好久不见玛卡巴卡们~~~~
一、什么是CSS
前面我们在HTML中说到,HTML就像一个人的骨架,那么,相对而言,CSS就是我们的皮相。CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果。能够做到页面的样式和结构分离。
二、CSS语法规则
①CSS语法规则是什么?
每一个CSS语句=选择器+应用的属性
②通过图来进一步说明:
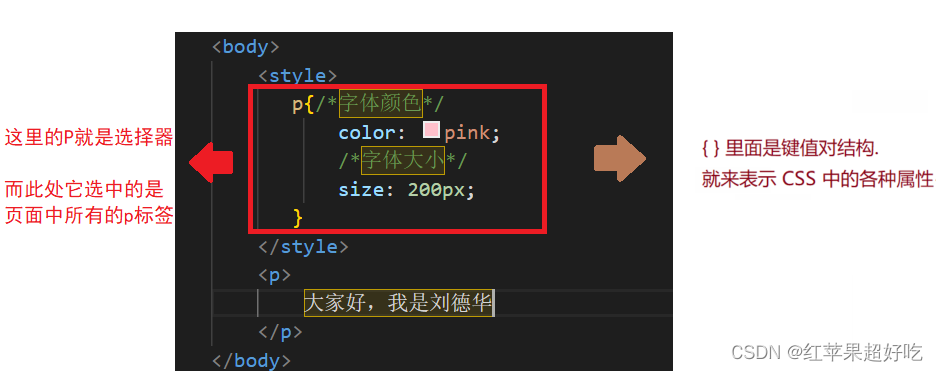
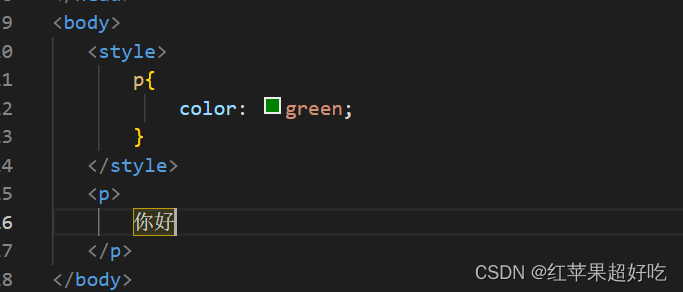
说明:CSS代码是可以放到HTML文件中的,(通常是放到style标签里),同时style标签是可以放到HTML的任意位置,下面这个图例,就是将CSS代码放入HTML中来实现的
此处需要注意的点:
1.{}里面的键值结构的书写方式:
键值对之间使用;来进行分割,习惯上每个键值对独占一行。
键和值之间使用:来进行分割,习惯上每个冒号后面会加上一个空格。并且,每个键值对就对应了一个CSS属性
2.在CSS中的注释不能用java中//来表示且同时不能用HTML中表示的方式来进行,而要用/* */来进行表示。上述内容输出结果:
三、CSS引入方式
1.内部样式表
就是通过style标签来写CSS,形如上述在语法规则里举的例子,这种方式做法是不常见的,当然也可以用来写一些比较简单的CSS
2.内联样式
是通过HTML标签中的style属性,来应用一些样式。
这是一种比较特殊的用法,通常会搭配JS来进行使用,但是这种方式同样只适合于特别简单的情况,而与此同时,内联样式只是针对当前元素生效,不需要写选择器,不需要写{},直接写CSS属性和值即可
3.外部样式
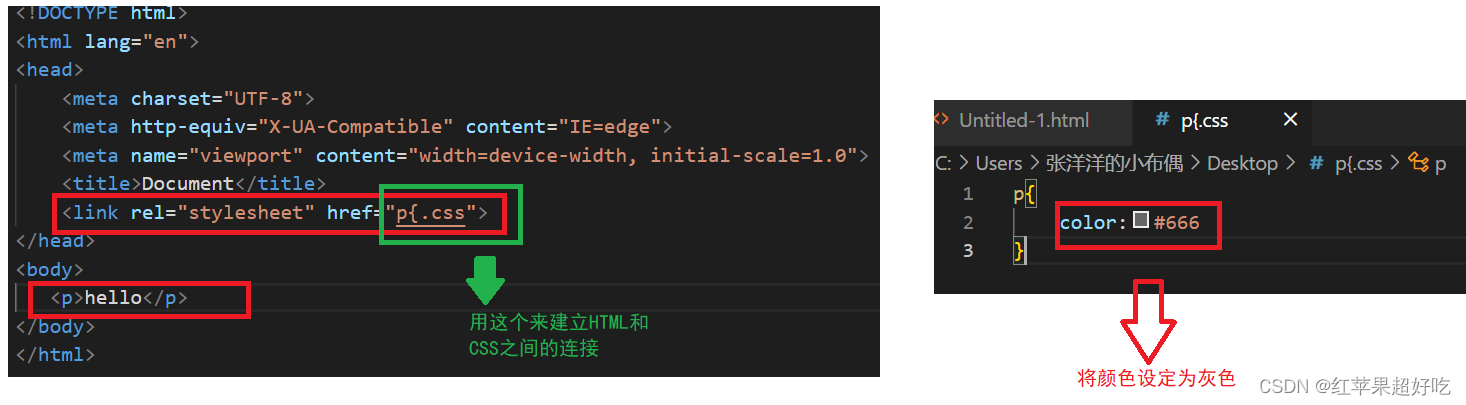
通俗地说是通过.css文件的形式,在HTML中用Link标签加以联合使用。这样可以使多个HTML文件复用同一种样式,比如在
标签中的字体均为红色。
用图片进行演示:
输出结果如下:
外部式常在工作中被用到。
四、CSS选择器
选择器的作用是选择页面中的元素(标签),一次可以选择一个,也可以选择多个。
下面分别为大家介绍几种选择器。
1.基础选择器
实质上是指由单个选择器构成
1.1标签选择器
是指写的选择器就是一个HTML名,它会对选择的所有标签生效,很明显,这里选择的标签是你好。
输出展示的结果:
1.2类选择器
通过类选择器,可以选择任意想要的元素,从理论上来讲,拥有这一个选择器就足够了。
我们如何建立这种选择器呢?
我们首先需要在CSS代码中创建一个类名,在对应的HTML元素中,通过class属性来引用这个类名,此时具有该类名的元素,就会应用上相关的css属性
①运用外部样式实现类选择器功能:
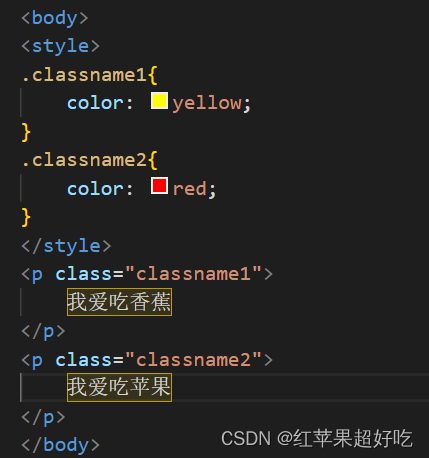
②直接在HTML页面中实现上述功能:
两者的输出结果均是一样的,如下所示:
1.3id选择器
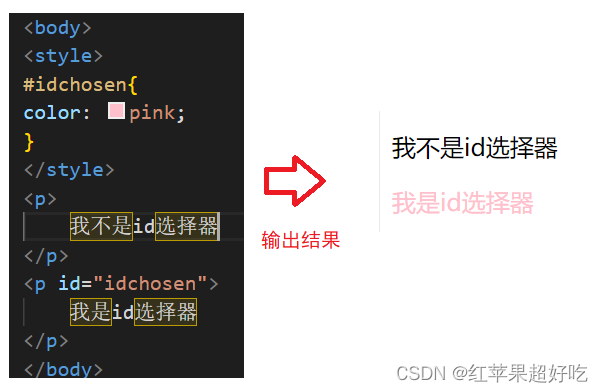
id选择器只能选中一个元素,不能选中多个元素,我们需要先给选中元素设置一个id,且id只能在一个页面中,是不能够重复的。我们通过下面的例子来看看。
1.4通配符选择器
通配符选择器是一个常用的选择器。
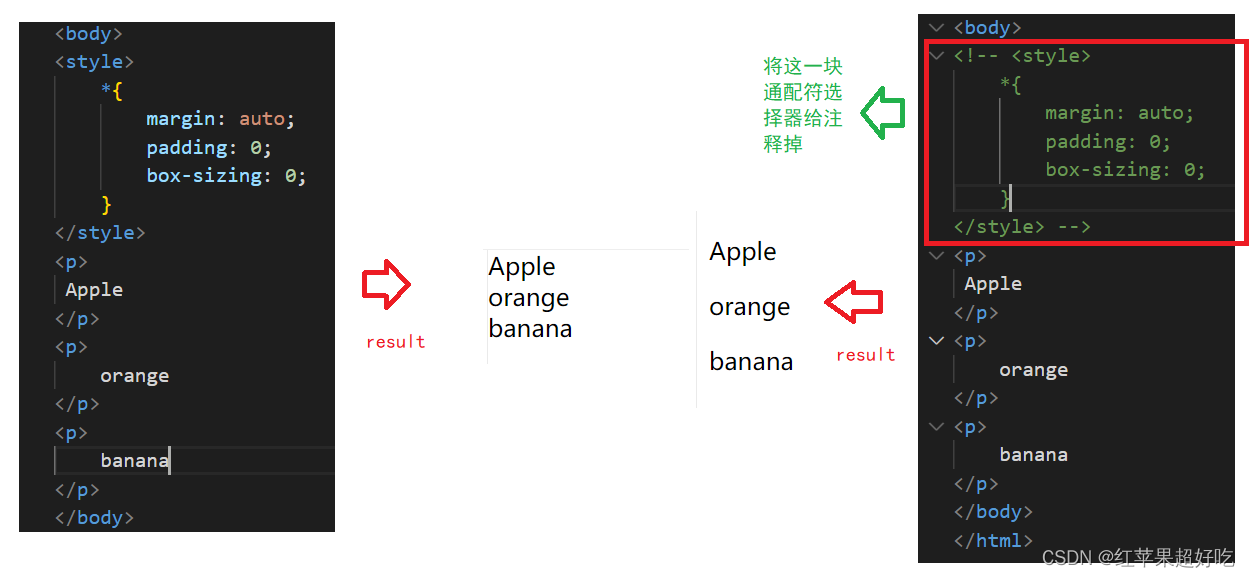
*就是这里的通配符,就直接选中了页面的所有元素,这个最大的用处就是取消掉浏览器的默认样式。
通过实例来进行演示:
2.复合选择器
复合选择器是指把多种选择器综合运用起来
2.1后代选择器
通过多个选择器的组合,能够选中某个元素里面的子元素。
在使用后代选择器中需要注意一下格式,不同的选择器间用空格隔开,且选择器都可以是标签选择器/类选择器/id选择器。演示图如下;
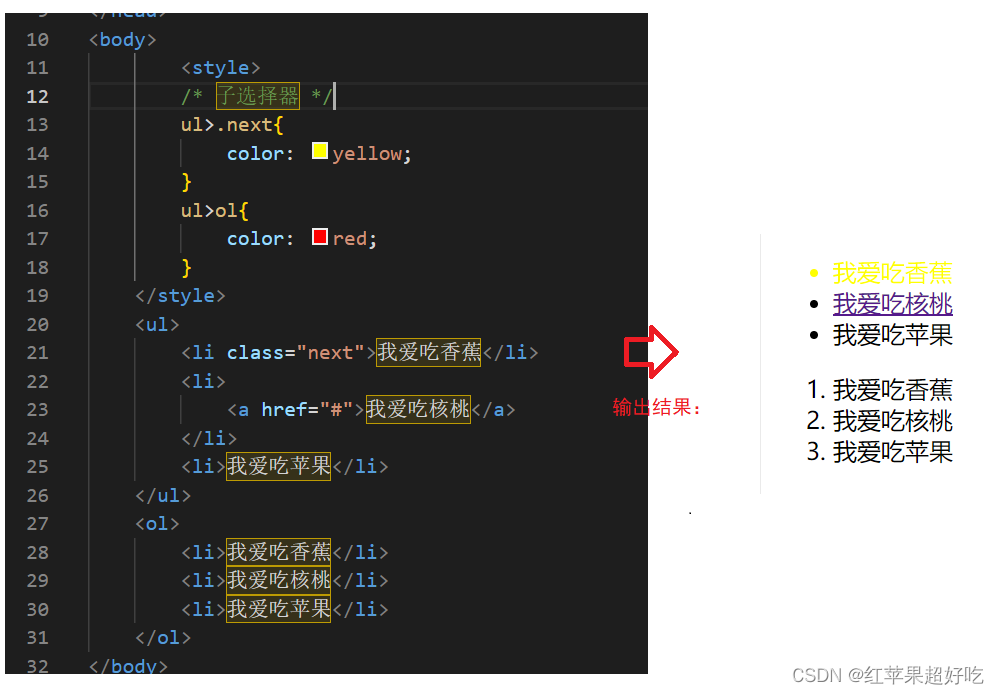
2.2子选择器
通过多个选择器间的组合,能够选中某个元素里面的子元素。
格式:选择器1>选择器2。进行示例的演示:
通过对比子选择器和后代选择器,我们可以发现,利用子选择器的子类可以成功选择,而它的子类的子类,即a标签就不能成功地进行选择,这就说明只能是儿子,不能是孙子。
2.3并集选择器
并集选择器:即并列写多个选择器,中间利用,来分隔开。而这里的并集选择器可以写简单的选择器,也可以用复合选择器。进行示例的演示:
并集选择器通过选中ul的类''next''后代,与ol的li后代,将它们文本的共同属性置为黄色,这样就得到了我们如图所示的结果。
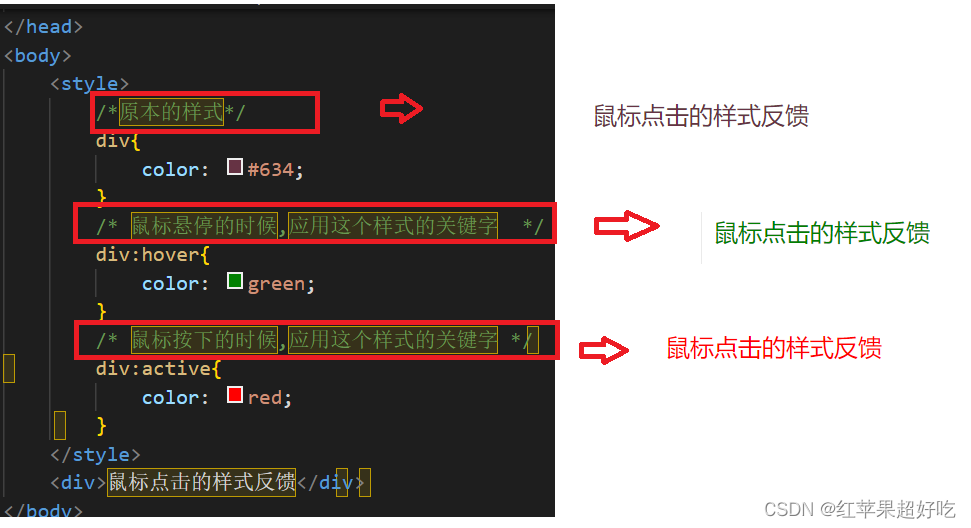
2.4伪类选择器
这里的伪选择器我们主要通过鼠标选中文字与否的区别来进行演示,主要用到的关键字是:hover鼠标悬停的样式,active鼠标按下的样式。具体演示如下:
通过这样的操作,我们就能够更直观地感受到不同状态下字体的颜色。
五、CSS中相关属性
1.字体属性
在应用字体属性的时候,一定得确保对方机器能够有这种额外的第三方字体,否则,在对方显示屏上就不能够得到相应的效果。
1.1字体家族
即字体类型,通过font-family来对其进行设定。具体演示如下:
通过font-family我们就可以得到不同类型的字体了。
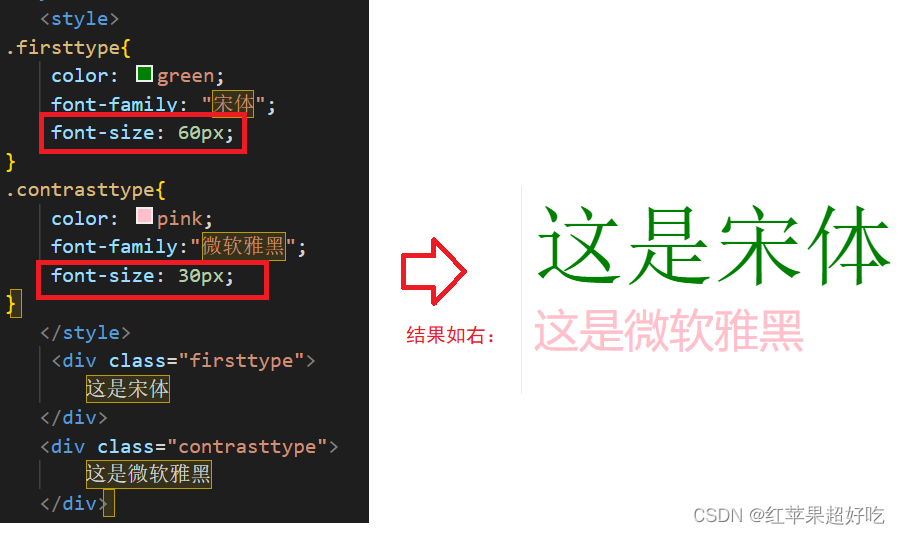
1.2字体大小
字体的大小我们用font-size来确定。我们直接在上述类型的基础上来进行演示:
注意:这里的px实质上为单位,意思是像素的意思。在这里就表示60和30像素。另外,除了用像素来对字体大小进行表示,也可以用small,large,normal以及他们的比较级来进行表示。
1.3字体粗细
字体的粗细是用font-weight来进行表示的;(100-900)为字体大小的区间,100最小,900最大。当然同上面字体大小类似,也可以用关键字来进行表示,比如:normal是正常,bold粗体 lighter细。对此进行演示:
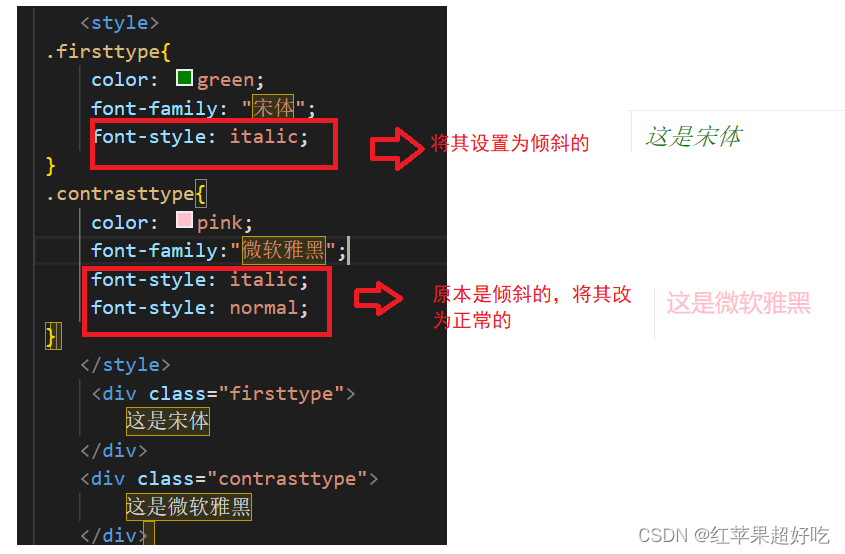
1.4字体样式
字体样式在这里主要是指用font-style来使文字倾斜或者说是取消文字的倾斜。下面进行演示说明:
注意:在我们日常开发中很少将其设置为倾斜字体,更多的是对倾斜字体进行改变成正常字体,像em/i这些斜体的字体就可以用这种方式将它们更改成正常的字体。
2.文本属性
2.1文本颜色
文本颜色的关键字是color;color的取值范围有很多种,这里的话着重介绍三种。
①直接使用单词(这种由于比较单一,一般来说使用较少)。
②使用rgb方式来进行表示。
来对这个方式进行一个解释。在这里,r表示red;g表示green;b表示blue; 它们是色光三元色,在css中每一个分量都用一个字节来表示(0-255)。通过每个取值不同就可以搭配出不同的颜色。
当然哪个版块的数值高,那么颜色自然更倾向于那个版块。
③rgb的十六进制表示法:
注意:对于16进制表示法来说,F大小写均可以,且当满足AABBCC格式的时候,可以简写成ABC(如上述例子中#0F8=#00FF88=#00ff88)
④rgba增加一个透明度的属性来表示颜色。
此处的a是指alpha表示透明度,取值为0~1(0是最透明的,1为原本的样子,即没有透明度)
上述例子将有一半透明度和没有透明度进行了对比,可以看出其中的区别还是相当明显的。
2.2文本对齐
①文本对齐:
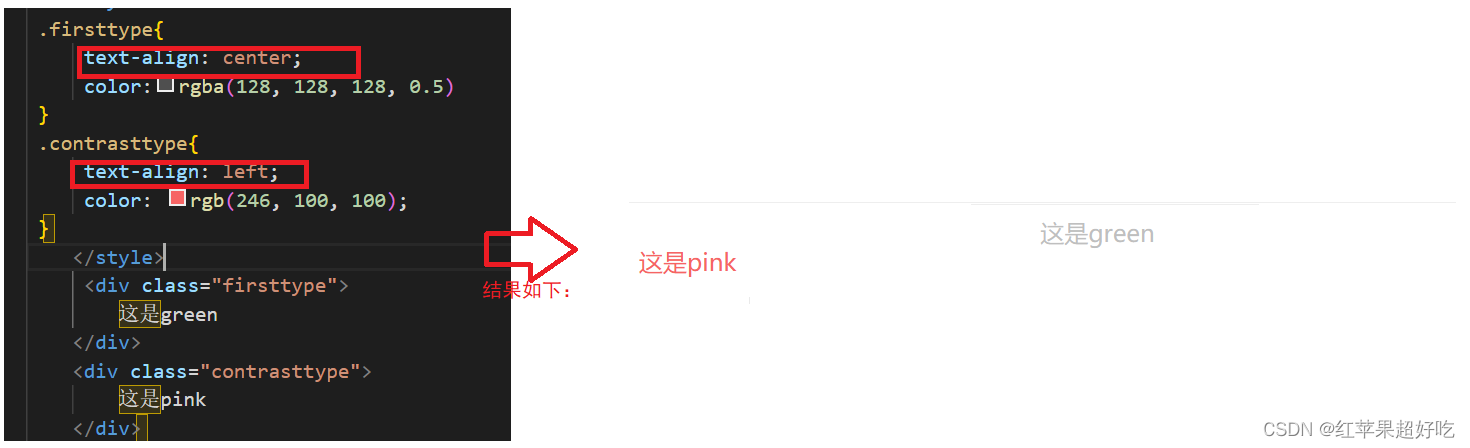
通常用text-align来进行设置。分别可以设置左对齐,右对齐,居中对齐。举个例子来进行演示:
②文本装饰:
通过text-decoration属性,可以进行文本的装饰,而这里的文本装饰是指实现下划线,删除线等。当然最主要的还是删除下划线,举个例子:
这里的none:表示没有;而line-through表示中线
③文本缩进:
文本缩进使用的是:text-indent。因为对于默认的文本段落是不会缩进的,因此,这里通过这种方式来进行缩进的话,相对于HTML中学的&nbsq而言,更加方便。
3.常用尺寸及行高
①什么是行高:line-height
行高=字体大小+行间距
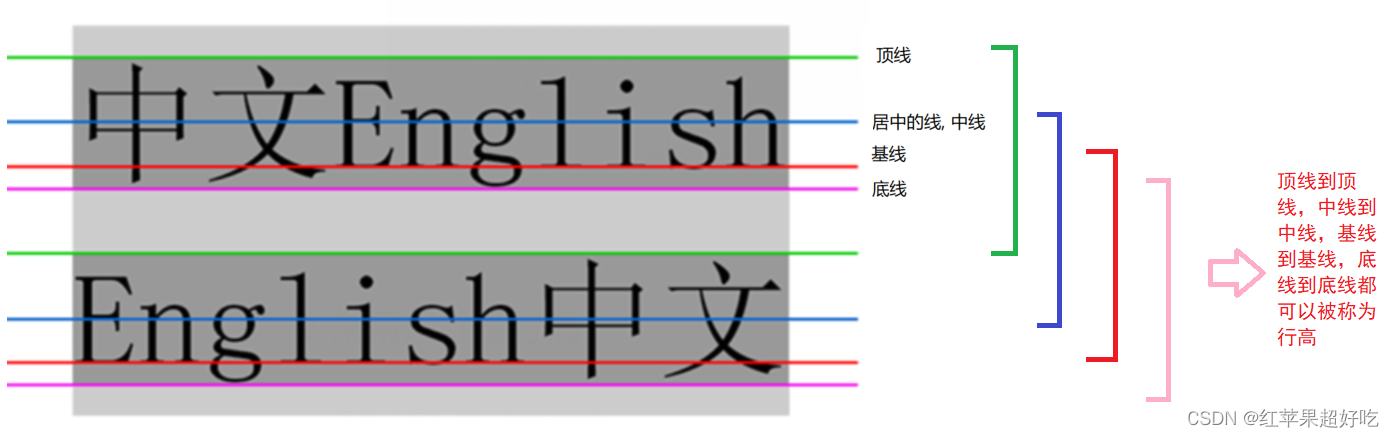
②行高在实际中表示的究竟是什么?
如图而言:顶线到顶线,中线到中线,基线到基线,底线到底线都可以被称为行高。
我们来举个例子进行演示:
注意:设置行高会对上下两个方面进行影响的! 而正是因为行高是上下均等的,那么就可以利用行高来设置垂直方向的文本居中。比如,元素高度为120px,则设置行高为120px;就可以实现这个效果。
4.背景属性
4.1设置背景颜色
设置背景颜色是使用background-color来进行表示,其具体用法和文本颜色中的color非常相似。唯一有些不一样的就是transparent,它是用来继承父类的颜色;下面来对背景颜色进行演示:
4.2设置背景图片
①简单平铺:
设置背景图片我们使用background-image;设置背景图片,我们默认的就是一个平铺的效果图。演示如下:
②设置背景图的平铺效果:
使用的是background-repeat:
其中,no-repeat表示不平铺,repeat表示默认选项 repeat-x表示水平平铺 repeat-y表示垂直平铺。我们这里来用平铺和不平铺对比示例:
a.不平铺的结果:
b.平铺的结果:
4.3设置背景图的位置
设置背景图的位置我们用backgrond-position来进行实现。这里的位置形如平面直角坐标系,也就是说存在于两个方向的变量,所以我们在设置时需要考虑两个方向的变量情况。需要额外注意的是,如果我们用px来进行设置,往往不好面对一些居中这样的情况,所以,我们可以用百分数来进行设置。当然也可以通过制定的英文单词来进行进一步的设定。(比如center center==50% 50%)
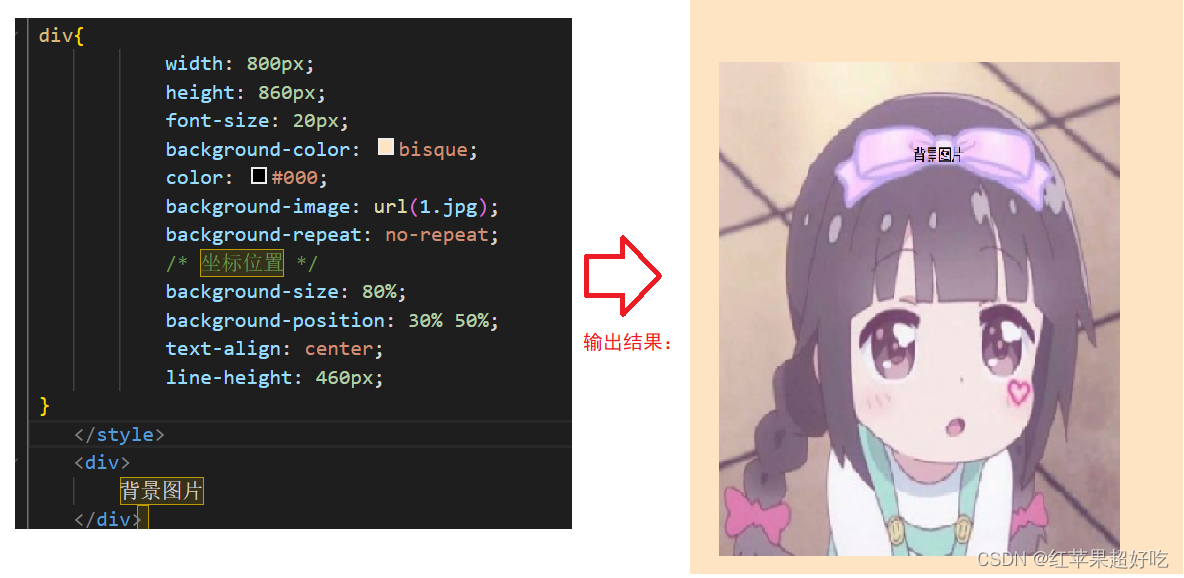
下面我们将进行演示:
这个的话就是3:5的一个分布,我们从图片中也可以明显地看出区别。
4.4使用background-size来设置背景图片大小
我们通常使用background-size来设置图片的大小。而单位我们一般常用px来进行表示。
当然也是可以用英文字母来表示。下面我们进行演示:
这里显示的80%就是指占了原图大小的80%;
5.圆角矩形
①常规设置:
圆角矩形主要是通过border-radius来进行设定的。主要是对方正的矩形来进行稍微个性化的设定,使其边角更加圆滑的操作。下面来进行演示:
②若是我们想等得一个圆形;
首先我们得有一个现有的正方形,并为设置border-radius为宽度的一半。下面我们进行演示:
当然要是想得到椭圆的话就也就很容易,可以自己思考一下。
6.修改元素的显示模型
是用display来修改元素的显示格式,常见用法就是将行内元素改为块级元素。
①首先我们来讲一下各个代表的含义:
块级元素:
各占一行,可以用来设置宽度和高度(如div;h1-h6;p;ul;il;table)
行内元素:
不能独占一行,不能设置宽度和高度(span;em;a)
行内块元素:
不能独占一行,能设置宽度和高度(input;img)
进行演示:(将行内元素变为块级元素)
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <style> a{ width: 190px; height: 200px; display: block; } </style> <a href="#">我爱吃香蕉</a> <a href="#">我爱吃西瓜</a> <div> 背景图片 </div> </body> </html>
7.盒子模型
7.1什么是盒子模型
对于一个HTML元素来说就像一个如下的矩形:
我们可以把它理解为盖房子。房子的墙就是边距,房子与房子的距离就是外边距,家具距离墙的位置就是内边距,而家具就是内容,因此,我们可以通过css来设置我们刚刚提到的这几个属性。
7.2通过CSS设置相关属性
7.2.1外边距
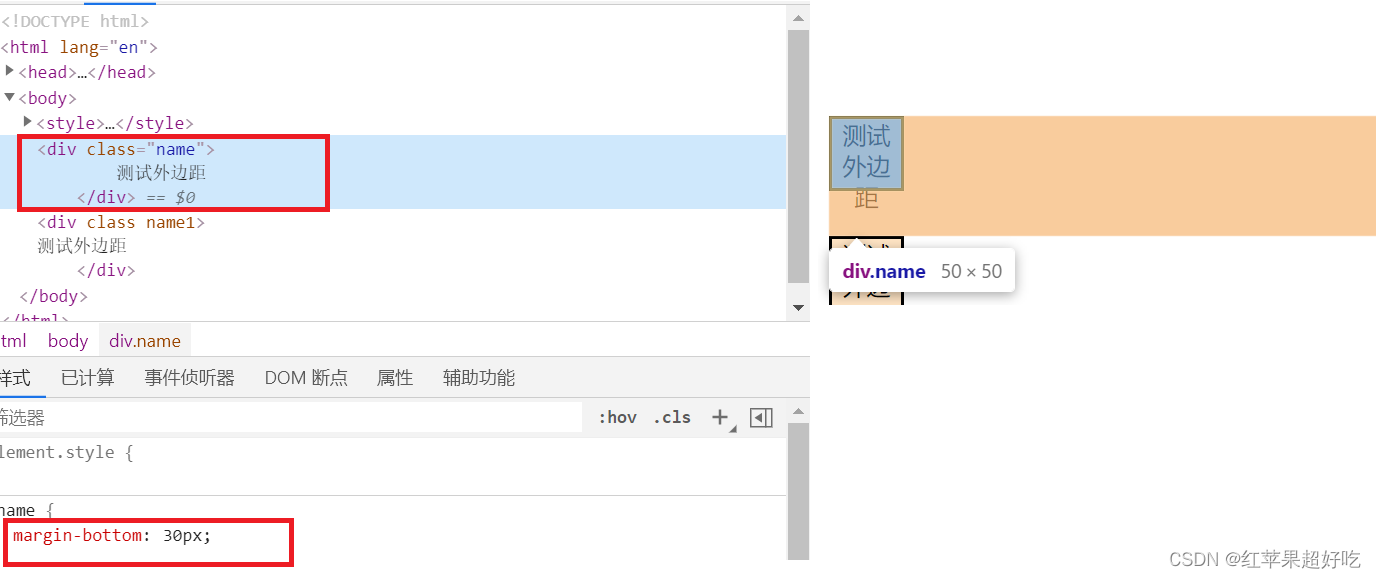
使用margin属性来进行实现;对于外边距而言,特别需要注意的是,它在垂直方向会出现“塌陷”的情况。这里的塌陷是指:当两个元素都设置了外边距的时候,实际的外边距为较大的外边距。而若是在水平方向的话外边距是可以进行累加的。我们来进行演示
核心代码:
<body> <style> .name{ margin-bottom: 30px; } .name1{ margin-top: 20px; } div{ width: 50px; height: 50px; background-color: bisque; color: #000; border:2px black solid; text-align: center; box-sizing: border-box; } </style> <div class="name"> 测试外边距 </div> <div class=""name1> 测试外边距 </div> </body>结果显示:
7.2.2内边距
内边距主要是通过padding来进行设置;padding也主要是用来设定边框和内容之间的距离,可以分别在某个方向设置,padding-left;padding-right;padding-top;padding-bottom。而padding在默认情况下也会撑大元素,这个时候我们就通过前面提到的将box-sizing设置为border-box。这里就不演示了。
7.2.3边框
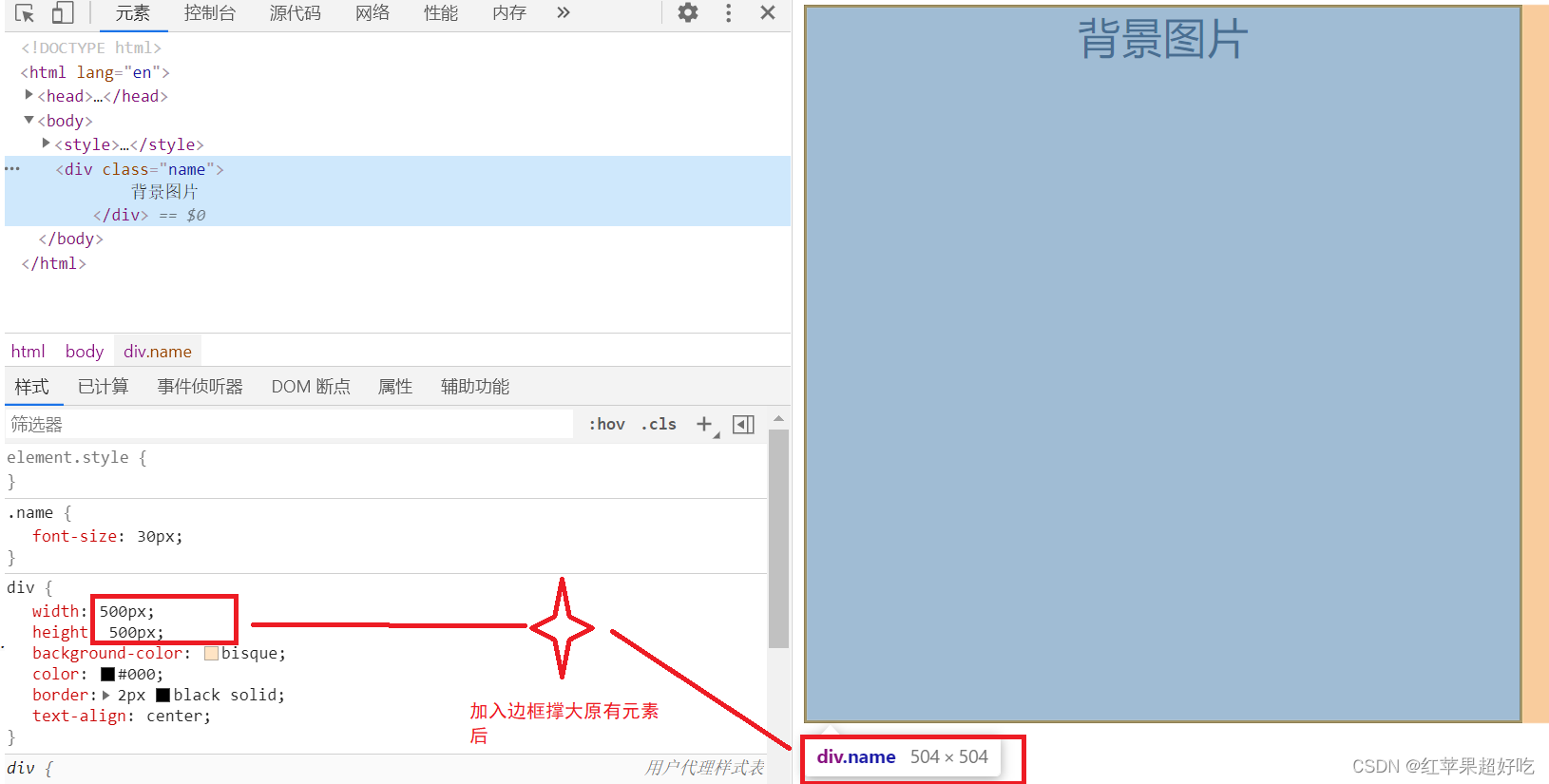
边框我们是使用border来进行操作的。首先我们需要明白的是设置边框会撑大原来的元素。但是这种撑大并不是好处,反而来说会对我们的页面布局造成一定程度的影响,因此,在实际操作中,我们为了防止这种情况的发生,将box-sizing设置为border-box,这个时候就会对内容进行挤压,而不是撑大元素。
a.不做处理,让边框撑大元素:
核心代码:
<body> <style> .name{ font-size: 30px; } div{ width: 500px; height: 500px; background-color: bisque; color: #000; border:2px black solid; text-align: center; } </style> <div class="name"> 背景图片 </div> </body>结果展示图如下:
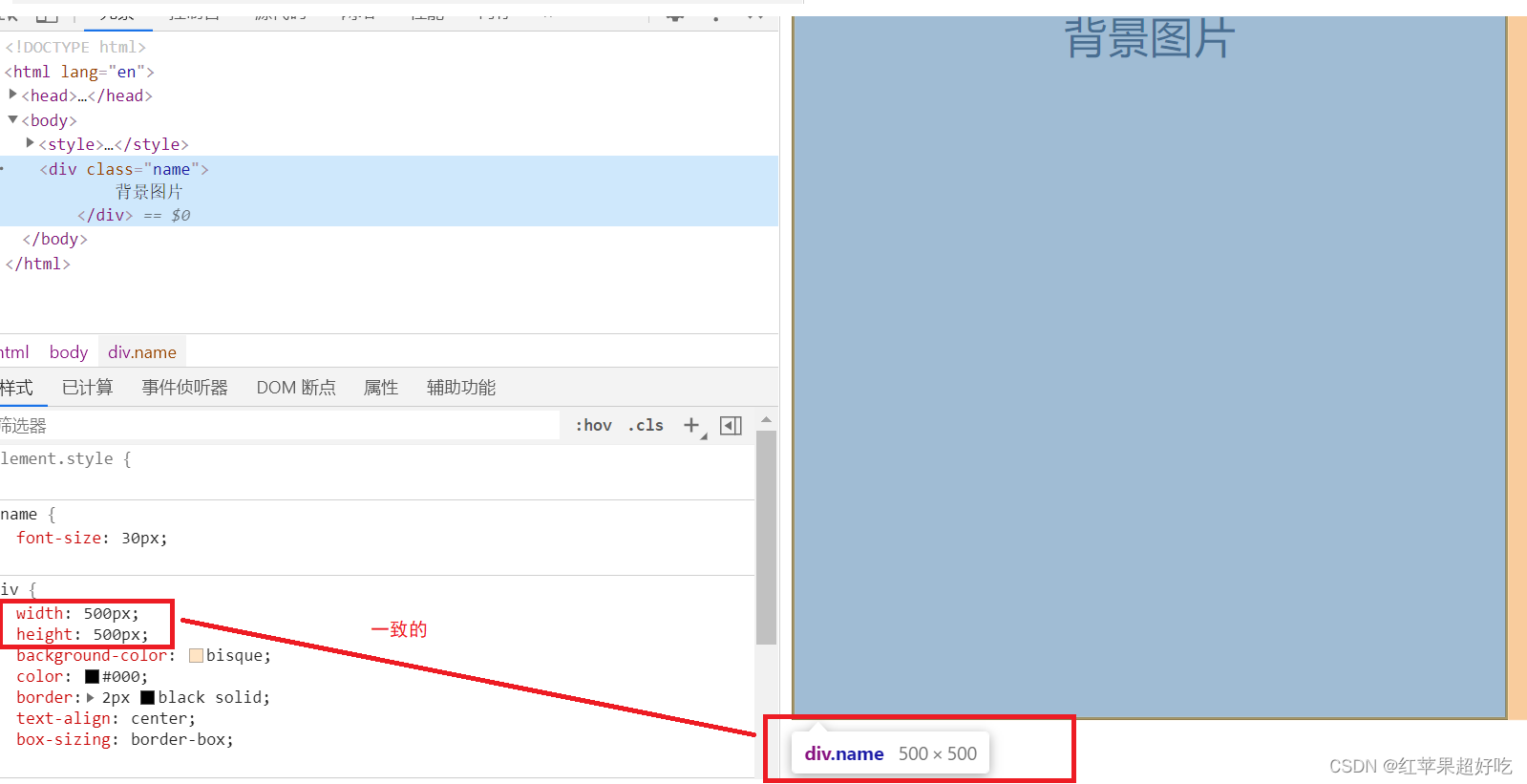
b.做处理,让其不对元素进行挤压:
核心代码如下:
<body> <style> .name{ font-size: 30px; } div{ width: 500px; height: 500px; background-color: bisque; color: #000; border:2px black solid; text-align: center; box-sizing: border-box; } </style> <div class="name"> 背景图片 </div> </body>展示结果:
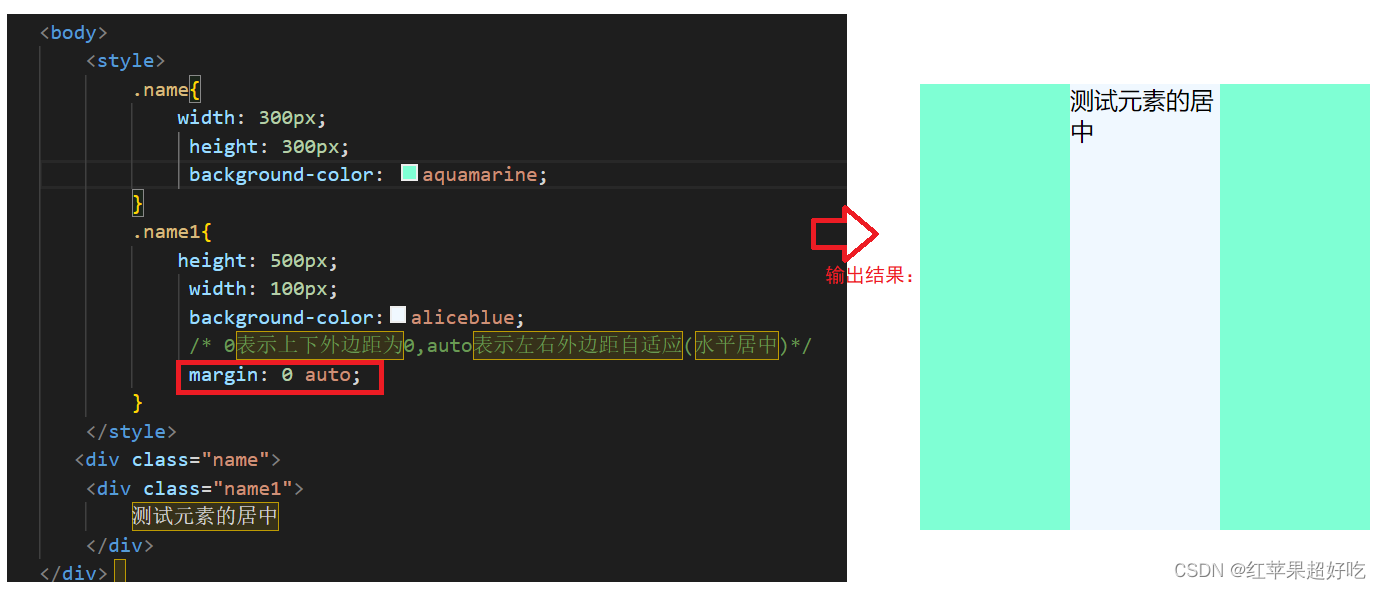
7.2.4元素的水平居中
这里的居中不是文本的居中,而是元素的居中。也是基于margin来进行实现。下面我们对其进行演示:
8.弹性布局
8.1什么是弹性布局
弹性布局主要是用来安排页面上元素的位置,即排列方式。在前面的介绍中,大部分属性是针对一个元素进行设置的,当然还有些属性是影响到元素和元素之间的,在盒子模型中外边距就是一部分,但是其远远不够,而弹性布局就是为了强化这一点。默认的网页布局是从上到下的,而实际的网页布局不仅仅需要从上到下,还需要从左到右。
8.2flex布局
①设置为弹性布局,
display: flex来实现.
②设置水平方向排列justify-content来实现.
③设置垂直方向排列
align-items来实现.(flex布局里,一般是一行一行的排列的,不太涉及到多行的情况)
8.2.1设置为弹性布局
div默认作为块级元素,是独占一行的.为了让这些div能够在一个横行中排列,就可以使用弹性布局。
给父元素设置一个属性:display: flex;
默认的布局方式,是"垂直方向”的布局.如果需要"水平方向"的布局,就可以使用弹性布局,通过flex布局,就可以调整子元素排列的方式,默认是这些元素都挤在左上角的.
水平方向的排列方式: justify-content。start靠左排列,end靠右排列,center居中排列,space-between让元素中间有一些等分的间隔(浏览器自动计算的),space-around 让元素中间有一些等分的间隔.最左边和最右边也有间隔.
垂直方向的排列方式: align-items
8.2.2设置水平方向排列
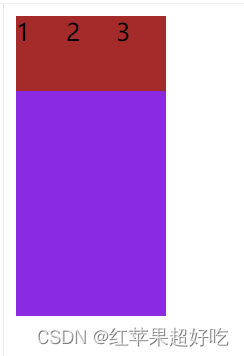
a.未设置弹性布局:
核心代码:
<body> <style> .show{ width: 100px; height: 200px; background-color: blueviolet; /* div是独占一行的,而想要让子元素的div在父元素中水平排列就得用到弹性布局 就需要给父元素设置一个属性 display: flex */ /* display: flex; */ } .one{ width: 50px; height: 50px; background-color: brown; } </style> <div class="show"> <div class="one">1</div> <div class="one">2</div> <div class="one">3</div> </div> </body>显示结果:
b.设置后的核心代码:
<body> <style> .show{ width: 100px; height: 200px; background-color: blueviolet; /* div是独占一行的,而想要让子元素的div在父元素中水平排列就得用到弹性布局 就需要给父元素设置一个属性 display: flex */ display: flex; justify-content: space-around; } .one{ width: 50px; height: 50px; background-color: brown; } </style> <div class="show"> <div class="one">1</div> <div class="one">2</div> <div class="one">3</div> </div> </body>显示结果:
成功地将块级元素水平放置了。
8.2.3设置垂直方向排列
垂直方向的排列方式: align-items;直接在水平方向加上居中设置即可。
核心代码:
<body> <style> .show{ width: 100px; height: 200px; background-color: blueviolet; /* div是独占一行的,而想要让子元素的div在父元素中水平排列就得用到弹性布局 就需要给父元素设置一个属性 display: flex */ display: flex; justify-content: space-around; align-items: center; } .one{ width: 50px; height: 50px; background-color: brown; } </style> <div class="show"> <div class="one">1</div> <div class="one">2</div> <div class="one">3</div> </div> </body>结果展示如下:
六、简单的实现一个面布局
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>页面布局</title> </head> <body> <style> *{ margin: 0; padding: 0; box-sizing: border-box; } .nav{ width: 100%; height: 50px; background-color: #047; color: white; text-align: center; line-height: 50px; font-size: 20px; } .container{ width: 100%; height: 500px; background-color: gray; display: flex; justify-content: center; align-items: center; } .container .left,.container .right{ width: 20%; height: 100%; background-color: darkgreen; text-align: center; line-height: 500px; font-size: 20px; color: white; } .container .content{ width: 60%; height: 100%; background-color: gray; font-size: 20px; line-height: 500px; text-align: center; color: white; } .footer { width: 100%; height: 50px; background-color: #047; color: white; text-align: center; line-height: 50px; font-size: 20px; } </style> </body> <div class="nav"> 导航栏 </div> <div class="container"> <div class="left"> 我是左边栏 </div> <div class="content"> 我是内容区 </div> <div class="right"> 我是右边栏 </div> </div> <div class="footer"> 页脚 </div> </html>结果展示:
CSS相关内容就到这里啦,好久没有更博啦,要继续加油
版权归原作者 红苹果超好吃 所有, 如有侵权,请联系我们删除。