Element-Plus 前端插件
1. 什么是便携插件
BegCode便携插件基于JHipster的本地蓝图(LocalBlueprint)实现,主要目标是方便发布、下载与使用。
2. 使用便携插件
便携插件的使用比较简单,三步走策略,即下载、安装和使用。
2.1 下载便携插件
BegCode会在插件中心提供插件的说明,其中包含下载地址,直接使用该下载地址将得到一个zip压缩文件。
如element-8.1.7.zip文件,这是基于Element Plus的前端支持插件。
2.2 插件的安装
基于便携目标,BegCode插件不需要安装,但下载zip文件后,要注意其保存的目录和格式。
基本要求为:便携插件全部保存在项目目录下的
.portableBlueprints
文件夹内。
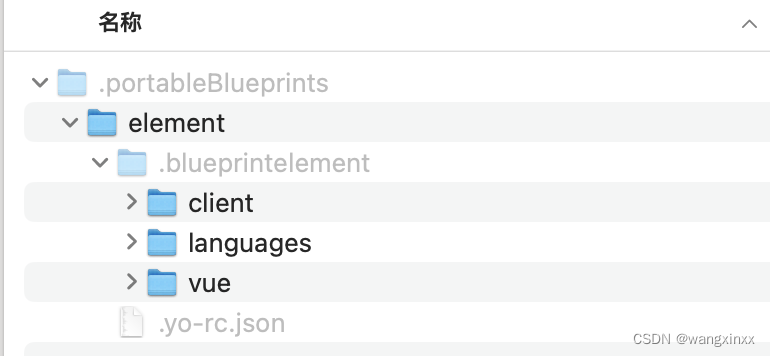
下图为某项目下使用Element-Plus插件的最终目录结构:
其中
.portableBlueprints
、
element
和
.blueprintelement
三个目录的名称及关系都是固定的,一定要检查是否正确。
使用便携插件创建项目的基本步骤为:
1.创建项目目录
2.创建便携插件目录
.portableBlueprints
3.下载便携插件,解压为后保存到
.portableBlueprints
目录下。
4.检查.portableBlueprints下目录是否正确。
5.项目目录下运行begcode命令。
2.3 插件的使用
正确保存便携插件到项目的相关目录后,插件即可正常使用,但前提是系统必须已经安装了BegCode。
这时在项目目录下运行begcode命令后,会自动加载相应的便携插件,无需特别的设置。
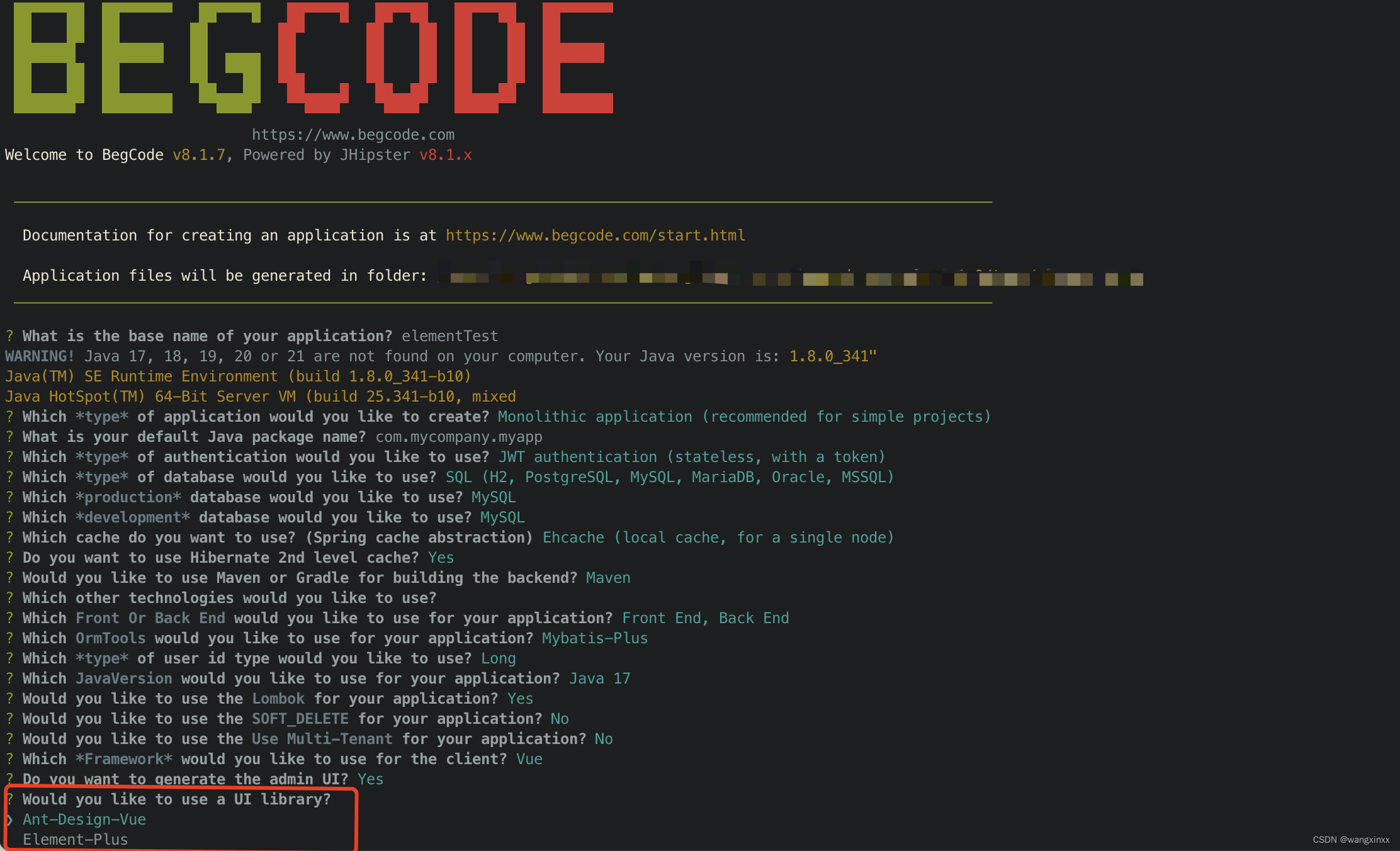
对于示例中使用的element-plus插件,运行后会看到如下选项,表示element-plus插件已经正常加载并可用。
3. Element-Plus插件说明
3.1 基础功能
Element Plus前端主要基于element-plus-admin前端项目,提供了用户、角色、菜单、文件上传、数据字典等BegCode基础版内置的功能。
提供了丰富的组件。
3.2 下载地址
请移动下载网页。
https://www.begcode.com/blueprints/blueprint-element.html
3.3 效果预览
这里展示了部分功能的页面截图,具体源码可到github查看。https://github.com/begcode/monolith-mybatis-element
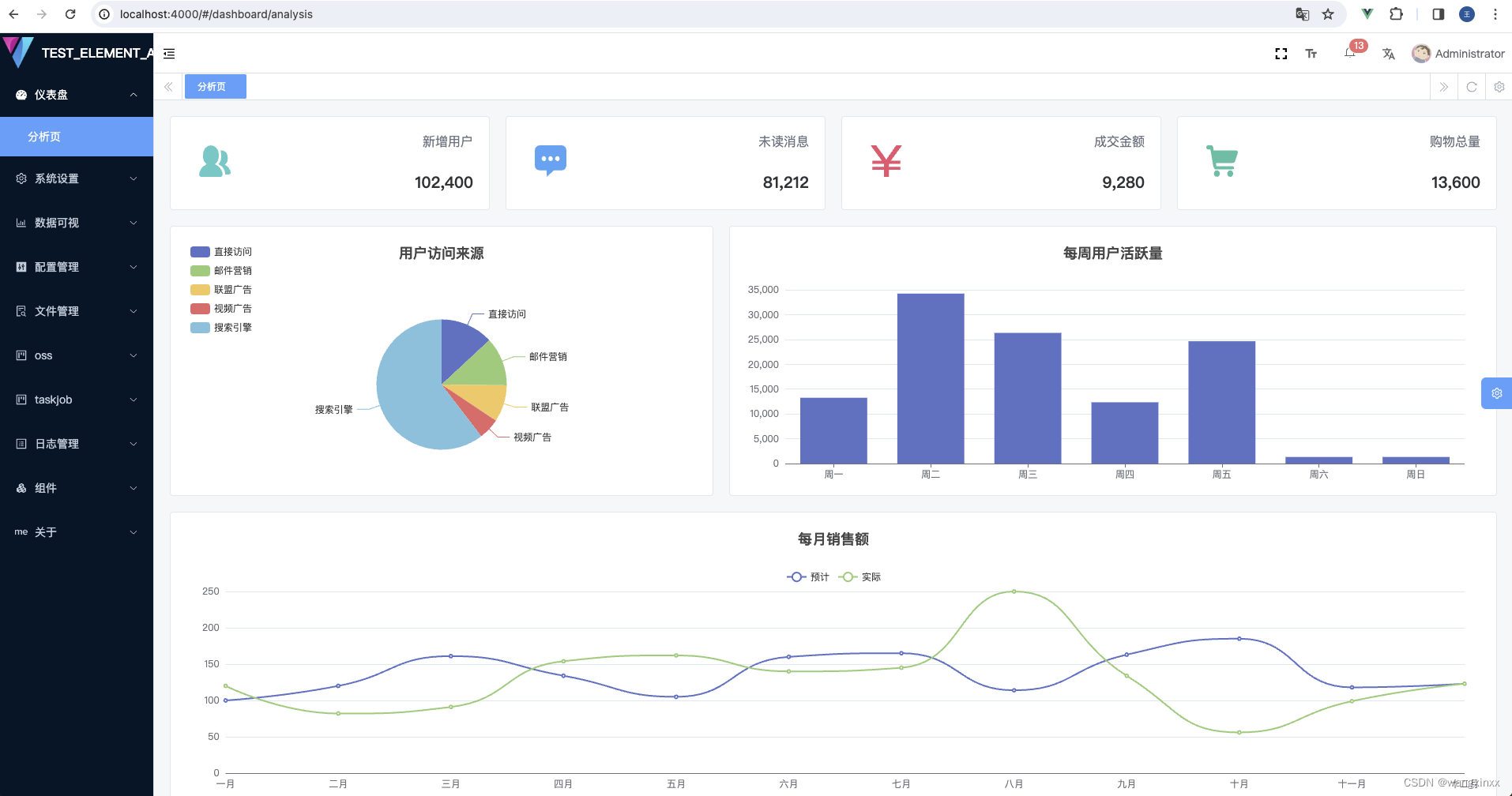
3.3.1 首页

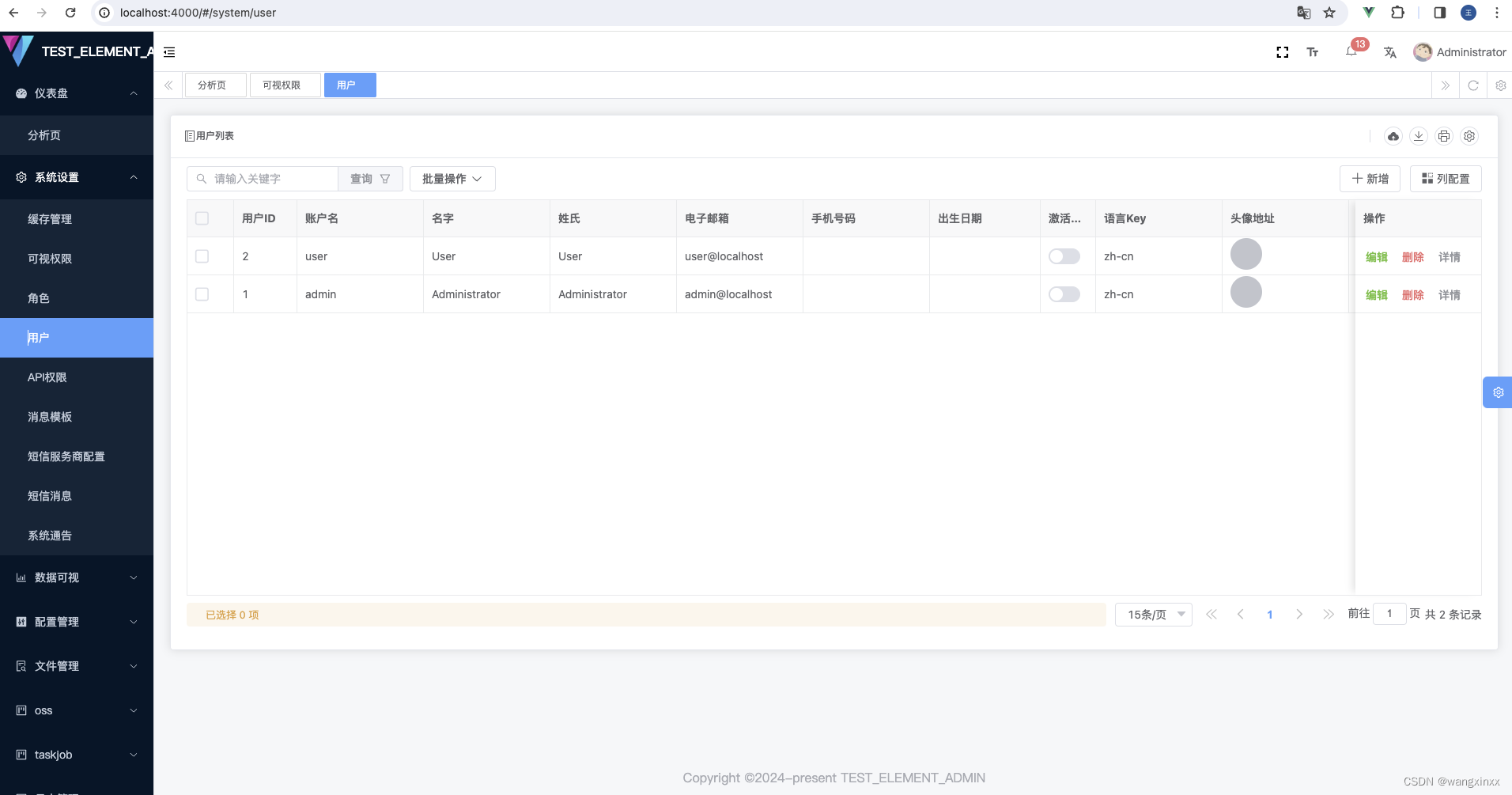
3.3.2 用户管理

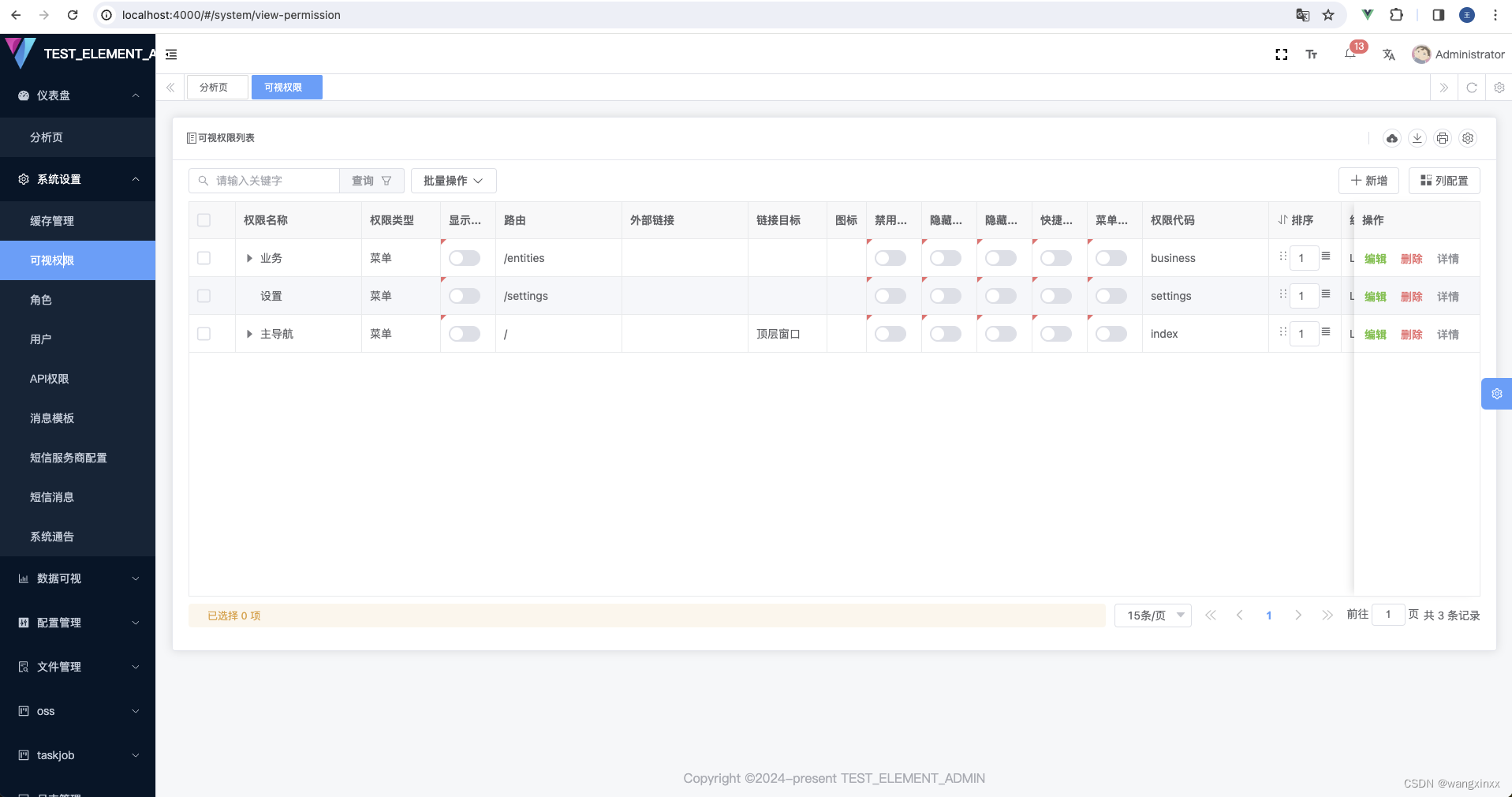
3.3.3 菜单管理

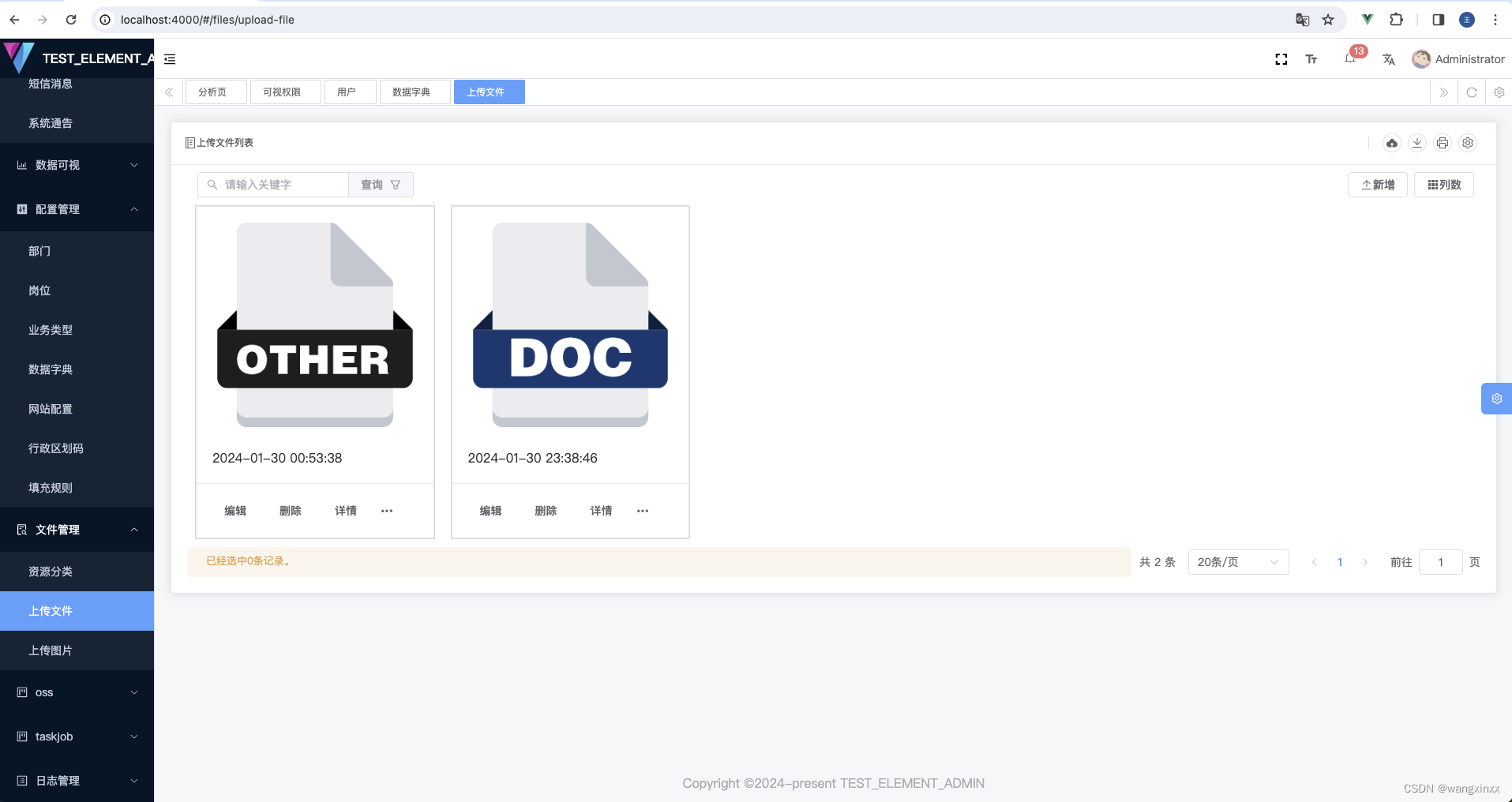
3.3.4 文件上传

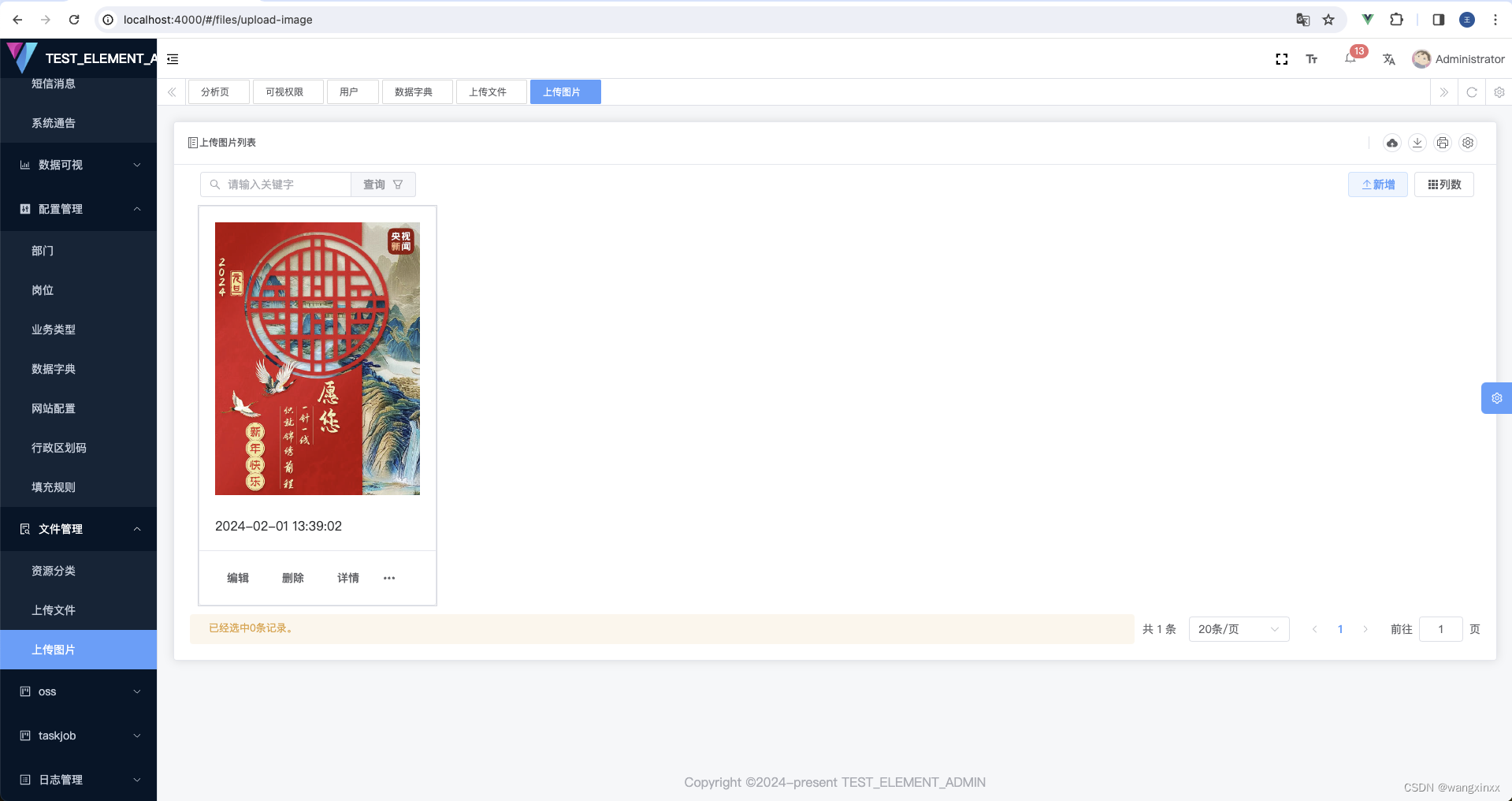
3.3.5 图片上传

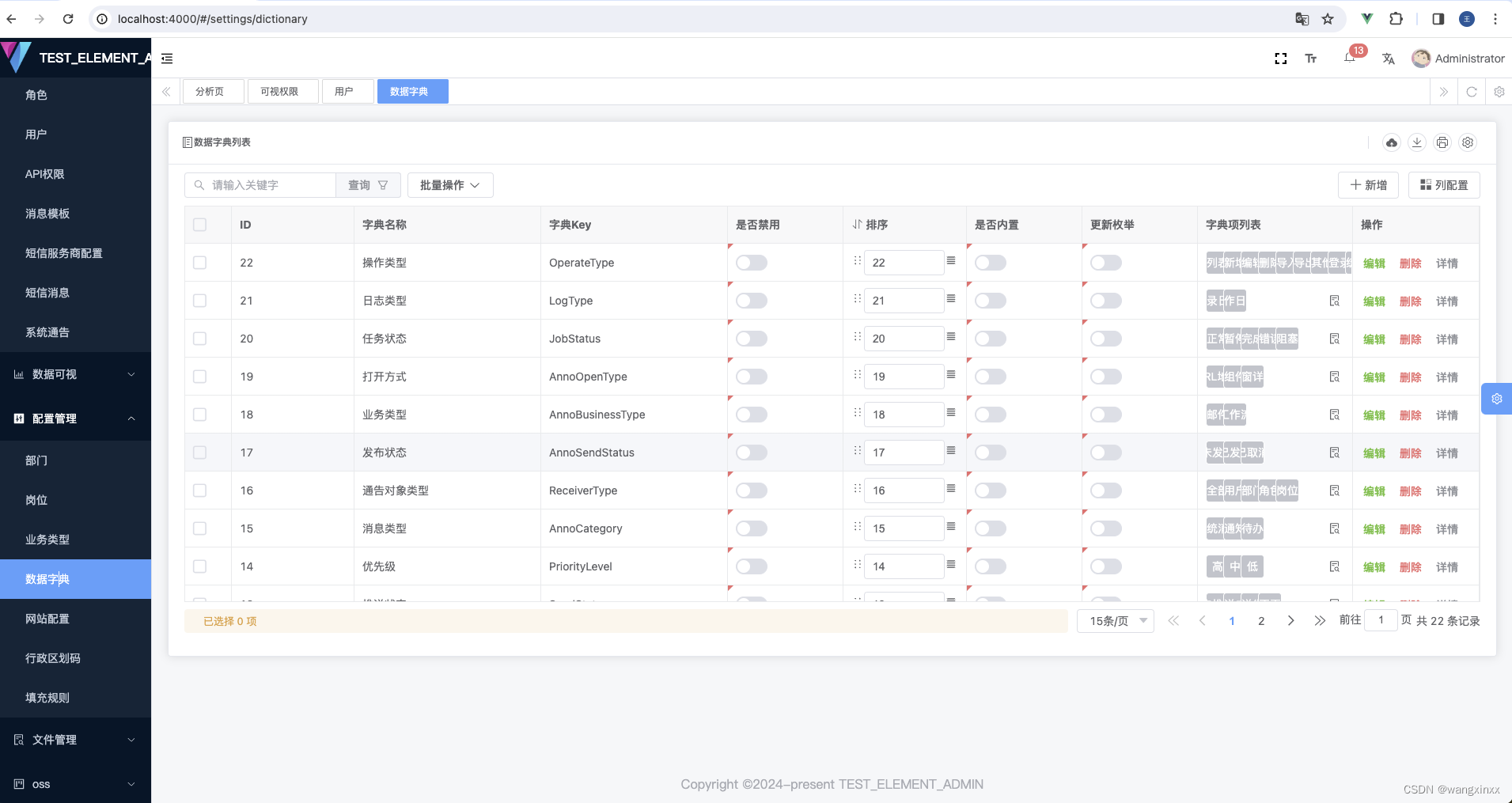
3.3.6 数据字典

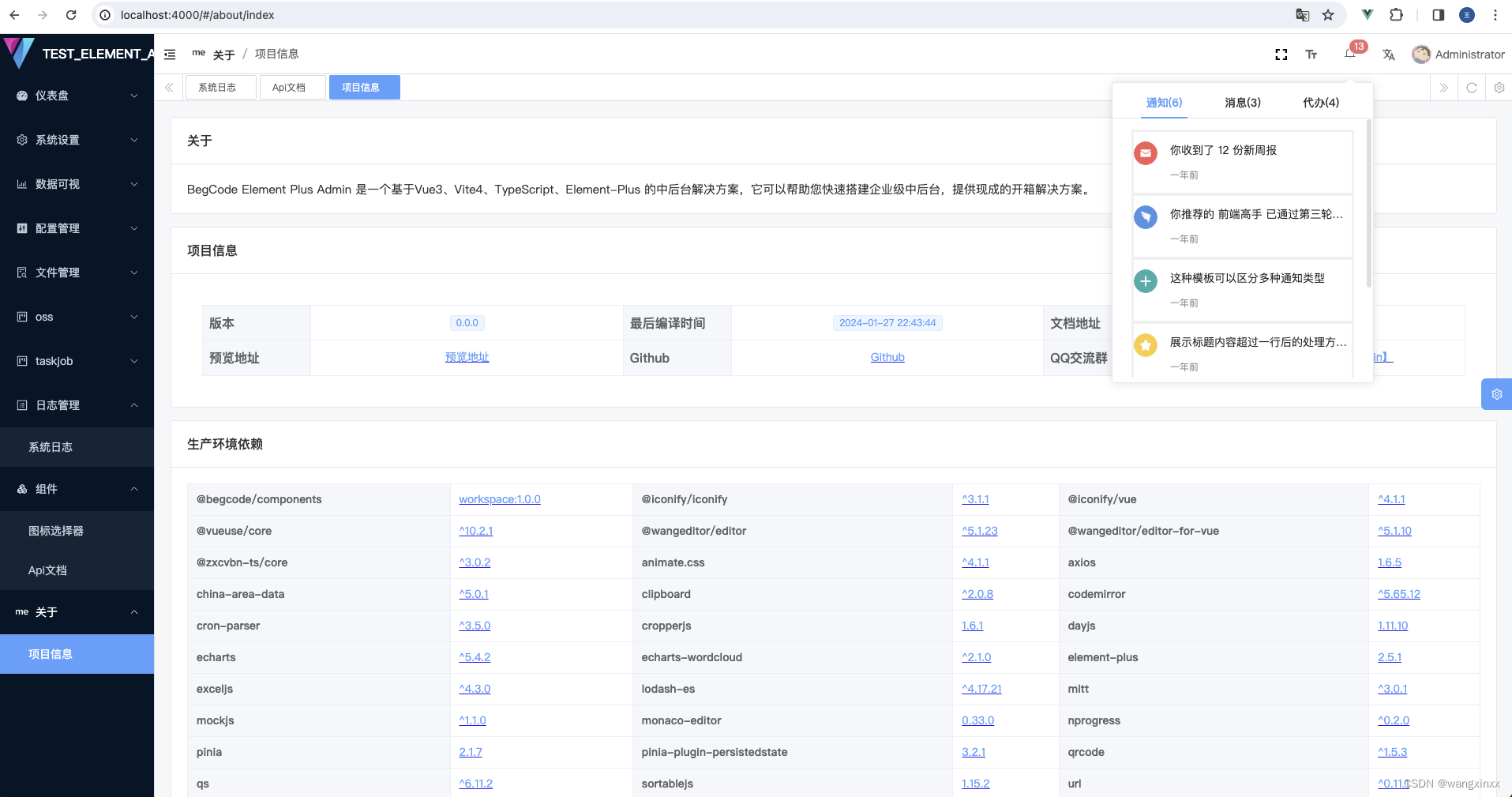
3.3.7 通知公告

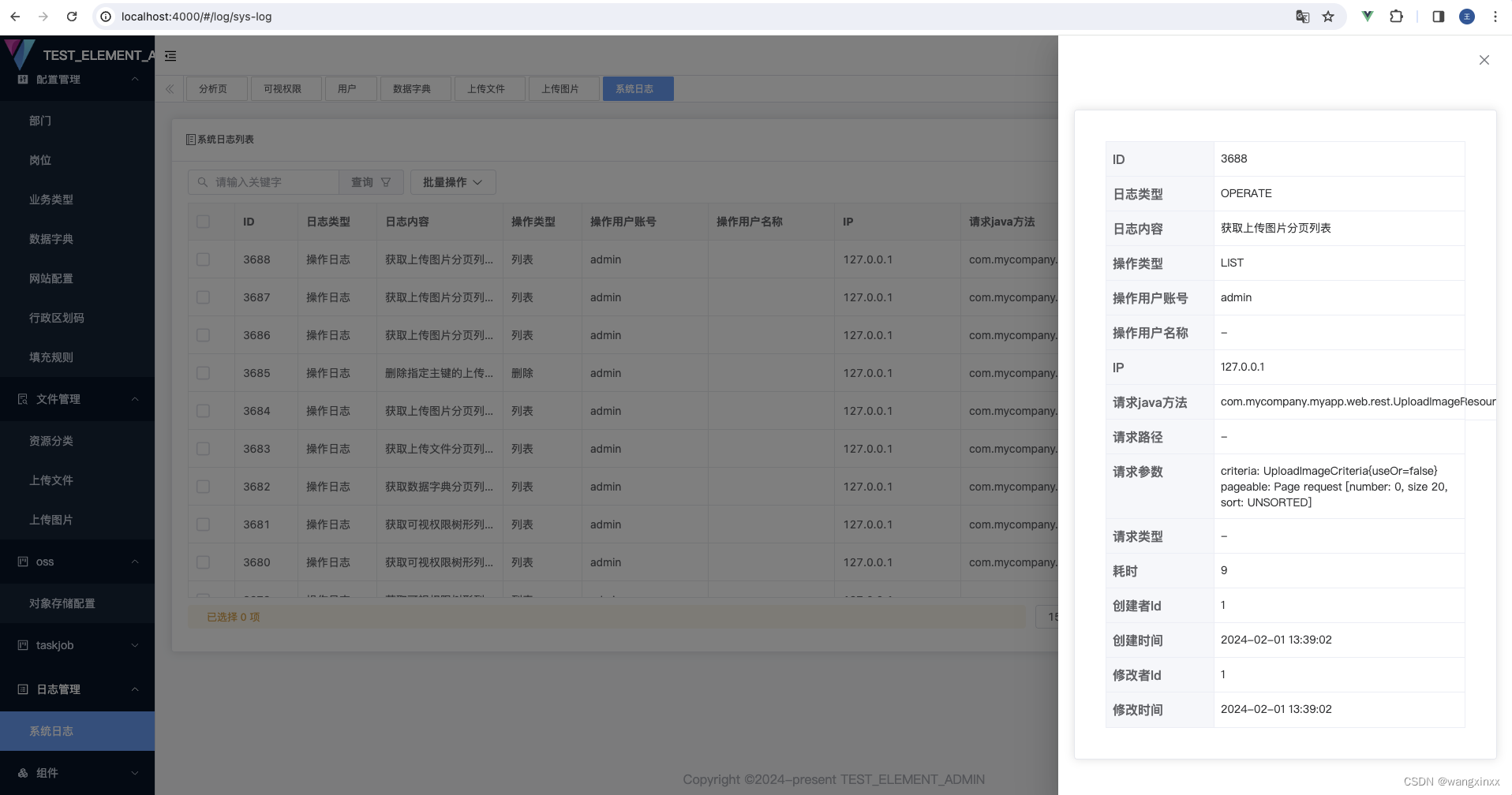
3.3.8 系统日志

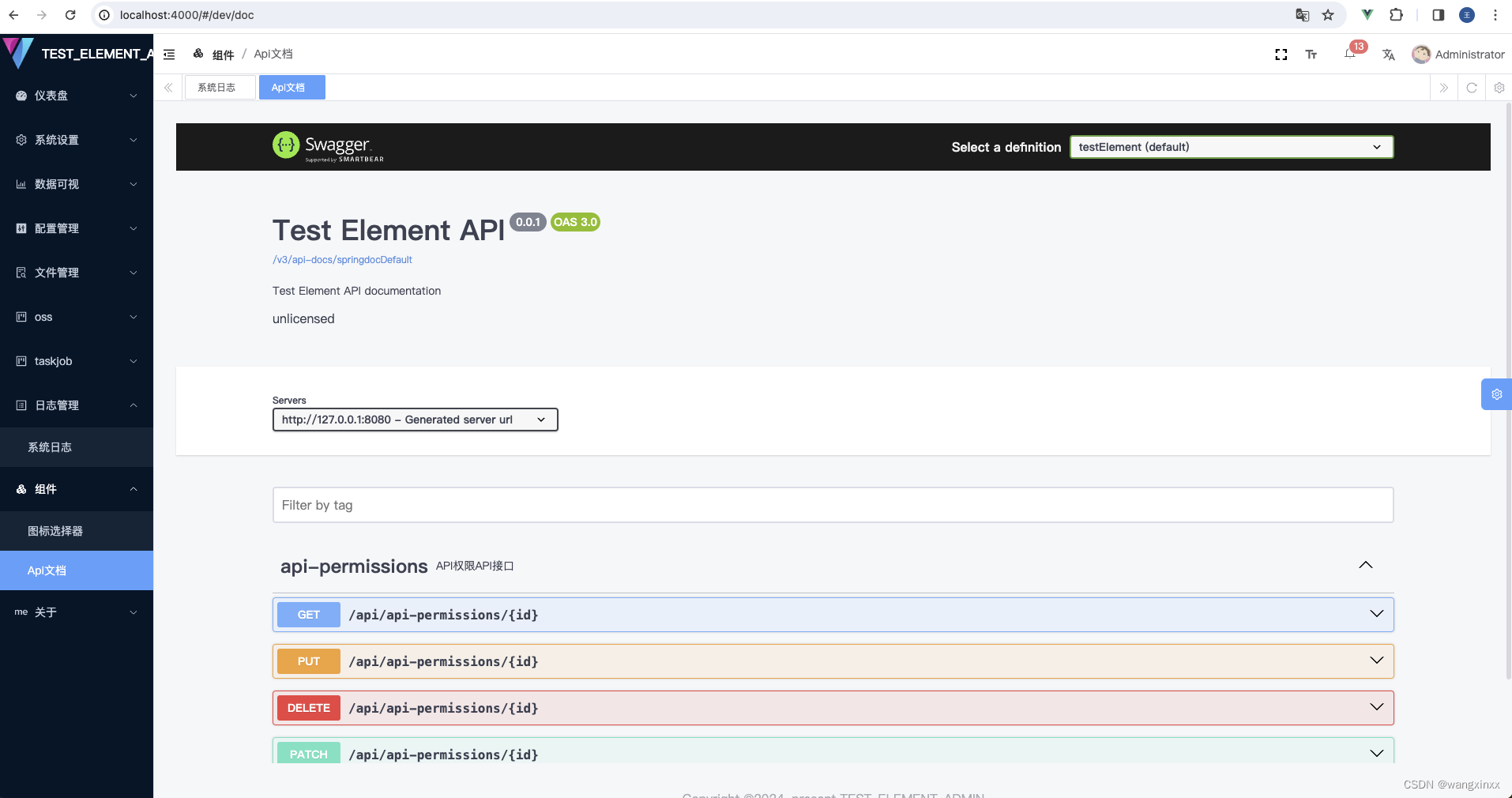
3.3.9 Api接口文档

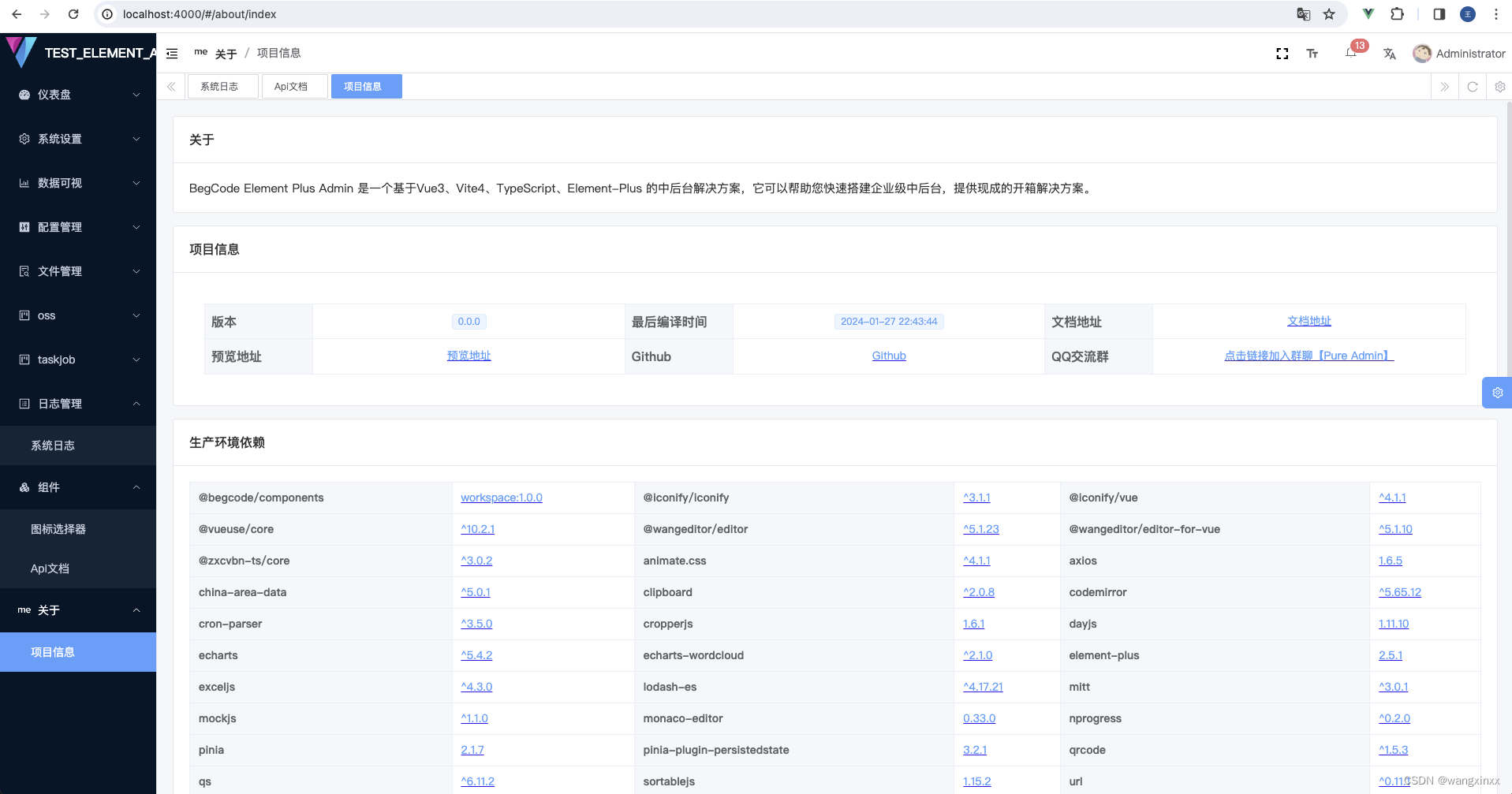
3.3.10 关于

4. 总结
Element Plus便携插件是BegCode第一个插件,主要功能在于实现前端Element Plus组件库的支持,主要基于element-plus-admin开源仓库实现。
后续将不断完善功能Element Plus前端功能,同时也计划推出更多的前端组件方案,以满足大家的不同前端技术栈要求。
版权归原作者 wangxinxx 所有, 如有侵权,请联系我们删除。