第一步:使用Vite搭建vue3项目:
利用npm在相应文件夹创建 :
$ npm create vite@latest
设置项目名称:

选择使用vue:

选择是否使用typescript+vue:

记得在终端npm install一下就可以启动项目了
第二步:引入Cesium插件
利用npm引入Cesium插件
npm i cesium vite-plugin-cesium vite -D
在vite.config.js里进行配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium';
export default defineConfig({
plugins: [vue(),cesium()]
});
在App.vue里面进行全局导入 (注:需要id为cesiumContainer的div挂载后再执行Cesium的代码)
<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import * as Cesium from 'cesium';
import { onMounted } from 'vue';
onMounted(() => {
const viewer = new Cesium.Viewer('cesiumContainer');
});
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
html,body,#cesiumContainer{
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
</style>
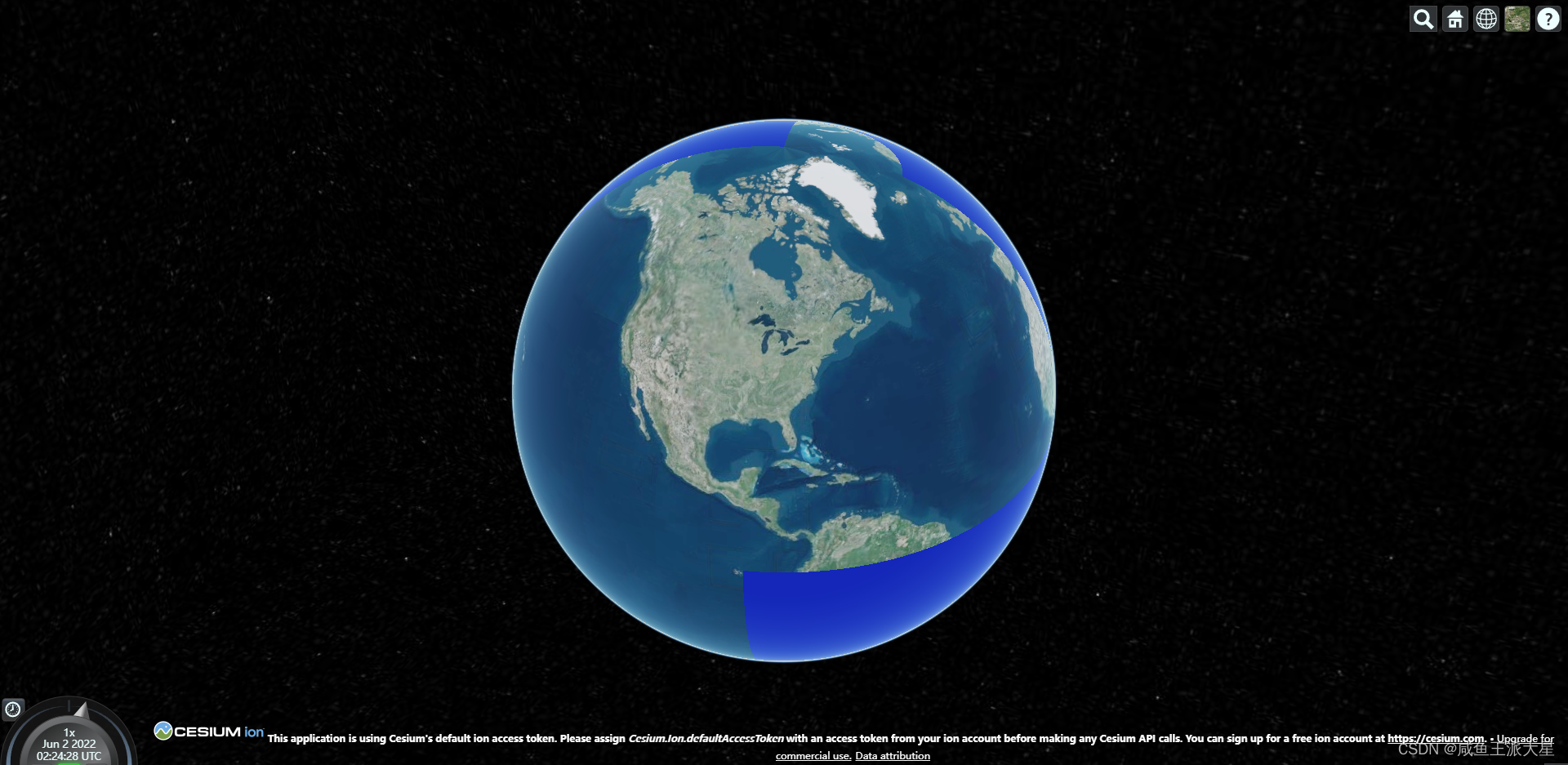
将项目运行就可以看见地球呐

版权归原作者 咸鱼王派大星 所有, 如有侵权,请联系我们删除。