简易旅游网,静态网页制作
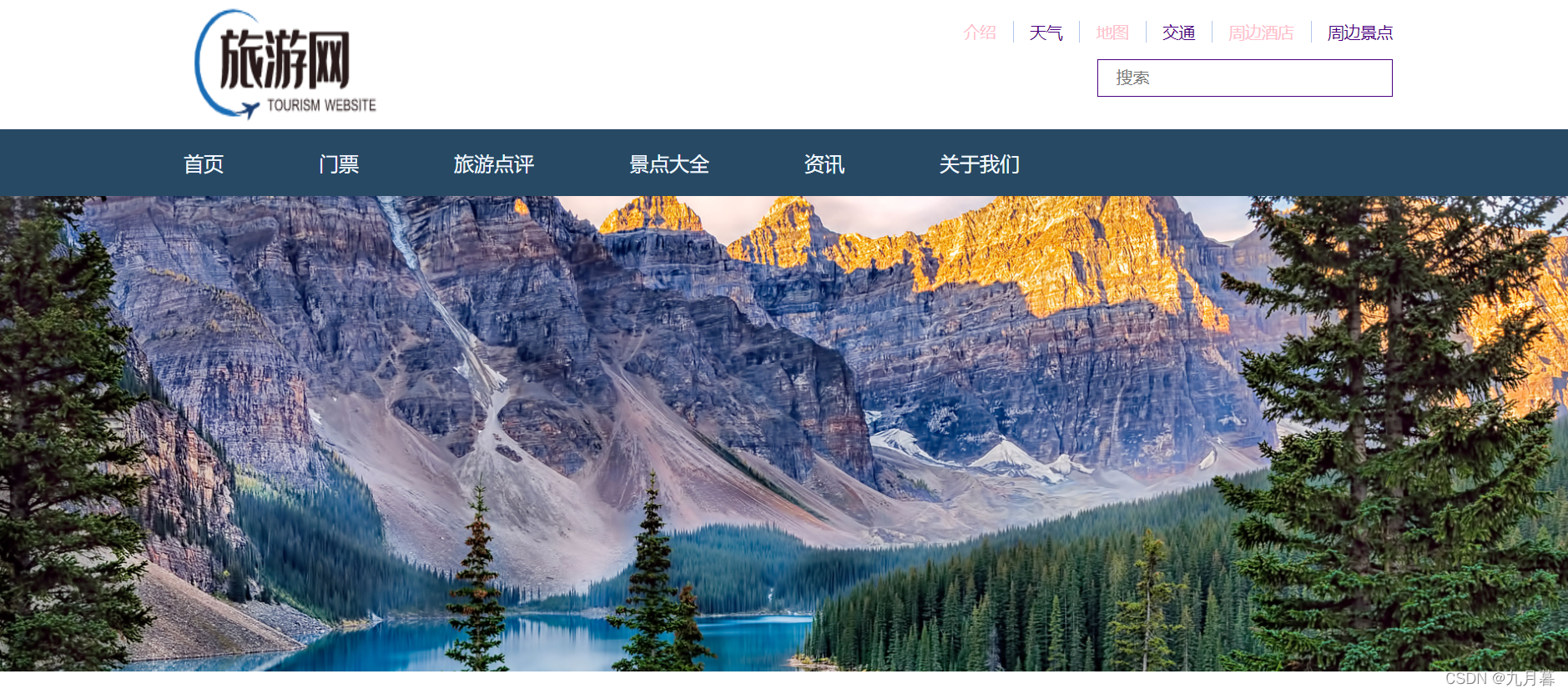
页面效果


代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index.css" </head>
<body>
<div class="header con">
<div class="photo"></div>
<div class="headerlist">
<ul>
<li><a class="active">介绍</a></li>
<li><a>天气</a></li>
<li><a class="active">地图</a></li>
<li><a>交通</a></li>
<li><a class="active">周边酒店</a></li>
<li><a class="last">周边景点</a></li>
</ul>
<div class="serch">
<input type="text" placeholder="搜索">
</div>
</div>
</div>
<div class="nav">
<ul class="con">
<li>首页</li>
<li>门票</li>
<li>旅游点评</li>
<li>景点大全</li>
<li>资讯</li>
<li>关于我们</li>
</ul>
</div>
<div class="banner"></div>
<div class="list con">
<div class="item">
<img src="../图片/OIP-C.jpg">
<p>2022年的开端</p>
</div>
<div class="item">
<img src="../图片/Default.jpg">
<p>背起行囊去远方</p>
</div>
<div class="item">
<img src="../图片/th.jpg">
<p>电影中的世外桃源</p>
</div>
</div>
<div class="footer">
<div class="con">
<ul>
<li>网站导航</li>
<li>旅游攻略</li>
<li>自由行</li>
<li>写游记</li>
<li>酒店预订</li>
<li>订火车票</li>
<li>旅游指南</li>
<li>APP下载</li>
<li>网站地图</li>
<li>联系我们</li>
<li>隐私政策</li>
<li>服务协议</li>
</ul>
<p>全球旅游服务售后热线<span>888888-888888</span></p>
</div>
</div>
</body>
</html>
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
.con {
width: 966px;
margin: 0 auto;
}
.header {
height: 110px;
}
.photo {
width: 165px;
height: 110px;
background: url(../图片/logo.png);
float: left;
background-position: center;
background-size: 100% 100%;
}
.headerlist {
float: right;
}
.headerlist ul {
height: 44px;
margin-top: 10px;
line-height: 44px;
}
.headerlist li {
float: left;
}
.headerlist a {
border-right: 1px solid #b2c7ea;
padding-left: 13px;
padding-right: 13px;
font-size: 13px;
color: indigo;
}
.headerlist .last {
border: 0;
padding-right: 0;
}
.headerlist li .active {
color: pink;
}
.serch {
float: right;
width: 234px;
height: 28px;
border: 1px solid indigo;
}
.serch input {
border: 0;
outline: none;
width: 210px;
float: left;
height: 28px;
padding-left: 14px;
}
.nav {
height: 53px;
line-height: 53px;
border-top: 1px solid #edf4fc;
background-color: #274964;
color: aliceblue;
}
.nav li {
float: left;
font-size: 16px;
padding-right: 76px;
}
.banner {
height: 380px;
background: url(../图片/Sunrise.jpg) no-repeat center;
background-size: cover;
}
.list {
height: 213px;
margin-top: 51px;
margin-bottom: 35px;
}
.item {
height: 211px;
width: 305px;
border: 1px solid #cccccc;
float: left;
margin-right: 12px;
}
.item img {
width: 305px;
height: 165px;
display: block;
}
.item p {
height: 47px;
padding-left: 28px;
line-height: 47px;
color: #274964;
}
.footer {
height: 206px;
border-top: 1px solid cornsilk;
background-color: #cccccc;
}
.footer ul {
height: 84px;
padding-top: 30px;
padding-bottom: 30px;
line-height: 28px;
border-bottom: 1px solid gray;
}
.footer ul li {
width: 210px;
padding-left: 30px;
font-size: 12px;
float: left;
color: indigo;
}
.footer p {
height: 61px;
line-height: 61px;
padding-left: 30px;
font-size: 12px;
}
.footer p span {
color: indigo;
}
本文转载自: https://blog.csdn.net/ZYN_8620/article/details/123996684
版权归原作者 九月暮 所有, 如有侵权,请联系我们删除。
版权归原作者 九月暮 所有, 如有侵权,请联系我们删除。