一、呈现地图
首先在拥有一个自己账号,其次高德开放平台注册一个自己的key值和密钥

然后在public\index.html文件下,放上这段代码
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode: "「您申请的安全密钥」",
}
</script>
<script src="https://webapi.amap.com/loader.js"></script>
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=2.0&key=「您申请的应用Key」">
</script>

然后找一个页面,
<template>
<div class="content">
<div id="container"></div>
</div>
</template>
<script>
export default {
mounted() {
this.getMap();
},
methods: {
getMap() {
var map = new AMap.Map("container", {
viewMode: "2D", // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D',
zoom: 11, //初始化地图层级
center: [116.397428, 39.90923], //初始化地图中心点
});
},
},
};
</script>
<style scoped>
#container {
width: 100wh;
height: 93vh;
}
</style>
放上去。刷新,于是你就得到了一个这样的地图。
需要注意的点,初始化加载地图的时候,调用方法应该写在mounted而不是created中。其次,我是以我们的首都为中心点定位的,你也可以根据需求,定位你想要的位置

修改这个位置就可以了。
二、修改地图背景
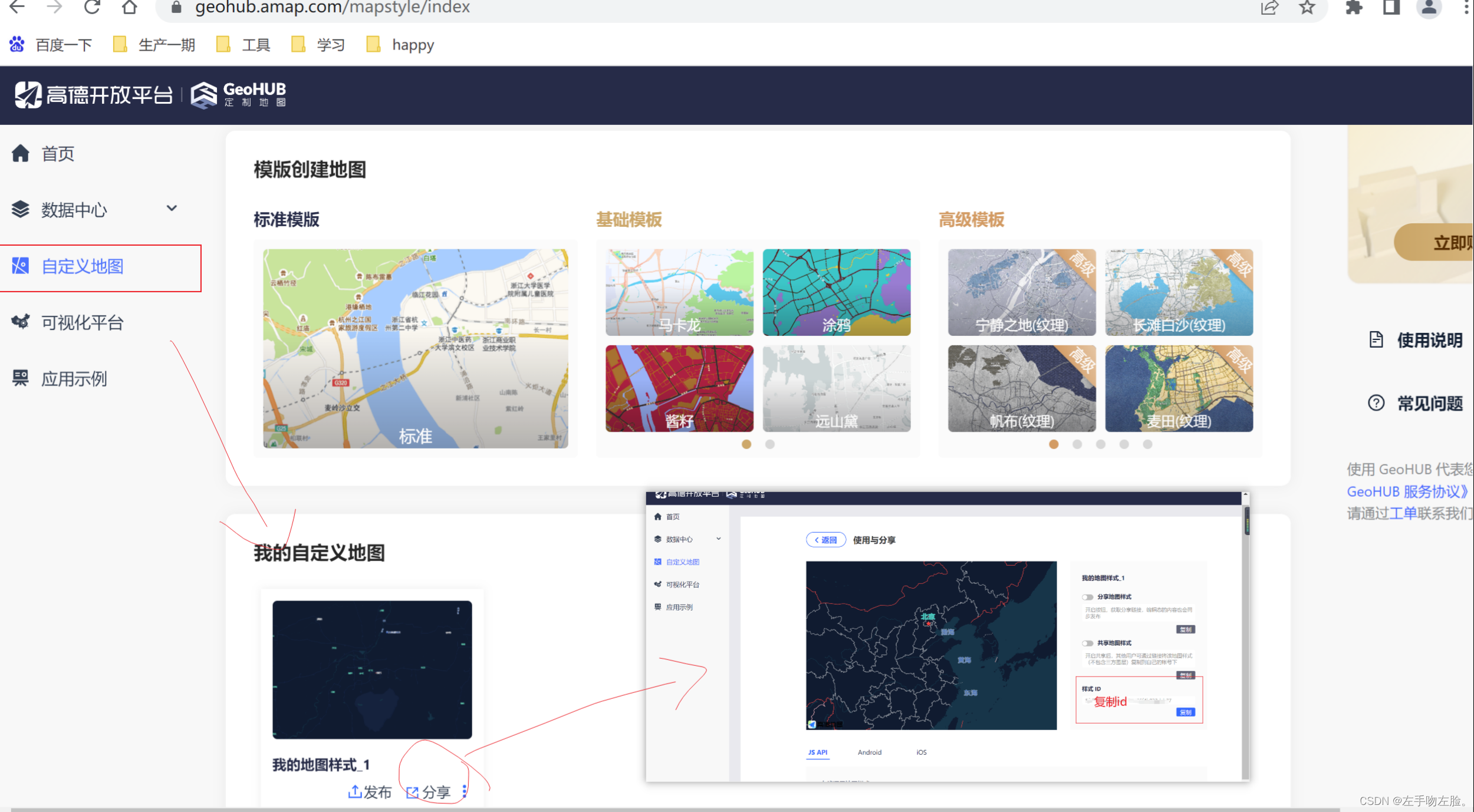
如果你不想要这个原颜色,或者你做的大屏是其他颜色的,在高德地图API中打开控制台-找到自定义地图-你可以自己设计,也可找你的ui小姐姐给你设计,更甚至掏钱买他们现成的模板,选中点击分享,复制模板样式的id到代码中


三、行政区区分边界
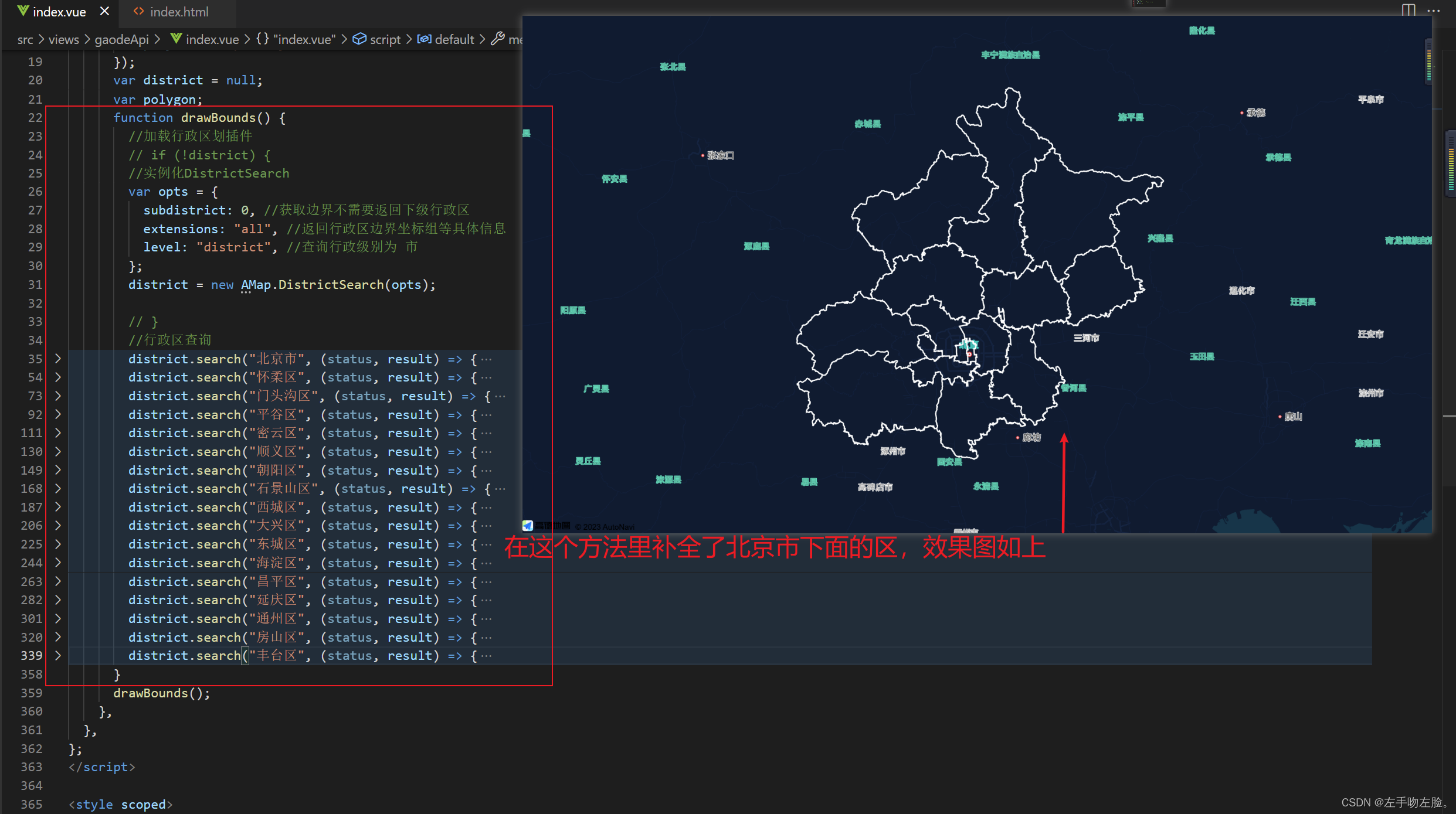
你想特别突出某个城市,那么以北京市为例,参考下属行政区查询-行政区划查询-示例中心-JS API 2.0 示例 | 高德地图API
做出了以我刚刚设置了样式黑底为背景,以北京市为突出点做的“描边”
这里是效果图
下面是具体代码,直接cv到我们刚刚的地图下面即可。
var district = null;
var polygon;
function drawBounds() {
//加载行政区划插件
// if (!district) {
//实例化DistrictSearch
var opts = {
subdistrict: 0, //获取边界不需要返回下级行政区
extensions: "all", //返回行政区边界坐标组等具体信息
level: "district", //查询行政级别为 市
};
district = new AMap.DistrictSearch(opts);
// }
//行政区查询
district.search("北京市", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
}
drawBounds();


四、添加覆盖物
覆盖物就是放在地图上的图片或者文字啦。
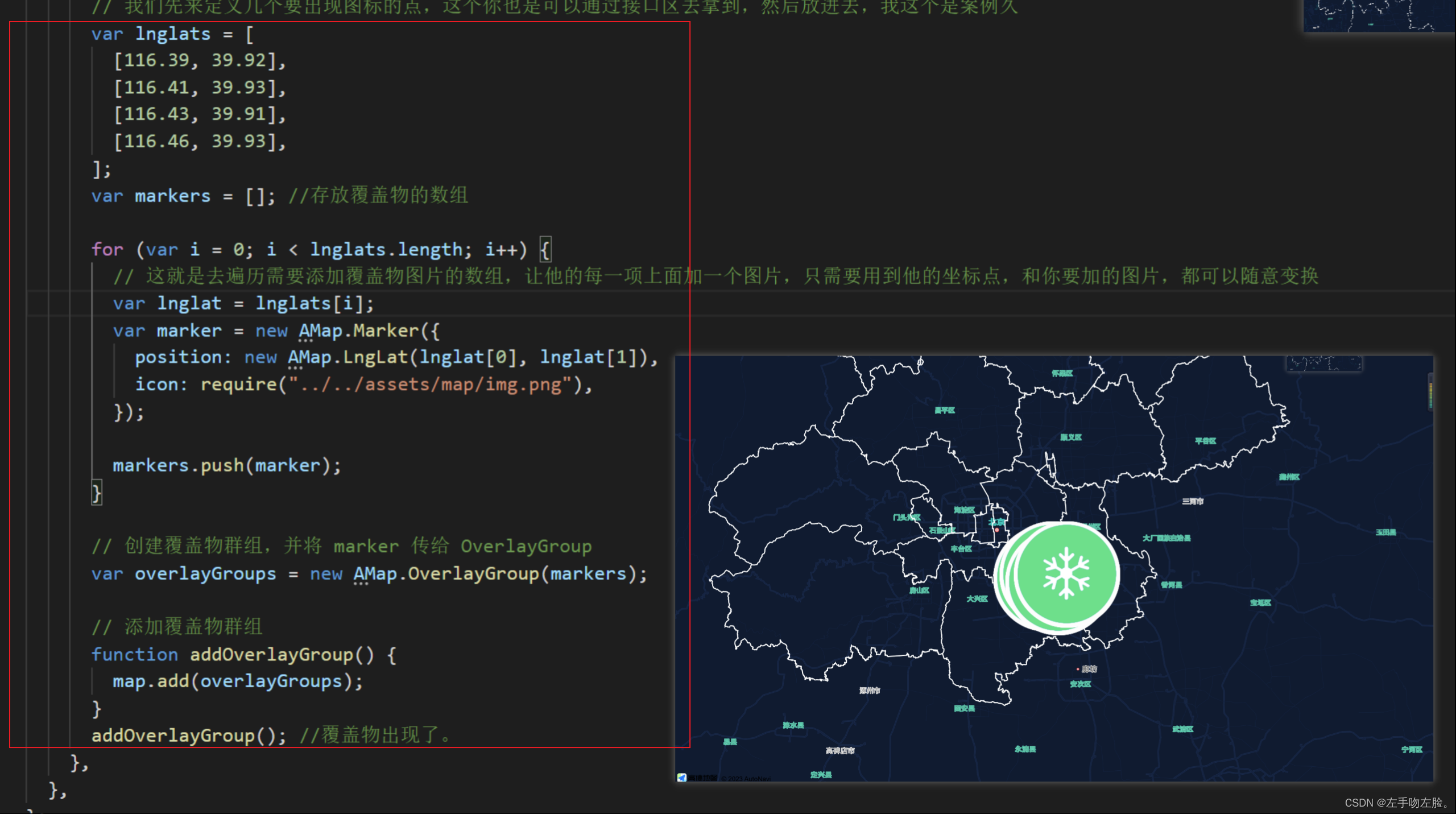
我们先来放图片。
接着刚刚的往下写,这一段直接放到drawBounds()方法下面就可以了。
// 我们先来定义几个要出现图标的点,这个你也是可以通过接口区去拿到,然后放进去,我这个是案例久
var lnglats = [
[116.39, 39.92],
[116.41, 39.93],
[116.43, 39.91],
[116.46, 39.93],
];
var markers = []; //存放覆盖物的数组
for (var i = 0; i < lnglats.length; i++) {
// 这就是去遍历需要添加覆盖物图片的数组,让他的每一项上面加一个图片,只需要用到他的坐标点,和你要加的图片,都可以随意变换
var lnglat = lnglats[i];
var marker = new AMap.Marker({
position: new AMap.LngLat(lnglat[0], lnglat[1]),
icon: require("../../assets/map/img.png"),
});
markers.push(marker);
}
// 创建覆盖物群组,并将 marker 传给 OverlayGroup
var overlayGroups = new AMap.OverlayGroup(markers);
// 添加覆盖物群组
function addOverlayGroup() {
map.add(overlayGroups);
}
addOverlayGroup(); //覆盖物出现了。
下面是展示效果图~

这个时候你会发现我们创建的图标,太大了,不符合我们的预期,所以我们接下来应该,修改图片大小----
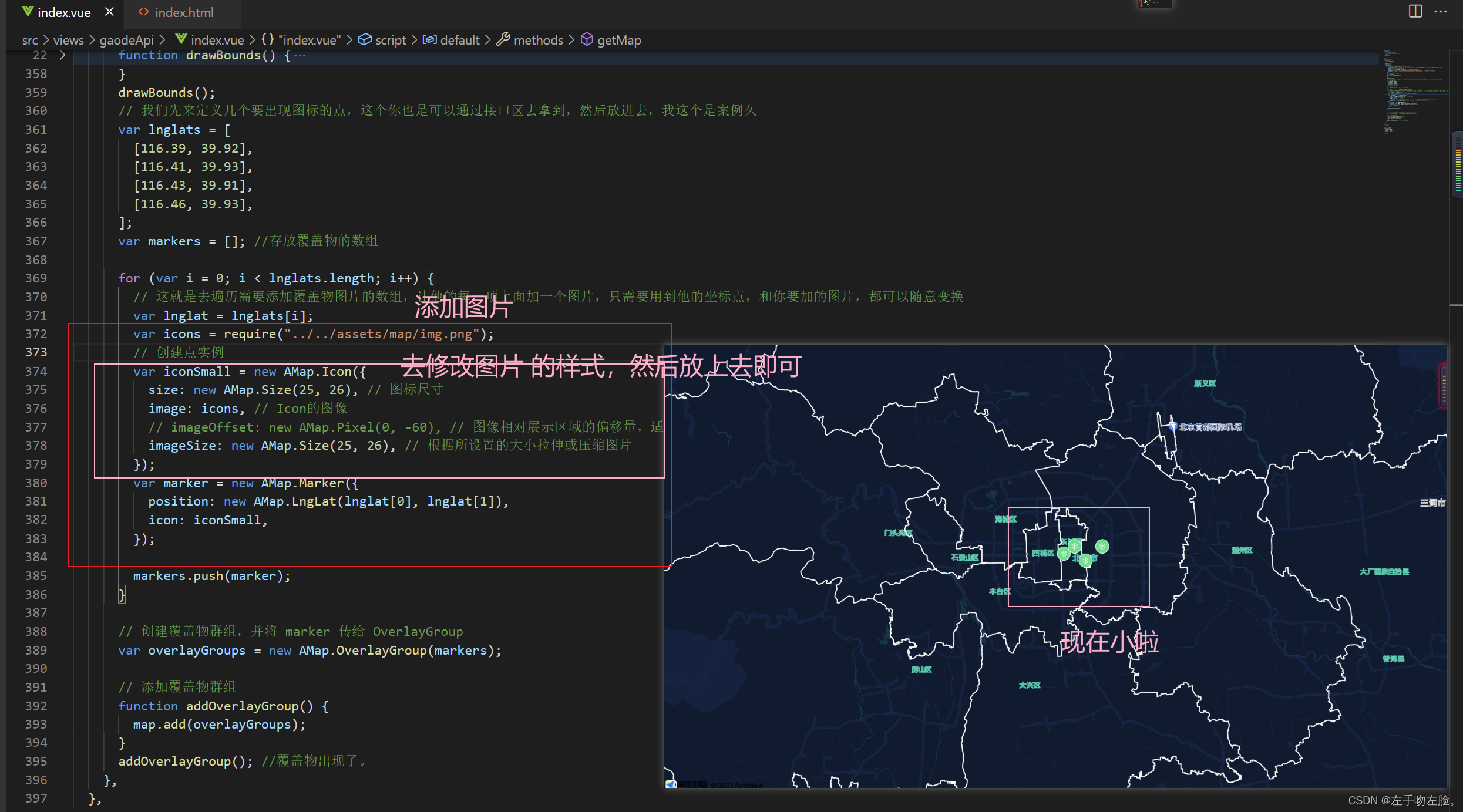
在上面的for循环里面修改图片样式即可,也不一定非得用这一个图片,它遍历的每一项就是一个点嘛,所以你可以根据位置啊或者其他的来给他放不一样的图片
(此处是修改图标大小的代码---)
for (var i = 0; i < lnglats.length; i++) {
// 这就是去遍历需要添加覆盖物图片的数组,让他的每一项上面加一个图片,只需要用到他的坐标点,和你要加的图片,都可以随意变换
var lnglat = lnglats[i];
var icons = require("../../assets/map/img.png");
// 创建点实例
var iconSmall = new AMap.Icon({
size: new AMap.Size(25, 26), // 图标尺寸
image: icons, // Icon的图像
// imageOffset: new AMap.Pixel(0, -60), // 图像相对展示区域的偏移量,适于雪碧图等
imageSize: new AMap.Size(25, 26), // 根据所设置的大小拉伸或压缩图片
});
var marker = new AMap.Marker({
position: new AMap.LngLat(lnglat[0], lnglat[1]),
icon: iconSmall,
});
markers.push(marker);
}
下面是修改完图片之后效果图

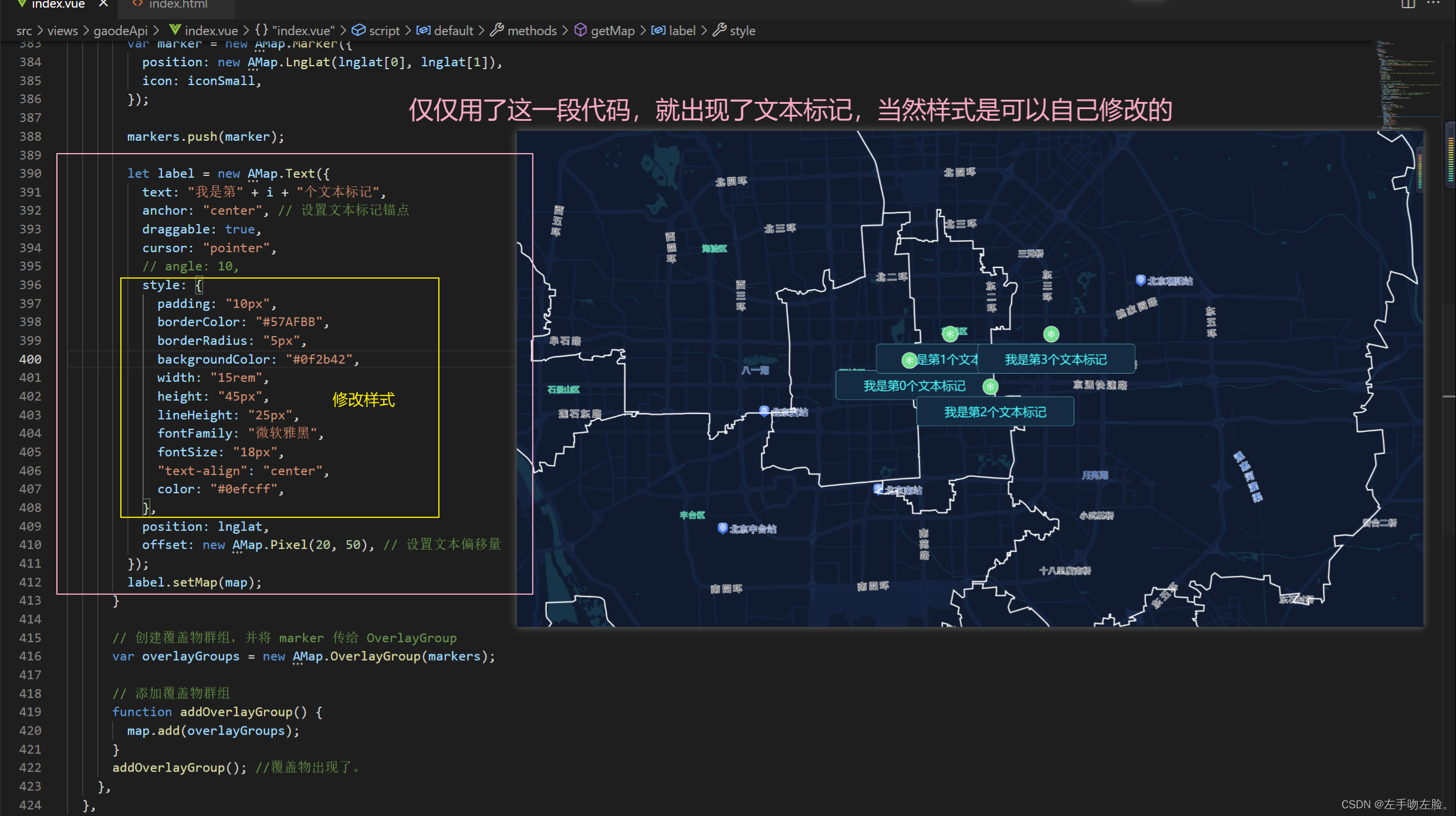
五、添加文本标记
说白了,文本标记,就是覆盖物的一种,只不过刚刚是加图片,现在是文字罢了。
因为是给每一个点添加文本标记,所以还是跟刚刚添加图片一样,在刚刚遍历的for循环添加下面的代码即可。
let label = new AMap.Text({
text: "我是第" + i + "个文本标记",
anchor: "center", // 设置文本标记锚点
draggable: true,
cursor: "pointer",
// angle: 10,
style: {
padding: "10px",
borderColor: "#57AFBB",
borderRadius: "5px",
backgroundColor: "#0f2b42",
width: "15rem",
height: "45px",
lineHeight: "25px",
fontFamily: "微软雅黑",
fontSize: "18px",
"text-align": "center",
color: "#0efcff",
},
position: lnglat,
offset: new AMap.Pixel(20, 50), // 设置文本偏移量
});
label.setMap(map);

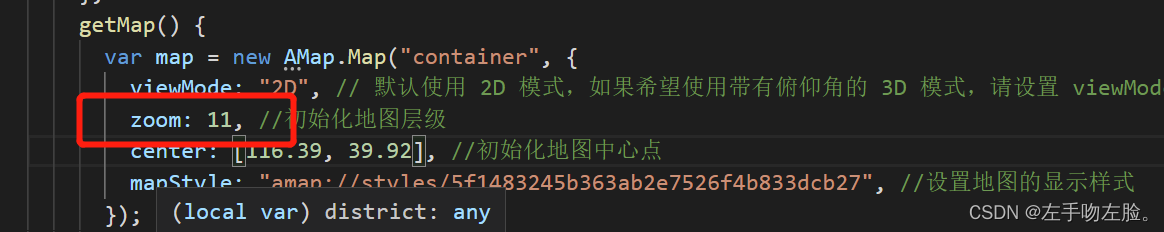
六、地图缩放
zoom表示的就是缩放层级,数字越大,放大倍数越大,位置就越精准。

一般就是根据地图的缩放等级去显示和不显示部分内容吧,那我们就以上面添加的文本标记为例,当放大到一定程度再显示,缩小的时候就不显示。
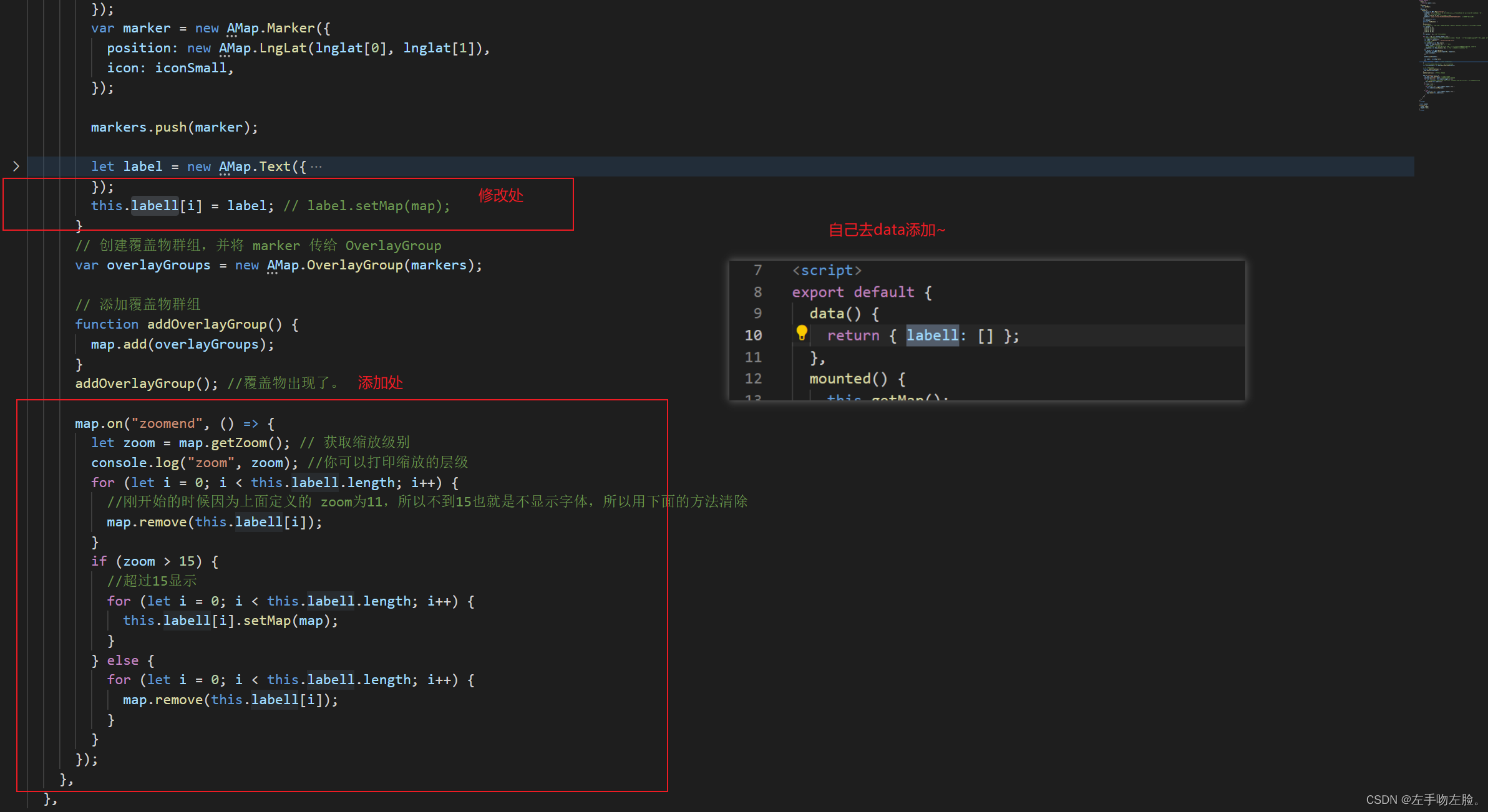
map.on("zoomend", () => {
let zoom = map.getZoom(); // 获取缩放级别
console.log("zoom", zoom); //你可以打印缩放的层级
for (let i = 0; i < this.labell.length; i++) {
//刚开始的时候因为上面定义的 zoom为11,所以不到15也就是不显示字体,所以用下面的方法清除
map.remove(this.labell[i]);
}
if (zoom > 15) {
//超过15显示
for (let i = 0; i < this.labell.length; i++) {
this.labell[i].setMap(map);
}
} else {
for (let i = 0; i < this.labell.length; i++) {
map.remove(this.labell[i]);
}
}
});
上面的代码仅仅取了下面图片的两处,还有一处修改和定义的,自己记得改0~

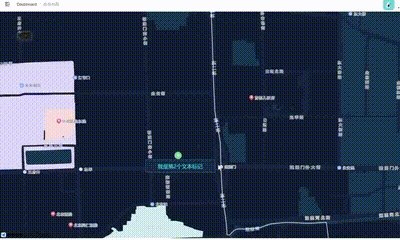
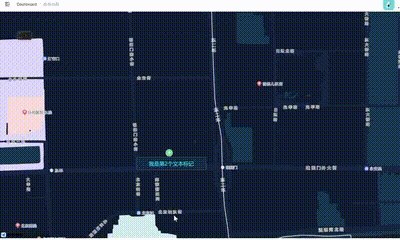
下面放效果图

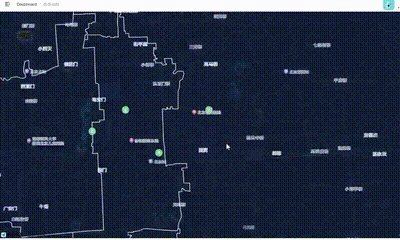
可以看出一开始是不显示的,等我放大放大放大---至15的时候,就显示出来了
七、信息窗口
信息窗口的展示,点击小图标的出现个小弹框,有点注释 的作用,基础用法很简单,三步走,调注册调用+事件即可。


这个是效果图
信息窗口的样式优化
这是最基础的最默认的写法,下面是信息窗口样式的调整,

修改背景颜色
整体代码添加:这里放了整个map方法哈
getMap() {
var map = new AMap.Map("container", {
viewMode: "2D", // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D',
zoom: 11, //初始化地图层级
center: [116.39, 39.92], //初始化地图中心点
mapStyle: "amap://styles/5f1483245b363ab2e7526f4b833dcb27", //设置地图的显示样式
});
var district = null;
var polygon;
function drawBounds() {
//加载行政区划插件
// if (!district) {
//实例化DistrictSearch
var opts = {
subdistrict: 0, //获取边界不需要返回下级行政区
extensions: "all", //返回行政区边界坐标组等具体信息
level: "district", //查询行政级别为 市
};
district = new AMap.DistrictSearch(opts);
// }
//行政区查询
district.search("北京市", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("怀柔区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("门头沟区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("平谷区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("密云区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("顺义区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("朝阳区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("石景山区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("西城区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("大兴区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("东城区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("海淀区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("昌平区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("延庆区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("通州区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("房山区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
district.search("丰台区", (status, result) => {
var bounds = result.districtList[0].boundaries;
if (bounds) {
//生成行政区划polygon
for (var i = 0; i < bounds.length; i += 1) {
//构造MultiPolygon的path
bounds[i] = [bounds[i]];
}
polygon = new AMap.Polygon({
strokeWeight: 2, // 定义轮廓的粗细
path: bounds,
fillOpacity: 0.1, // 遮罩层透明度
fillColor: "", // 遮罩层颜色,没有代表不覆盖颜色
strokeColor: "#fff", // 轮廓颜色,因为底色是黑色所以我为了凸显效果用的白色
});
map.add(polygon);
map.setFitView(polygon); //视口自适应
}
});
}
drawBounds();
// 我们先来定义几个要出现图标的点,这个你也是可以通过接口区去拿到,然后放进去,我这个是案例久
var lnglats = [
[116.39, 39.92],
[116.41, 39.93],
[116.43, 39.91],
[116.46, 39.93],
];
var markers = []; //存放覆盖物的数组
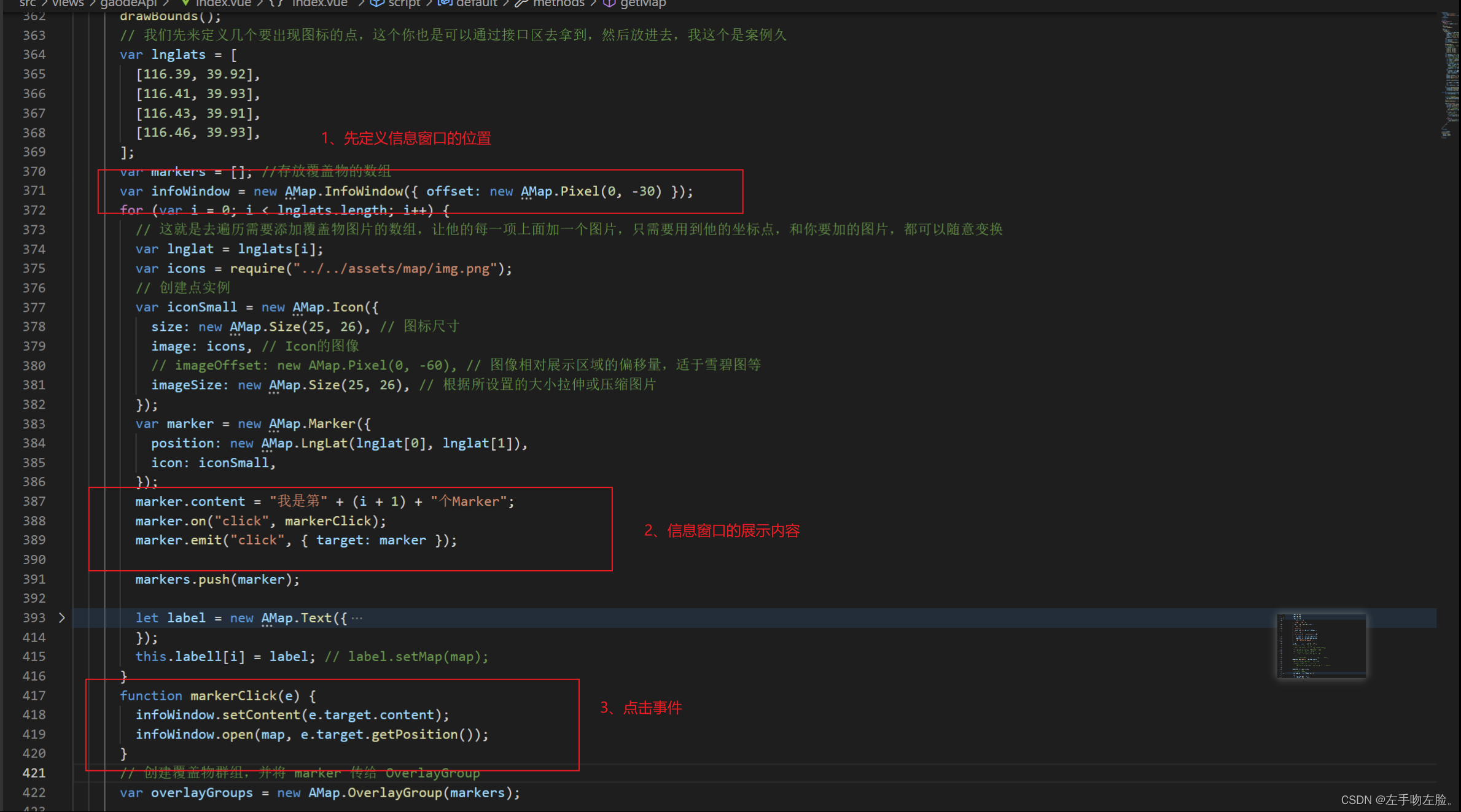
var infoWindow = new AMap.InfoWindow({ offset: new AMap.Pixel(0, -30) });
for (var i = 0; i < lnglats.length; i++) {
// 这就是去遍历需要添加覆盖物图片的数组,让他的每一项上面加一个图片,只需要用到他的坐标点,和你要加的图片,都可以随意变换
var lnglat = lnglats[i];
var icons = require("../../assets/map/img.png");
// 创建点实例
var iconSmall = new AMap.Icon({
size: new AMap.Size(25, 26), // 图标尺寸
image: icons, // Icon的图像
// imageOffset: new AMap.Pixel(0, -60), // 图像相对展示区域的偏移量,适于雪碧图等
imageSize: new AMap.Size(25, 26), // 根据所设置的大小拉伸或压缩图片
});
var marker = new AMap.Marker({
position: new AMap.LngLat(lnglat[0], lnglat[1]),
icon: iconSmall,
});
// marker.content = "我是第" + (i + 1) + "个Marker";
var info = [];
info.push(
`<div style=" padding:7px 0px 6px 3px; width:300px;color:black; font-size:18px">${
"我是第" + i + 1 + "标题"
}</div>`
);
info.push(
`<div style="padding:7px 0px 0px 3px; fontSize:15px;fontFamily:微软雅黑; color:black;">叭叭叭叭叭叭</div>`
);
info.push(
`<div style=" padding:7px 0px 0px 3px; fontSize:15px;fontFamily:微软雅黑; color:black;">嘟嘟嘟嘟嘟嘟</div>`
);
marker.content = info.join("");
marker.on("click", markerClick);
markers.push(marker);
let label = new AMap.Text({
text: "我是第" + i + "个文本标记",
anchor: "center", // 设置文本标记锚点
draggable: true,
cursor: "pointer",
// angle: 10,
style: {
padding: "10px",
borderColor: "#57AFBB",
borderRadius: "5px",
backgroundColor: "#0f2b42",
width: "15rem",
height: "45px",
lineHeight: "25px",
fontFamily: "微软雅黑",
fontSize: "18px",
"text-align": "center",
color: "#0efcff",
},
position: lnglat,
offset: new AMap.Pixel(20, 50), // 设置文本偏移量
});
this.labell[i] = label; // label.setMap(map);
}
function markerClick(e) {
infoWindow.setContent(e.target.content);
infoWindow.open(map, e.target.getPosition());
}
// 创建覆盖物群组,并将 marker 传给 OverlayGroup
var overlayGroups = new AMap.OverlayGroup(markers);
// 添加覆盖物群组
function addOverlayGroup() {
map.add(overlayGroups);
}
addOverlayGroup(); //覆盖物出现了。
map.on("zoomend", () => {
let zoom = map.getZoom(); // 获取缩放级别
console.log("zoom", zoom); //你可以打印缩放的层级
for (let i = 0; i < this.labell.length; i++) {
//刚开始的时候因为上面定义的 zoom为11,所以不到15也就是不显示字体,所以用下面的方法清除
map.remove(this.labell[i]);
}
if (zoom > 15) {
//超过15显示
for (let i = 0; i < this.labell.length; i++) {
this.labell[i].setMap(map);
}
} else {
for (let i = 0; i < this.labell.length; i++) {
map.remove(this.labell[i]);
}
}
});
},
修改信息窗口背景颜色
<style scoped>
#container {
width: 100wh;
height: 93vh;
}
::v-deep .amap-info-content {
background-color: #2f597c;
/* opacity: 0.6; */
}
</style>
版权归原作者 左手吻左脸。 所有, 如有侵权,请联系我们删除。