http协议
接口测试中的Get与Post的区别是什么?
状态码:http协议中各个响应状态200_301_404_500等返回值含义快速一览
一、HTTP协议
重点了解GET请求和POST请求,以及他们的区别。
1、http协议的特性
http协议是建立在TCP/IP协议之上应用层协议,默认端口为80或者8080
http协议的的特点是无状态,短连接
2、http协议的请求
利用抓包工具httpwatch可以获取报文,多见于前端,后端用于分析数据传输过程中产生的问题
http协议的报文传输的是ASCII码,在TCP/IP协议之上,主要主要分为三部分:
请求行
浏览器向服务器发送的,在第一行,包含:
- 请求方式(GET请求、POST请求)
- url(网址)
- http协议版本
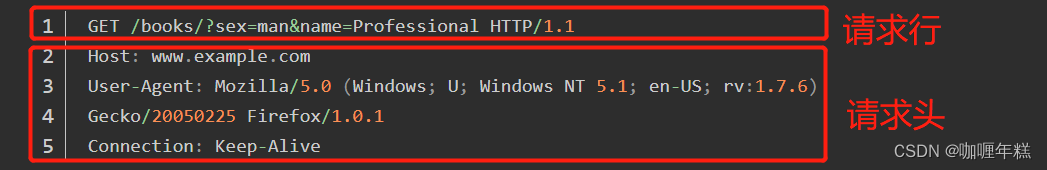
GET请求
例如:
请求方式是GET请求,url 携带的参数可见,http协议版本是1.1
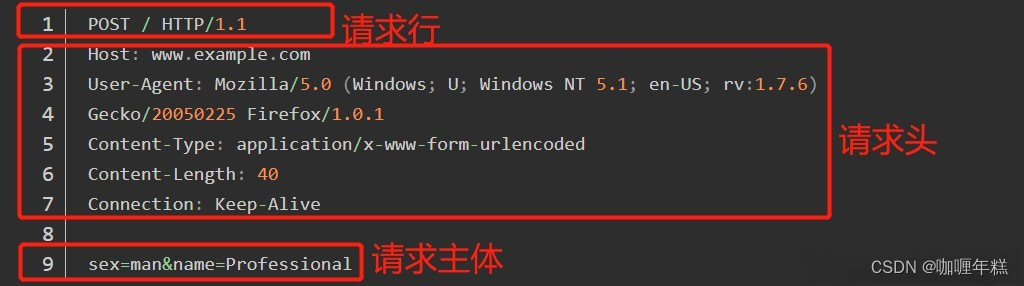
POST 请求(人脸识别方案)
例如:
请求方式为POST请求,url携带的参数不可见,协议版本是1.1
两个请求的区别
本质区别:
GET产生一个TCP数据包;POST产生两个TCP数据包。
对于GET方式的请求,浏览器会把 http header 和 data 一并发送出去,服务器响应200(返回数据);
对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送 data,服务器响应200 ok(返回数据)。
(1)url 携带的参数是否可见:
- get,url 携带的参数可见
例如:
var url ='http://192.168.1.40:8080/v1/sea?page=1&per_page=10'+'search='+escape(str)
参数用 & 符号进行连接,被当做参数的分隔符来进行处理。上面就两个参数。
page=1,per_page=10
- post,url 携带的参数不可见 有参数,但被隐藏起来了,可以通过抓包查看这个参数。
(2)参数传递方式
- get,通过请求行拼接url进行传递参数
- post,通过请求主体传输参数
(3)缓存性
- get 请求是可以缓存的
- post 请求不可以缓存
(4)页面后退的反应
- get 请求页面后退时,不产生影响(因为有缓存)
- post 请求页面后退时,会重新提交请求(没有缓存)
(5)传输数据的大小
- get 一般传输数据大小不超过2k-4k(根据浏览器不同,限制不一样,但相差不大)
- post 请求传输数据的大小根据 php.ini 配置文件设定,也可以无限大
(6)安全性
这个也是最不好分析的,原则上 post 肯定要比 get 安全,毕竟传输参数时 url 不可见,但也挡不住部分人闲的没事在那抓包玩。安全性个人觉得是没多大区别的,对传递的参数进行加密,其实都一样。
请求头
浏览器向服务器发送一些状态数据,标识数据等等
一个信息一行,包括信息名:信息值,按行分隔。
User-Agent: firefox//表示发送请求的浏览器(请求代理端)是firefox
Host: shop.100.com//表示请求的主机域名(基于域名的虚拟主机就是靠这个头判断的)
Cookie:name=itcast//浏览器携带的cookie数据。
Content-Type: application/x-www-form-urlencoded
Content-Length: 40
Connection: Keep-Alive
注意,请求头信息,需要使用一个空行结束!
请求主体
请求代理端向服务器端,发送的请求数据!
典型的就是POST形式发送的表单数据!
get请求,没有请求主体部分!get数据是在请求行中的url上进行传递的!
3、http协议的响应
HTTP/1.1 200 ok
Date: Tue,19 Nov 2013 03:08:55 GMT
Server: Apache/2. 2.22(Win32) PHP/5.3. 13
X- -Powered -By: PHP/5. 3.13
Content-Length: 16
Content- Type: text/html
响应行
响应行包括:协议版本、状态码、状态消息。典型的:
1xx:消息
2xx:成功
3xx:请求被重定向
4xx:浏览器端错误
5xx:服务器端错误
响应头
Date
:响应的时间。GMT时间!
Content-Length
: 响应主体数据的长度!
Content-Type: text/html
:内容类型:告知浏览器接下来发送的响应主体数据是什么格式!
响应主体
主要的响应数据,在浏览器的主体区域显示的数据都是相应主体!(前端人员通过html和css技术实现的排版,对于C语言来说拿到的就是一段ASCII码、一段字符串)
注意,每行,包括相应行和响应头,都需要一个
\r\n结尾
二、 HTTPS协议
1、简介与原理
http协议是明文传输的,因此很容易被截取和解析,泄漏个人数据。
https协议是在 http 和 tcp 之间多添加了一层加密SSL,进行身份验证和数据加密。
2、密码学基础
明文与密文
明文: 明文指的是未被加密过的原始数据。
密文: 明文被某种加密算法加密之后,会变成密文,从而确保原始数据的安全。密文也可以被解密,得到原始的明文。
密钥
密钥:密钥是一种参数,它是在明文转换为密文或将密文转换为明文的算法中输入的参数。
密钥分为对称密钥与非对称密钥,分别应用在对称加密和非对称加密上。
对称加密(私钥+私钥)
对称加密:对称加密又叫做私钥加密,即信息的发送方和接收方使用同一个密钥去加密和解密数据。
对称加密的特点是算法公开、加密和解密速度快,适合于对大数据量进行加密,常见的对称加密算法有DES、3DES、TDEA、Blowfish、RC5和IDEA。
其加密过程如下:明文 + 加密算法 + 私钥 => 密文
解密过程如下: 密文 + 解密算法 + 私钥 => 明文
对称加密中用到的密钥叫做私钥,私钥表示个人私有的密钥,即该密钥不能被泄露。
其加密过程中的私钥与解密过程中用到的私钥是同一个密钥,这也是称加密之所以称之为“对称”的原因。
由于对称加密的算法是公开的,所以一旦私钥被泄露,那么密文就很容易被破解,所以对称加密的缺点是密钥安全管理困难。
非对称加密(公钥+私钥)
非对称加密:非对称加密也叫做公钥加密。
非对称加密使用一对密钥,即公钥和私钥,且二者成对出现。私钥被自己保存,不能对外泄露。公钥指的是公共的密钥,任何人都可以获得该密钥。用公钥或私钥中的任何一个进行加密,用另一个进行解密。
(1)被公钥加密过的密文只能被私钥解密,过程如下:
明文 + 加密算法 + 公钥 => 密文, 密文 + 解密算法 + 私钥 => 明文
(2)被私钥加密过的密文只能被公钥解密,过程如下:
明文 + 加密算法 + 私钥 => 密文, 密文 + 解密算法 + 公钥 => 明文
由于加密和解密使用了两个不同的密钥,这就是非对称加密“非对称”的原因。
非对称加密的缺点是加密和解密花费时间长、速度慢,只适合对少量数据进行加密。
在非对称加密中使用的主要算法有:RSA、Elgamal、Rabin、D-H、ECC(椭圆曲线加密算法)等。
这些算法不用亲自去写,已经成为一种标准,有现成的库去调用实现即可。
三、HTTPS相对于HTTP优缺点
优点:正确率更高,安全性更强
使用 HTTPS 协议可认证用户和服务器,确保数据发送到正确的客户机和服务器 ;
HTTPS 协议是由 SSL + HTTP 协议构建的可进行加密传输、身份认证的网络协议,要比 HTTP 协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性 。
HTTPS 是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本 。
缺点:效率低,成本高
相同网络环境下,HTTPS 协议会使页面的加载时间延长近 50%,增加 10%到 20%的耗电。
HTTPS 协议还会影响缓存,增加数据开销和功耗 。
HTTPS 协议的安全是有范围 中间人攻击 伪造证书
版权归原作者 咖喱年糕 所有, 如有侵权,请联系我们删除。