【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
编写上位机程序的时候,qt wizard一般会帮我们创建一个ui文件。不过这个ui文件一般就是主窗口布局文件。当然,因为软件在执行的过程当中,还会有各种各样的功能需要添加,以及各种各样的属性要添加,所以正常情况下,一个ui文件是远远不够的。所以,大家在编写上位机的时候,有必要学会如何来导入多个ui文件。目前,趁着编写上位机图像处理软件的机会,正好学一下。
1、创建工程
首先第一步,我们还是需要创建一个qt widget的项目。为后续的ui添加打下基础。
2、添加Dialog.ui文件
默认系统会帮我们创建一个ui文件,这个文件是QtWidgetsApplication.ui文件。在这个基础之上,我们需要再用Qt Designer创建一个ui文件,不失一般性,这个文件可以命名为Dialog.ui,先不修改,按照默认的脚本来测试即可。内容如下,
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Dialog</class>
<widget class="QDialog" name="Dialog">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle">
<string>Dialog</string>
</property>
<widget class="QDialogButtonBox" name="buttonBox">
<property name="geometry">
<rect>
<x>30</x>
<y>240</y>
<width>341</width>
<height>32</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="standardButtons">
<set>QDialogButtonBox::Cancel|QDialogButtonBox::Ok</set>
</property>
</widget>
</widget>
<resources/>
<connections>
<connection>
<sender>buttonBox</sender>
<signal>accepted()</signal>
<receiver>Dialog</receiver>
<slot>accept()</slot>
<hints>
<hint type="sourcelabel">
<x>248</x>
<y>254</y>
</hint>
<hint type="destinationlabel">
<x>157</x>
<y>274</y>
</hint>
</hints>
</connection>
<connection>
<sender>buttonBox</sender>
<signal>rejected()</signal>
<receiver>Dialog</receiver>
<slot>reject()</slot>
<hints>
<hint type="sourcelabel">
<x>316</x>
<y>260</y>
</hint>
<hint type="destinationlabel">
<x>286</x>
<y>274</y>
</hint>
</hints>
</connection>
</connections>
</ui>
3、为Dialog.ui创建一个MyDialog类进行管理
光有ui文件,这还是远远不够的,我们需要创建一个MyDialog类来管理一下。一般情况下,qt的工具会帮助把ui文件,转换成对应的h文件和cpp文件。我们在MyDialog里面直接调用对象ui就可以了。以Dialog.ui为例,生成的头文件一般就是ui_Dialog.h文件,ui生成的类就是Dialog,所以对应的MyDialog头文件就是这样的,
#pragma once
#include <QDialog>
#include "ui_Dialog.h"
namespace Ui {
class Dialog; // class from ui file
}
class MyDialog :public QDialog
{
Q_OBJECT
public:
MyDialog(QWidget* parent = nullptr);
~MyDialog();
private:
Ui::Dialog ui;
};
个人就觉得头文件部分是稍微难理解一点的,解决了头文件,下面MyDialog的类实现就容易多了,
#include "MyDialog.h"
MyDialog::MyDialog(QWidget *parent)
: QDialog(parent)
{
ui.setupUi(this);
}
MyDialog::~MyDialog()
{
return;
}
4、主窗口添加按钮
既然子窗口的ui、类都准备好了,下面想着可以在主窗口通过按钮单击的办法打开子窗口了。那么就需要在ui文件上面添加一个按钮即可。这部分直接用Qt designer在ui文件上面添加PushButton即可。添加好了之后,第一步,添加一个private slots函数即可。
class QtWidgetsApplication : public QMainWindow
{
Q_OBJECT
public:
QtWidgetsApplication(QWidget *parent = nullptr);
~QtWidgetsApplication();
private:
Ui::QtWidgetsApplicationClass ui;
private slots:
void button_clicked();
};
第二步,在构造函数中用connect进行关联。
QtWidgetsApplication::QtWidgetsApplication(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
connect(ui.pushButton, &QPushButton::clicked, this, &QtWidgetsApplication::button_clicked);
}
第三步,补充上slots函数的实现动作。
void QtWidgetsApplication::button_clicked()
{
MyDialog my_dialog;
my_dialog.exec();
}
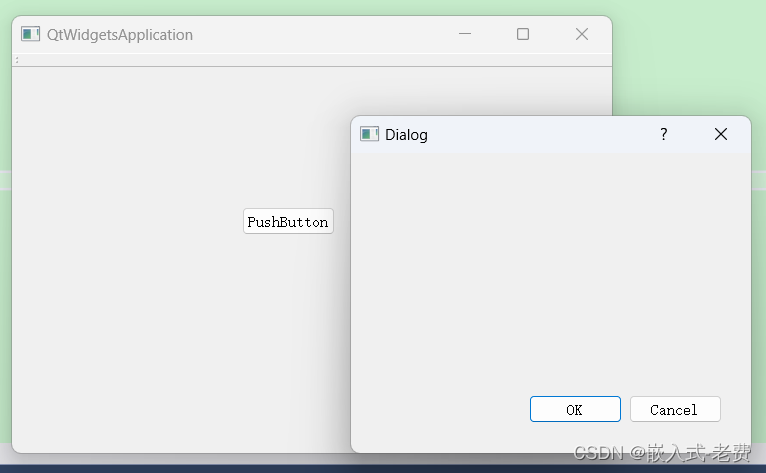
5、编译和测试
代码没有问题之后,就可以开始测试了。测试的关键,就在于子窗口的弹出和关闭。一开始的时候,先保证正常编译没有问题,这一步做好之后,再看看单击按钮之后,窗口能不能正常弹出。如果两者都没有问题,基本上就达到了我们的测试目的了。

标签:
ui
本文转载自: https://blog.csdn.net/feixiaoxing/article/details/135820777
版权归原作者 嵌入式-老费 所有, 如有侵权,请联系我们删除。
版权归原作者 嵌入式-老费 所有, 如有侵权,请联系我们删除。