]
}
6 postcss工具处理CSS
认识PostCSS工具
什么是PostCSS呢?
他是一个通过Js来转换样式的工具
可以帮助我们进行一些CSS的转换和适配 如 自动添加浏览器前缀,css样式的重置
实现这些功能 需要借助于PostCSS对应的插件
如何使用PostCSS呢? 分为两步:
一:查找PostCSS在构建工具中的拓展,如webpack和postcss-loader;
二:选择可以添加你需要的PostCSS相关的插件
Postcss-loader
可以借助于构建工具:
在webpack中使用postcss就是使用postcss-loader来处理
我们来安装postcss-loader:
JavaScript
npm install postcss-loader -D
我们修改加载css的loader:(配置文件过多,给出一部分了)
注:因为postcss需要有对应的插件才会起效果.所以我们需要配置它的plugin
JavaScript
{
loader:"postcss-loader",
options:{
postcssOptions:{
plugins:[
require('abtoprefixer')
]
}
}
}
单独的postcss配置文件
因为我们需要添加前缀,所以要安装autoprefixer;
我们可以将这些配置信息放到一个单独的文件中进行管理
在根目录下创建postcss.config.js
JavaScript
module.exports = {
plugins:[
// require("autoprefixer")
"autoprefixer"
],
}
postcss-preset-env
preset => 预设
事实上,在配置postcss-loader时 我们配置插件并不需要使用autpprefixer
我们可以使用另外一个插件:postcss-preset-env
postcss-preset-env也是一个postcss的插件
它可以帮助我们将一些现代的CSS特性,转成大多数浏览器认识的CSS 且会根据目标浏览器或者运行时环境添加所需的polyfill
也包括会自动帮助我们添加autoprefixer(相当于已经内置了autoprefixer)
首先 我们需要安装它
JavaScript
npm install postcss-preset-env -D
之后 我们直接修改之前的autoorefixer即可:
JavaScript
plugins:[
"postcss-preset-env"
],
版权归原作者 coderHing 所有, 如有侵权,请联系我们删除。