总结
- 框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
- 算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
- 在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
- 要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
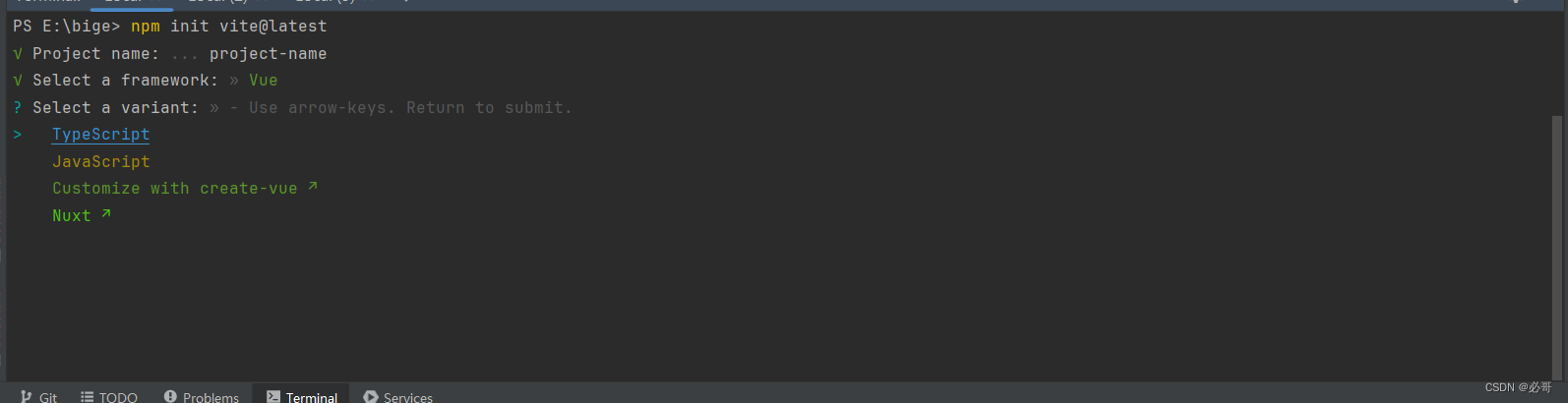
npm init vite@latest
// 或
yarn create vite
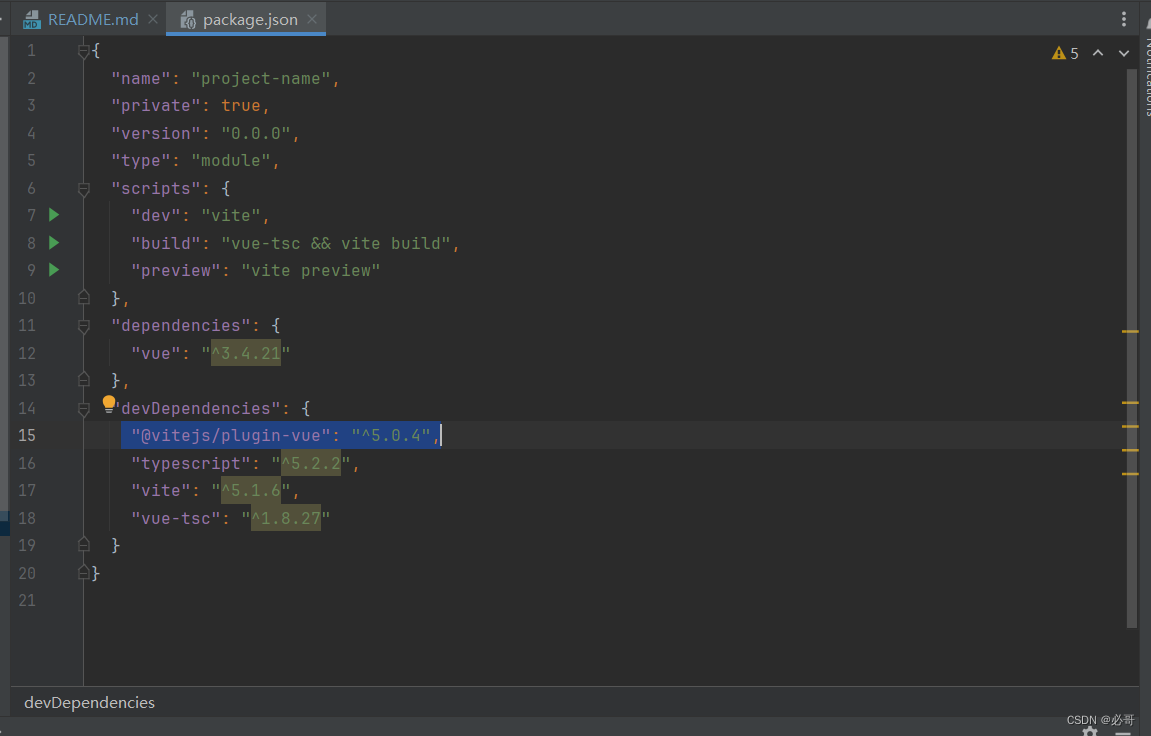
2. 这里选择 vue,然后选择 TypeScript


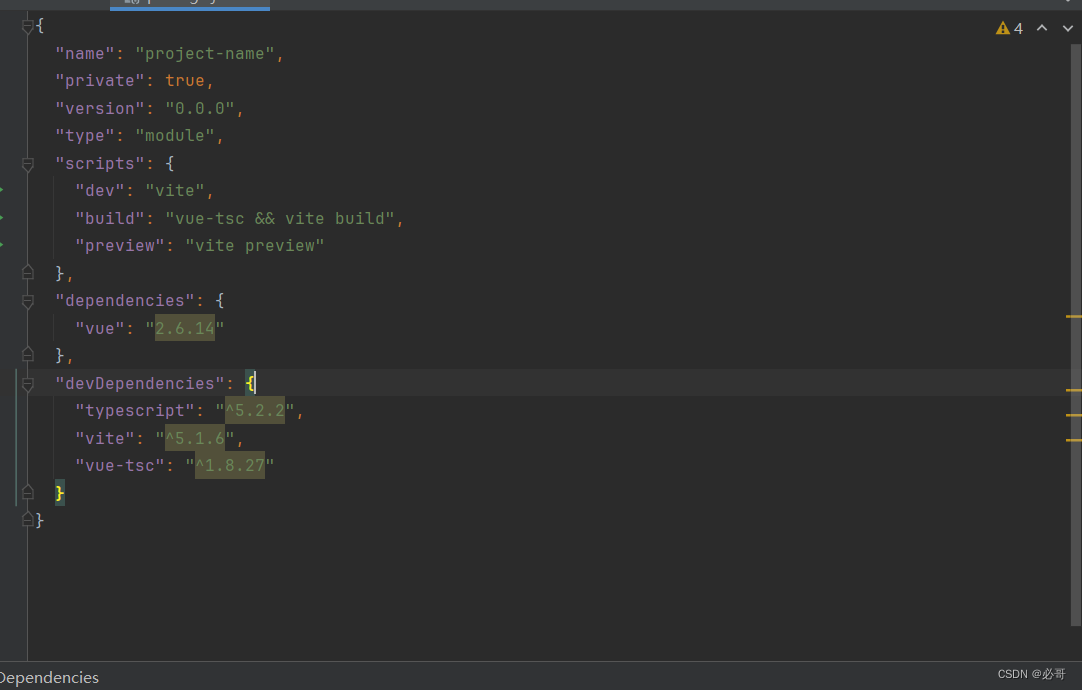
3. 打开package.json文件,将vue 版本改为2.6.14并 删除 @vitejs/plugin-vue;


4. 安装vite-plugin-vue2
yarn add vite-plugin-vue2
5. 修改 vite.config.ts
import { defineConfig } from 'vite'
import { createVuePlugin } from 'vite-plugin-vue2'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [createVuePlugin()],
})
6. 安装 add vue-template-compiler版本为 2.6.14
yarn add vue-template-compiler
7. 修改main 文件
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h(App)
}).$mount('#app')
8. 修改App.vue, 并删除多余文件。运行
9. 安装 @vue/composition-api用于支持组合式api
yarn add @vue/composition-api
10. 安装完成后,在main中注册
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)
11. setup 语法糖支持,安装unplugin-vue2-script-setup
yarn add unplugin-vue2-script-setup --dev
计算机网络
- HTTP 缓存
- 你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
- HTTP 常用的请求方式,区别和用途?
- HTTPS 是什么?具体流程
- 三次握手和四次挥手
- 你对 TCP 滑动窗口有了解嘛?
- WebSocket与Ajax的区别
- 了解 WebSocket 嘛?
- HTTP 如何实现长连接?在什么时候会超时?
- TCP 如何保证有效传输及拥塞控制原理。
- TCP 协议怎么保证可靠的,UDP 为什么不可靠?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
算法
- 链表
- 字符串
- 数组问题
- 二叉树
- 排序算法
- 二分查找
- 动态规划
- BFS
- 栈
- DFS
- 回溯算法

本文转载自: https://blog.csdn.net/2401_84446825/article/details/138759324
版权归原作者 2401_84446825 所有, 如有侵权,请联系我们删除。
版权归原作者 2401_84446825 所有, 如有侵权,请联系我们删除。