用户端历史订单模块
1. 查询历史订单
1.1 需求分析和设计
业务规则
- 分页查询历史订单
- 可以根据订单状态查询
- 展示订单数据时,需要展示的数据包括:下单时间、订单状态、订单金额、订单明细(商品名称、图片)
接口设计:参见接口文档
1.2 代码实现
1.2.1 user/OrderController
/**
* 历史订单查询
*
* @param page
* @param pageSize
* @param status 订单状态 1待付款 2待接单 3已接单 4派送中 5已完成 6已取消
* @return
*/@GetMapping("/historyOrders")@ApiOperation("历史订单查询")publicResult<PageResult>page(int page,int pageSize,Integer status){PageResult pageResult = orderService.pageQuery4User(page, pageSize, status);returnResult.success(pageResult);}
1.2.2 OrderService
/**
* 用户端订单分页查询
* @param page
* @param pageSize
* @param status
* @return
*/PageResultpageQuery4User(int page,int pageSize,Integer status);
1.2.3 OrderServiceImpl
/**
* 用户端订单分页查询
*
* @param pageNum
* @param pageSize
* @param status
* @return
*/publicPageResultpageQuery4User(int pageNum,int pageSize,Integer status){// 设置分页PageHelper.startPage(pageNum, pageSize);OrdersPageQueryDTO ordersPageQueryDTO =newOrdersPageQueryDTO();
ordersPageQueryDTO.setUserId(BaseContext.getCurrentId());
ordersPageQueryDTO.setStatus(status);// 分页条件查询Page<Orders> page = orderMapper.pageQuery(ordersPageQueryDTO);List<OrderVO> list =newArrayList();// 查询出订单明细,并封装入OrderVO进行响应if(page !=null&& page.getTotal()>0){for(Orders orders : page){Long orderId = orders.getId();// 订单id// 查询订单明细List<OrderDetail> orderDetails = orderDetailMapper.getByOrderId(orderId);OrderVO orderVO =newOrderVO();BeanUtils.copyProperties(orders, orderVO);
orderVO.setOrderDetailList(orderDetails);
list.add(orderVO);}}returnnewPageResult(page.getTotal(), list);}
1.2.4 OrderMapper
/**
* 分页条件查询并按下单时间排序
* @param ordersPageQueryDTO
*/Page<Orders>pageQuery(OrdersPageQueryDTO ordersPageQueryDTO);
1.2.5 OrderMapper.xml
<selectid="pageQuery"resultType="Orders">
select * from orders
<where><iftest="number != null and number!=''">
and number like concat('%',#{number},'%')
</if><iftest="phone != null and phone!=''">
and phone like concat('%',#{phone},'%')
</if><iftest="userId != null">
and user_id = #{userId}
</if><iftest="status != null">
and status = #{status}
</if><iftest="beginTime != null">
and order_time >= #{beginTime}
</if><iftest="endTime != null">
and order_time <= #{endTime}
</if></where>
order by order_time desc
</select>
1.2.6 OrderDetailMapper
/**
* 根据订单id查询订单明细
* @param orderId
* @return
*/@Select("select * from order_detail where order_id = #{orderId}")List<OrderDetail>getByOrderId(Long orderId);
2. 查询订单详情
2.1 需求分析和设计
产品原型:
接口设计:参见接口文档
2.2 代码实现
2.2.1 user/OrderController
/**
* 查询订单详情
*
* @param id
* @return
*/@GetMapping("/orderDetail/{id}")@ApiOperation("查询订单详情")publicResult<OrderVO>details(@PathVariable("id")Long id){OrderVO orderVO = orderService.details(id);returnResult.success(orderVO);}
2.2.2 OrderService
/**
* 查询订单详情
* @param id
* @return
*/OrderVOdetails(Long id);
2.2.3 OrderServiceImpl
/**
* 查询订单详情
*
* @param id
* @return
*/publicOrderVOdetails(Long id){// 根据id查询订单Orders orders = orderMapper.getById(id);// 查询该订单对应的菜品/套餐明细List<OrderDetail> orderDetailList = orderDetailMapper.getByOrderId(orders.getId());// 将该订单及其详情封装到OrderVO并返回OrderVO orderVO =newOrderVO();BeanUtils.copyProperties(orders, orderVO);
orderVO.setOrderDetailList(orderDetailList);return orderVO;}
2.2.4 OrderMapper
/**
* 根据id查询订单
* @param id
*/@Select("select * from orders where id=#{id}")OrdersgetById(Long id);
3. 取消订单
3.1 需求分析和设计
业务规则:
- 待支付和待接单状态下,用户可直接取消订单
- 商家已接单状态下,用户取消订单需电话沟通商家
- 派送中状态下,用户取消订单需电话沟通商家
- 如果在待接单状态下取消订单,需要给用户退款
- 取消订单后需要将订单状态修改为“已取消”
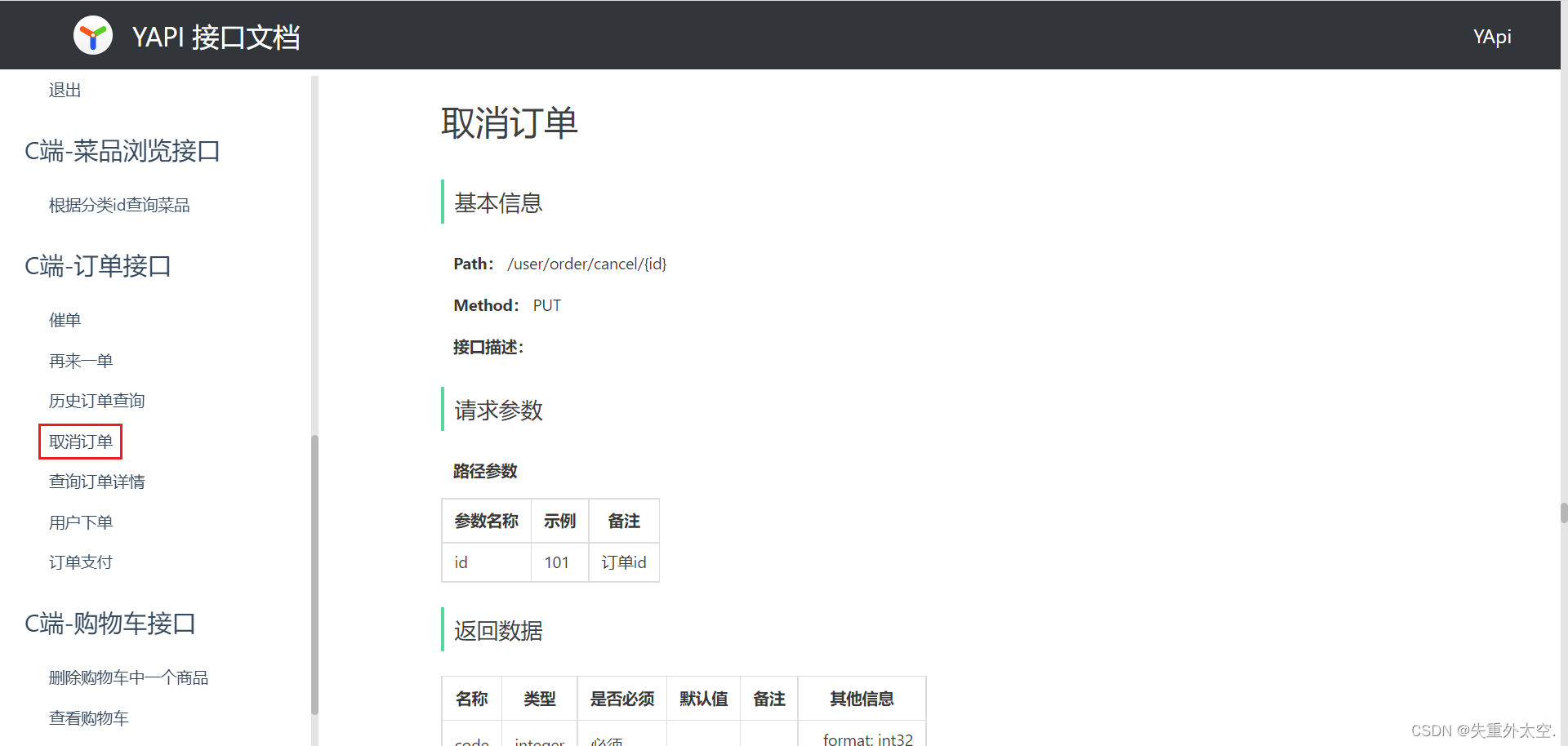
接口设计:参见接口文档
3.2 代码实现
3.2.1 user/OrderController
/**
* 用户取消订单
*
* @return
*/@PutMapping("/cancel/{id}")@ApiOperation("取消订单")publicResultcancel(@PathVariable("id")Long id)throwsException{
orderService.userCancelById(id);returnResult.success();}
3.2.2 OrderService
/**
* 用户取消订单
* @param id
*/voiduserCancelById(Long id)throwsException;
3.2.3 OrderServiceImpl
/**
* 用户取消订单
*
* @param id
*/publicvoiduserCancelById(Long id)throwsException{// 根据id查询订单Orders ordersDB = orderMapper.getById(id);// 校验订单是否存在if(ordersDB ==null){thrownewOrderBusinessException(MessageConstant.ORDER_NOT_FOUND);}//订单状态 1待付款 2待接单 3已接单 4派送中 5已完成 6已取消if(ordersDB.getStatus()>2){thrownewOrderBusinessException(MessageConstant.ORDER_STATUS_ERROR);}Orders orders =newOrders();
orders.setId(ordersDB.getId());// 订单处于待接单状态下取消,需要进行退款if(ordersDB.getStatus().equals(Orders.TO_BE_CONFIRMED)){//调用微信支付退款接口
weChatPayUtil.refund(
ordersDB.getNumber(),//商户订单号
ordersDB.getNumber(),//商户退款单号newBigDecimal(0.01),//退款金额,单位 元newBigDecimal(0.01));//原订单金额//支付状态修改为 退款
orders.setPayStatus(Orders.REFUND);}// 更新订单状态、取消原因、取消时间
orders.setStatus(Orders.CANCELLED);
orders.setCancelReason("用户取消");
orders.setCancelTime(LocalDateTime.now());
orderMapper.update(orders);}
4. 再来一单
4.1 需求分析和设计
产品原型:
接口设计:参见接口文档
业务规则:
- 再来一单就是将原订单中的商品重新加入到购物车中
4.2 代码实现
4.2.1 user/OrderController
/**
* 再来一单
*
* @param id
* @return
*/@PostMapping("/repetition/{id}")@ApiOperation("再来一单")publicResultrepetition(@PathVariableLong id){
orderService.repetition(id);returnResult.success();}
4.2.2 OrderService
/**
* 再来一单
*
* @param id
*/voidrepetition(Long id);
4.2.3 OrderServiceImpl
/**
* 再来一单
*
* @param id
*/publicvoidrepetition(Long id){// 查询当前用户idLong userId =BaseContext.getCurrentId();// 根据订单id查询当前订单详情List<OrderDetail> orderDetailList = orderDetailMapper.getByOrderId(id);// 将订单详情对象转换为购物车对象List<ShoppingCart> shoppingCartList = orderDetailList.stream().map(x ->{ShoppingCart shoppingCart =newShoppingCart();// 将原订单详情里面的菜品信息重新复制到购物车对象中BeanUtils.copyProperties(x, shoppingCart,"id");
shoppingCart.setUserId(userId);
shoppingCart.setCreateTime(LocalDateTime.now());return shoppingCart;}).collect(Collectors.toList());// 将购物车对象批量添加到数据库
shoppingCartMapper.insertBatch(shoppingCartList);}
4.2.4 ShoppingCartMapper
/**
* 批量插入购物车数据
*
* @param shoppingCartList
*/voidinsertBatch(List<ShoppingCart> shoppingCartList);
4.2.5 ShoppingCartMapper.xml
<insertid="insertBatch"parameterType="list">
insert into shopping_cart
(name, image, user_id, dish_id, setmeal_id, dish_flavor, number, amount, create_time)
values
<foreachcollection="shoppingCartList"item="sc"separator=",">
(#{sc.name},#{sc.image},#{sc.userId},#{sc.dishId},#{sc.setmealId},#{sc.dishFlavor},#{sc.number},#{sc.amount},#{sc.createTime})
</foreach></insert>
后记
👉👉💕💕美好的一天,到此结束,下次继续努力!欲知后续,请看下回分解,写作不易,感谢大家的支持!! 🌹🌹🌹
本文转载自: https://blog.csdn.net/m0_59230408/article/details/135044029
版权归原作者 失重外太空. 所有, 如有侵权,请联系我们删除。
版权归原作者 失重外太空. 所有, 如有侵权,请联系我们删除。