📜个人简介
⭐️个人主页:微风洋洋🙋♂️
🍑博客领域:编程基础,后端
🍅写作风格:干货,干货,还是tmd的干货
🌸精选专栏:【JavaScript】
🚀支持洋哥:点赞👍、收藏⭐、留言💬
好久不见,甚是想念!
大家好!我是洋哥
芜湖,起飞🚀
今天这篇文章就是来和大家详细聊聊JavaScript中程序流程控制,顺便解决一下打印金字塔和九九乘法表这件趣事,希望大家读完有所收获,那我辛苦码字也就值了。
文章目录
一、选择结构
概念:选择结构语句需要根据给出的条件进行判断来决定执行对应的代码。

🌴if单分支语句
概念:if条件判断语句也被称为单分支语句,当满足某种条件时,就进行某种处理。
举例:只有年龄大于等于18周岁,才输出已成年,否则无输出。

🌴if…else双分支语句
概念:if…else语句也称为双分支语句,当满足某种条件时,就进行某种处理,否则进行另一种处理。
举例:判断一个学生的年龄,大于等于18岁则是成年人,否则是未成年人。

🌴if…else if…else多分支语句
概念:if…else if…else语句也称为多分支语句,可针对不同情况进行不同的处理。
举例:对一个学生的考试成绩进行等级的划分,分数在90——100分为优秀,分数在80——90分为优秀为良好,分数在70——80分为中等,分数在60——70分为及格,分数小于60则为不及格。

📌注意
“if…else if…else”语句在使用时,“else if”中间要有空格,否则程序会报语法错误。

🌴switch多分支语句
概念:switch语句也是多分支语句,功能与if系列条件语句相同,不同的是它只能针对某个表达式的值作出判断,从而决定执行哪一段代码。
特点:代码更加清晰简洁、便于阅读。
举例:根据学生成绩score进行评比(满分为100分)。


二、循环结构
概念:所谓循环语句就是可以实现一段代码的重复执行。
举例:连续输出1~100之间的数字。

🌴while循环语句
概念:while循环语句是根据循环条件来判断是否重复执行一段代码。

📌注意
需要注意的是,若循环条件永远为true时,则会出现死循环,因此在开发中应根据实际需要,在循环体中设置循环出口,即循环结束的条件。
🌴do…while循环语句
do…while循环语句的功能与while循环语句类似,唯一的区别在于,while是先判断条件后执行循环体,而do…while会无条件执行一次循环体后再判断条件。

🌴for循环语句
概念:for循环语句是最常用的循环语句,它适合循环次数已知的情况。

for关键字后面小括号“()”中包括了三部分内容:
- 初始化表达式。
- 循环条件。
- 操作表达式。
它们之间用“;”分隔,{}中的执行语句为 ③循环体。

📌注意
for循环语句小括号“()”内的每个表达式都可以为空,但是必须保留分号分割符。当每个表达式都为空时,表示该for循环语句的循环条件永远满足,会进入无限循环的状态,此时如果要结束无限循环,可在for语句循环体中用跳转语句进行控制。
三、跳转语句
概念:跳转语句用于实现程序执行过程中的流程跳转。
常用的跳转语句:有break和continue语句。
break与continue的区别:break语句可应用在switch和循环语句中,其作用是终止当前语句的执行,跳出switch选择结构或循环语句,执行后面的代码。而continue语句用于结束本次循环的执行,开始下一轮循环的执行操作。
其他功能:break和continue语句还可跳转到指定的标签语句处,实现嵌套语句的多层次跳转。
- label表示标签的名称,如start、end等任意合法的标识符。
- statement表示具体执行的语句,如if、while、变量的声明等。
- 标签语句必须在使用之前定义,否则会出现找不到标签的情况。

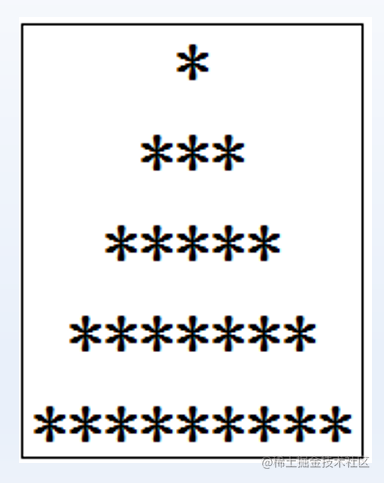
【案例】打印金字塔

代码实现思路:
- 分析金字塔组成:由空格和星星“*”组成的三角形。
- 分析“*”和空格的分布规律(假设最上面的一个星星作为金字塔的第一层)。
- 每层中星星的数量 = 当前层数2 -1。例如当前为第4层,则星星数= 42-1=7。
- 每层星星前的空格 = 金字塔层数 – 当前层数。例如当前行数为第3层,则空格数=5-3=2。
代码实现
<script>
var level = prompt('请设置金字塔的层数');
// 获取输入的纯数字,其余情况皆转为NaN
level = parseInt(level);
// 判断用户输入的数据是否合法
if (isNaN(level)) {
alert('金字塔的层数必须是纯数字');
}
// 循环遍历金字塔的层数
for(var i = 1; i <= level; ++i){
// 输出星星前的空格
var blank = level - i;
for(var k=0; k < blank; ++k){
document.write(' ');
}
// 打印星星
var star = i*2 - 1;
for(var j = 0; j < star; ++j){
document.write('*');
}
// 换行
document.write('<br>');
}
</script>
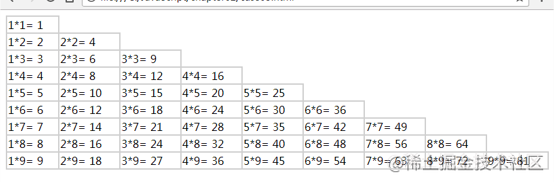
四、动手实践九九乘法表
九九乘法表体现了数字之间乘法的规律,成为了学生在学习数学时必不可少的一项内容。

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>九九乘法表</title>
<style>
table{border-collapse:collapse;}
table td{border:2px solid #ccc;padding:3px 6px;}
</style>
</head>
<body>
<table>
<script>
for (var i = 1; i < 10; ++i) { // 遍历表中所有的行
document.write('<tr>');
for (var j = 1; j <= i; ++j) { // 遍历每行中的列
// 拼接单元格
document.write('<td>');
document.write(j);
document.write('×');
document.write(i);
document.write('=');
document.write(j * i);
document.write('</td>');
}
document.write('</tr>');
}
</script>
</table>
</body>
</html>
如果觉得这篇文章对你有一丢丢启发的话,不妨 点赞👍、收藏⭐、留言💬支持一下,你的支持将是我继续创作的最大动力❤️❤️❤️
由于作者水平有限,如有错误和不准确之处在所难免,本人也很想知道这些错误,恳望读者批评指正!
if (学会了){
点个赞,给个好评,我祝福你心想事成;
}else{
收藏一下以后慢慢学,我相信你能学会;
}
版权归原作者 微风洋洋 所有, 如有侵权,请联系我们删除。