记录一次部署VUE项目的过程
1.安装Nginx
部署VUE项目之前,首先要部署一下Nginx,用Nginx来做代理转发
一、安装教程
1、官网下载地址:nginx: download
2、下载教程:
1)选择Stable version版本下载到本地(该版本为Linux版本),下载完成后直接在本地解压后放入linux系统中
2)在linux环境中使用命令下载:
下载前:
(1)安装依赖包:yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
(2)创建存放目录及下载解压安装包:
切换目录:cd /usr/local
新建文件夹:mkdir nginx
切换到nginx目录:cd nginx
下载nginx安装包:
wget http://nginx.org/download/nginx-1.22.0.tar.gz
tar -xvf nginx-1.22.0.tar.gz
3、下载完成后,安装Nginx:
切换到新建的nginx目录:cd /usr/local/nginx
进入nginx目录:cd nginx-1.22.0
执行make命令:make
执行安装命令:make install
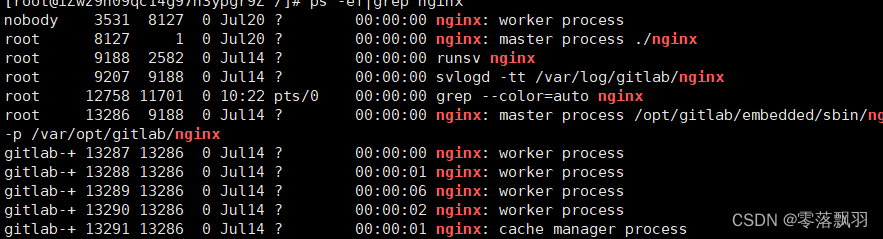
查看是否安装成功:ps -ef | grep nginx(看是否有nginx进程)
若安装成功,则会出现nginx进程:
4、安装成功后,启动Nginx服务:到/usr/local/nginx/sbin目录下,启动服务:./nginx -c /usr/local/nginx/conf/nginx.conf
5、启动成功后,再次查看进程:
二、linux环境下部署Nginx教程
1、配置nginx.conf文件:
1)打开配置文件:vi /usr/local/nginx/conf/nginx.conf
注意:root有文件目录就写文件目录(例如:/data/apps/html/frontend),没有就用默认的html
2)或者将nginx.conf文件拉下来,在本地进行修改后再上传
2、将自己打包后dist文件上传
3、重启nginx:./nginx -c /usr/local/nginx/conf/nginx.conf
再次查看nginx是否启动:ps -ef | grep nginx

看到nginx在启动就说明成功了
4、重启后就可以看到界面了
2.打包VUE项目
百度一下,多的很 这里就不做阐述了 就是执行一下 npm run build 会生成dist的文件价 把这个文件夹打包丢给部署人员即可
3.将包丢上linux服务器
一般用winscp或者xftp就行
4.配置Nginx
这里是个重点,踩坑好多次了
1.首先进入到Nginx的conf文件夹里面找到nginx.cnf的文件

2.然后更改 可以使用命令或者用xftp更改
vi ngnix.conf
找到server的标签
server {
# 代理的端口
listen 端口号;
server_name IP地址;
#charset koi8-r;
#access_log logs/host.access.log main;
# 默认所有路径
location /api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE_HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-NginX-Proxy true;
# 反向代理配置
proxy_pass http://xxxx:xxx/;
}
location / {
# 修改为vue项目所在地址即可
root /home/xx/xx;
index index.html index.htm;
try_files $uri $uri/ @router;
}
listen:表示代理的端口,也就是访问的端口
server_name: 需要代理的ip
localhost: /api/ 这里指向的是后端部署的地址,反向代理后端 否则 网页调用不了接口
proxy_pass:反向代理的后端地址
下面这个location,就是代理的VUE项目的地址
保存,然后重启Nginx就可以了
前往nginx的sbin目录下
执行 ./nginx 或者 ./nginx -s reload 就可以了
当然中间可能出现其他问题 ,例如:安装完nginx之后没有 sbin目录,没有logs文件夹 执行systemctl start nginx 显示找不到命令之类的 CSDN一下就行
版权归原作者 零落飘羽 所有, 如有侵权,请联系我们删除。