1、Postman介绍
- 官网地址:https://www.getpostman.com/
- 官方文档地址: https://www.getpostman.com/docs/
- 问题反馈官方地址:https://go.pstmn.io/app-issues
- 官方git地址:https://github.com/postmanlabs
- 官方实例学习:http://blog.getpostman.com/case-studies/
- 官方blog: http://blog.getpostman.com/
- 官方下载地址:https://www.getpostman.com/apps 版本分别有: chrome插件版本 mac版本 linux版本(32/64) windows客户端版本(32/64) newman: https://www.npmjs.com/package/newman,本说明不涉及newman。
- 介绍: 很好用的一款API/接口功能测试工具,很方便的发送数据,查看响应,设置检查点/断言,能进行一定程度上的自动化测试,但是不要指望它能代替你进行性能测试,一次批量执行太多太久的话容易崩溃掉。 有免费版、pro版、企业版三个版本。个人学习及日常工作免费版完全够用。 本系列介绍中,如无特殊说明,均以postman chrome客户端版为例。
注:
POSTMAN里的各种语法是基于JS的,很容易上手.
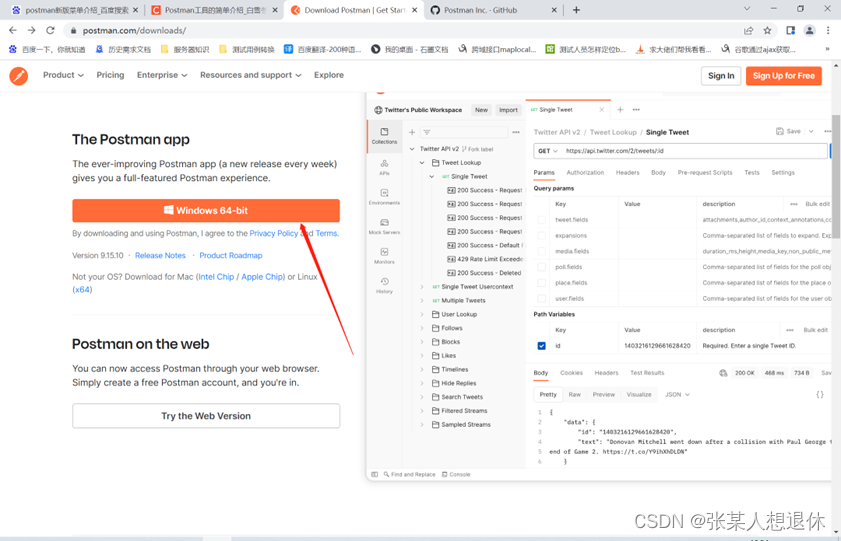
2、下载与安装
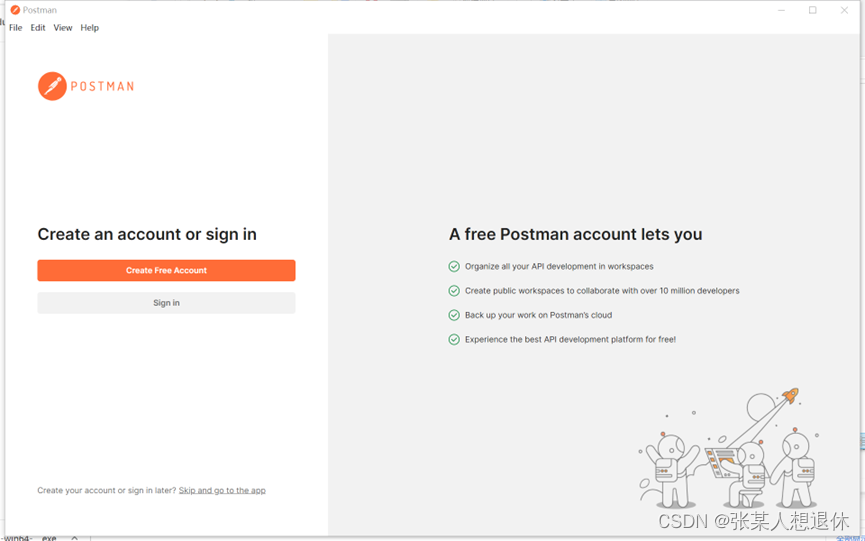
双击即可使用,可以登录自己的账号,或者选择跳过。
登录后,你的请求都会保存在云端,不管在哪里登录,都可以看到之前保存的内容。
3、界面介绍
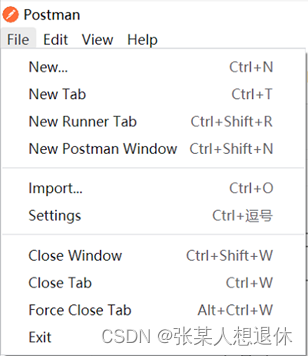
File
• New 选项:提供创建请求、集合、环境、文档、mock服务器和监控器的入口。
• New Tab 选项:提供新建一个请求编辑区的 tab 页的功能。
• New Postman Window 选项:提供重新打开一个Postman窗口的功能。
• New Runner Window 选项:提供重新打开一个Runner窗口的功能。
• Import 选项:提供集合导入、环境导入已经数据导入等的入口。
• Setting 选项:提供Postman设置的入口。
• Close Window:关闭当前Postman窗口。
• Close Tab:关闭所有Request Editor区域的标签。
• Force Close Tab:关闭Request Editor区域正在显示的标签。
• Exit:退出程序。
Edit
• Undo 选项:撤销上一步的操作。
• Redo 选项:重新执行上一步的操作。
• Cut 选项:剪切功能。
• Copy 选项:拷贝功能。
• Paste 选项:粘贴功能。
• Paste and Match Style:带格式粘贴功能
• Delete:删除功能。
• Select All:选择所有功能。
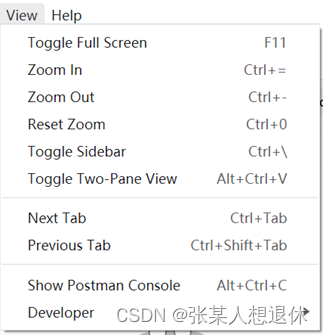
View
• Toggle Full Screen:切换到全屏模式。
• Zoom in:放大窗口显示。
• Zoom out:缩小窗口显示。
• Reset Zoom:重置窗口显示。
• Toggle Sidebar:显示或隐藏Sidebar区域。
• Toggle Two-Pane View:切换Request Editor窗格视图显示形式。
• Next Tab:切换到Request Editor视图中的下一个标签。
• Previous Tab:切换到Request Editor视图中的上一个标签。
• Show Postman Console:显示Postman控制台。
• Developer:开发者工具。
主要提供有关 Postman的检查更新,帮助文档,GitHub官网等信息。
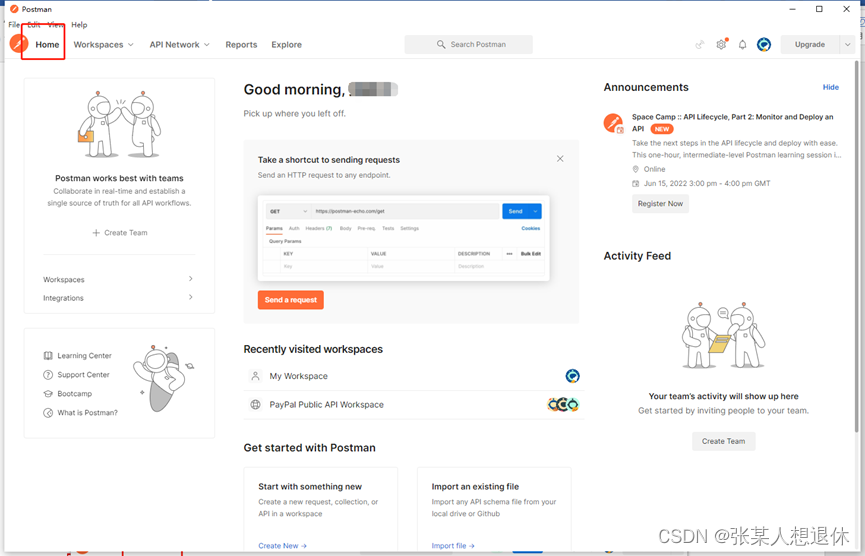
Home首页,用于引导用户
Workspaces是我们主要使用的工作空间
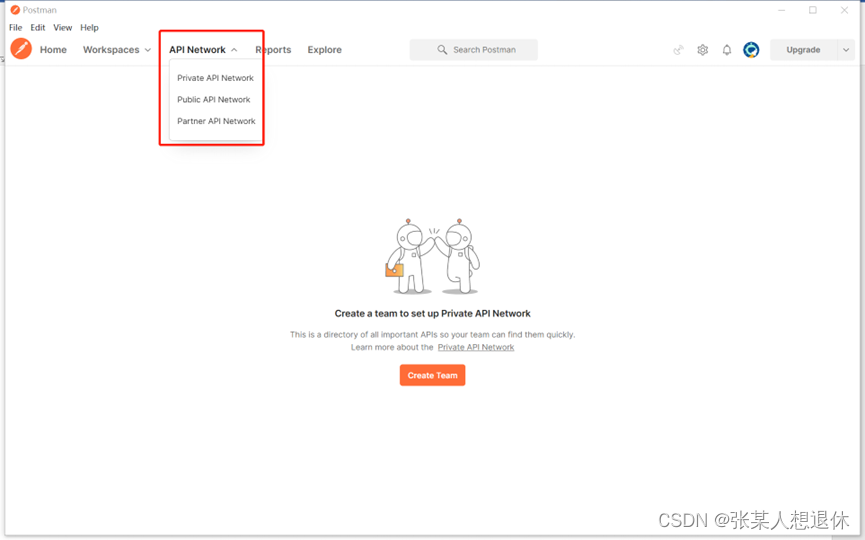
API Network主要是团队协作开发的时候使用的
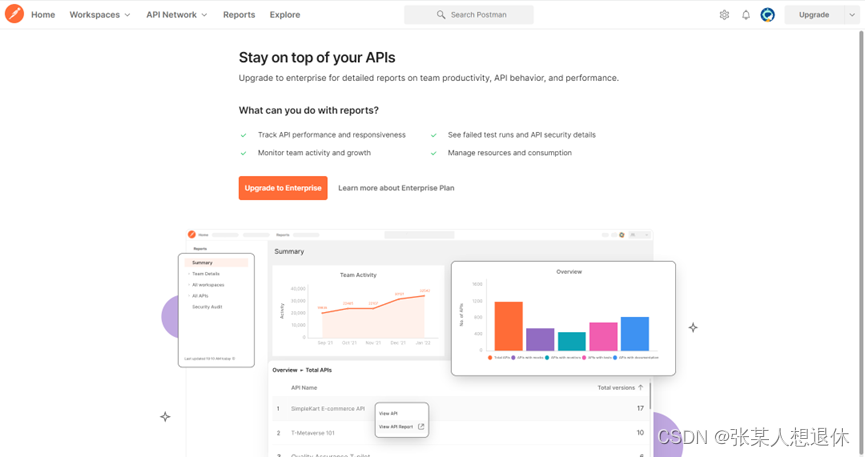
Reports也是团队开发使用的,用于查看每个人的工作情况
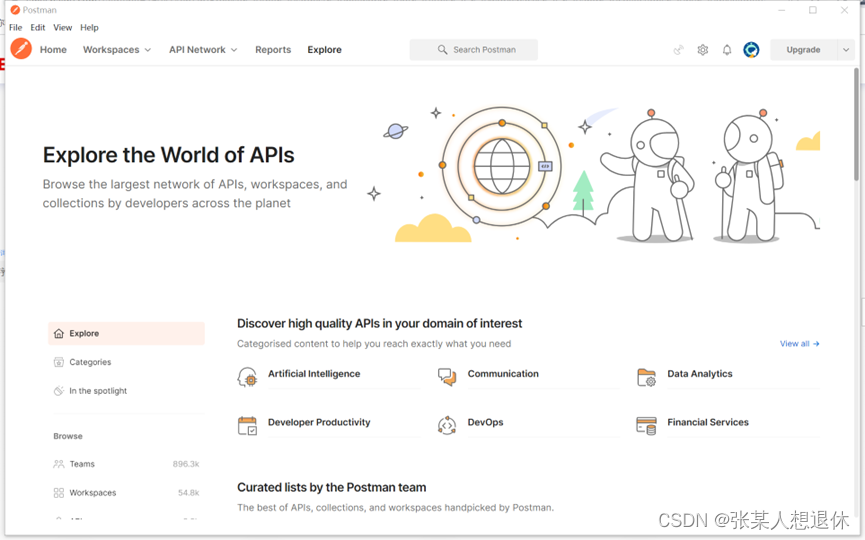
Explore相对于postman的社区,你可以看到别人公开的一些api


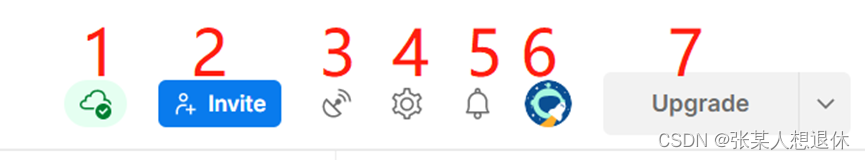
1、同步按钮:在多台设备上同步数据。
2、邀请:点击邀请其他人一起使用该工作空间
3、管理代理和拦截器的设置,还支持抓包功能,可以抓取一些请求
4、设置按钮
5、显示通知
6、Postman账号相关操作
7、显示 Postman 中的一些信息
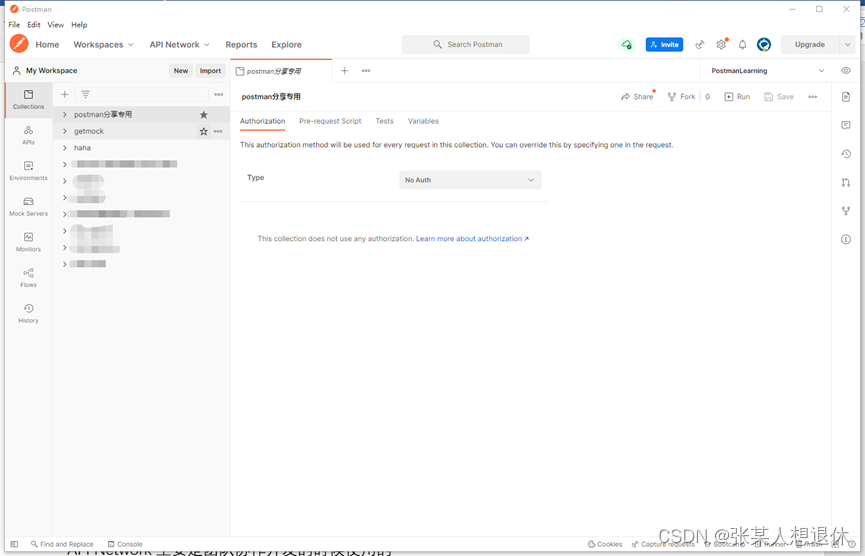
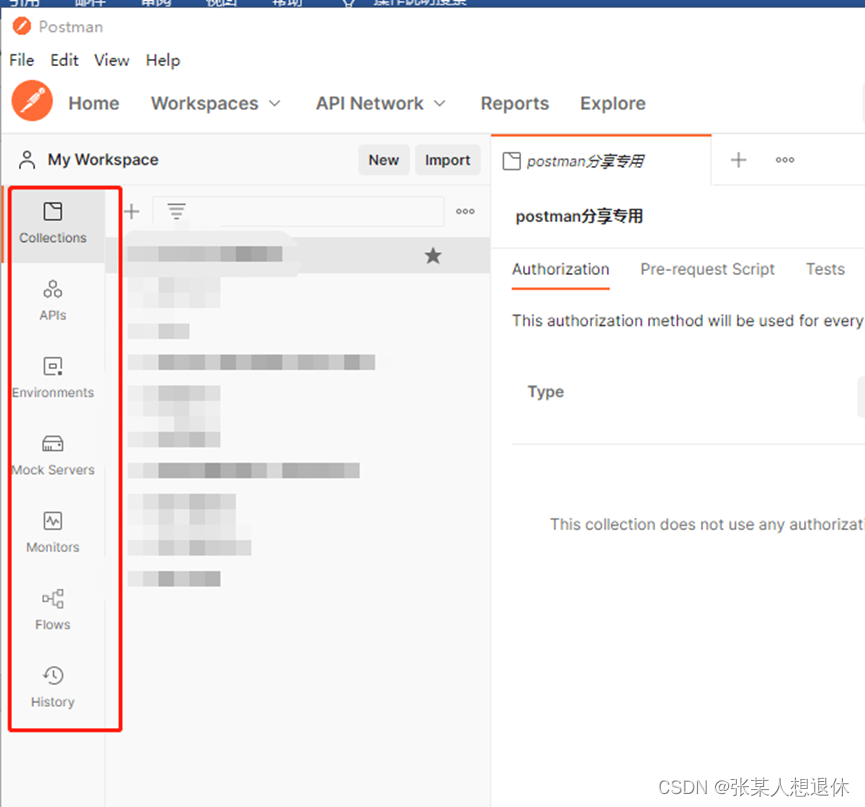
Workspaces工作空间详细介绍
Collections集台,项目集合。
Apis api文档
EnViromments环境变量,全局变量
Mock Server 虚拟服务器。
Monitors 监听器
History 历史记录
4、postman使用
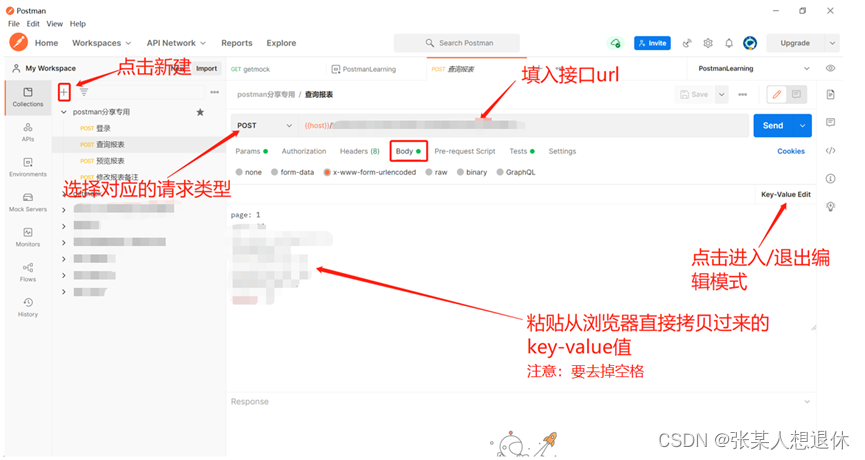
4.1新建发送请求

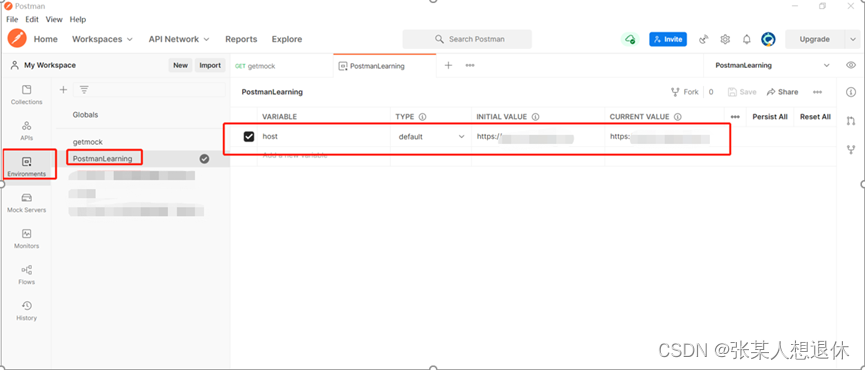
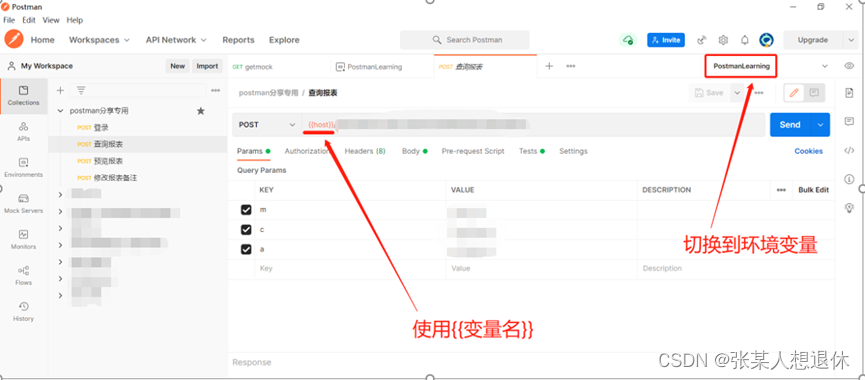
4.2使用环境变量


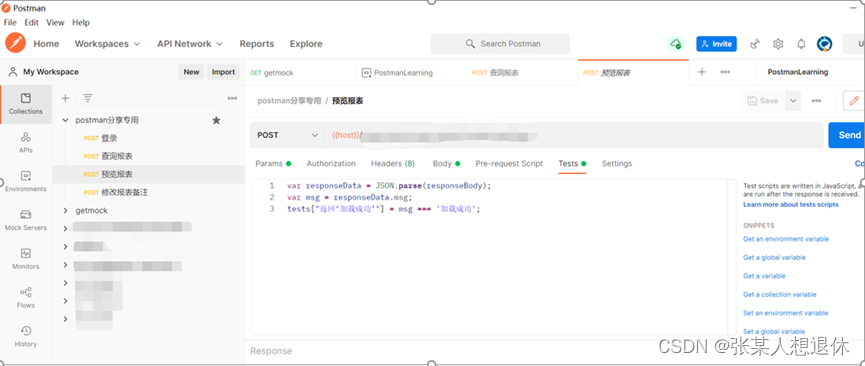
4.3 Json提取器提取接口返回的数据
4.4动态参数
postman内置动态参数:
{{KaTeX parse error: Expected 'EOF', got '}' at position 10: timestamp}̲}生成当前时间的时间戳。 {{randomInt}}生成0-1000之间的随机数
{{$guid}} 生成速记GUID字符串。
4.5断言
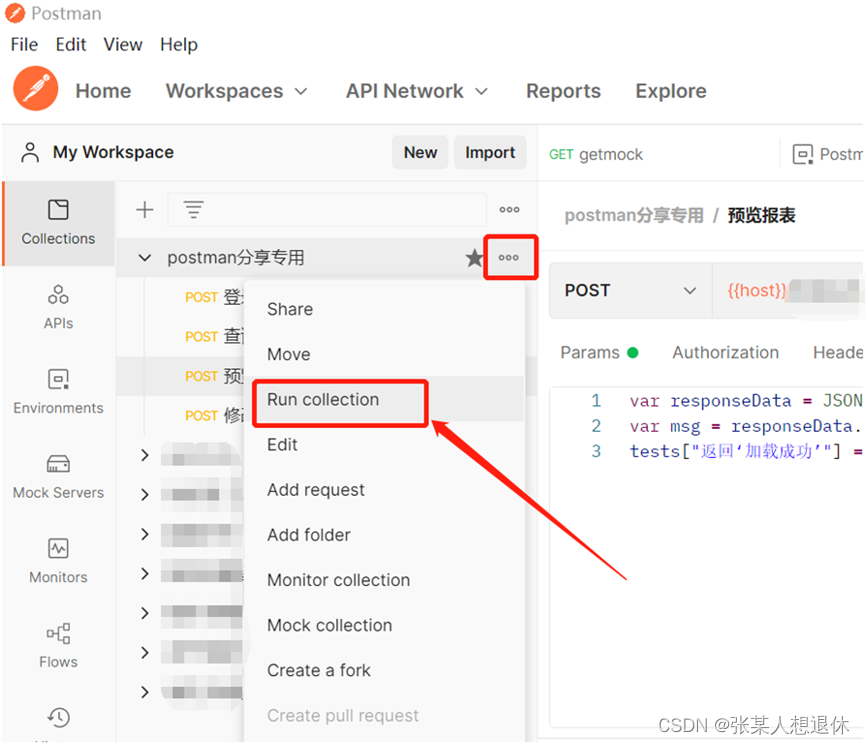
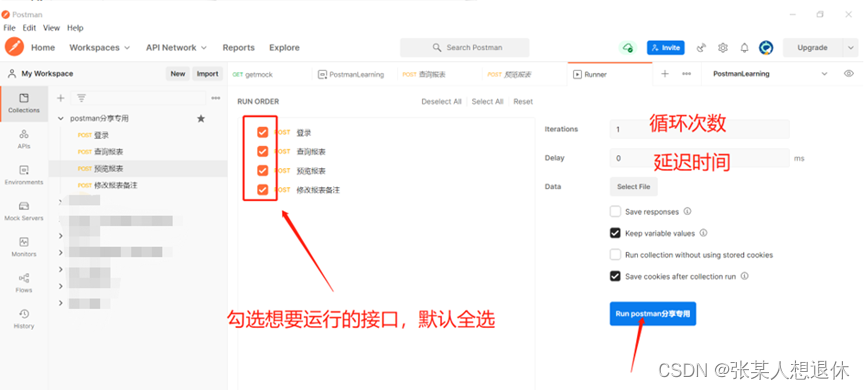
4.6批量运行接口


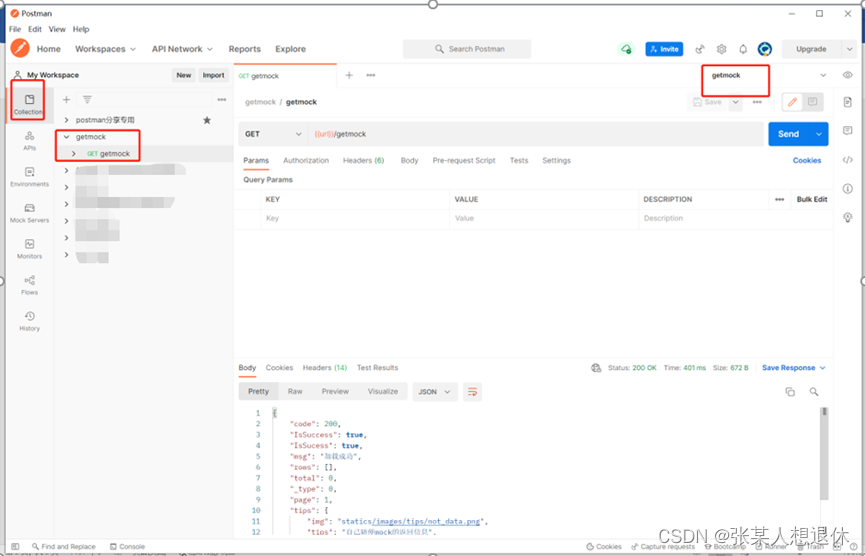
4.7Mock server服务器
mock模拟
后端的接口还没有开发完成,前端的业务需要调用后端的接口。
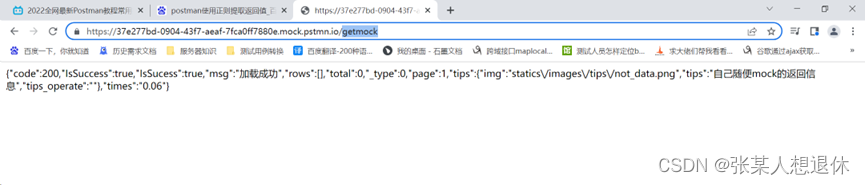
可以通过浏览器直接访问
https://37e277bd-0904-43f7-aeaf-7fca0ff7880e.mock.pstmn.io/getmock

版权归原作者 张某人想退休 所有, 如有侵权,请联系我们删除。