UE5实现WEB和UE通讯思路
两个方案,根据需求选择适合自己的:
1.UE打包为像素流页面,嵌入WEB进行通讯。
2.UE和WEB基于WEB UI插件实现通讯,打包为像素流页面。
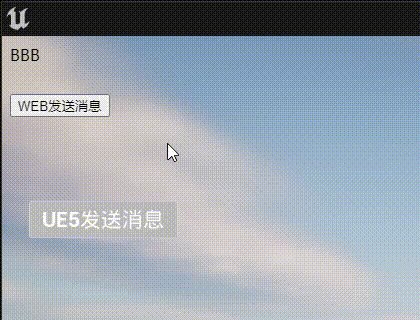
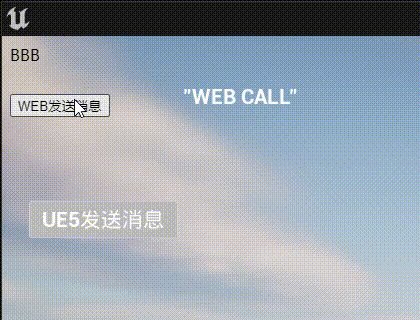
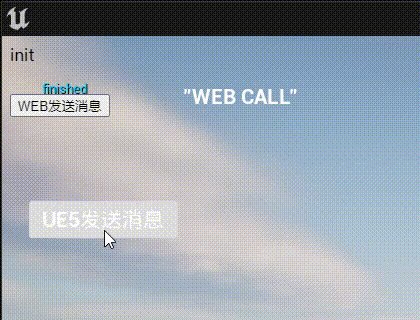
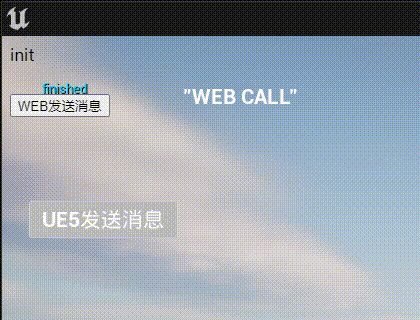
实现效果如下 ↓
本文着重说明第二种方案。
示例项目工程文件:https://download.csdn.net/download/qq_35079107/86270090
注意使用前需要创建C++编译。
1.使用WebUI插件

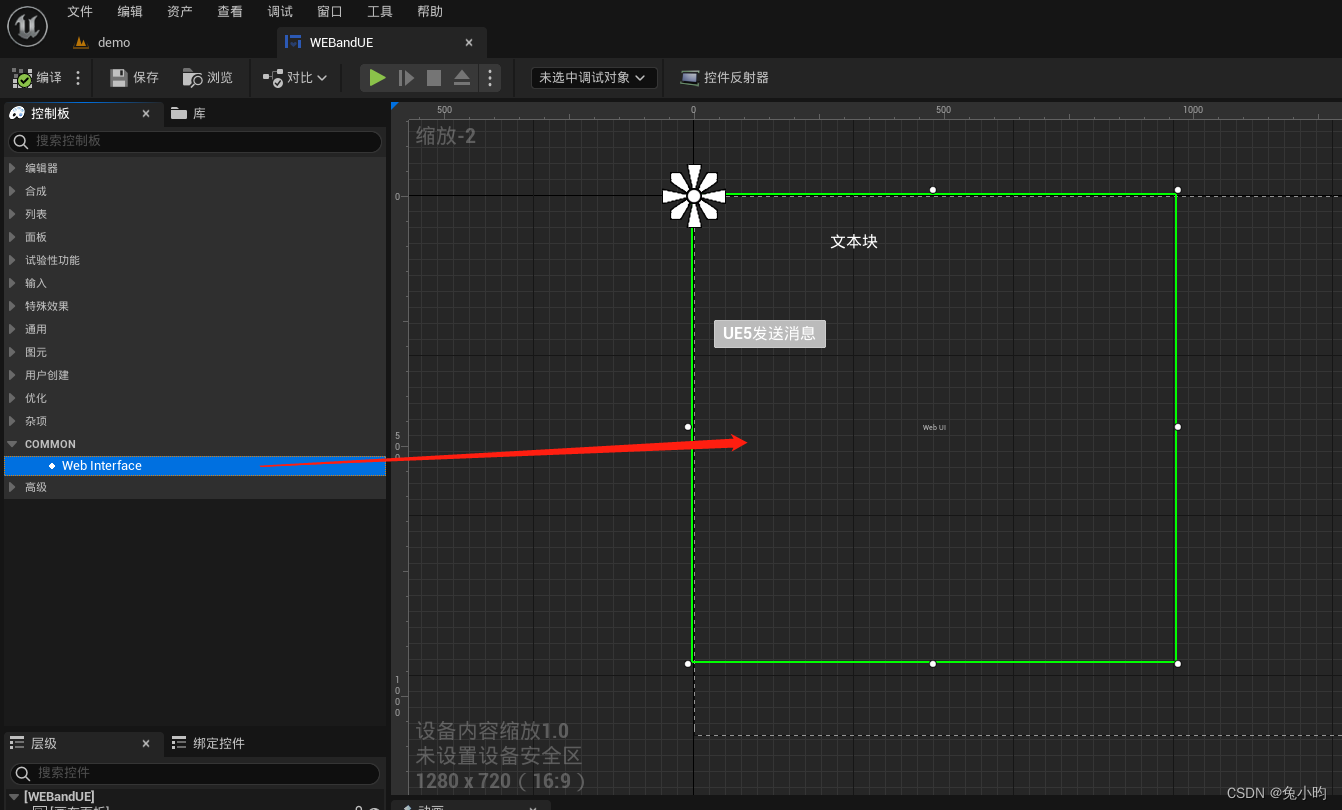
2.创建用户控件,拖动组件进视图

3.在用户控件中编写蓝图代码
版权归原作者 灵境引路人 所有, 如有侵权,请联系我们删除。