一、简介
之前在Vue项目中使用过element的上传组件,实现了点击上传+拖拽上传的两种上传功能。然后我就在想是否可以通过原生的html+js来实现文件的点击上传和拖拽上传,说干就干。
首先是点击获取上传文件自然没的说,只需要借助
input
标签即可,但原生的点击上传按钮,实在是过于简陋,所以我的想法是通过一个div,模拟成上传按钮,然后监听其点击事件,通过
input.click()
去模拟点击真正的上传元素。
然后是拖拽获取上传文件,这个稍有难度,我的想法是通过HTML5新增的
drag
拖放API+
dataTransfer
来实现文件的拖拽获取,但是由于是html5新增的,所以可能在某些低版本IE浏览器不兼容,所以如果要在实际企业级项目中使用,需要注意一下兼容性问题(**IE该死!**)。
最后当我们获取到上传文件之后,我们就可以借助
formDate
对象以及ajax工具(原生、jquery、axios等)进行文件上传了,而且我们还可以通过
xhr.upload.onprogress
获取文件上传的进度在页面中进行展示。
二、获取文件
1、页面效果

2、点击和拖拽上传获取的文件结果

3、具体代码
<style>.box{width: 300px;height: 300px;margin: 50px auto;padding-top: 30px;background-color: #f5f5f5;border-radius: 10px;}.btn{width: 200px;height: 30px;line-height: 30px;margin: 10px auto;text-align: center;color: #5098F8;border-radius: 4px;border: 1px dashed #5098F8;cursor: pointer;}</style><body><!-- 这个id属性放在哪个盒子里面 哪个盒子的范围就是拖拽上传的范围 --><divclass="box"id="drop"><!-- 用来展示的上传按钮 --><divclass="btn"id="btn">点击上传按钮</div><!-- 实际实现上传的input 并限制文件类型(不保险,因为用户可以放手放开限制,选择所有类型文件,所以需要在上传之前进行第二次验证) --><inputtype="file"id="file-btn"onchange="selectFile(event)"accept=".doc,.docx"style="display: none;"></div><script>var file =null// 要进行上传的文件// 给上传按钮绑定点击事件
document.querySelector('#btn').onclick=function(){// 模拟点击上传的input 弹出文件选择框
document.querySelector('#file-btn').click()}// 获取点击上传 选择的文件functionselectFile(e){// 通过 e.target.files 获取到选择的文件 此处默认选择一个文件
console.log('获取点击上传的文件---',e.dataTransfer.files[0]);// 第二次验证选择的文件类型是否正确if(e.target.files[0].type =='application/msword'|| e.target.files[0].type =='application/vnd.openxmlformats-officedocument.wordprocessingml.document'){
file = e.target.files[0]}else{alert('请选择正确的文件类型')}}// 拖拽上传获取对应文件let dropBox=document.querySelector('#drop');// 当文件在目标元素内移动时
dropBox.addEventListener('dragover',function(e){// 阻止事件冒泡
e.stopPropagation();// 阻止默认事件(与drop事件结合,阻止拖拽文件在浏览器打开的默认行为)
e.preventDefault();})// 当拖拽文件在目标元素内松开时
dropBox.addEventListener('drop',function(e){// 阻止事件冒泡
e.stopPropagation();// 阻止默认事件(与dragover事件结合,阻止拖拽文件在浏览器打开的默认行为)
e.preventDefault();// 获取拖拽上传的文件(files是个数组 此处默认限制只能上传一个)
console.log('获取拖拽上传的文件---',e.dataTransfer.files[0]);// 第二次验证选择的文件类型是否正确if(e.dataTransfer.files[0].type =='application/msword'|| e.dataTransfer.files[0].type =='application/vnd.openxmlformats-officedocument.wordprocessingml.document'){
file = e.dataTransfer.files[0]}else{alert('请选择正确的文件类型')}})</script></body>
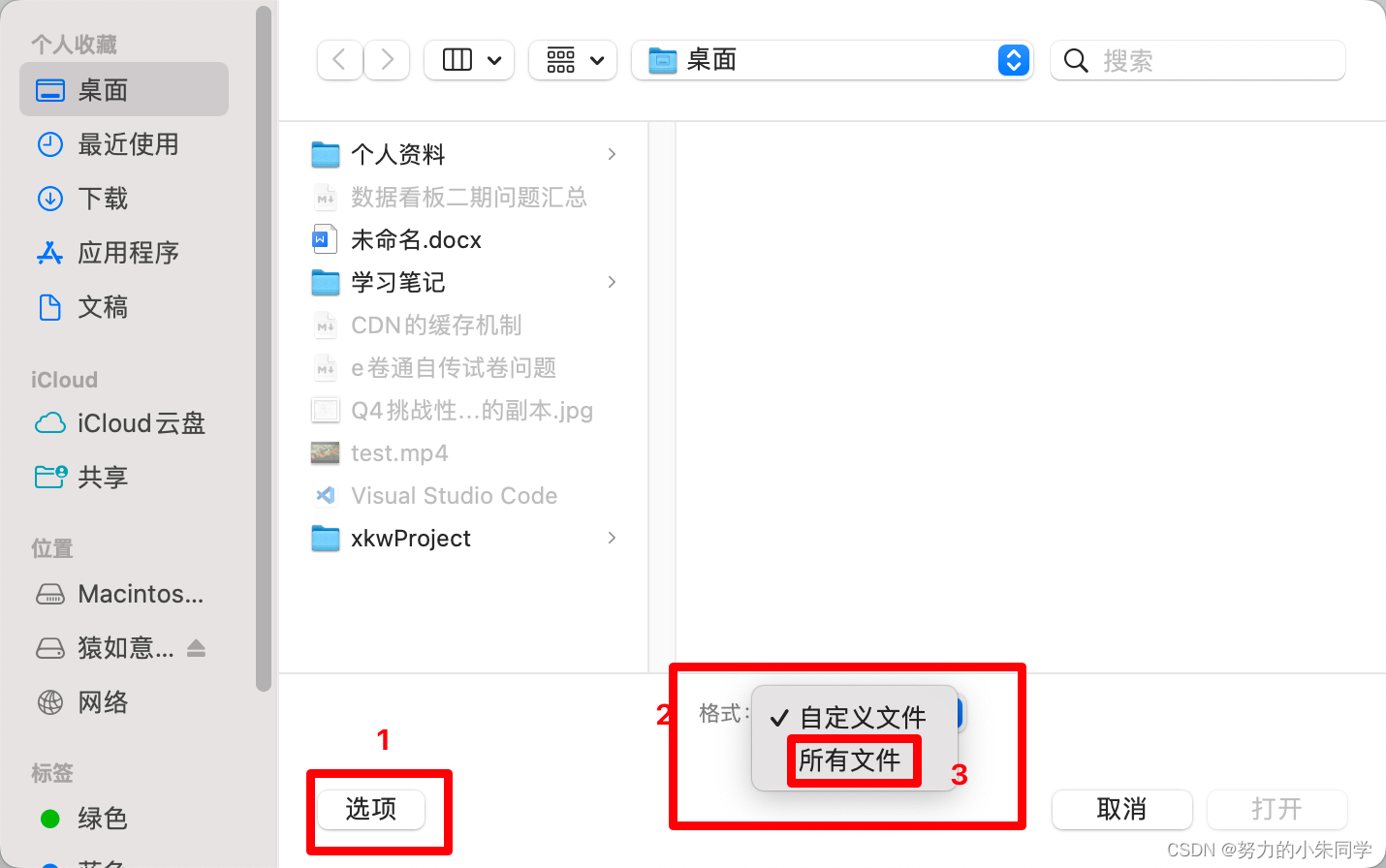
注:用户手动放开限制操作(此处以mac电脑为例,windows电脑也相差不多),只需下面三步:

三、进行上传
我们需要借助
formDate
对象以及ajax工具(原生、jquery、axios等)进行文件上传,而且我们还可以通过
xhr.upload.onprogress
获取文件上传的进度在页面中进行展示,不过我们通过
xhr.upload.onprogress
获取的仅仅是文件上传到服务器的进度,并不包括服务器进行处理以及基于前端响应的这部分时间,所以会当前端文件上传到100%后,会停滞一段时间才能获得服务端的响应。
此处列举两种方式:原生ajax和axios。
1、原生ajax
// 上传函数functionuplaod(){// 创建 FormData 对象var formData =newFormData();// 将获得文件对象追加到 FormData 对象中
formData.append('file',file)// 创建 xhr 对象var xhr =newXMLHttpRequest()// 调用 open 函数,指定请求类型与URL地址。其中,请求类型必须为 POST
xhr.open('POST','www.baidi.com')// 发起请求
xhr.send(fd)// 监听 xhr.upload 的 onprogress 事件 获取上传进度
xhr.upload.onprogress=function(e){// e.lengthComputable 是一个布尔值,表示当前上传的资源是否具有可计算的长度if(e.lengthComputable){// Math.round() 进行四舍五入取整 因为上传时 网络等不确定因素可能会出现缺失小部分字节的情况 // e.loaded 已传输的字节// e.total 需传输的总字节var progress = Math.round((e.loaded / e.total)*100)+'%'}}// 是否上传成功
xhr.onreadystatechange=function(){if(xhr.readyState ===4&& xhr.status ===200){var data =JSON.parse(xhr.responseText)if(data.status ===200){
console.log('上传文件成功');}}}
2、axios(vue)
// 上传函数(vue中)asyncuplaod(){// 创建 FormData 对象var formData =newFormData();// 将获得文件对象追加到 FormData 对象中
formData.append('file',file)try{// 暂存this对象const that =this// 调用接口开始上传awaitthis.$axios.post(api.addfiles, formData,{// 实时获取上传进度onUploadProgress(progressEvent){// Math.round() 进行四舍五入取整 因为上传时 网络等不确定因素可能会出现缺失小部分字节的情况 // loaded 已传输的字节// total 需传输的总字节
that.progress = Math.round((progressEvent.loaded / progressEvent.total)*100)+'%'}
console.log('上传成功')}catch(error){
console.log('上传失败',error)}
版权归原作者 努力的小朱同学 所有, 如有侵权,请联系我们删除。