文章目录
创建第一个应用
让我们先了解下 Node.js 应用是由哪几部分组成的:
- require 指令:在 Node.js 中,使用 require 指令来加载和引入模块,引入的模块可以是内置模块,也可以是第三方模块或自定义模块。
- 创建服务器:服务器可以监听客户端的请求,类似于 Apache 、Nginx 等 HTTP 服务器。
- 接收请求与响应请求: 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
创建 Node.js 应用
步骤一、使用 require 指令来加载和引入模块
const module =require('module-name');
其中,module-name 可以是一个文件路径(相对或绝对路径),也可以是一个模块名称,如果是一个模块名称,Node.js 会自动从 node_modules 目录中查找该模块。
我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http,实例如下:
var http =require("http");
步骤二、创建服务器
接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。
实例如下,在你项目的根目录下创建一个叫 server.js 的文件,并写入以下代码:
var http =require('http');
http.createServer(function(request, response){// 发送 HTTP 头部 // HTTP 状态值: 200 : OK// 内容类型: text/plain
response.writeHead(200,{'Content-Type':'text/plain'});// 发送响应数据 "Hello World"
response.end('Hello World\n');}).listen(8888);// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
以上代码我们完成了一个可以工作的 HTTP 服务器。
使用 node 命令执行以上的代码:
node server.js

接下来,打开浏览器访问 http://127.0.0.1:8888/,你会看到一个写着 "Hello World"的网页。
分析Node.js 的 HTTP 服务器:
- 第一行请求(require)Node.js 自带的 http 模块,并且把它赋值给 http 变量。
- 接下来我们调用 http 模块提供的函数: createServer 。这个函数会返回 一个对象,这个对象有一个叫做 listen 的方法,这个方法有一个数值参数, 指定这个 HTTP 服务器监听的端口号。
NPM 使用介绍
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题。
可以通过输入 “npm -v” 来测试是否成功安装。
使用 npm 命令安装模块
以下实例,我们使用 npm 命令安装常用的 Node.js web框架模块 express:
npm install express
安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require(‘express’) 的方式就好,无需指定第三方包路径。
var express =require('express');

本地安装
- 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
- 可以通过 require() 来引入本地安装的包。
使用 package.json
package.json 位于模块的目录下,用于定义包的属性。
模块的操作
卸载模块
npm uninstall express
卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看:
npm ls
更新模块
npm update express
搜索模块
npm search express
回调函数
Node.js 异步编程的直接体现就是回调。
异步编程依托于回调来实现,但不能说使用了回调后程序就异步化了。
回调函数在完成任务后就会被调用,Node 使用了大量的回调函数,Node 所有 API 都支持回调函数。
例如,我们可以一边读取文件,一边执行其他命令,在文件读取完成后,我们将文件内容作为回调函数的参数返回。这样在执行代码时就没有阻塞或等待文件 I/O 操作。这就大大提高了 Node.js 的性能,可以处理大量的并发请求。
回调函数一般作为函数的最后一个参数出现:
functionfoo1(name, age, callback){}functionfoo2(value, callback1, callback2){}
阻塞代码实例
创建一个文件 input.txt ,内容如下:
菜鸟教程官网地址:www.runoob.com
创建 main.js 文件, 代码如下:
var fs =require("fs");var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("程序执行结束!");
以上代码执行结果如下:
非阻塞代码
创建 main.js 文件, 代码如下:
var fs =require("fs");
fs.readFile('input.txt',function(err, data){if(err)return console.error(err);
console.log(data.toString());});
console.log("程序执行结束!");

以上两个实例我们了解了阻塞与非阻塞调用的不同。第一个实例在文件读取完后才执行程序。 第二个实例我们不需要等待文件读取完,这样就可以在读取文件时同时执行接下来的代码,大大提高了程序的性能。
因此,阻塞是按顺序执行的,而非阻塞是不需要按顺序的,所以如果需要处理回调函数的参数,我们就需要写在回调函数内。
事件循环
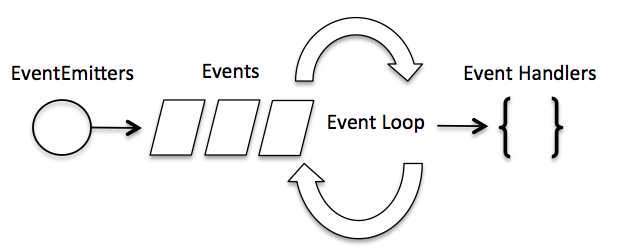
事件驱动程序
Node.js 使用事件驱动模型,当web server接收到请求,就把它关闭然后进行处理,然后去服务下一个web请求。
当这个请求完成,它被放回处理队列,当到达队列开头,这个结果被返回给用户。
这个模型非常高效可扩展性非常强,因为 webserver 一直接受请求而不等待任何读写操作。
在事件驱动模型中,会生成一个主循环来监听事件,当检测到事件时触发回调函数。

Node.js 有多个内置的事件,我们可以通过引入 events 模块,并通过实例化 EventEmitter 类来绑定和监听事件,如下实例:
创建 main.js 文件,代码如下所示:
// 引入 events 模块var events =require('events');// 创建 eventEmitter 对象var eventEmitter =newevents.EventEmitter();// 创建事件处理程序varconnectHandler=functionconnected(){
console.log('连接成功。');// 触发 data_received 事件
eventEmitter.emit('data_received');}// 绑定 connection 事件处理程序
eventEmitter.on('connection', connectHandler);// 使用匿名函数绑定 data_received 事件
eventEmitter.on('data_received',function(){
console.log('数据接收成功。');});// 触发 connection 事件
eventEmitter.emit('connection');
console.log("程序执行完毕。");

EventEmitter
Node.js 所有的异步 I/O 操作在完成时都会发送一个事件到事件队列。
EventEmitter 类
events 模块只提供了一个对象: events.EventEmitter。EventEmitter 的核心就是事件触发与事件监听器功能的封装。
你可以通过require(“events”);来访问该模块。
// 引入 events 模块var events =require('events');// 创建 eventEmitter 对象var eventEmitter =newevents.EventEmitter();
下面我们用一个简单的例子说明 EventEmitter 的用法:
//event.js 文件var EventEmitter =require('events').EventEmitter;var event =newEventEmitter();
event.on('some_event',function(){
console.log('some_event 事件触发');});setTimeout(function(){
event.emit('some_event');},1000);

运行这段代码,1 秒后控制台输出了 ‘some_event 事件触发’。
其原理是 event 对象注册了事件 some_event 的一个监听器,然后我们通过 setTimeout 在 1000 毫秒以后向 event 对象发送事件 some_event,此时会调用some_event 的监听器。
EventEmitter 的每个事件由一个事件名和若干个参数组成,事件名是一个字符串,通常表达一定的语义。对于每个事件,EventEmitter 支持 若干个事件监听器。
当事件触发时,注册到这个事件的事件监听器被依次调用,事件参数作为回调函数参数传递。
让我们以下面的例子解释这个过程:
//event.js 文件var events =require('events');var emitter =newevents.EventEmitter();
emitter.on('someEvent',function(arg1, arg2){
console.log('listener1', arg1, arg2);});
emitter.on('someEvent',function(arg1, arg2){
console.log('listener2', arg1, arg2);});
emitter.emit('someEvent','arg1 参数','arg2 参数');

以上例子中,emitter 为事件 someEvent 注册了两个事件监听器,然后触发了 someEvent 事件。
运行结果中可以看到两个事件监听器回调函数被先后调用。 这就是EventEmitter最简单的用法。
EventEmitter 提供了多个属性,如 on 和 emit。on 函数用于绑定事件函数,emit 属性用于触发一个事件。接下来我们来具体看下 EventEmitter 的属性介绍。
方法
- addListener(event, listener) 为指定事件添加一个监听器到监听器数组的尾部。
- on(event, listener) 为指定事件注册一个监听器,接受一个字符串 event 和一个回调函数。
server.on('connection',function(stream){
console.log('someone connected!');});
- once(event, listener) 为指定事件注册一个单次监听器,即 监听器最多只会触发一次,触发后立刻解除该监听器。
server.once('connection',function(stream){
console.log('Ah, we have our first user!');});
- removeListener(event, listener) 移除指定事件的某个监听器,监听器必须是该事件已经注册过的监听器。
它接受两个参数,第一个是事件名称,第二个是回调函数名称。
varcallback=function(stream){
console.log('someone connected!');};
server.on('connection', callback);// ...
server.removeListener('connection', callback);
类方法
listenerCount(emitter, event)
返回指定事件的监听器数量。
events.emitter.listenerCount(eventName)//推荐
实例
以下实例通过 connection(连接)事件演示了 EventEmitter 类的应用。
创建 main.js 文件,代码如下:
var events =require('events');var eventEmitter =newevents.EventEmitter();// 监听器 #1varlistener1=functionlistener1(){
console.log('监听器 listener1 执行。');}// 监听器 #2varlistener2=functionlistener2(){
console.log('监听器 listener2 执行。');}// 绑定 connection 事件,处理函数为 listener1
eventEmitter.addListener('connection', listener1);// 绑定 connection 事件,处理函数为 listener2
eventEmitter.on('connection', listener2);var eventListeners = eventEmitter.listenerCount('connection');
console.log(eventListeners +" 个监听器监听连接事件。");// 处理 connection 事件
eventEmitter.emit('connection');// 移除监绑定的 listener1 函数
eventEmitter.removeListener('connection', listener1);
console.log("listener1 不再受监听。");// 触发连接事件
eventEmitter.emit('connection');
eventListeners = eventEmitter.listenerCount('connection');
console.log(eventListeners +" 个监听器监听连接事件。");
console.log("程序执行完毕。");

error 事件
EventEmitter 定义了一个特殊的事件 error,它包含了错误的语义,我们在遇到 异常的时候通常会触发 error 事件。
我们一般要为会触发 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃。例如:
var events =require('events');var emitter =newevents.EventEmitter();
emitter.emit('error');
继承 EventEmitter
大多数时候我们不会直接使用 EventEmitter,而是在对象中继承它。包括 fs、net、 http 在内的,只要是支持事件响应的核心模块都是 EventEmitter 的子类。
Buffer(缓冲区)
在 Node.js 中,Buffer 类是随 Node 内核一起发布的核心库。Buffer 库为 Node.js 带来了一种存储原始数据的方法,可以让 Node.js 处理二进制数据,每当需要在 Node.js 中处理I/O操作中移动的数据时,就有可能使用 Buffer 库。
Buffer 与字符编码
Buffer 实例一般用于表示编码字符的序列,比如 UTF-8 、 UCS2 、 Base64 、或十六进制编码的数据。
const buf = Buffer.from('runoob','ascii');// 输出 72756e6f6f62
console.log(buf.toString('hex'));// 输出 cnVub29i
console.log(buf.toString('base64'));
创建 Buffer 类
Buffer 提供了以下 API 来创建 Buffer 类:
// 创建一个长度为 10、且用 0 填充的 Buffer。const buf1 = Buffer.alloc(10);// 创建一个长度为 10、且用 0x1 填充的 Buffer。 const buf2 = Buffer.alloc(10,1);// 创建一个长度为 10、且未初始化的 Buffer。// 这个方法比调用 Buffer.alloc() 更快,// 但返回的 Buffer 实例可能包含旧数据,// 因此需要使用 fill() 或 write() 重写。const buf3 = Buffer.allocUnsafe(10);// 创建一个包含 [0x1, 0x2, 0x3] 的 Buffer。const buf4 = Buffer.from([1,2,3]);// 创建一个包含 UTF-8 字节 [0x74, 0xc3, 0xa9, 0x73, 0x74] 的 Buffer。const buf5 = Buffer.from('tést');// 创建一个包含 Latin-1 字节 [0x74, 0xe9, 0x73, 0x74] 的 Buffer。const buf6 = Buffer.from('tést','latin1');
写入缓冲区
语法:
buf.write(string[, offset[, length]][, encoding])
参数:
- string - 写入缓冲区的字符串。
- offset - 缓冲区开始写入的索引值,默认为 0 。
- length - 写入的字节数,默认为 buffer.length
- encoding - 使用的编码。默认为 ‘utf8’ 。 根据 encoding 的字符编码写入 string 到 buf 中的 offset 位置。 length 参数是写入的字节数。返回值 返回实际写入的大小。实例
buf = Buffer.alloc(256);
len = buf.write("www.runoob.com");
console.log("写入字节数 : "+ len);

从缓冲区读取数据
语法
buf.toString([encoding[, start[, end]]])
参数
- encoding - 使用的编码。默认为 ‘utf8’ 。
- start - 指定开始读取的索引位置,默认为 0。
- end - 结束位置,默认为缓冲区的末尾。
返回值
解码缓冲区数据并使用指定的编码返回字符串。
实例
buf = Buffer.alloc(26);for(var i =0; i <26; i++){
buf[i]= i +97;}
console.log( buf.toString('ascii'));// 输出: abcdefghijklmnopqrstuvwxyz
console.log( buf.toString('ascii',0,5));//使用 'ascii' 编码, 并输出: abcde
console.log( buf.toString('utf8',0,5));// 使用 'utf8' 编码, 并输出: abcde
console.log( buf.toString(undefined,0,5));// 使用默认的 'utf8' 编码, 并输出: abcde

将 Buffer 转换为 JSON 对象
语法
buf.toJSON()
返回值
返回 JSON 对象。
实例
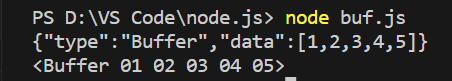
const buf = Buffer.from([0x1,0x2,0x3,0x4,0x5]);const json =JSON.stringify(buf);// 输出: {"type":"Buffer","data":[1,2,3,4,5]}
console.log(json);const copy =JSON.parse(json,(key, value)=>{return value && value.type ==='Buffer'?
Buffer.from(value.data):
value;});// 输出: <Buffer 01 02 03 04 05>
console.log(copy);

JSON 通常用于与服务端交换数据。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
缓冲区合并
语法
Buffer.concat(list[, totalLength])
参数
- list - 用于合并的 Buffer 对象数组列表。
- totalLength - 指定合并后Buffer对象的总长度。
返回值
返回一个多个成员合并的新 Buffer 对象。
实例
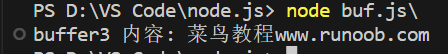
var buffer1 = Buffer.from(('菜鸟教程'));var buffer2 = Buffer.from(('www.runoob.com'));var buffer3 = Buffer.concat([buffer1,buffer2]);
console.log("buffer3 内容: "+ buffer3.toString());

缓冲区比较
语法
buf.compare(otherBuffer);
参数
- otherBuffer - 与 buf 对象比较的另外一个 Buffer 对象。
返回值
返回一个数字,表示 buf 在 otherBuffer 之前,之后或相同。
实例
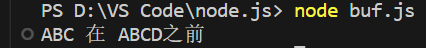
var buffer1 = Buffer.from('ABC');var buffer2 = Buffer.from('ABCD');var result = buffer1.compare(buffer2);if(result <0){
console.log(buffer1 +" 在 "+ buffer2 +"之前");}elseif(result ==0){
console.log(buffer1 +" 与 "+ buffer2 +"相同");}else{
console.log(buffer1 +" 在 "+ buffer2 +"之后");}

拷贝缓冲区
语法
buf.copy(targetBuffer[, targetStart[, sourceStart[, sourceEnd]]])
参数
- targetBuffer - 要拷贝的 Buffer 对象。
- targetStart - 数字, 可选, 默认: 0
- sourceStart - 数字, 可选, 默认: 0
- sourceEnd - 数字, 可选, 默认: buffer.length
实例
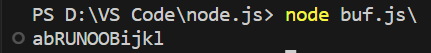
var buf1 = Buffer.from('abcdefghijkl');var buf2 = Buffer.from('RUNOOB');//将 buf2 插入到 buf1 指定位置上
buf2.copy(buf1,2);
console.log(buf1.toString());

缓冲区裁剪
语法
buf.slice([start[, end]])
参数
- start - 数字, 可选, 默认: 0
- end - 数字, 可选, 默认: buffer.length
返回值
返回一个新的缓冲区,它和旧缓冲区指向同一块内存,但是从索引 start 到 end 的位置剪切。
实例
var buffer1 = Buffer.from('runoob');// 剪切缓冲区var buffer2 = buffer1.slice(0,2);
console.log("buffer2 content: "+ buffer2.toString());

缓冲区长度
语法
buf.length;
返回值
返回 Buffer 对象所占据的内存长度。
实例
var buffer = Buffer.from('www.runoob.com');// 缓冲区长度
console.log("buffer length: "+ buffer.length);

Stream(流)
Stream 是一个抽象接口,Node 中有很多对象实现了这个接口。
所有的 Stream 对象都是 EventEmitter 的实例。常用的事件有:
- data - 当有数据可读时触发。
- end - 没有更多的数据可读时触发。
- error - 在接收和写入过程中发生错误时触发。
- finish - 所有数据已被写入到底层系统时触发。
从流中读取数据
创建 input.txt 文件,内容如下:
菜鸟教程官网地址:www.runoob.com
创建 main.js 文件, 代码如下:
var fs =require("fs");var data ='';// 创建可读流var readerStream = fs.createReadStream('input.txt');// 设置编码为 utf8。
readerStream.setEncoding('UTF8');// 处理流事件 --> data, end, and error
readerStream.on('data',function(chunk){
data += chunk;});
readerStream.on('end',function(){
console.log(data);});
readerStream.on('error',function(err){
console.log(err.stack);});
console.log("程序执行完毕");

写入流
var fs =require("fs");var data ='菜鸟教程官网地址:www.runoob.com';// 创建一个可以写入的流,写入到文件 output.txt 中var writerStream = fs.createWriteStream('output.txt');// 使用 utf8 编码写入数据
writerStream.write(data,'UTF8');// 标记文件末尾
writerStream.end();// 处理流事件 --> finish、error
writerStream.on('finish',function(){
console.log("写入完成。");});
writerStream.on('error',function(err){
console.log(err.stack);});
console.log("程序执行完毕");


管道流
管道提供了一个输出流到输入流的机制。通常我们用于从一个流中获取数据并将数据传递到另外一个流中。
以下实例我们通过读取一个文件内容并将内容写入到另外一个文件中。
设置 input.txt 文件内容如下:
菜鸟教程官网地址:www.runoob.com
管道流操作实例
创建 main.js 文件, 代码如下:
var fs =require("fs");// 创建一个可读流var readerStream = fs.createReadStream('input.txt');// 创建一个可写流var writerStream = fs.createWriteStream('output.txt');// 管道读写操作// 读取 input.txt 文件内容,并将内容写入到 output.txt 文件中
readerStream.pipe(writerStream);
console.log("程序执行完毕");


链式流
链式是通过连接输出流到另外一个流并创建多个流操作链的机制。链式流一般用于管道操作。
接下来我们就是用管道和链式来压缩和解压文件。
创建 compress.js 文件, 代码如下:
var fs =require("fs");var zlib =require('zlib');// 压缩 input.txt 文件为 input.txt.gz
fs.createReadStream('input.txt').pipe(zlib.createGzip()).pipe(fs.createWriteStream('input.txt.gz'));
console.log("文件压缩完成。");
执行完以上操作后,我们可以看到当前目录下生成了 input.txt 的压缩文件 input.txt.gz。
接下来,让我们来解压该文件,创建 decompress.js 文件,代码如下:
var fs =require("fs");var zlib =require('zlib');// 解压 input.txt.gz 文件为 input.txt
fs.createReadStream('input.txt.gz').pipe(zlib.createGunzip()).pipe(fs.createWriteStream('input.txt'));
console.log("文件解压完成。");
模块系统
一个 Node.js 文件就是一个模块,这个文件可能是JavaScript 代码、JSON 或者编译过的C/C++ 扩展。
引入模块
我们创建一个 main.js 文件并引入 hello 模块,代码如下:
var hello =require('./hello');
hello.world();
以上实例中,代码 require(‘./hello’) 引入了当前目录下的 hello.js 文件(./ 为当前目录,node.js 默认后缀为 js)。
接下来我们就来创建 hello.js 文件,代码如下:
exports.world=function(){
console.log('Hello World');}

有时候我们只是想把一个对象封装到模块中,格式如下:
//hello.js functionHello(){var name;this.setName=function(thyName){
name = thyName;};this.sayHello=function(){
console.log('Hello '+ name);};};
module.exports = Hello;
这样就可以直接获得这个对象了:
//main.js var Hello =require('./hello');
hello =newHello();
hello.setName('BYVoid');
hello.sayHello();

函数
在 JavaScript中,一个函数可以作为另一个函数的参数。我们可以先定义一个函数,然后传递,也可以在传递参数的地方直接定义函数。
functionsay(word){
console.log(word);}functionexecute(someFunction, value){someFunction(value);}execute(say,"Hello");
以上代码中,我们把 say 函数作为 execute 函数的第一个变量进行了传递。这里传递的不是 say 的返回值,而是 say 本身!
这样一来, say 就变成了execute 中的本地变量 someFunction ,execute 可以通过调用 someFunction() (带括号的形式)来使用 say 函数。
当然,因为 say 有一个变量, execute 在调用 someFunction 时可以传递这样一个变量。
匿名函数
我们可以把一个函数作为变量传递。但是我们不一定要"先定义,再传递"。
我们可以直接在另一个函数的括号中定义和传递这个函数:
functionexecute(someFunction, value){someFunction(value);}execute(function(word){ console.log(word)},"Hello");
我们在 execute 接受第一个参数的地方直接定义了我们准备传递给 execute 的函数。
用这种方式,我们甚至不用给这个函数起名字,这也是为什么它被叫做匿名函数 。
函数传递是如何让 HTTP 服务器工作的
var http =require("http");
http.createServer(function(request, response){
response.writeHead(200,{"Content-Type":"text/plain"});
response.write("Hello World");
response.end();}).listen(8888);
现在它看上去应该清晰了很多:我们向 createServer 函数传递了一个匿名函数。
路由
我们需要的所有数据都会包含在 request 对象中,该对象作为 onRequest() 回调函数的第一个参数传递。
但是为了解析这些数据,我们需要额外的 Node.JS 模块,它们分别是 url 和 querystring 模块。
url.parse(string).query
|
url.parse(string).pathname |
| |
| |
------|-------------------
http://localhost:8888/start?foo=bar&hello=world
--- -----
| |
| |
querystring.parse(queryString)["foo"] |
|
querystring.parse(queryString)["hello"]
现在我们来给 onRequest() 函数加上一些逻辑,用来找出浏览器请求的 URL 路径:
var http =require("http");var url =require("url");functionstart(){functiononRequest(request, response){var pathname = url.parse(request.url).pathname;
console.log("Request for "+ pathname +" received.");
response.writeHead(200,{"Content-Type":"text/plain"});
response.write("Hello World");
response.end();}
http.createServer(onRequest).listen(8888);
console.log("Server has started.");}
exports.start = start;
现在我们可以来编写路由了,建立一个名为 router.js 的文件,添加以下内容:
functionroute(pathname){
console.log("About to route a request for "+ pathname);}
exports.route = route;
如你所见,这段代码什么也没干,不过对于现在来说这是应该的。在添加更多的逻辑以前,我们先来看看如何把路由和服务器整合起来。
首先,我们来扩展一下服务器的 start() 函数,以便将路由函数作为参数传递过去,server.js 文件代码如下
var http =require("http");var url =require("url");functionstart(route){functiononRequest(request, response){var pathname = url.parse(request.url).pathname;
console.log("Request for "+ pathname +" received.");route(pathname);
response.writeHead(200,{"Content-Type":"text/plain"});
response.write("Hello World");
response.end();}
http.createServer(onRequest).listen(8888);
console.log("Server has started.");}
exports.start = start;
同时,我们会相应扩展 index.js,使得路由函数可以被注入到服务器中:
var server =require("./server");var router =require("./router");
server.start(router.route);
如果现在启动应用(node index.js,始终记得这个命令行),随后请求一个URL,你将会看到应用输出相应的信息,这表明我们的HTTP服务器已经在使用路由模块了,并会将请求的路径传递给路由:

浏览器访问 http://127.0.0.1:8888/,输出结果如下:

全局对象
全局对象(Global Object),它及其所有属性都可以在程序的任何地方访问。
Node.js 中的全局对象是 global,所有全局变量都是 global 对象的属性。
在 Node.js 我们可以直接访问到 global 的属性,而不需要在应用中包含它。
__filename
__filename 表示当前正在执行的脚本的文件名。它将输出文件所在位置的绝对路径。
实例
创建文件 main.js ,代码如下所示:
// 输出全局变量 __filename 的值
console.log( __filename );

__dirname
__dirname 表示当前执行脚本所在的目录。
实例
创建文件 main.js ,代码如下所示:
// 输出全局变量 __dirname 的值
console.log( __dirname );

setTimeout(cb, ms)
setTimeout(cb, ms) 全局函数在指定的毫秒(ms)数后执行指定函数(cb)。
实例
functionprintHello(){
console.log("Hello, World!");}// 两秒后执行以上函数setTimeout(printHello,2000);
两秒后输出:
clearTimeout(t)
clearTimeout( t ) 全局函数用于停止一个之前通过 setTimeout() 创建的定时器。
参数 t 是通过 setTimeout() 函数创建的定时器。
实例
functionprintHello(){
console.log("Hello, World!");}// 两秒后执行以上函数var t =setTimeout(printHello,2000);// 清除定时器clearTimeout(t);

setInterval(cb, ms)
setInterval(cb, ms) 全局函数在指定的毫秒(ms)数后执行指定函数(cb)。
可以使用 clearInterval(t) 函数来清除定时器。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
实例
functionprintHello(){
console.log("Hello, World!");}// 两秒后执行以上函数setInterval(printHello,2000);

以上程序每隔两秒就会输出一次"Hello, World!",且会永久执行下去,直到你按下 ctrl + c 按钮。
console
console 用于提供控制台标准输出。
- console.log([data][, …]) 向标准输出流打印字符并以换行符结束。
- console.info([data][, …]) 这个命令与console.log差别并不大
- console.time(label) 输出时间,表示计时开始。
- console.timeEnd(label) 结束时间,表示计时结束。
实例
console.info("程序开始执行:");var counter =10;
console.log("计数: %d", counter);
console.time("获取数据");//// 执行一些代码//
console.timeEnd('获取数据');
console.info("程序执行完毕。")

process
process 是一个全局变量,即 global 对象的属性。
它用于描述当前Node.js 进程状态的对象,提供了一个与操作系统的简单接口。
实例
Process 对象的常用的成员方法:exit 当进程准备退出时触发。
process.on('exit',function(code){// 以下代码永远不会执行setTimeout(function(){
console.log("该代码不会执行");},0);
console.log('退出码为:', code);});
console.log("程序执行结束");

Process 属性
- stdout 标准输出流。
- argv argv 属性返回一个数组,由命令行执行脚本时的各个参数组成。 它的第一个成员总是node,第二个成员是脚本文件名,其余成员是脚本文件的参数。
- execPath 返回执行当前脚本的 Node 二进制文件的绝对路径。
- platform 运行程序所在的平台系统 ‘darwin’, ‘freebsd’, ‘linux’, ‘sunos’ 或 ‘win32’
// 输出到终端
process.stdout.write("Hello World!"+"\n");// 通过参数读取
process.argv.forEach(function(val, index, array){
console.log(index +': '+ val);});// 获取执行路径
console.log(process.execPath);// 平台信息
console.log(process.platform);

方法参考手册
// 输出当前目录
console.log('当前目录: '+ process.cwd());// 输出当前版本
console.log('当前版本: '+ process.version);// 输出内存使用情况
console.log(process.memoryUsage());

常用工具
util 是一个Node.js 核心模块,提供常用函数的集合。
使用方法如下:
const util = require('util');
util.callbackify
util.callbackify(original) 将 async 异步函数(或者一个返回值为 Promise 的函数)转换成遵循异常优先的回调风格的函数。
const util =require('util');asyncfunctionfn(){return'hello world';}const callbackFunction = util.callbackify(fn);callbackFunction((err, ret)=>{if(err)throw err;
console.log(ret);});

util.inherits
util.inherits(constructor, superConstructor) 是一个实现对象间原型继承的函数。
var util =require('util');functionBase(){this.name ='base';this.base =1991;this.sayHello=function(){
console.log('Hello '+this.name);};}Base.prototype.showName=function(){
console.log(this.name);};functionSub(){this.name ='sub';}
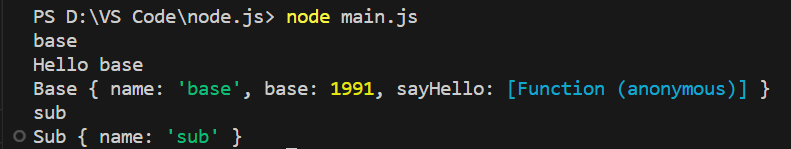
util.inherits(Sub, Base);var objBase =newBase();
objBase.showName();
objBase.sayHello();
console.log(objBase);var objSub =newSub();
objSub.showName();//objSub.sayHello();
console.log(objSub);
我们定义了一个基础对象 Base 和一个继承自 Base 的 Sub。
Base 有三个在构造函数内定义的属性和一个原型中定义的函数,通过util.inherits 实现继承。运行结果如下:
注意:Sub 仅仅继承了Base 在原型中定义的函数,而构造函数内部创造的 base 属性和 sayHello 函数都没有被 Sub 继承。
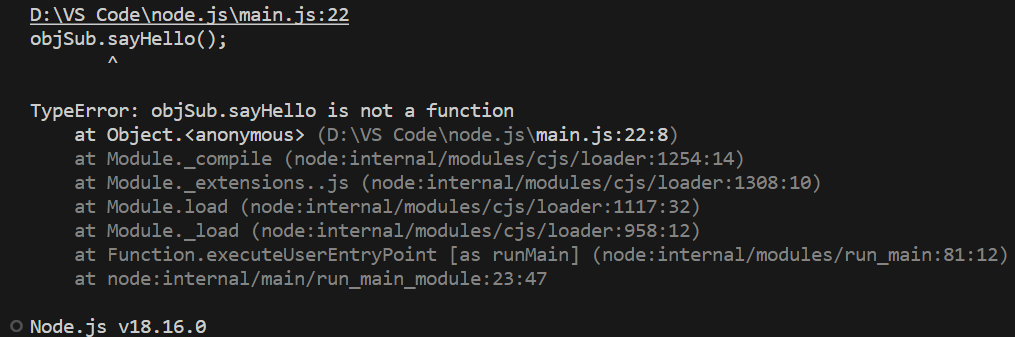
如果我们去掉 objSub.sayHello(); 这行的注释,将会看到:
util.inspect
util.inspect(object,[showHidden],[depth],[colors]) 是一个将任意对象转换 为字符串的方法。
- showHidden 是一个可选参数,如果值为 true,将会输出更多隐藏信息。
var util =require('util');functionPerson(){this.name ='byvoid';this.toString=function(){returnthis.name;};}var obj =newPerson();
console.log(util.inspect(obj));
console.log(util.inspect(obj,true));

util.isArray
如果给定的参数 “object” 是一个数组返回 true,否则返回 false。
var util =require('util');
util.isArray([])// true
util.isArray(newArray)// true
util.isArray({})// false
util.isRegExp(object)
如果给定的参数 “object” 是一个正则表达式返回true,否则返回false。
var util =require('util');
util.isRegExp(/some regexp/)// true
util.isRegExp(newRegExp('another regexp'))// true
util.isRegExp({})// false
util.isDate(object)
如果给定的参数 “object” 是一个日期返回true,否则返回false。
var util =require('util');
util.isDate(newDate())// true
util.isDate(Date())// false (without 'new' returns a String)
util.isDate({})// false
文件系统
Node 导入文件系统模块(fs)语法如下所示:
var fs =require("fs")
异步和同步
异步的方法函数最后一个参数为回调函数,回调函数的第一个参数包含了错误信息(error)。
建议大家使用异步方法,比起同步,异步方法性能更高,速度更快,而且没有阻塞。
实例
创建 input.txt 文件,内容如下:
菜鸟教程官网地址:www.runoob.com
文件读取实例
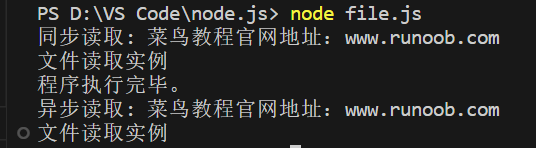
创建 file.js 文件, 代码如下:
var fs =require("fs");// 异步读取
fs.readFile('input.txt',function(err, data){if(err){return console.error(err);}
console.log("异步读取: "+ data.toString());});// 同步读取var data = fs.readFileSync('input.txt');
console.log("同步读取: "+ data.toString());
console.log("程序执行完毕。");

打开文件
语法
fs.open(path, flags[, mode], callback)
参数
- path - 文件的路径。
- flags - 文件打开的行为。flags 参数可以是以下值:- r 以读取模式打开文件。- w 以写入模式打开文件。- r+/w+ 以读写模式打开文件。
- mode - 设置文件模式(权限),文件创建默认权限为 0666(可读,可写)。
- callback - 回调函数,带有两个参数如:callback(err, fd)。
实例
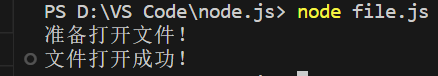
创建 file.js 文件,并打开 input.txt 文件进行读写,代码如下所示:
var fs =require("fs");// 异步打开文件
console.log("准备打开文件!");
fs.open('input.txt','r+',function(err, fd){if(err){return console.error(err);}
console.log("文件打开成功!");});

获取文件信息
语法
以下为通过异步模式获取文件信息的语法格式:
fs.stat(path, callback)
参数
- path - 文件路径。
- callback - 回调函数,带有两个参数如:(err, stats), stats 是 fs.Stats 对象。
fs.stat(path)执行后,会将 stats 类的实例返回给其回调函数。可以通过 stats 类中的提供方法判断文件的相关属性。例如判断是否为文件:
var fs =require('fs');
fs.stat('/Users/liuht/code/itbilu/demo/fs.js',function(err, stats){
console.log(stats.isFile());//true})
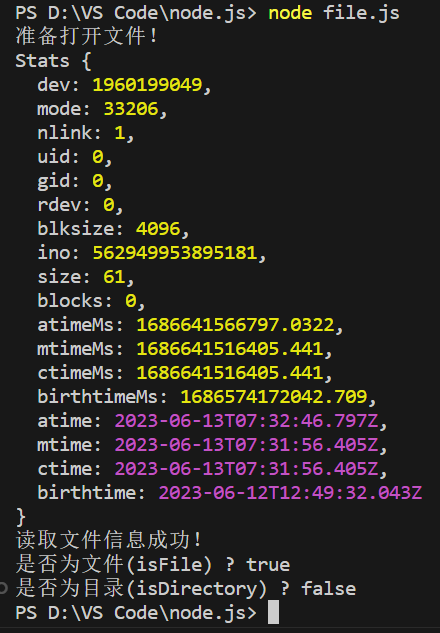
实例
var fs =require("fs");
console.log("准备打开文件!");
fs.stat('input.txt',function(err, stats){if(err){return console.error(err);}
console.log(stats);
console.log("读取文件信息成功!");// 检测文件类型
console.log("是否为文件(isFile) ? "+ stats.isFile());
console.log("是否为目录(isDirectory) ? "+ stats.isDirectory());});

写入文件
语法
fs.writeFile(file, data[, options], callback)
writeFile 直接打开文件默认是 w 模式,所以如果文件存在,该方法写入的内容会覆盖旧的文件内容。
参数
- file - 文件名或文件描述符。
- data - 要写入文件的数据,可以是 String(字符串) 或 Buffer(缓冲) 对象。
- options - 该参数是一个对象,包含 {encoding, mode, flag}。默认编码为 utf8, 模式为 0666 , flag 为 ‘w’
- callback - 回调函数,回调函数只包含错误信息参数(err),在写入失败时返回。
实例
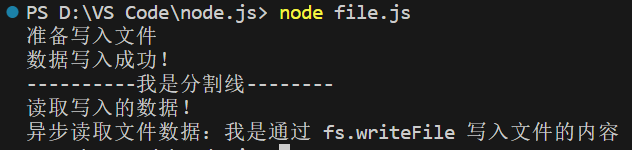
接下来我们创建 file.js 文件,代码如下所示:
var fs =require("fs");
console.log("准备写入文件");
fs.writeFile('input.txt','我是通 过fs.writeFile 写入文件的内容',function(err){if(err){return console.error(err);}
console.log("数据写入成功!");
console.log("--------我是分割线-------------")
console.log("读取写入的数据!");
fs.readFile('input.txt',function(err, data){if(err){return console.error(err);}
console.log("异步读取文件数据: "+ data.toString());});});

读取文件
语法
以下为异步模式下读取文件的语法格式:
fs.read(fd, buffer, offset, length, position, callback)
参数
- fd - 通过 fs.open() 方法返回的文件描述符。
- buffer - 数据写入的缓冲区。
- offset - 缓冲区写入的写入偏移量。
- length - 要从文件中读取的字节数。
- position - 文件读取的起始位置,如果 position 的值为 null,则会从当前文件指针的位置读取。
- callback - 回调函数,有三个参数err, bytesRead, buffer,err 为错误信息, bytesRead 表示读取的字节数,buffer 为缓冲区对象。
实例
input.txt 文件内容为:
菜鸟教程官网地址:www.runoob.com
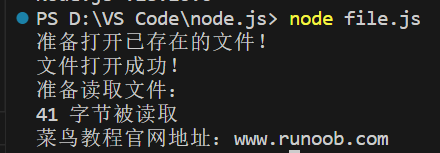
file.js
var fs =require("fs");var buf =newBuffer.alloc(1024);
console.log("准备打开已存在的文件!");
fs.open('input.txt','r+',function(err, fd){if(err){return console.error(err);}
console.log("文件打开成功!");
console.log("准备读取文件:");
fs.read(fd, buf,0, buf.length,0,function(err, bytes){if(err){
console.log(err);}
console.log(bytes +" 字节被读取");// 仅输出读取的字节if(bytes >0){
console.log(buf.slice(0, bytes).toString());}});});

关闭文件
语法
fs.close(fd, callback)
参数
- fd - 通过 fs.open() 方法返回的文件描述符。
- callback - 回调函数,没有参数。
实例
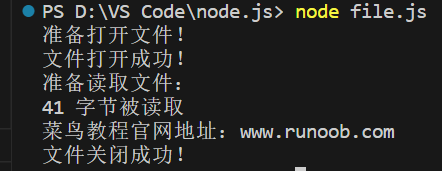
file.js
var fs =require("fs");var buf =newBuffer.alloc(1024);
console.log("准备打开文件!");
fs.open('input.txt','r+',function(err, fd){if(err){return console.error(err);}
console.log("文件打开成功!");
console.log("准备读取文件!");
fs.read(fd, buf,0, buf.length,0,function(err, bytes){if(err){
console.log(err);}// 仅输出读取的字节if(bytes >0){
console.log(buf.slice(0, bytes).toString());}// 关闭文件
fs.close(fd,function(err){if(err){
console.log(err);}
console.log("文件关闭成功");});});});

截取文件
语法
fs.ftruncate(fd, len, callback)
参数
- fd - 通过 fs.open() 方法返回的文件描述符。
- len - 文件内容截取的长度。
- callback - 回调函数,没有参数。
实例
input.txt 文件内容为:
site:www.runoob.com
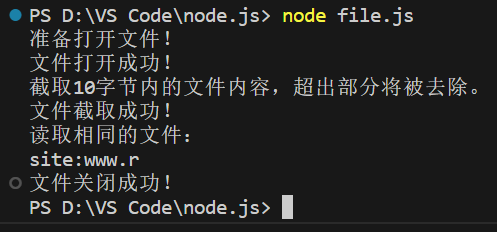
file.js
var fs =require("fs");var buf =newBuffer.alloc(1024);
console.log("准备打开文件!");
fs.open('input.txt','r+',function(err, fd){if(err){return console.error(err);}
console.log("文件打开成功!");
console.log("截取10字节内的文件内容,超出部分将被去除。");// 截取文件
fs.ftruncate(fd,10,function(err){if(err){
console.log(err);}
console.log("文件截取成功。");
console.log("读取相同的文件");
fs.read(fd, buf,0, buf.length,0,function(err, bytes){if(err){
console.log(err);}// 仅输出读取的字节if(bytes >0){
console.log(buf.slice(0, bytes).toString());}// 关闭文件
fs.close(fd,function(err){if(err){
console.log(err);}
console.log("文件关闭成功!");});});});});

删除文件
语法
fs.unlink(path, callback)
参数
- path - 文件路径。
- callback - 回调函数,没有参数。
实例
file.js
var fs =require("fs");
console.log("准备删除文件!");
fs.unlink('input.txt',function(err){if(err){return console.error(err);}
console.log("文件删除成功!");});

创建目录
语法
fs.mkdir(path[, options], callback)
参数
- path - 文件路径。
- options 参数可以是:- recursive - 是否以递归的方式创建目录,默认为 false。- mode - 设置目录权限,默认为 0777。
- callback - 回调函数,没有参数。
实例
file.js
var fs =require("fs");// tmp 目录必须存在
console.log("创建目录 /tmp/test/");
fs.mkdir("./tmp/test/",function(err){if(err){return console.error(err);}
console.log("目录创建成功。");});

读取目录
语法
fs.readdir(path, callback)
参数
- path - 文件路径。
- callback - 回调函数,回调函数带有两个参数err, files,err 为错误信息,files 为 目录下的文件数组列表。
实例
file.js
var fs =require("fs");
console.log("查看 /tmp 目录");
fs.readdir("/tmp/",function(err, files){if(err){return console.error(err);}
files.forEach(function(file){
console.log( file );});});

删除目录
语法
fs.rmdir(path, callback)
参数
- path - 文件路径。
- callback - 回调函数,没有参数。
实例
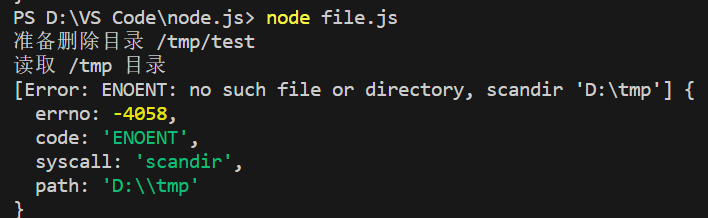
file.js
var fs =require("fs");// 执行前创建一个空的 /tmp/test 目录
console.log("准备删除目录 /tmp/test");
fs.rmdir("/tmp/test",function(err){if(err){return console.error(err);}
console.log("读取 /tmp 目录");
fs.readdir("/tmp/",function(err, files){if(err){return console.error(err);}
files.forEach(function(file){
console.log( file );});});});

GET/POST 请求
在很多场景中,我们的服务器都需要跟用户的浏览器打交道,如表单提交。
表单提交到服务器一般都使用 GET/POST 请求。
获取 GET 请求内容
由于GET请求直接被嵌入在路径中,URL是完整的请求路径,包括了?后面的部分,因此你可以手动解析后面的内容作为GET请求的参数。
node.js 中 url 模块中的 parse 函数提供了这个功能。
var http =require('http');var url =require('url');var util =require('util');
http.createServer(function(req, res){
res.writeHead(200,{'Content-Type':'text/plain'});// 解析 url 参数var params = url.parse(req.url,true).query;
res.write("网站名:"+ params.name);
res.write("\n");
res.write("网站 URL:"+ params.url);
res.end();}).listen(3000);
获取 POST 请求内容
POST 请求的内容全部的都在请求体中。
node.js 默认是不会解析请求体的,当你需要的时候,需要手动来做。
var http =require('http');var querystring =require('querystring');var util =require('util');
http.createServer(function(req, res){// 定义了一个post变量,用于暂存请求体的信息var post ='';// 通过req的data事件监听函数,每当接受到请求体的数据,就累加到post变量中
req.on('data',function(chunk){
post += chunk;});// 在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。
req.on('end',function(){
post = querystring.parse(post);
res.end(util.inspect(post));});}).listen(3000);
Web 模块
目前最主流的三个Web服务器是Apache、Nginx、IIS。
Web 应用架构
- Client - 客户端,一般指浏览器,浏览器可以通过 HTTP 协议向服务器请求数据。
- Server - 服务端,一般指 Web 服务器,可以接收客户端请求,并向客户端发送响应数据。
- Business - 业务层, 通过 Web 服务器处理应用程序,如与数据库交互,逻辑运算,调用外部程序等。
- Data - 数据层,一般由数据库组成。
使用 Node 创建 Web 服务器
Node.js 提供了 http 模块,http 模块主要用于搭建 HTTP 服务端和客户端。
以下是演示一个最基本的 HTTP 服务器架构(使用 8080 端口),创建
server.js
文件,代码如下所示:
var http =require('http');var fs =require('fs');var url =require('url');// 创建服务器
http.createServer(function(request, response){// 解析请求,包括文件名var pathname = url.parse(request.url).pathname;// 输出请求的文件名
console.log("Request for "+ pathname +" received.");// 从文件系统中读取请求的文件内容
fs.readFile(pathname.substr(1),function(err, data){if(err){
console.log(err);// HTTP 状态码: 404 : NOT FOUND// Content Type: text/html
response.writeHead(404,{'Content-Type':'text/html'});}else{// HTTP 状态码: 200 : OK// Content Type: text/html
response.writeHead(200,{'Content-Type':'text/html'});// 响应文件内容
response.write(data.toString());}// 发送响应数据
response.end();});}).listen(8080);// 控制台会输出以下信息
console.log('Server running at http://127.0.0.1:8080/');
执行 server.js 程序:
打开地址:

使用 Node 创建 Web 客户端
client.js
var http =require('http');// 用于请求的选项var options ={host:'localhost',port:'8080',path:'/index.html'};// 处理响应的回调函数varcallback=function(response){// 不断更新数据var body ='';
response.on('data',function(data){
body += data;});
response.on('end',function(){// 数据接收完成
console.log(body);});}// 向服务端发送请求var req = http.request(options, callback);
req.end();
在 server.js 启动的情况下,ctrl + shift + ` 新开一个终端,执行 client.js 文件:
客户端请求信息,执行 server.js 的控制台输出:
Express 框架
使用 Express 可以快速地搭建一个完整功能的网站。
安装
cnpm install express
cnpm install body-parser
cnpm install cookie-parser
cnpm install multer
以下几个重要的模块是需要与 express 框架一起安装的:
- body-parser - 用于处理 JSON, Raw, Text 和 URL 编码的数据。
- cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
- multer - 用于处理 enctype=“multipart/form-data”(设置表单的MIME编码)的表单数据。
第一个 Express 框架实例
以下实例中我们引入了 express 模块,并在客户端发起请求后,响应 “Hello World” 字符串。
创建 express_demo.js 文件,代码如下所示:
var express =require('express');var app =express();
app.get('/',function(req, res){
res.send('Hello World');})var server = app.listen(8081,'127.0.0.1',function(){var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})


请求和响应
Express 应用使用回调函数的参数: request 和 response 对象来处理请求和响应的数据。
app.get('/',function(req, res){// --})
- Request 对象 - request 对象表示 HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性。
- Response 对象 - response 对象表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据。
路由
路由决定了由谁(指定脚本)去响应客户端请求。
在HTTP请求中,我们可以通过路由提取出请求的URL以及GET/POST参数。
express_demo2.js
var express =require('express');var app =express();// 主页输出 "Hello World"
app.get('/',function(req, res){
console.log("主页 GET 请求");
res.send('Hello GET');})// POST 请求
app.post('/',function(req, res){
console.log("主页 POST 请求");
res.send('Hello POST');})// /del_user 页面响应
app.get('/del_user',function(req, res){
console.log("/del_user 响应 DELETE 请求");
res.send('删除页面');})// /list_user 页面 GET 请求
app.get('/list_user',function(req, res){
console.log("/list_user GET 请求");
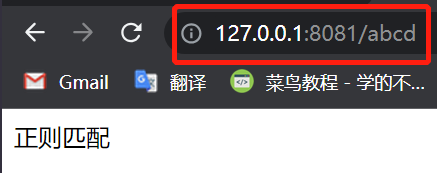
res.send('用户列表页面');})// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求
app.get('/ab*cd',function(req, res){
console.log("/ab*cd GET 请求");
res.send('正则匹配');})var server = app.listen(8081,'127.0.0.1',function(){var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})




静态文件
你可以使用express.static中间件来设置静态文件路径。例如,如果你将图片, CSS, JavaScript 文件放在 public 目录下,你可以这么写:
app.use('/public', express.static('public'));
- 创建文件夹public/images,放入图片logo.png
- express_demo3.js
var express =require('express');var app =express();
app.use('/public', express.static('public'));
app.get('/',function(req, res){
res.send('Hello World');})var server = app.listen(8081,function(){var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})
访问网页:http://127.0.0.1:8081/public/images/logo.png
得到logo.png:
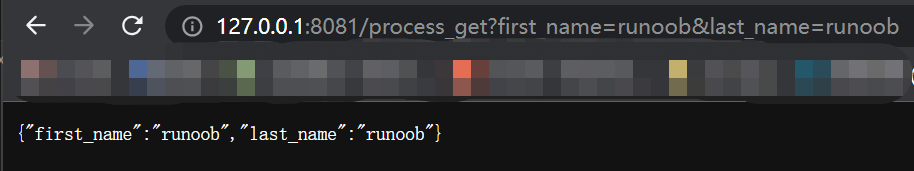
GET 方法
在表单中通过 GET 方法提交两个参数,我们可以使用 server.js 文件内的 process_get 路由器来处理输入:
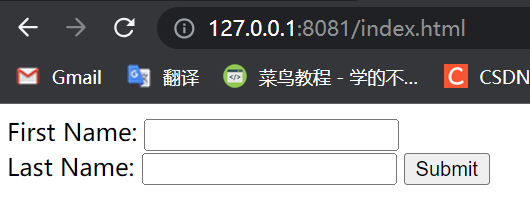
index.html 文件代码:
<html><body><formaction="http://127.0.0.1:8081/process_get"method="GET">
First Name: <inputtype="text"name="first_name"><br>
Last Name: <inputtype="text"name="last_name"><inputtype="submit"value="Submit"></form></body></html>
server.js 文件代码:
var express =require('express');var app =express();
app.use('/public', express.static('public'));
app.get('/index.html',function(req, res){
res.sendFile( __dirname +"/"+"index.html");})
app.get('/process_get',function(req, res){// 输出 JSON 格式var response ={"first_name":req.query.first_name,"last_name":req.query.last_name
};
console.log(response);
res.end(JSON.stringify(response));})var server = app.listen(8081,'127.0.0.1',function(){var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})



POST 方法
在表单中通过 POST 方法提交两个参数,我们可以使用 server.js 文件内的 process_post 路由器来处理输入:
index.html 文件代码:
<html><body><formaction="http://127.0.0.1:8081/process_post"method="POST">
First Name: <inputtype="text"name="first_name"><br>
Last Name: <inputtype="text"name="last_name"><inputtype="submit"value="Submit"></form></body></html>
server.js 文件代码:
var express =require('express');var app =express();var bodyParser =require('body-parser');// 创建 application/x-www-form-urlencoded 编码解析var urlencodedParser = bodyParser.urlencoded({extended:false})
app.use('/public', express.static('public'));
app.get('/index.html',function(req, res){
res.sendFile( __dirname +"/"+"index.html");})
app.post('/process_post', urlencodedParser,function(req, res){// 输出 JSON 格式var response ={"first_name":req.body.first_name,"last_name":req.body.last_name
};
console.log(response);
res.end(JSON.stringify(response));})var server = app.listen(8081,'127.0.0.1',function(){var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})



文件上传
创建一个用于上传文件的表单,使用 POST 方法,表单 enctype 属性设置为 multipart/form-data。
index.html 文件代码:
<html><head><title>文件上传表单</title></head><body><h3>文件上传:</h3>
选择一个文件上传: <br/><formaction="/file_upload"method="post"enctype="multipart/form-data"><inputtype="file"name="image"size="50"/><br/><inputtype="submit"value="上传文件"/></form></body></html>
server.js 文件代码:
var express =require('express');var app =express();var fs =require("fs");var bodyParser =require('body-parser');var multer =require('multer');
app.use('/public', express.static('public'));
app.use(bodyParser.urlencoded({extended:false}));
app.use(multer({dest:'/tmp/'}).array('image'));
app.get('/index.html',function(req, res){
res.sendFile( __dirname +"/"+"index.html");})
app.post('/file_upload',function(req, res){
console.log(req.files[0]);// 上传的文件信息var des_file = __dirname +"/"+ req.files[0].originalname;
fs.readFile( req.files[0].path,function(err, data){
fs.writeFile(des_file, data,function(err){if( err ){
console.log( err );}else{
response ={message:'File uploaded successfully',filename:req.files[0].originalname
};}
console.log( response );
res.end(JSON.stringify( response ));});});})var server = app.listen(8081,'127.0.0.1',function(){var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})


Cookie 管理
使用中间件向 Node.js 服务器发送 cookie 信息,以下代码输出了客户端发送的 cookie 信息:
express_cookie.js 文件代码:
// express_cookie.js 文件var express =require('express')var cookieParser =require('cookie-parser')var util =require('util');var app =express()
app.use(cookieParser())
app.get('/',function(req, res){
console.log("Cookies: "+ util.inspect(req.cookies));})
app.listen(8081)
访问 http://127.0.0.1:8081,并查看终端信息:
RESTful API
REST即表述性状态传递(英文:Representational State Transfer)。
REST 通常使用 JSON 数据格式。
以下为 REST 基本架构的四个方法:
- GET - 用于获取数据。
- PUT - 用于更新或添加数据。
- DELETE - 用于删除数据。
- POST - 用于添加数据。
创建 RESTful
首先,创建一个 json 数据资源文件 users.json:
{"user1":{"name":"mahesh","password":"password1","profession":"teacher","id":1},"user2":{"name":"suresh","password":"password2","profession":"librarian","id":2},"user3":{"name":"ramesh","password":"password3","profession":"clerk","id":3}}
获取用户列表:
以下代码,我们创建了 RESTful API listUsers,用于读取用户的信息列表, server.js 文件代码如下所示:
var express =require('express');var app =express();var fs =require("fs");
app.get('/listUsers',function(req, res){
fs.readFile( __dirname +"/"+"users.json",'utf8',function(err, data){
console.log( data );
res.end( data );});})var server = app.listen(8081,'127.0.0.1',function(){var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})
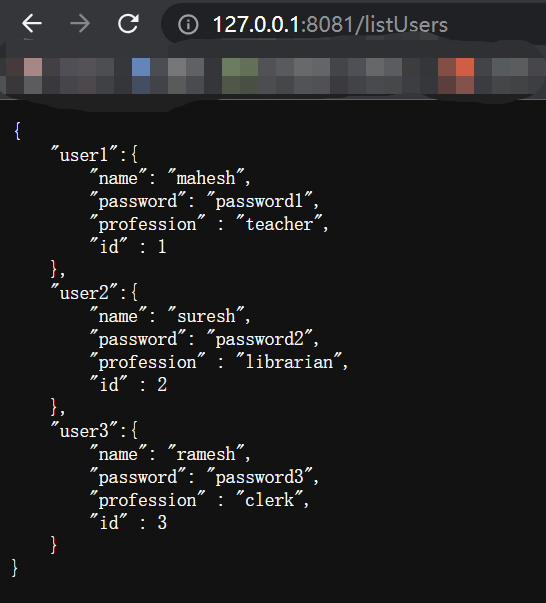
在浏览器中访问 http://127.0.0.1:8081/listUsers,结果如下所示:
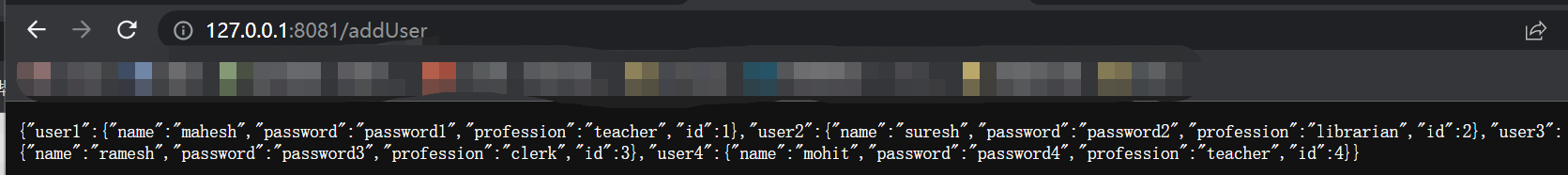
添加用户
以下代码,我们创建了 RESTful API addUser, 用于添加新的用户数据,server.js 文件代码如下所示:
var express =require('express');var app =express();var fs =require("fs");//添加的新用户数据var user ={"user4":{"name":"mohit","password":"password4","profession":"teacher","id":4}}
app.get('/addUser',function(req, res){// 读取已存在的数据
fs.readFile( __dirname +"/"+"users.json",'utf8',function(err, data){
data =JSON.parse( data );
data["user4"]= user["user4"];
console.log( data );
res.end(JSON.stringify(data));});})var server = app.listen(8081,'127.0.0.1',function(){var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})

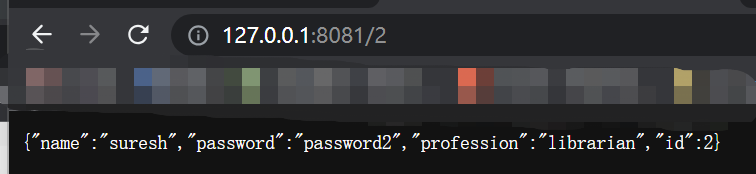
显示用户详情
我们创建了 RESTful API :id(用户id), 用于读取指定用户的详细信息,server.js 文件代码如下所示:
var express =require('express');var app =express();var fs =require("fs");
app.get('/:id',function(req, res){// 首先我们读取已存在的用户
fs.readFile( __dirname +"/"+"users.json",'utf8',function(err, data){
data =JSON.parse( data );var user = data["user"+ req.params.id]
console.log( user );
res.end(JSON.stringify(user));});})var server = app.listen(8081,'127.0.0.1',function(){var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})

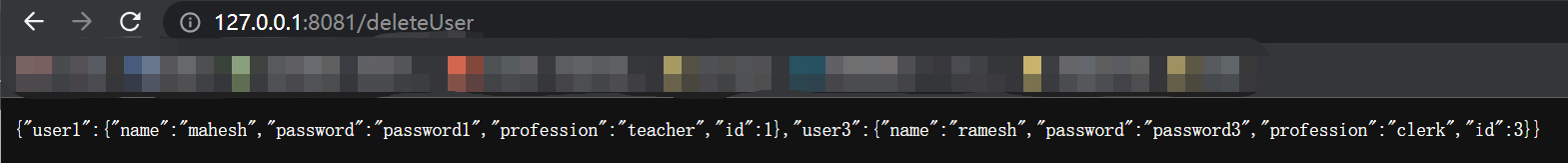
删除用户
我们创建了 RESTful API deleteUser, 用于删除指定用户的详细信息,以下实例中,用户 id 为 2,server.js 文件代码如下所示:
var express =require('express');var app =express();var fs =require("fs");var id =2;
app.get('/deleteUser',function(req, res){// First read existing users.
fs.readFile( __dirname +"/"+"users.json",'utf8',function(err, data){
data =JSON.parse( data );delete data["user"+ id];
console.log( data );
res.end(JSON.stringify(data));});})var server = app.listen(8081,'127.0.0.1',function(){var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})

多进程
Node 提供了 child_process 模块来创建子进程,方法有:
exec() 方法
让我们创建两个 js 文件 support.js 和 master.js。
support.js 文件代码:
console.log("进程 "+ process.argv[2]+" 执行。");
master.js 文件代码:
const fs =require('fs');const child_process =require('child_process');for(var i=0; i<3; i++){var workerProcess = child_process.exec('node support.js '+i,function(error, stdout, stderr){if(error){
console.log(error.stack);
console.log('Error code: '+error.code);
console.log('Signal received: '+error.signal);}
console.log('stdout: '+ stdout);
console.log('stderr: '+ stderr);});
workerProcess.on('exit',function(code){
console.log('子进程已退出,退出码 '+code);});}

版权归原作者 小星星xx 所有, 如有侵权,请联系我们删除。