1. 初识 JavaScript
1.1 什么是 JavaScript
JavaScript (简称 JS),是世界上最流行的编程语言之一,是一个脚本语言, 通过解释器运行,主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行。
JavaScript 最初只是为了完成简单的表单验证(验证数据合法性), 结果后来不小心就火了。
JavaScript 的能做的事情:
- 网页开发(更复杂的特效和用户交互);
- 网页游戏开发;
- 服务器开发(node.js);
- 桌面程序开发(Electron, VSCode 就是这么来的);
- 手机 app 开发
最初在网景公司, JavaScript 被命名为 LiveScript,一般认为,当时 Netscape 之所以将 LiveScript 命名为 JavaScript,是因为 Java 是当时最流行的编程语言,带有 "Java" 的名字有助于这门新生语言的传播。其实 Java 和 JavaScript 之间的语法风格相去甚远。
说道这里,有的童鞋可能就想问 Java 和 JavaScript 有什么关系呢?
Java 和 JavaScript 的关系: 就像雷锋和雷峰塔一样,就像印度和印度尼西亚一样,就像老婆和老婆饼一样,没有半毛钱关系(就是名字看起来像点)。


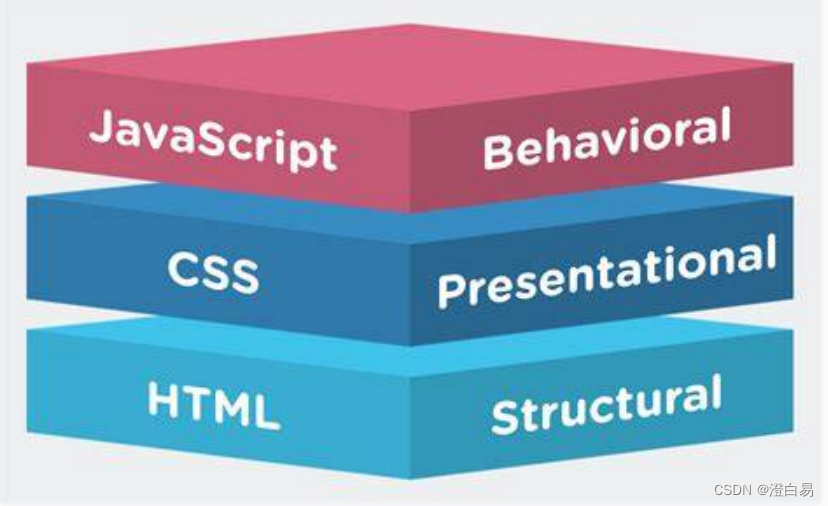
1.2 JavaScript 、HTML 、CSS 之间的关系
JavaScript 虽然和 Java 没什么关系,但是它和 HTML、CSS之间还是有关系的。

- HTML: 网页的结构(骨)
- CSS: 网页的表现(皮)
- JavaScript: 网页的行为(魂)
JavaScript 正是一个网页的灵魂所在。
1.3 JavaScript 的组成
- ECMAScript(简称 ES): JavaScript 语法
- DOM: 页面文档对象模型, 对页面中的元素进行操作
- BOM: 浏览器对象模型, 对浏览器窗口进行操作
光有 JS 语法, 只能写一些基础的逻辑流程,但是要想完成更复杂的任务, 完成和浏览器以及页面的交互, 那么就需要 DOM API 和 BOM API。
2. JavaScript 的书写形式
JS 有 3 种书写形式:
- 行内式
- 内嵌式
- 外部式
2.1 行内式
直接嵌入到 html 元素内部
<input type="button" value="点我一下" onclick="alert('haha')">
注意:JS 中字符串常量可以使用单引号表示, 也可以使用双引号表示.。HTML 中推荐使用双引号, JS 中推荐使用单引号.
2.2 内嵌式
写到 script 标签中:
<script>
alert("haha");
</script>
2.3 外部式
写到单独的 .js 文件中
在HTML中引入js文件:
<script src="hello.js"></script>
然后在js文件中写代码:
alert("hehe");
注意:这种情况下 script 标签中间不能写代码. 必须空着(写了代码也不会执行)。适合代码多的情况.
3. JavaScript 基本语法
3.1 注释
单行注释://
// 我是单行注释
多行注释:/* */
/*
我是多行注释
我是多行注释
我是多行注释
*/
3.2 输入输出
输入: prompt
弹出一个输入框
// 弹出一个输入框
prompt("请输入您的姓名:");

输出: alert
弹出一个警示对话框, 输出结果:
// 弹出一个输出框
alert("hello");

** 输出: console.log**
在控制台打印一个日志:
// 向控制台输出日志
console.log("这是一条日志");
在VS Code中可以在控制台直接看到:

在浏览器中按F12(或者鼠标右键检查)打开开发者工具,在Console中可看到:

console.log 解释:
console 是一个 js 中的 "对象"
. 表示取对象中的某个属性或者方法. 可以直观理解成 "的"
console.log 就可以理解成: 使用 "控制台" 对象 "的" log 方法.
**3.3 **变量
3.3.1 变量初始化
- var是一个JS关键字,用来声明变量(variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间。
- 初始化的值如果是字符串, 那么就要使用单引号或者双引号引起来。
- 同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
// 声明变量同时赋值
var name = 'gousheng';
// 同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开
var age = 20, address = '花果山';
使用变量:
console.log(age); // 读取并打印变量
age = 30; // 修改变量内容
3.3.2 变量的命名规范
- 由字母(A-Z,a-z),数字(0-9),下划线(_),美元符号($)组成,如:user,num12,__age
- 严格区分大小写。
- 不能以数字开头。
- 不能是关键字,保留字。例如:
var,for,while - 遵循小驼峰命名法。首字母小写,后面单词的首字母需要大写。
className
3.4 基本数据类型
简单数据类型说明默认值Number数字型,包含整型值和浮点型值,如1,0.10Boolean布尔值类型,如true,false ,等价于1和0falseUndefinedvar a; 声明了变量a但是没有赋值,此时a=undefinedundefined(未定义的)string字符串类型,如“狗剩”“”Nullvar a = null;声明了变量a为空值null
3.5 流程控制
3.5.1 if
if 使用语法如下:
// 形式1
if (条件) {
语句
}
// 形式2
if (条件) {
语句1
} else {
语句2
}
// 形式3
if (条件1) {
语句1
} else if (条件2) {
语句2
} else if .... {
语句...
} else {
语句N
}
3.5.2 switch
语法:
switch (表达式) {
case 值1:
语句1;
break;
case 值2:
语句2:
break;
default:
语句N;
}
示例:
var day = 6;
switch (day) {
case 1:
console.log("星期⼀");
break;
case 2:
console.log("星期⼆");
break;
case 3:
console.log("星期三");
break;
case 4:
console.log("星期四");
break;
case 5:
console.log("星期五");
break;
case 6:
console.log("星期六");
break;
case 7:
console.log("星期⽇");
break;
default:
console.log("其他");
}
输出结果:

3.5.3 while 循环
语法:
while (条件) {
循环体;
}
执行过程:
- 先执行条件语句
- 条件为 true, 执行循环体代码.
- 条件为 false, 直接结束循环
示例:
var num = 1;
while (num <= 10) {
console.log(num);
num++;
}
执行结果:

3.5.4 for 循环
for (表达式1; 表达式2; 表达式3) {
循环体
}
- 表达式1: 用于初始化循环变量.
- 表达式2: 循环条件
- 表达式3: 更新循环变量.
示例:
for (var num = 1; num <= 5; num++) {
console.log(num);
}
执行结果:

3.5.5 三元表达式
是 if else 的简化写法
条件 ? 表达式1 : 表达式2
条件为真, 返回表达式1 的值. 条件为假, 返回表达式2 的值.
3.5.6 break 关键字
结束整个循环。
例如,吃五个李子, 发现第三个李子里有半个虫子, 于是剩下的也不吃了.
var i = 1;
while (i <= 5) {
if (i == 3) {
break;
}
console.log("我在吃第" + i + "个李子");
i++;
}
执行结果:

3.5.7 continue 关键字
continue 关键字用于立即跳出本次循环,继续下一次循环。
例如,吃五个李子, 发现第三个李子里有半个虫子, 于是扔掉第三个,继续吃第四个。
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log("第" + i + "个李子有虫,不吃,扔掉!");
continue;
}
console.log("我在吃第" + i + "个李子");
}
执行结果:

3.6 函数
3.6.1 基本语法
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
注意:函数定义并不会执行函数体内容, 必须要调用才会执行. 调用几次就会执行几次.
示例:
function hello() {
console.log("hello");
}
// 如果不调用函数, 则没有执行打印语句
hello();
3.6.2 函数表达式
var add = function() {
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
console.log(add(10, 20)); // 30
console.log(add(1, 2, 3, 4)); // 10
console.log(typeof add); // function
此时形如 function() { } 这样的写法定义了一个匿名函数, 然后将这个匿名函数用一个变量来表示. 后面就可以通过这个 add 变量来调用函数了
4. WebAPI
4.1 什么是API
API 是一个更广义的概念. 而 WebAPI 是一个更具体的概念, 特指 DOM+BOM 所谓的 API 本质上就是一些现成的函数/对象, 让程序猿拿来就用, 方便开发.
API 参考文档:Web API 接口参考 | MDN
4.2 DOM 简介
DOM 全称为 **D**ocument **O**bject **M**odel(文档对象模型),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
4.3 获取元素
4.3.1 querySelector
根据指定选择器返回第一个元素对象,用法如下:
var element = document.querySelector(selectors);
- selectors (选择器)包含一个或多个要匹配的选择器的 DOM字符串 DOMString,该字符串必须是有效的CSS选择器字符串;如果不是,则引发 SYNTAX_ERR 异常;
- 表示文档中与指定的一组CSS选择器匹配的第一个元素的 html元素Element对象;
- 如果您需要与指定选择器匹配的所有元素的列表,则应该使用 querySelectorAll()
- 可以在任何元素上调用,不仅仅是 document。 调用这个方法的元素将作为本次查找的根元素。
正因为参数是选择器, 所以一定要通过特殊符号指定是哪种选择器,例如 .box 是类选择器, #star 是 id 选择器 等:
<div class="box">abc</div>
<div id="id">def</div>
<h3><span><input type="text"></span></h3>
<script>
var elem1 = document.querySelector('.box');
console.log(elem1);
var elem2 = document.querySelector('#id');
console.log(elem2);
var elem3 = document.querySelector('h3 span input');
console.log(elem3);
</script>
4.3.2 querySelectorAll
根据指定选择器返回所有元素对象,使用方法和 querySelector 类似。
示例:
<div class="box">abc</div>
<div id="id">def</div>
<script>
var elems = document.querySelectorAll('div');
console.log(elems);
</script>
4.4 事件基础
4.4.1 事件概述
JS 要构建动态页面, 就需要感知到用户的行为,用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作。
浏览器就是一个哨兵, 在侦查敌情(用户行为). 一旦用户有反应(触发具体动作), 哨兵就会点燃烽火台的狼烟(事件), 后方就可以根据狼烟来决定下一步的对敌策略.
4.4.2 事件三要素
- 事件源: 哪个元素触发的
- 事件类型: 是点击, 选中, 还是修改?
- 事件处理程序: 进一步如何处理. 往往是一个回调函数.
4.4.3 执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
示例:
<button id="btn">点我有惊喜</button>
<script>
// 1. 获取事件源
var btn = document.querySelector('#btn');
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序
btn.onclick = function () {
alert("奖励暑假作业一套!");
}
</script>
未点击:

点击后:

4.4.4 鼠标事件
鼠标事件触发条件onclick鼠标点击左键触发onmouseover鼠标经过触发onmouseout鼠标离开触发onfocus获得鼠标焦点触发onblur失去鼠标焦点触发onmousemove鼠标移动触发onmouseup鼠标弹起触发onmousedown鼠标按下触发
4.5 操作元素
4.5.1 获取/修改元素内容
innerText :
Element.innerText 属性表示一个节点及其后代的“渲染”文本内容。
// 读操作
var renderedText = HTMLElement.innerText;
// 写操作
HTMLElement.innerText = string;
不识别 html 标签. 是非标准的(IE发起的). 读取结果不保留html源码中的 换行 和 空格,示例:
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<script>
var div = document.querySelector('div');
// 读取 div 内部内容
console.log(div.innerText);
// 修改 div 内部内容, 界面上就会同步修改
div.innerText = 'hello js <span>hello js</span>';
</script>

可以看到, 通过 innerText 无法获取到 div 内部的 html 结构, 只能得到文本内容,修改页面的时候也会把 span 标签当成文本进行设置.
** innerHTML :**
Element.innerHTML 属性设置或获取HTML语法表示的元素的后代。
// 读操作
var content = element.innerHTML;
// 写操作
element.innerHTML = htmlString;
识别 html 标签. W3C 标准的. 读取结果保留html源码中的 换行 和 空格,示例:
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<script>
var div = document.querySelector('div');
// 读取页面内容
console.log(div.innerHTML);
// 修改页面内容
div.innerHTML = '<span>hello js</span>'
</script>

可以看到 innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构. 并且获取到的内容保留的空格和换行.
4.5.2 获取/修改元素属性
可以通过 Element 对象的属性来直接修改, 就能影响到页面显示效果.
<img src="image/img.jpg" alt="这是一朵花" title="玫瑰花">
<script>
var img = document.querySelector('img');
console.dir(img);
</script>
此时可以看到 img 这个Element对象中有很多属性 :


我们可以在代码中直接通过这些属性来获取属性的值:
<img src="image/img.jpg" alt="这是一张图片" title="图片">
<script>
var img = document.querySelector('img');
console.log(img.src);
console.log(img.title);
console.log(img.alt);
</script>

还可以直接修改属性:
<img src="image/img.jpg" alt="这是一张图片" title="图片" width="50%" height="50%">
<script>
var img = document.querySelector('img');
img.onclick = function () {
if (img.src.lastIndexOf('image/img.jpg') !== -1) {
img.src = 'image/head.jpg';
} else {
img.src = 'image/img.jpg';
}
}
</script>
此时点击图片就可以切换图片显示状态. (需要提前把两个图片准备好)

点击后:

4.5.3 获取/修改表单元素属性
表单(主要是指 input 标签)的以下属性都可以通过 DOM 来修改:
- value: input 的值.
- disabled: 禁用
- checked: 复选框会使用
- selected: 下拉框会使用
- type: input 的类型(文本, 密码, 按钮, 文件等)
示例: 切换按钮的文本
假设这是个播放按钮, 在 "播放" - "暂停" 之间切换.
<input type="button" value="播放">
<script>
var btn = document.querySelector('input');
btn.onclick = function () {
if (btn.value === '播放') {
btn.value = '暂停';
} else {
btn.value = '播放';
}
}
</script>

点击后:

** 示例: 全选/取消全选按钮**
- 点击全选按钮, 则选中所有选项
- 只要某个选项取消, 则自动取消全选按钮的勾选状态.
<h4>老许,你要老婆不要?</h4>
<input type="checkbox" id="all">我全都要 <br>
<input type="checkbox" class="girl">貂蝉 <br>
<input type="checkbox" class="girl">小乔 <br>
<input type="checkbox" class="girl">王昭君 <br>
<input type="checkbox" class="girl">瑶 <br>
<script>
// 1. 获取到元素
var all = document.querySelector('#all');
var girls = document.querySelectorAll('.girl');
// 2. 给 all 注册点击事件, 选中/取消所有选项
all.onclick = function () {
for (var i = 0; i < girls.length; i++) {
girls[i].checked = all.checked;
}
}
// 3. 给 girl 注册点击事件
for (var i = 0; i < girls.length; i++) {
girls[i].onclick = function () {
// 检测当前是不是所有的 girl 都被选中了.
all.checked = checkGirls(girls);
}
}
// 4. 实现 checkGirls
function checkGirls(girls) {
for (var i = 0; i < girls.length; i++) {
if (!girls[i].checked) {
// 只要一个 girl 没被选中, 就认为结果是 false(找到了反例)
return false;
}
}
// 所有 girl 中都没找到反例, 结果就是全选中
return true;
}
</script>
点击我全都要(全选)

随便取消勾选一个,全选按钮也取消勾选。

4.5.4 获取/修改样式属性
CSS 中指定给元素的属性, 都可以通过 JS 来修改.
行内样式操作
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];
"行内样式", 通过 style 直接在标签上指定的样式. 优先级很高.
示例: 点击文字则放大字体
<div style="font-size: 20px; font-weight: 700;">
大,再大,再再大!
</div>
<script>
var div = document.querySelector('div');
div.onclick = function () {
var curFontSize = parseInt(this.style.fontSize);
curFontSize += 10;
this.style.fontSize = curFontSize + "px";
}
</script>


很明显点击后字体变大了。
**类名样式操作 **
element.className = [CSS 类名];
修改元素的 CSS 类名. 适用于要修改的样式很多的情况
示例: 开启夜间模式
<div class="container light">
点击切换到夜间/白天模式
</div>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100%;
}
.ligth {
background-color: #f3f3f3;
color: #333;
}
.dark {
background-color: #333;
color: #f3f3f3;
}
</style>
<script>
var div = document.querySelector('div');
div.onclick = function () {
console.log(div.className);
if (div.className.indexOf('light') != -1) {
div.className = 'container dark';
} else {
div.className = 'container light';
}
}
</script>

点击页面切换到夜间模式(背景变成黑色)

代码案例:猜数字游戏
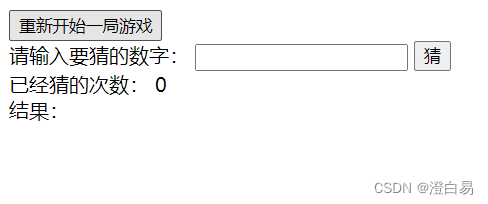
预期效果:

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>猜数字小游戏</title>
</head>
<body>
<div>
<button type="button" id="reset">重新开始一局游戏</button>
</div>
<div>
<div>
请输入要猜的数字:
<input type="text" id="number">
<button type="button" id="button">猜</button>
</div>
<div>
已经猜的次数:
<span id="count">0</span>
</div>
<div>
结果:
<span id="result"></span>
</div>
</div>
<script>
var inputE = document.querySelector("#number");
var countE = document.querySelector("#count");
var resultE = document.querySelector("#result");
var btn = document.querySelector("#button");
var resetBtn = document.querySelector("#reset");
var guessNumber = Math.floor(Math.random() * 100) + 1;
var count = 0;
btn.onclick = function () {
count++;
countE.innerText = count;
var userGuess = parseInt(inputE.value);
if (userGuess == guessNumber) {
resultE.innerText = "对了";
resultE.style = "color: green";
return;
} else if (userGuess < guessNumber) {
resultE.innerText = "低了";
resultE.style = "color: blue";
} else {
resultE.innerText = "高了";
resultE.style = "color: red";
};
resetBtn.onclick = function () {
guessNumber = Math.floor(Math.random() * 100) + 1;
count = 0;
countE.innerText = count;
resultE.innerText = "";
inputE.value = "";
}
}
</script>
</body>
</html>
最终效果:



点击重新开始一局游戏:

版权归原作者 澄白易 所有, 如有侵权,请联系我们删除。