
Qt 配置GitHub Copilot
文章目录
关键字:
Qt
、
Windows
、
GitHub
、
Copilot
、
Ubuntu
项目介绍
欢迎来到我们的 QML & C++ 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C++ 的强大功能,旨在开发出色的用户界面和高性能的后端逻辑。
在项目中,我们利用 QML 的声明式语法和可视化设计能力创建出现代化的用户界面。通过直观的编码和可重用的组件,我们能够迅速开发出丰富多样的界面效果和动画效果。同时,我们利用 QML 强大的集成能力,轻松将 C++ 的底层逻辑和数据模型集成到前端界面中。
在后端方面,我们使用 C++ 编写高性能的算法、数据处理和计算逻辑。C++ 是一种强大的编程语言,能够提供卓越的性能和可扩展性。我们的团队致力于优化代码,减少资源消耗,以确保我们的项目在各种平台和设备上都能够高效运行。
无论您是对 QML 和 C++ 开发感兴趣,还是需要我们为您构建复杂的用户界面和后端逻辑,我们都随时准备为您提供支持。请随时联系我们,让我们一同打造现代化、高性能的 QML & C++ 项目!
重要说明☝
☀该专栏在第三代软开发更新完将涨价
GitHub Copilot
GitHub Copilot是GitHub开发的一个人工智能编码助手。它通过机器学习技术和大规模代码库的训练,可以为开发者提供即时的代码提示和自动完成功能。
GitHub Copilot可以与多个集成开发环境(IDE)一起使用,包括Visual Studio Code等。当你在编写代码的过程中,Copilot会分析你的上下文,并根据已有的代码和最佳实践,生成与当前任务相关的代码片段、函数或整个类。它可以帮助你提高开发效率,减少重复劳动,并提供一些新的想法和解决方案。
Copilot不仅仅是一个简单的代码补全工具,它还可以理解自然语言注释和问题,并尝试给出相应的代码建议。例如,当你在注释中描述一个函数的功能时,Copilot可以根据注释内容生成对应的函数体代码。这使得编码过程更加流畅和快速。
GitHub Copilot的训练数据来自于广泛的开源代码库,以及用户通过GitHub平台共享的代码。它利用深度学习技术对这些代码进行分析和处理,以便为用户提供高质量的代码提示。值得注意的是,Copilot并不能保证生成的代码总是完美无误,因此开发者仍然需要对生成的代码进行检查和测试。
总的来说,GitHub Copilot是一个强大的编码助手工具,可以帮助开发者快速生成代码,并提供有用的建议。它在一定程度上可以提高开发效率,但仍需要开发者自己进行必要的审查和修改,以确保生成的代码符合预期。
配置 GitHub Copilot
这里是官方介绍,Using GitHub Copilot。

总结下来,按照官方的教程,一步一步来是可以完成配置的。在安装完成后,稍微体验了那么一丢丢,不知道是不是操作不对,感觉没有想象的那么强大,提供的代码没法用啊。后面我在研究研究。
为什么代码写得好好突然插入一个这呢,之前光是看到了新闻,但是一直没有实践,后面就忘记了,今天在摸鱼的时候,看到群友已经用到了,就想着也搞一下玩玩。所以今天这篇插入到项目中博文就诞生了了。
Qt 前置条件

看这个6月6号的信息,如果我们想在Qt中体验GitHub Copilot,就就得保证我们的Qt Creator版本是11 以后的,对于目前来说就是得是最新的,总所周知,Qt Creator 是越更新越难容,所以好多老司机的Qt Creator并不高,包括我之前用的还是7.几的版本,所以这次不得不更新Qt了。
升级Qt
最近的Qt在线安装器一直是个迷,那网速,不管你换啥网,能超100K算你赢,所以暂时咱们就先用下魔法,之前已经介绍过了,不过是在Linux的,今天正好接着这个机会咱们搞一下Windows怎么使用魔法更新Qt。
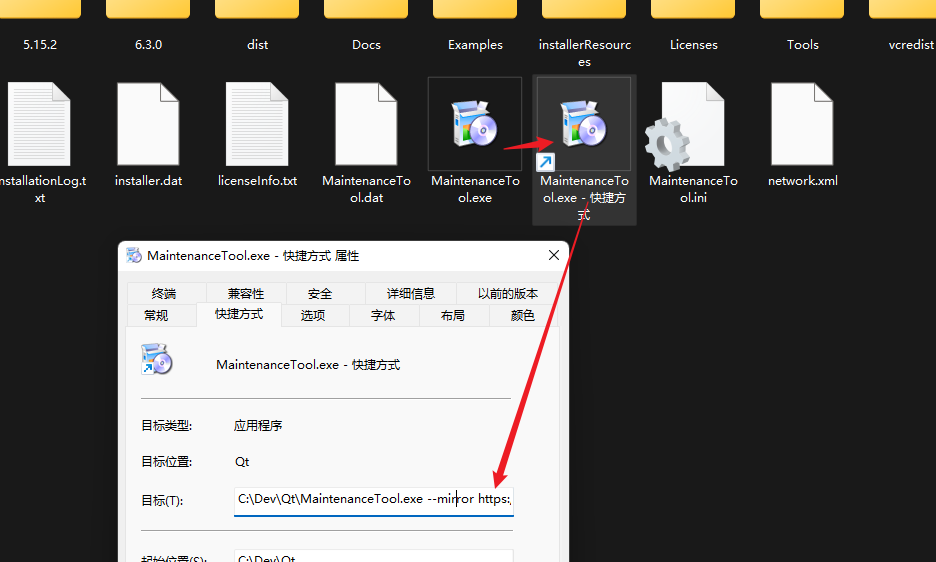
首先咱们给这个Qt 的维护工具创建一个快捷方式,完了右键点击快捷方式,选择属性,在目标后面跟上咱们的清华源就ok了,这样咱们就可以使用国内的镜像加速了。

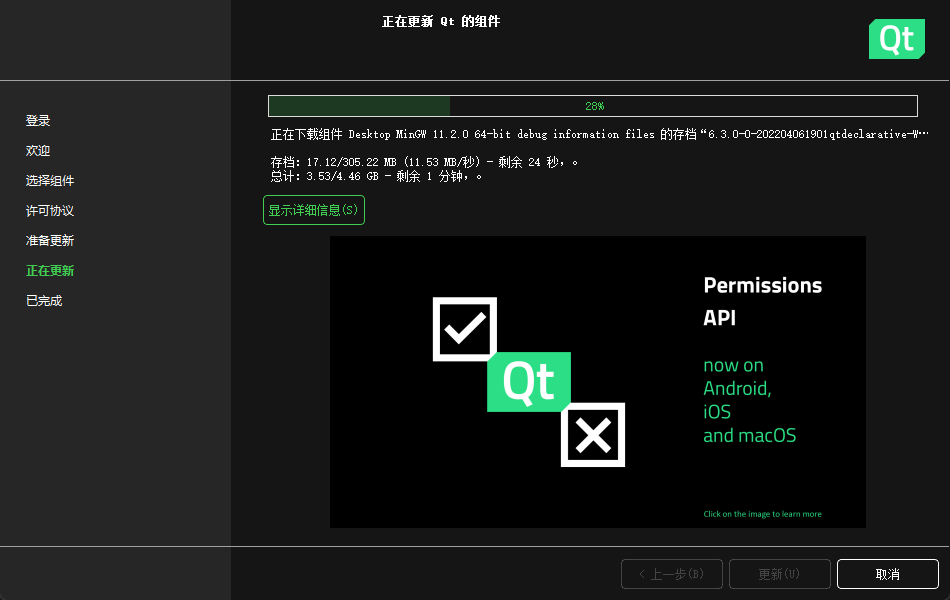
我的这个Qt已经很久没有更新了,更新的内容比较多,这里其实可以单独更新Qt Creator,其他不用更新。我这里在哄娃睡觉的时间里就顺便都更新一遍了。

更新完成后,打开Qt Creator,看一下这个关于Qt Creator,看看咱们的版本是不是 11了。

GitHub Copilot 前置条件

这里我们可以看一下文章的要求啊。
- 我们要有一个激活的了GitHub Copilot账号,这里就是各位的钞能力了,最好和最安全的方式就是每个月10美元的订阅,其他的吗,玩玩可以,最好不要放到项目啊,不然就不然了。
- 然后呢,就是我们需要这个GitHub Copilot Neovim plugin 的一个插件。所以一会咱们安装一下这个Neovim。
激活的了GitHub Copilot账号
怎么看你的账号激活了没有,来看这里

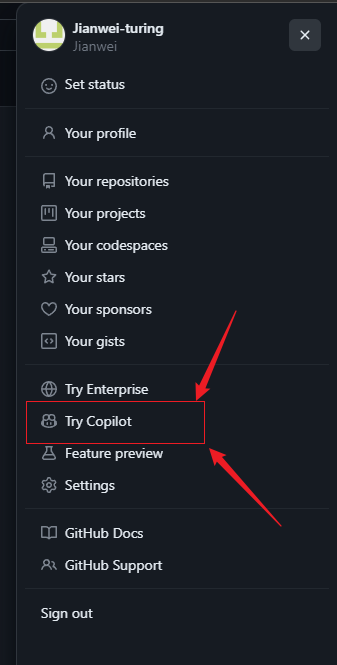
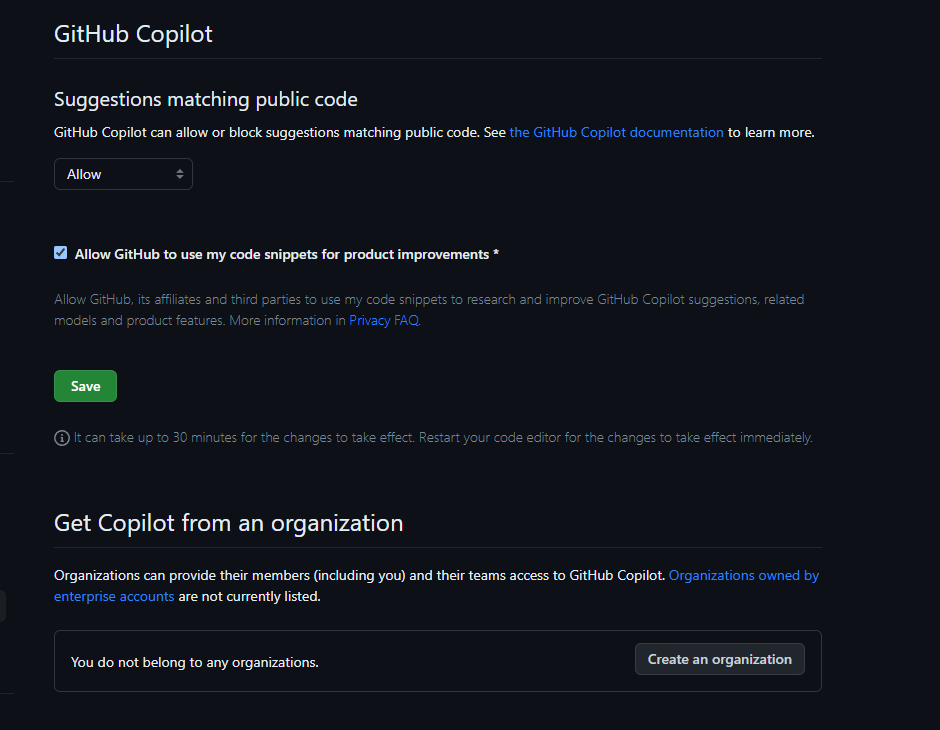
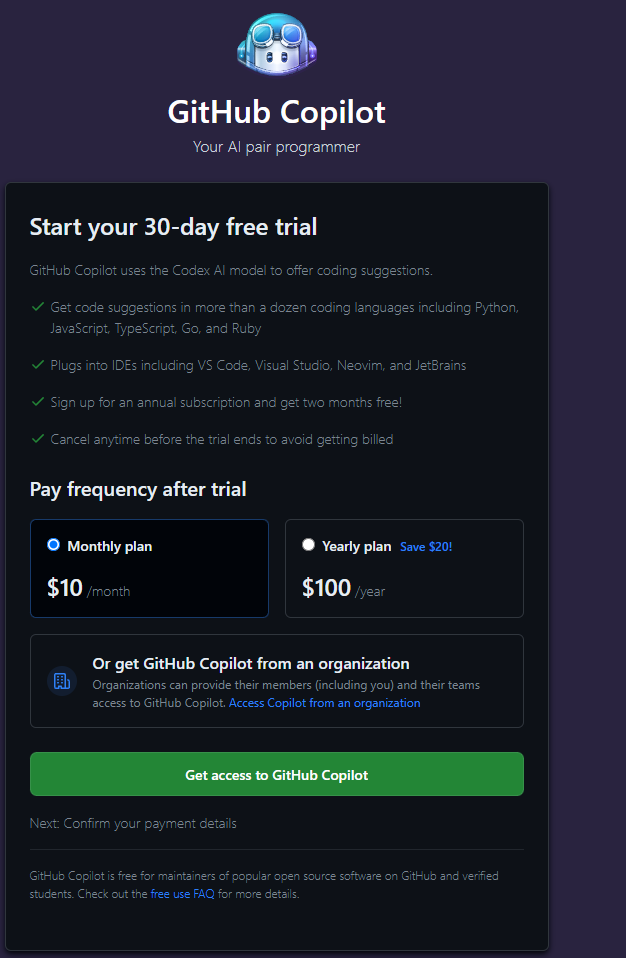
登录你的GitHub账号,点击右上角头像,完了看到一个Try Copilot的选项,点进去。

如果你看到了和上图一样的界面,那么恭喜你,可以直接用了,但是呢,如果你看到的是下图的界面,那么可以按照步骤来就OK,这里唯一的麻烦就是要绑定一张信用卡,在体验30天后开始扣费,要注意了哦。

安装 Neovim
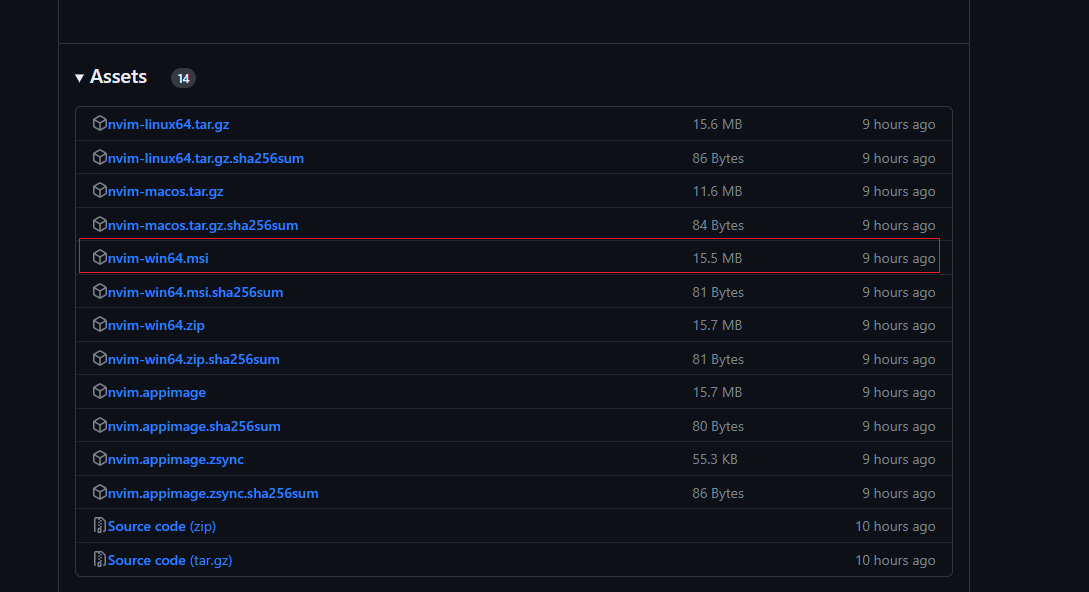
文章中要求我们有 GitHub Copilot Neovim plugin,但是我却行我在装完系统后就没有安装过这个东西,所以里我就安装一下。下载链接地址:https://github.com/neovim/neovim/releases,

咱脑子不咋好使,就用这种点点能用的就好了,剩下的就是傻瓜式安装了,你微信咋安装,他就咋安装,这里路径不要改,默认就好。到这里咱们的这个前置条件应该就都满足了
- Qt Creator 版本11
- 有一个激活了的GitHub Copilot账号
- 有了这个GitHub Copilot Neovim plugin(后面测试可以)
所以下一步咱们就要到Qt Creator去启用它了。
启用插件,重启Qt

咱们再回到文中,要启动GitHub Copilot有两步:
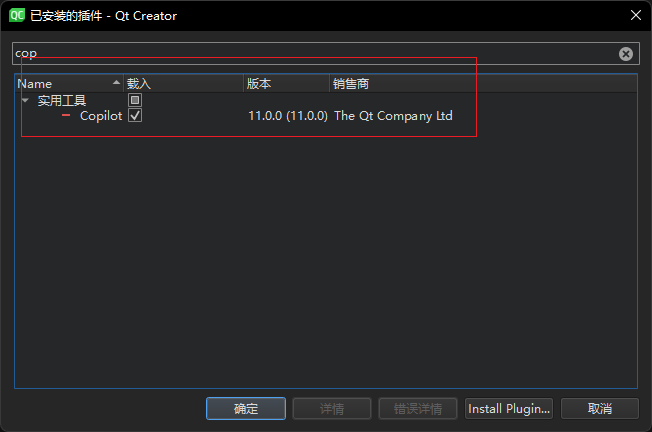
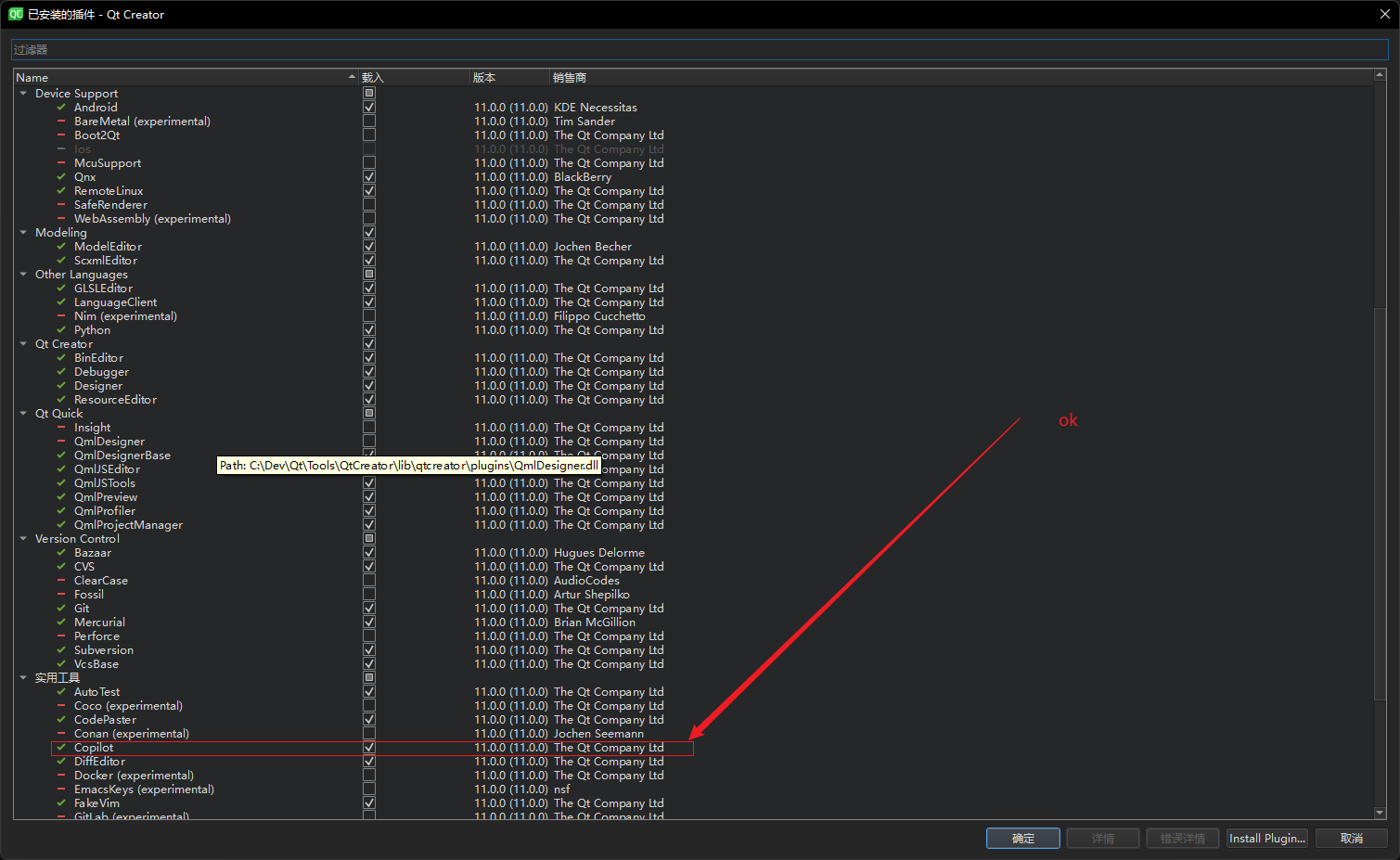
- Select Help > About Plugins > Utilities > Copilot to enable the plugin.我这里偷懒了,直接搜索了。

- 然后就是在Qt中启动插件,完了重新启动Qt,完了在Check一遍

完成到这里,就说明咱们Qt已经有GitHub Copilo这个插件了,剩下的就是配置GitHub Copilo了
配置 GitHub Copilo
配置也一样,咱们按照官方文档一步一步来操作
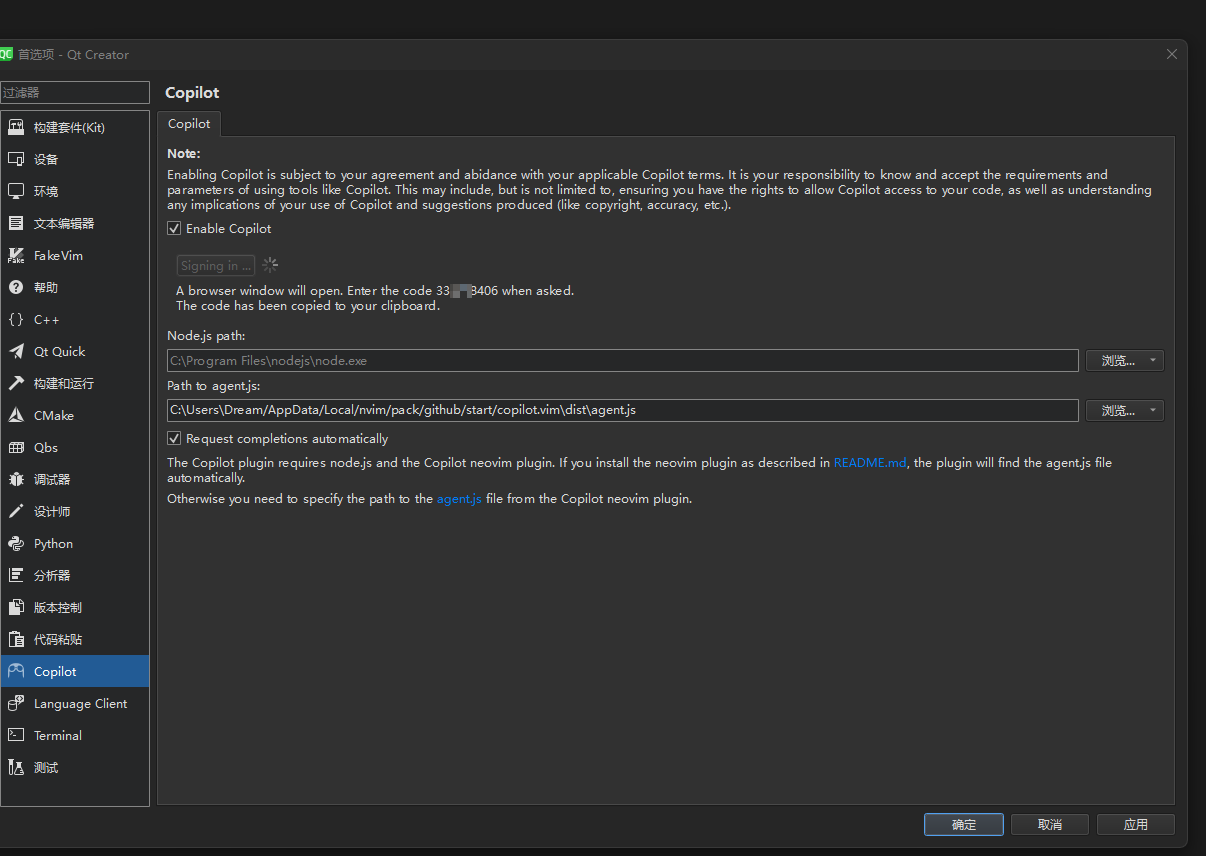
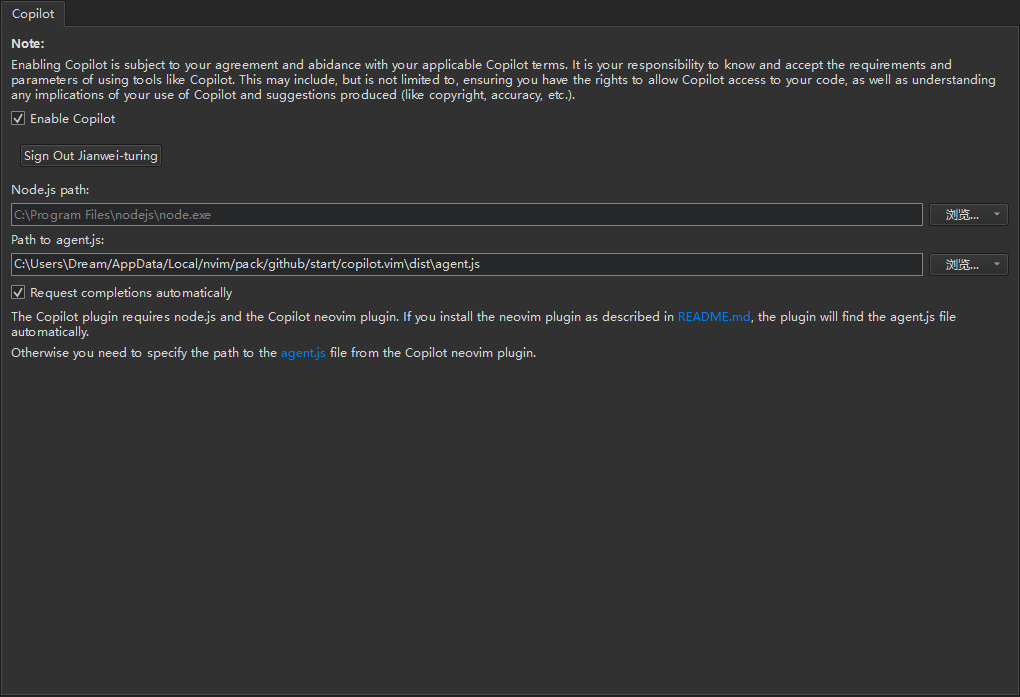
- Select Edit > Preferences > Copilot

- Select the Enable Copilot check box to use Copilot.
- SelectSign Into sign into your subscription, activate your device, and authorize the GitHub Copilot plugin.The button turns into a Sign Out button.
- In the Node.js path field, enter the full path to the Node.js executable.
- In the Path to agent.js field, enter the path to agent.js in the Copilot Neovim plugin.
- Select the Request completions automatically checkbox to receive suggestions for the current text cursor position when you make changes.
安装Nodejs
在第3不的时候,其实如果我们的Nodejs和下面的agent.js配置不正确的话,其实是没法按照描述的安阳,可以弹出浏览器的,所以还是要安装Nodejs。
Windows下很容易,咱们下载一个安装包直接安装就可以了。https://nodejs.p2hp.com/下载一个安装包,直接下一步下一步安装就可以。


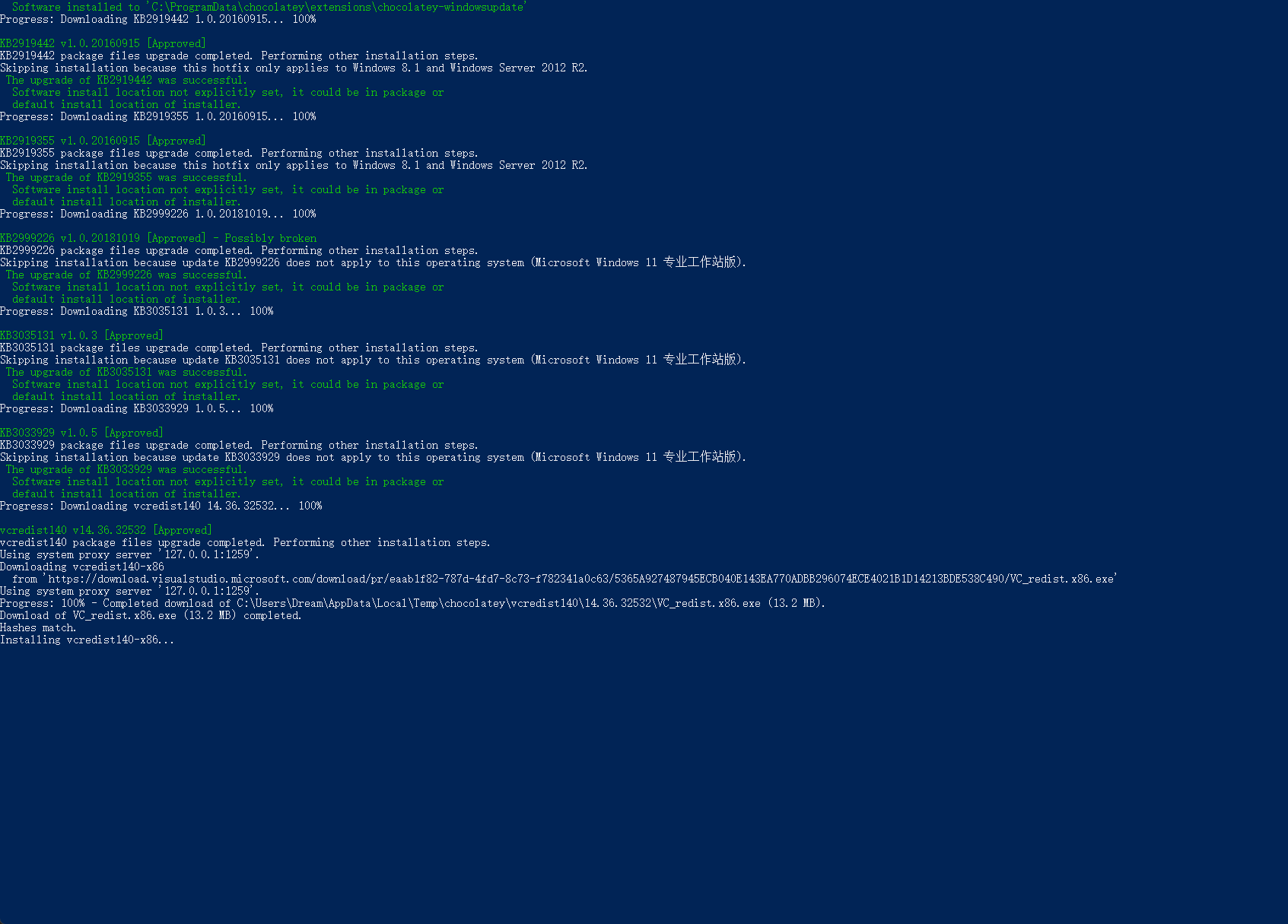
看样子是我少好多环境,他在自动下载,等他完事。Nodejs安装完成后,我们重启下Qt,再次进入,就会发现自动帮我们填入的Nodejs的路径。
下载copilot.vim

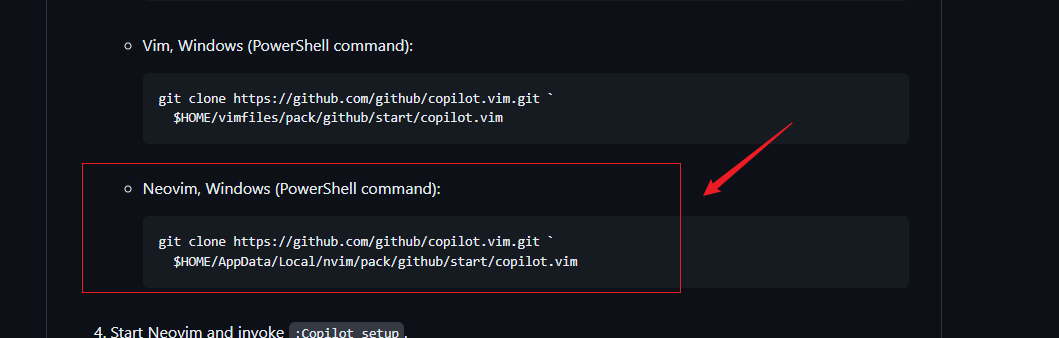
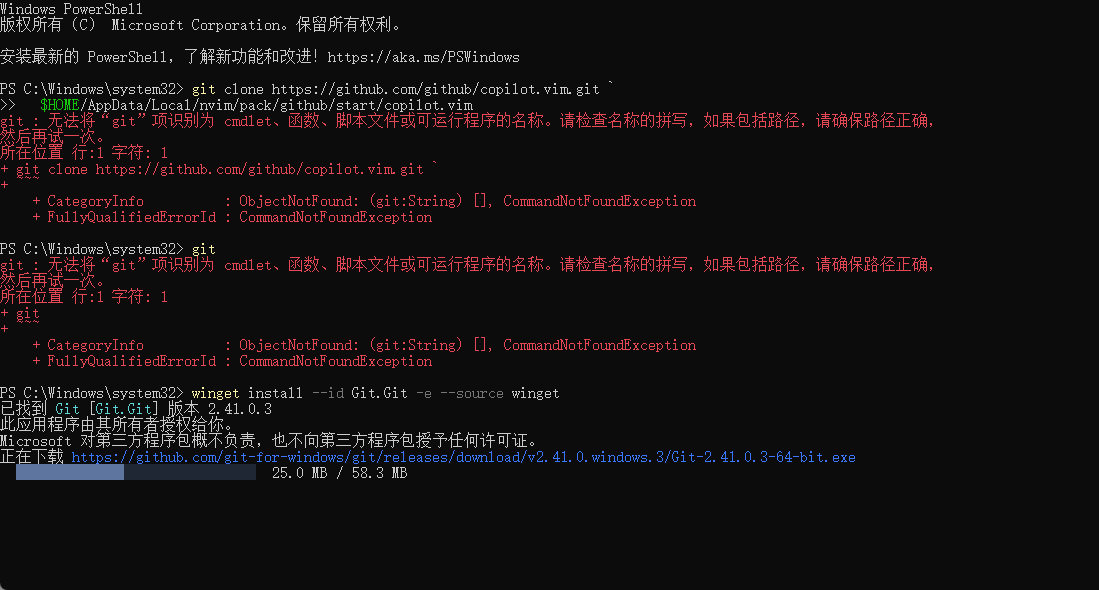
英语也不咋地,大致意思就是需要把这个agent.js文件的路径填进去,直接点击这个蓝色的字,就会弹出浏览器并跳转到下载页面了。还记得咱们之前安装的Neovim吗,这里是不是看到了熟悉的单词了,没错,把这个指令复制的道门的PowerShell 就可以了。

这里可能要报git 不是一个命令了,如果报了,那就下载一个git安装一下,重启PowerShell ,再次输入指令就可以了。这里路径也不改。

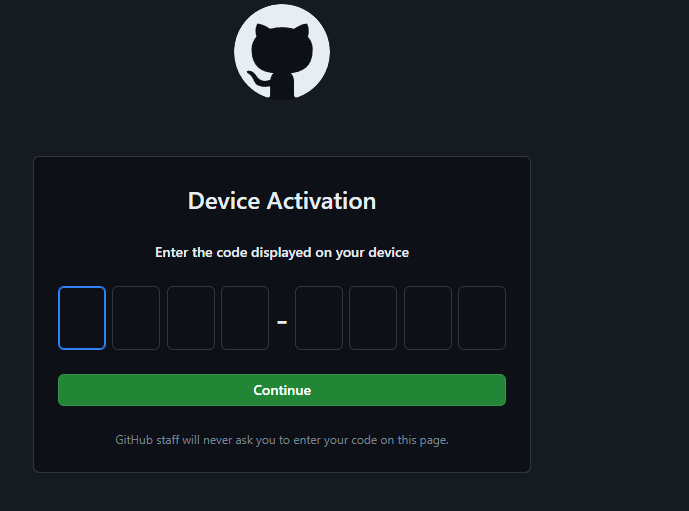
接下来,我们就可以点击Sign In了,如果顺利,你就会在浏览器中看到如下弹窗:

他要求你输入8位需求,在你的Sign In下方就可以看到,如下图所示:

如果没有问题,就会有下面的弹窗了。这里少了一个中途的确认,选择绿色的那个按钮点击就可以。

现在我们就可以看到Sign In变成了Sign Out 按钮了

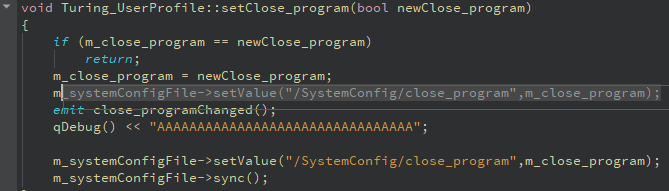
自此,我们的配置就完成,如果你的网络可以正常访问GitHub的话,那么就可以在Demo中测试一下了,如下图所示,红框部分就是提示的内容,如果想用,直接按下tab键,自动帮你写完。其实就是更加高级智能一点的自动补全。

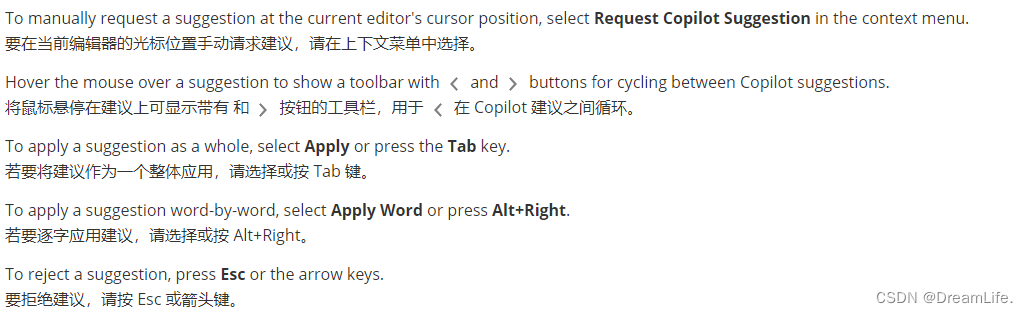
操作

参考
https://doc.qt.io/qtcreator/creator-copilot.html#setting-copilot-preferences

版权归原作者 DreamLife. 所有, 如有侵权,请联系我们删除。