因为工作需要最近在做虚幻引擎5.1这方面的部署,简单记录一下最近学习的一点知识。
本文参考:虚幻引擎官网文档
UE5像素流送原理及多用户公网部署小白教程202211022220
一、像素流送介绍
- 像素流送就是在云端服务器上运行虚幻引擎应用程序,通过WebRTC将渲染的帧和音频流送到浏览器和移动设备。
- 通过像素流送可将打包的虚幻引擎应用程序在桌面PC或云端服务器上运行,也可包含少量虚幻引擎中自带的网络服务。使用者通过任意现代网络浏览器进行连接(电脑版或移动版),并从虚幻引擎应用程序流送渲染的帧和音频。不需要使用者安装或下载其他内容。操作类似于从YouTube或Netflix下载一个视频,区别是使用者可使用键盘、鼠标、触控输入,甚至在播放器网页中创建的自定义HTML5UI来与应用程序进行交互。
二、针对组成项目流送系统的组件及其工作方式进行的高阶讲解
- 无论是针对电脑平台、移动操作系统或主机进行开发,使用者均会在一台设备上运行虚幻引擎应用程序。此设备既负责运行gameplay逻辑,又负责将游戏世界渲染到屏幕上。多人联网游戏可能会将gameplay逻辑的部分分布在应用程序的多个实例中,但每个个体实例仍然负责渲染其自身玩家的游戏世界。使用HTML5部署选项来创建一个可在网页浏览器中运行的项目版本时,游戏逻辑和渲染仍在每个使用者的网页浏览器中本地发生。
- 利用像素流送可以在用户不可见的电脑上远程运行虚幻引擎应用程序。举例而言,这台电脑可以是机构中的一台实体电脑,也可以是云端服务提供的虚拟机。虚幻引擎将使用该电脑可用的资源(CPU、GPU、内存等)来运行游戏逻辑并渲染每一帧。它会不断将此渲染输出编码到一个媒体流送中,再通过一个轻量级的网页服务堆栈进行传递。用户即可在其他电脑和移动设备上运行的标准网页浏览器中查看直播流送。

图片来源于虚幻引擎官网
对于用户而言,这种体验就像是在YouTube或Netflix上观看视频流送,但有2点例外:
- 流送并非播放预先录制的视频片段,而是播放虚幻引擎实时生成的渲染帧和音频。
- 用户可通过自己的浏览器对体验进行控制,将键盘、鼠标、触摸事件和播放器网页发出的自定义事件发送回虚幻引擎。
优点
使用像素流送系统有以下几个优点:
- 移动设备和轻量级网页浏览器能借此显示原本无法显示的高质量画面。其能借助拥有强大GPU的本地桌面应用程序中可用的渲染功能,以高分辨率显示复杂场景。
- 用户无需提前下载大型可执行文件或内容文件,也不需要安装任何内容。用户需要下载的唯一内容便是播放的媒体流送。
- 无需创建并发布多个单独的包即可支持多平台。针对Windows或Linux打包应用程序后,用户使用任意平台均可体验项目。用户可在任意支持WebRTC连接模型的主流浏览器(如Google Chrome和Mozilla Firefox)中,在电脑、iOS和Android平台观看流送。详情参见像素流送参考。
- 像素流送系统所含的组件数极少,在本地网络中进行设置相对容易。然而,经验丰富的团队也完全可以将其用作基础来创建自定义云端平台,部署网页服务。
- 像素流送使用WebRTC点对点通信框架,使用者和虚幻引擎应用程序之间的延迟很低。
架构
下图概括了简单像素流送设置的组件:
图片来源于虚幻引擎官网
组件
- 像素流送插件 - 此插件在虚幻引擎中运行。其使用H.264视频压缩对每个渲染帧的最终结果进行编码,将这些视频帧随游戏音频一同打包到媒体流送中,并通过直接点对点连接将该流送发送到一个或多个连线的浏览器上。
- 信令和Web服务器- 信令和Web服务器负责交涉浏览器和像素流送插件之间的连接,将播放媒体流送的HTML和JavaScript环境提供给浏览器。
连接进程
- 启动所有像素流送组件时,在虚幻引擎中运行的像素流送插件首先将建立到信令和Web服务器的链接。
- 客户端会连接到信令服务器,服务器将对客户端提供一个HTML页面,其中包含播放器控件和以JavaScript编写的控制代码。
- 用户开始流送时,信令服务器将进行交涉,在客户端浏览器和虚幻引擎之间建立直接连接。(浏览器和虚幻引擎须了解相互的IP地址,此连接方能工作。如两者在同一网络中运行,通常它们可看到各自的IP地址。然而在两个端点之间运行的网络地址转换(NAT)服务可能对任意一方的外部可见IP地址进行修改。解决此问题的方法通常是是用STUN或TURN服务器,告知每个组件其自身的外部可见IP地址。欲知详情,请参阅创建主机和网络连接指南。
- 客户端和虚幻引擎之间的连接建立后,像素流送插件便会直接开始将媒体流送到浏览器。来自客户端的输入由播放器页面的JavaScript环境直接发送回虚幻引擎中。
- 即使媒体流送已经开始播放,信令和Web服务器仍会维持其与浏览器和虚幻引擎的连接,以便在必要时将用户从流送中移除,并处理浏览器造成的连接断开。 如需了解上述架构设置的详细说明,请参见像素流送入门。
三、虚幻引擎像素流送入门
采用以下步骤将虚幻引擎项目渲染输出从本地网络流送到浏览器和移动设备。
此页上的步骤图像展示流程中使用的项目 第三人称蓝图 模板构建。实际上该步骤可用于所有虚幻引擎项目。
先决条件
- 检查操作系统和硬件- 像素流送插件只能在运行Windows和Linux操作系统的电脑上编码视频,对电脑的GPU硬件还有一定要求。欲知详情,请查阅像素流送参考。
- 安装node.js - 如果电脑上尚未安装 node.js,则需要下载并安装。
- 打开网络端口- 必须打开本地网络上的以下端口进行通信:80、888。如需修改默认端口,请查阅像素流送参考。
- 停止其他web服务器 - 如果电脑正在运行其他Web服务器,则将其停止。
- IP地址- 如果你希望通过网络测试像素流,你需要知悉电脑的IP地址。 不过,你可以先通过LAN或VPN测试像素流送。你可以使用 localhost 或 127.0.0.1 作为你的像素流IP地址。 如果尝试从不同网络的电脑或移动设备上进行连接,则你可能需要将信令服务器配置成使用STUN/TURN服务器。访问此像素流送参考页面了解操作方法。
1 - 准备虚幻引擎应用程序
在这个步骤中将为项目创建一个standalone可执行文件。
1.只有将项目作为打包应用程序运行时、或使用 Standalone Game 选项在虚幻引擎中启动时才能使用像素流送插件。
2.要使像素流送插件从应用程序中提取并流送音频,需要用一条特殊的命令行标签启动虚幻引擎:-AudioMixer。以下步骤将解释如何在两种情况下进行设置。
- 在虚幻编辑器中打开项目。
- 在虚幻编辑器的主菜单中选择
编辑(Edit)>插件(Plugins)。 - 在
图像(Graphics)下找到像素流送(Pixel Streaming)插件并勾选启用(Enabled)框。 - 点击
立即重启(Restart Now)重启项目并应用修改。
- 返回虚幻编辑器,从主菜单中选择
编辑(Edit)>项目设置(Project Settings)。 - 如果项目中有角色,而您希望启用触控设备的输入(如手机和平板电脑)在关卡中移动此角色,则可能需要在屏幕上显示触摸控制器。 在
引擎(Engine)>输入类型(Input category)下启用固定显示触控界面(Always Show Touch Interface)设置。 此项为任选,并非所有项目强制要求。然而,在第三人称面板之类的项目中,这能确保拥有触控设备的用户能对流送的应用程序进行控制(前提是项目的玩家控制器支持输入)。
此项为任选,并非所有项目强制要求。然而,在第三人称面板之类的项目中,这能确保拥有触控设备的用户能对流送的应用程序进行控制(前提是项目的玩家控制器支持输入)。 - 在主菜单中选择
编辑(Edit)>编辑器偏好(Editor Preferences...) - 在
关卡编辑器(Level Editor)>播放(Play)中找到额外启动参数(Additional Launch Parameters)设置,并将其值设为 -AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888
- 打包Windows项目。从虚幻编辑器的主菜单中选择
文件(Files)>打包项目(Package Project)>Windows>Windows (64-bit)。
- 在项目找打开虚幻引擎放置项目打包版本的文件夹,点击
选择文件夹(Select Folder)。 Run文件夹为我自定义的文件夹名称看个人喜好决定。
Run文件夹为我自定义的文件夹名称看个人喜好决定。 - 虚幻编辑器将开始打包进程。

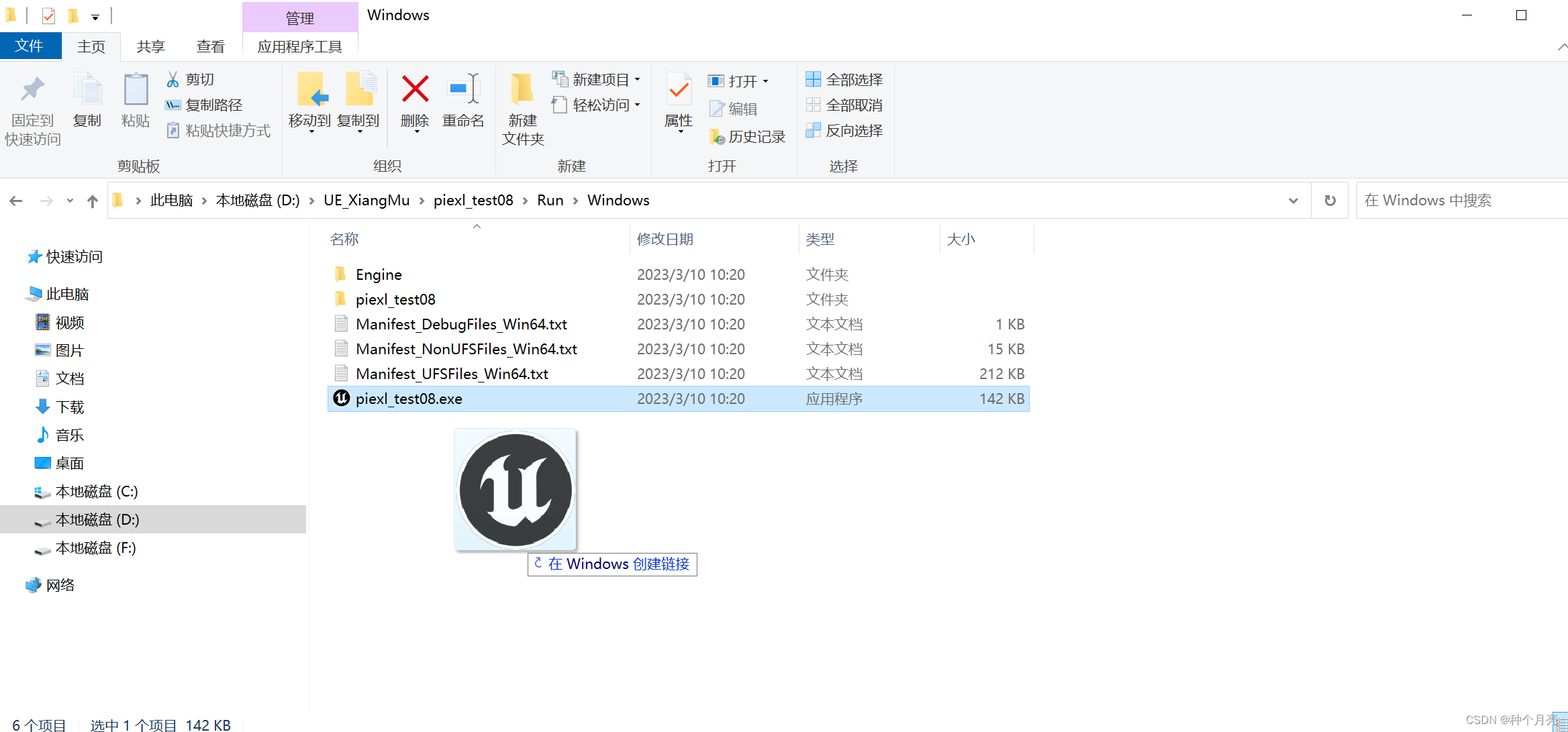
- 打包进程完毕后找到你选择打包的那个文件夹,其中的内容类似于下图:

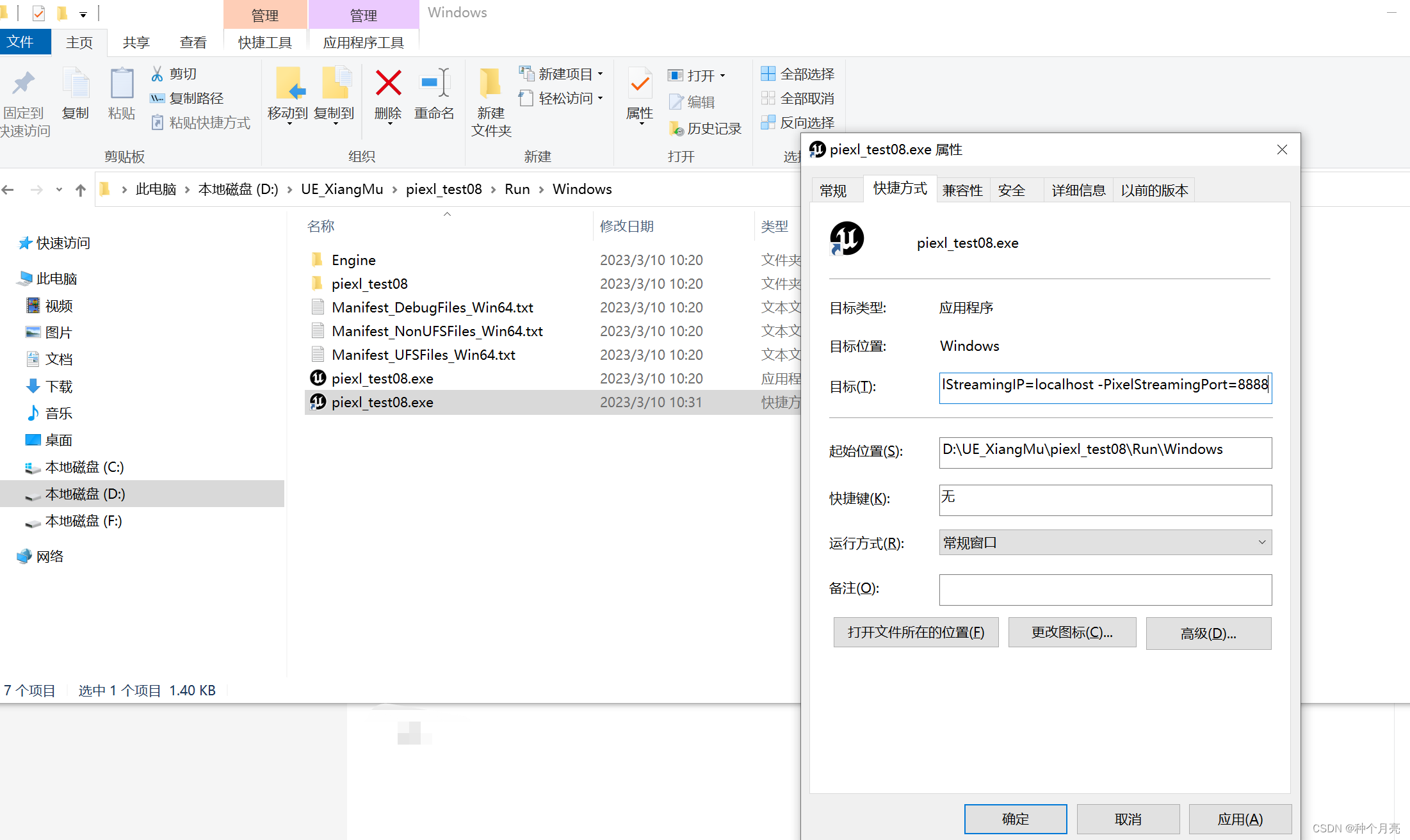
- 每次启动打包应用程序时,均需要传递与第8步中一样的命令行标签。执行此操作的一种方法是设置一个快捷方式: a.按住 Alt 键并拖动 .exe 文件即可在相同文件夹中(或在其他任意处)新建一个快捷方式。
 b.右键点击快捷方式并从上下文菜单中选择
b.右键点击快捷方式并从上下文菜单中选择属性(Properties)。 c.在 快捷方式属性(Shortcut Properties) 窗口的 快捷方式(Shortcut) 选项卡中,在 目标(Target) 域的末尾附加文本-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888并点击 确认。
-PixelStreamingIP=localhost 设置换成你需要访问的公网IP

让像素流送系统开始运行后,可能还需要添加 -RenderOffScreen 命令行参数。如果虚幻引擎应用程序窗口意外被最小化,像素流送视频和输入流送将停止工作。-RenderOffScreen 能以headless模式运行应用程序,不带可见窗口,避免意外发生。
2 - 启动信令服务器
在这个步骤中将开启网络服务,在虚幻引擎应用程序和客户端浏览器间建立点对点的连接。
以下步骤使用的是腾讯云服务器Windows系统。不过,Linux系统上的操作方式相同,唯一不同在于你要执行 SignallingWebServer\platform_scripts\cmd\bash 目录中的脚本。
- 登录腾讯云官网
- 选择云服务器CVM

- 选择自定义配置

- 选择竞价实例(比较便宜)

- 选择实例配置、镜像可以按照自己的需求配置

 选择完了之后选下一步
选择完了之后选下一步 - 选择设置网络和主机
 网络可以按自己的需求更改配置我这里选择的默认的,带宽值按自己的需求更改即可,安全组选择新建安全组全选。
网络可以按自己的需求更改配置我这里选择的默认的,带宽值按自己的需求更改即可,安全组选择新建安全组全选。 设置自己的登录名和密码,设置完后选择下一步。
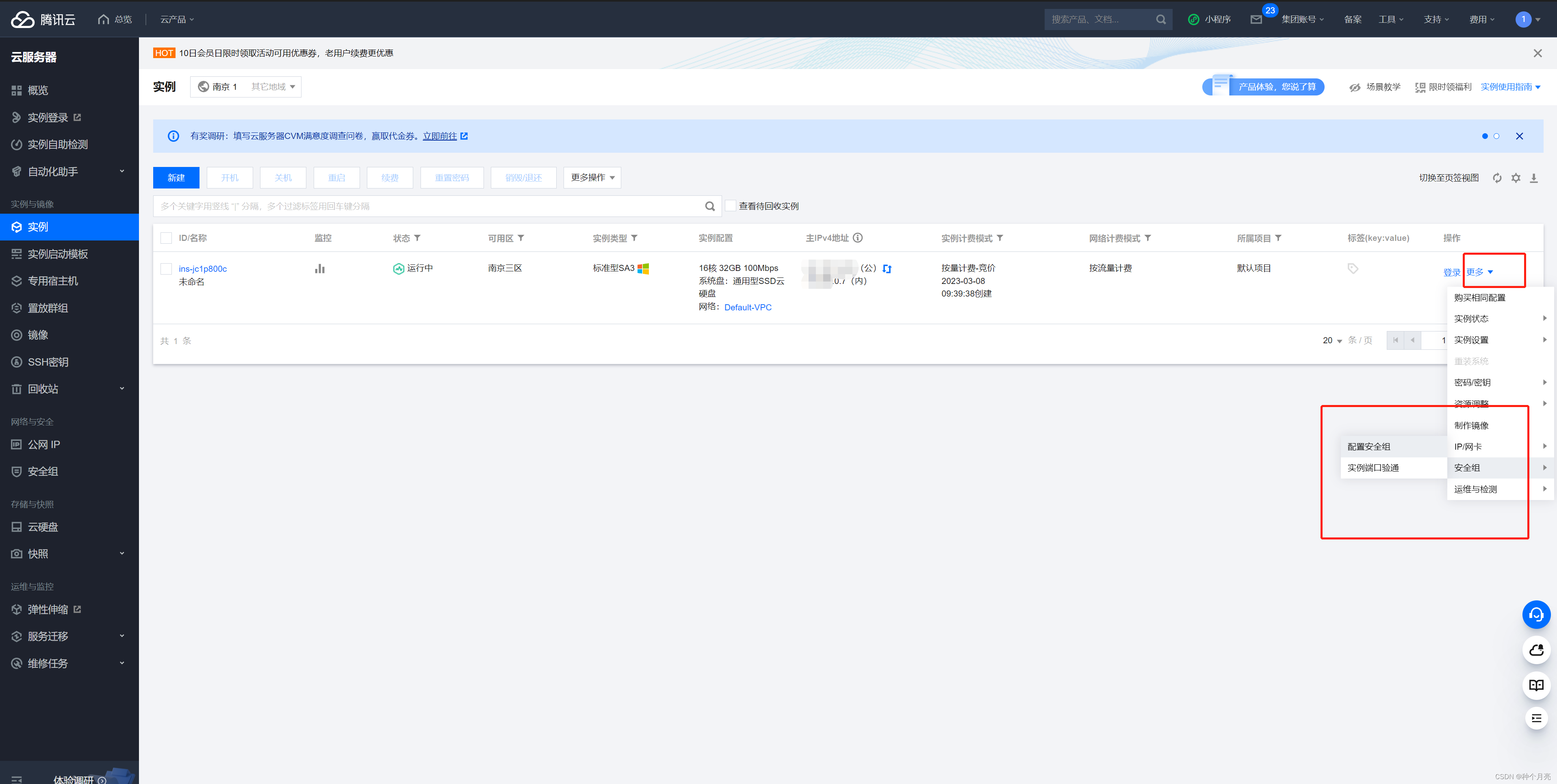
设置自己的登录名和密码,设置完后选择下一步。 - 确认完成之后到自己的云服务器页面

- 点击更多,选择安全组配置安全组


安全组配置:
UDP:22,3389,80,443,20,21,19303,19302,3478,8888,81,82
TCP:22,3389,80,443,20,21,19303,19302,3478,8888,81,82
我这里为了演示就直接又开了一个TCP:1-10000的
可以根据自己的需求来更改安全组规则
- 配置完之后使用使用远程连接工具连接我们的服务器


输入服务器的IP、用户名、密码然后点击连接

进来后把信令服务器复制过来
信令生成的目录就在
\Windows\项目名\Samples
下
双击运行信令服务器文件夹的
WebServers\SignallingWebServer\platform_scripts\cmd
目录的
setup.bat
文件
等它自动下载安装好所需的文件
下载完后就会出现
coturn
和
node
两个文件夹
这是这两个文件夹里的内容,这两个文件夹比较重要是我们能够通过公网访问的保证请务必确认好下载是否完整

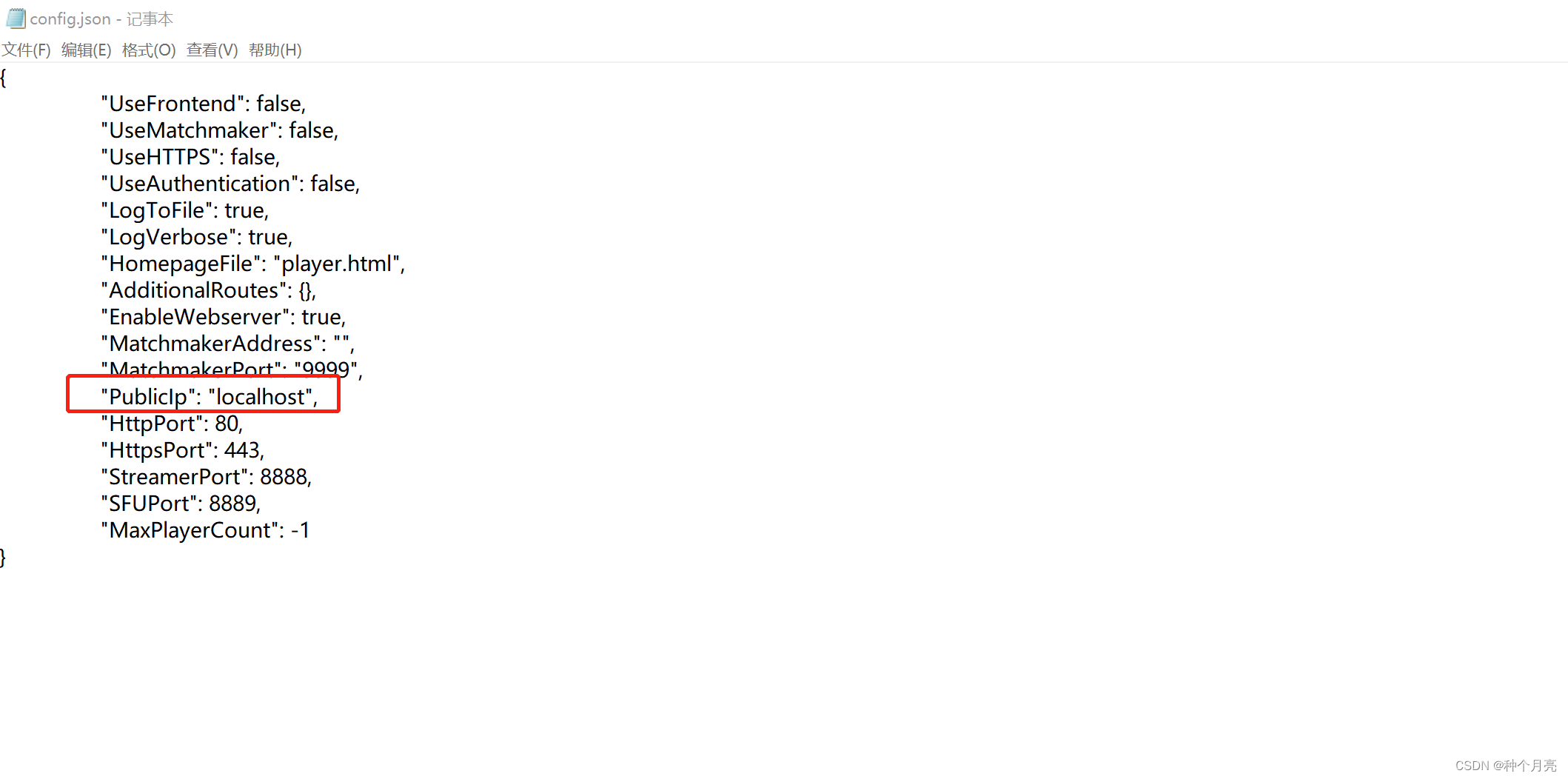
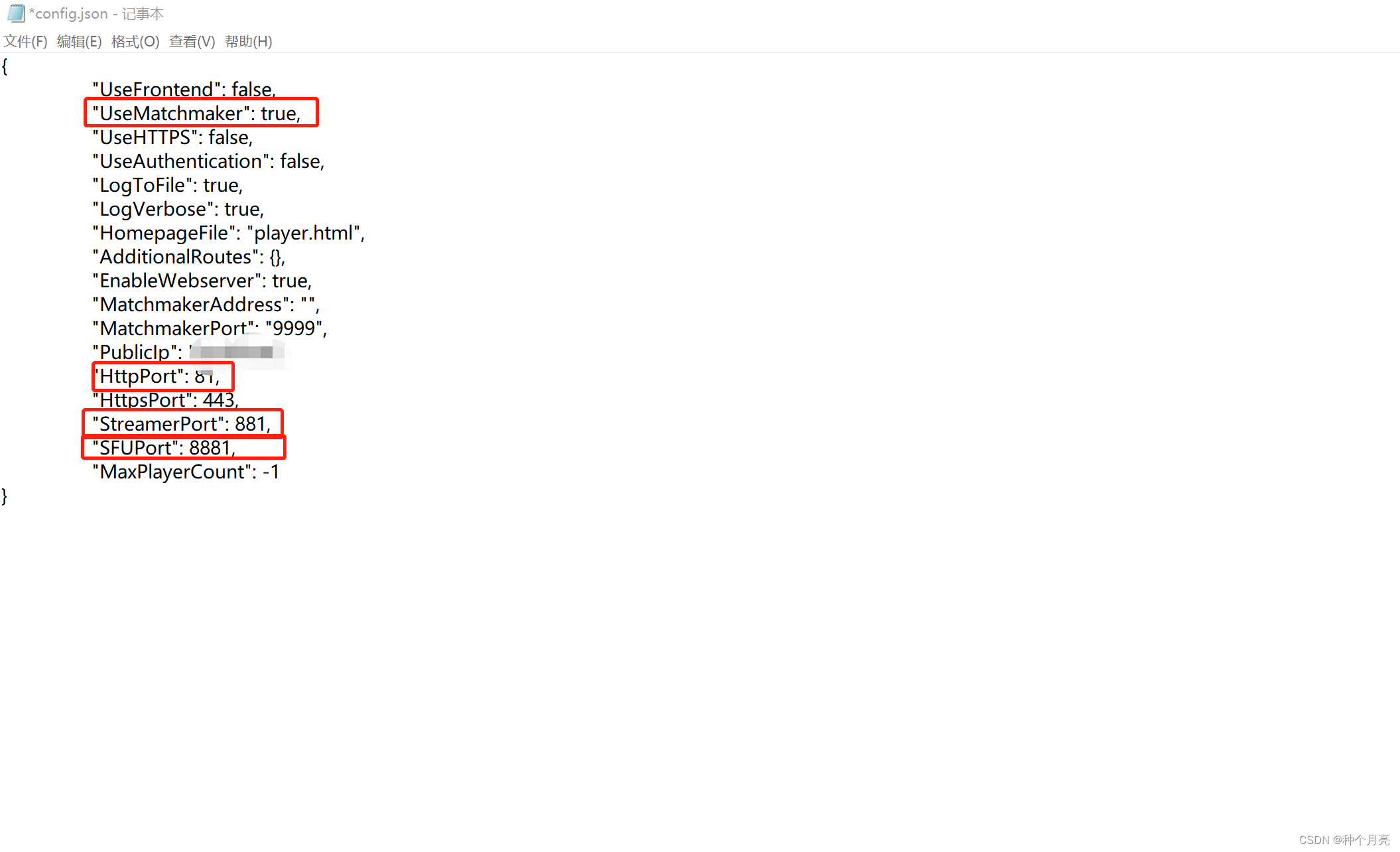
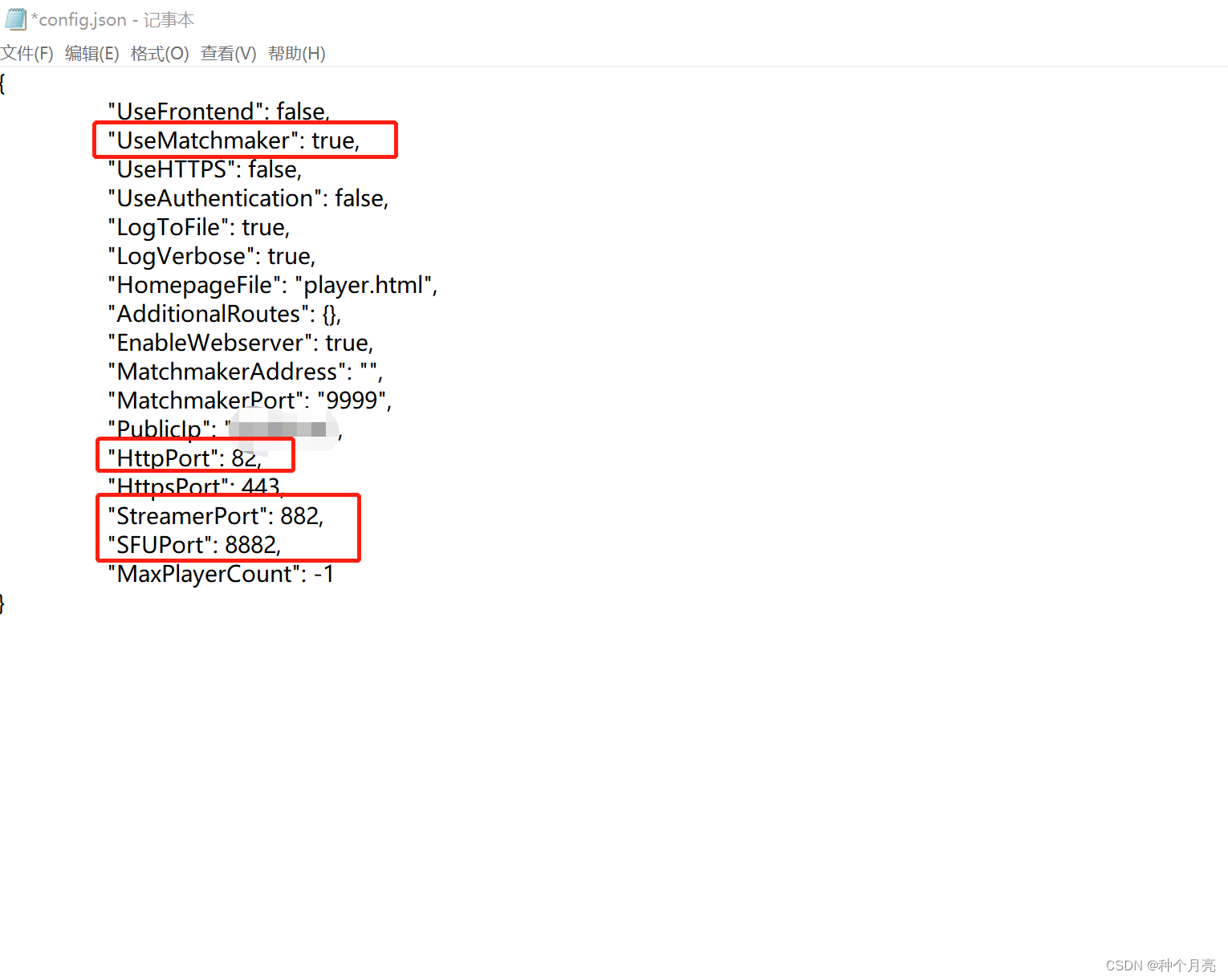
下载完毕后对信令进行配置打开config.json文件
这里改为我们服务器的公网IP
到这里我们的一个信令服务器就基本配置完毕了
9. 启动信令服务器
运行 SignallingWebServer\platform_scripts\cmd\Start_SignallingServer.ps1 开启信令服务器。首次运行服务器时其将下载需要的所有依赖性。服务器启动,能够接收连接后,控制台窗口中将出现以下命令行:
WebSocket listening to Streamer connections on :8888
WebSocket listening to Players connections on :80
Http listening on *: 80
现在用上一节中创建的快捷方式来启动虚幻引擎应用程序。或者,如果你习惯用命令行来启动应用,请执行以下命令:
MyPixelStreamingApplication.exe -AudioMixer -PixelStreamingIP=公网IP -PixelStreamingPort=8888
上面这个是官方文档提供的启动我们应用的方式
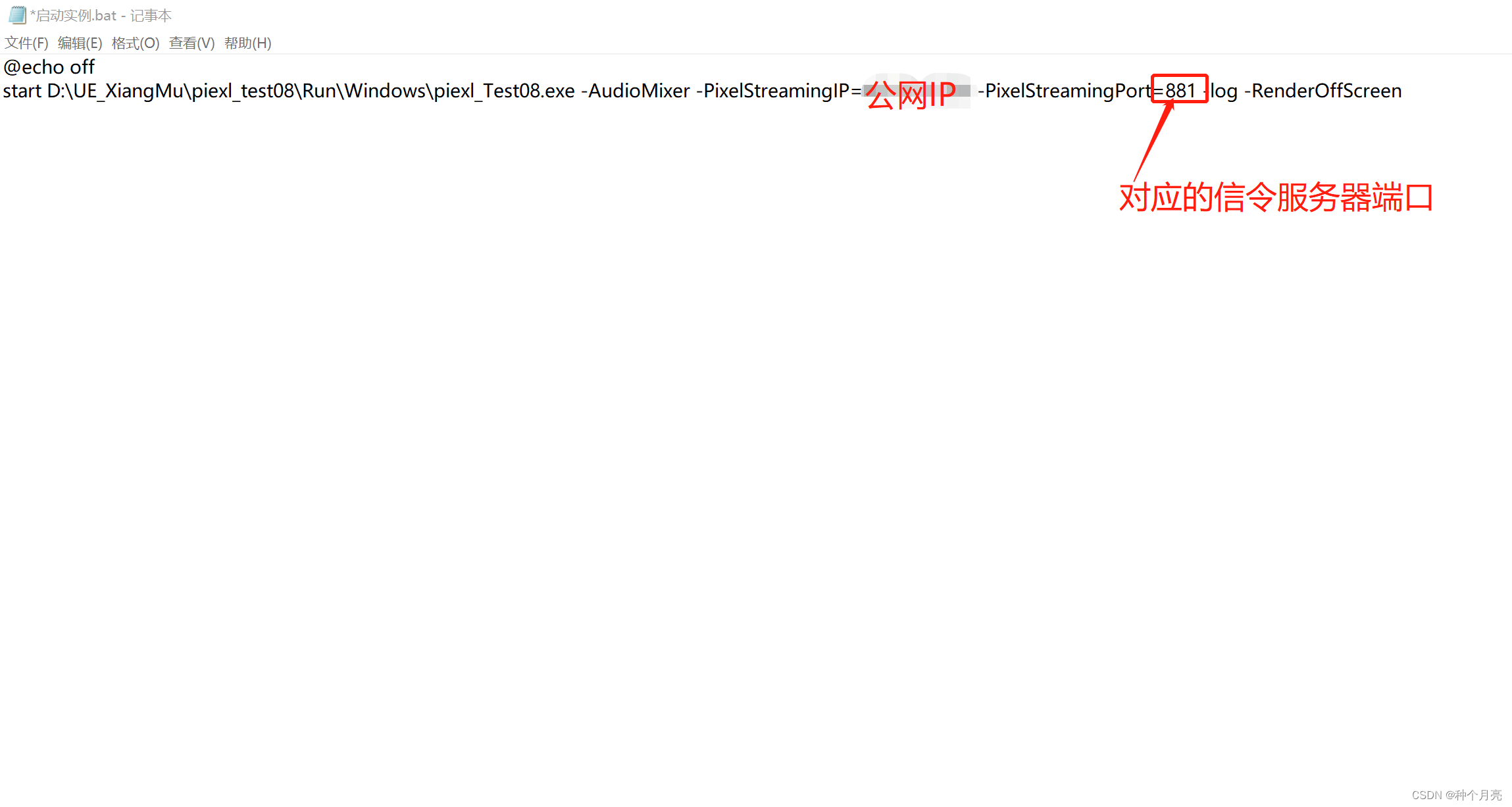
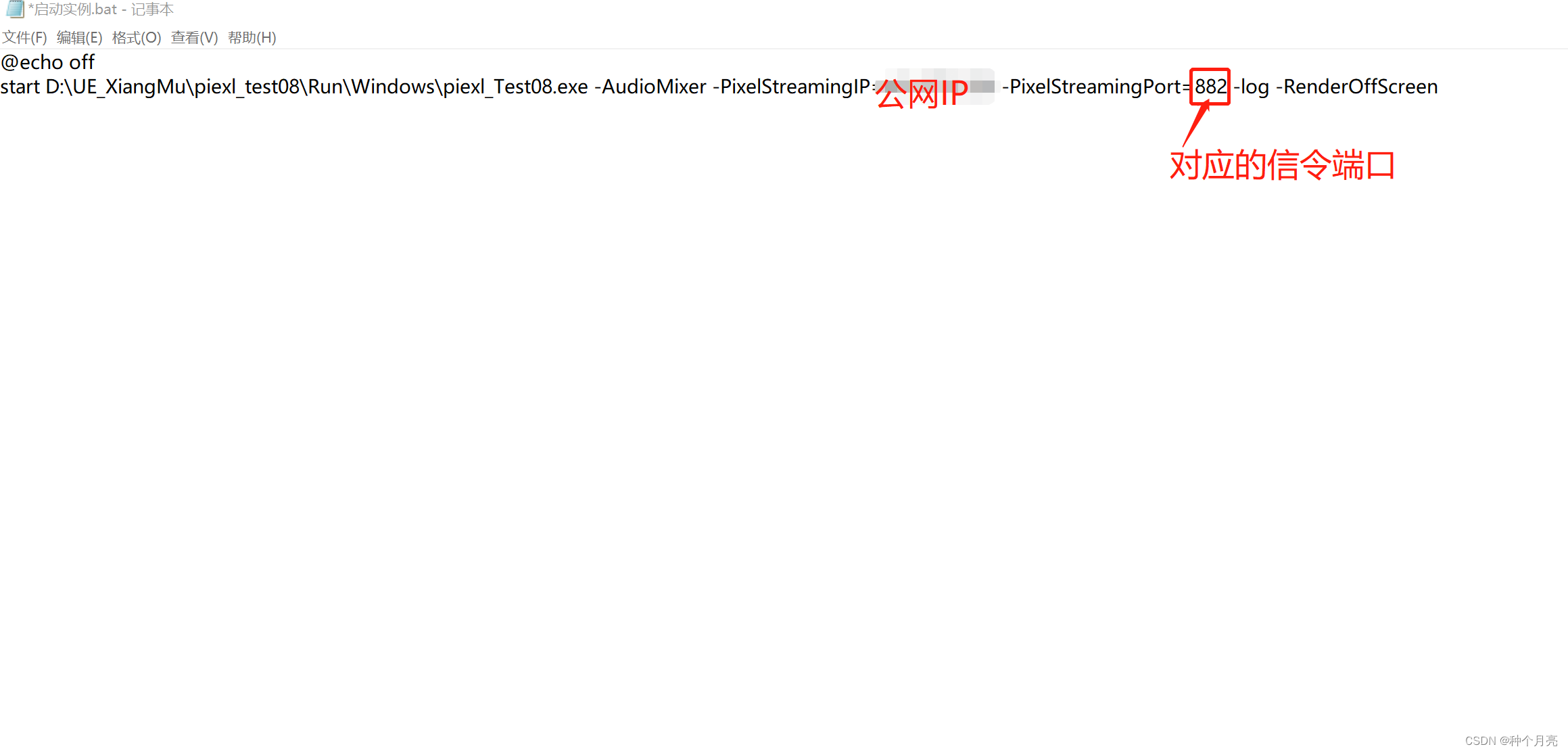
我这里是创建了一个启动实例文件把命令写在里面执行的
脚本代码:
@echo off
start D:\UE_XiangMu\piexl_test08\Run\Windows\piexl_Test08.exe -AudioMixer -PixelStreamingIP=公网IP -PixelStreamingPort=8888 -log -RenderOffScreen
欲知详情,请查阅像素流送参考。
双击运行
- 最终结果 当虚幻应用程序运行连接到信令服务器和Web服务器时,应该可以在信令和Web服务器打开的控制台窗口中看到以下输出行: Streamer connected: ::1 或者这种
 就说明连接成功了
就说明连接成功了
如有必要,你可以分别中断并重启虚幻引擎应用程序及信令和Web服务器。只要它们同时运行,就能够自动重连。
此时必要的设置均已在电脑上完成。现在只需连接到浏览器。
- 连接! 在该步骤中将把多个不同设备上运行的网络浏览器连接到像素流送播放 1.在运行虚幻引擎应用程序的电脑上按下Alt+Tab组合键,将聚焦从虚幻引擎应用程序上移开,然后启动一个支持的 Web浏览器(Google Chrome和Mozilla Firefox是不错的选择)。 2.在地址栏中导航至 http://
服务器IP:信令端口。 因为上传图片大小限制只能截取部分展示了…
因为上传图片大小限制只能截取部分展示了… 至此公网部署无需GPU服务器访问结束!
至此公网部署无需GPU服务器访问结束!
ps:
如果需要多实例访问只需要启动自带的
Matchmaker
启动方式:
1.
PixelStreaming\WebServers\Matchmaker\platform_scripts\cmd
运行
setup.bat
文件先下载安装所需的环境下载完毕后运行
run.bat
文件。
2.复制一份
SignallingWebServer

3.修改信令服务器的
config.json
文件

需要几个实例可以复制几份信令服务器更改对应的关键配置即可。
3.同样几个信令服务器就需要启动几个对应的应用实例

配置完成后 建议启动顺序
Matchmaker
→
SignallingWebServer1、SignallingWebServer2 ....
→
本地运行实例1.bat、本地运行实例2.bat....
启动后在浏览器输入服务器IP
Matchmaker
就会自动接入空闲的信令服务器。
后记:虚幻引擎5.1后甚至有免费公开STUN服务器可供使用,无需另行创建。但在实际操作时,建议谨慎使用非自行创建的服务器。(考虑到通过TURN协议中继媒体时所涉及的容量和带宽,公开TURN服务不太可能完全免费。) 要设置像素流送以使用ICE连接,需要设置在信令和Web服务器 peerConnectionOptions 配置参数中使用的STUN和TURN服务器主机名。欲了解该参数格式化和支持方法的详情,请参阅像素流送参考。
要设置像素流送以使用ICE连接,需要设置在信令和Web服务器 peerConnectionOptions 配置参数中使用的STUN和TURN服务器主机名。欲了解该参数格式化和支持方法的详情,请参阅像素流送参考。
此外,如自行创建STUN或TURN服务器,务必确保在 peerConnectionOptions 参数中为其指定的IP地址和端口在公开网络中可见。
其实官网文档中给了很多很完整的说明和指导如果使用本文档中有不明白以及任何问题的话可以私信我或者加我QQ1512826122一起探讨学习UE5的一些问题。
目前正在学习如何自动化部署UE5的一些方法,如果有兴趣的话欢迎一起讨论和实施。
以上就是公网访问的全部内容了
版权归原作者 碎碎念的月光 所有, 如有侵权,请联系我们删除。