vue中的require
一、基本概念
require 是 node 中的一个方法,他的作用是 用于引入模块、 JSON、或本地静态文件。require会在编译过程中被执行,最终会得到对应文件的内容(例如json文件)或者是文件编译后的目录路径(例如图片文件,当然如果图片大小小于一定值,会被直接转换为base64编码,具体配置参考vue-cli)。
二、具体演示
1.引入json
当我们想要在代码中使用本地json数据时,我们除了可以发起一个get请求外,我们还可以使用require直接引入:
在public文件中放入测试json
a.json

引入json:
const a =require('/public/a.json')
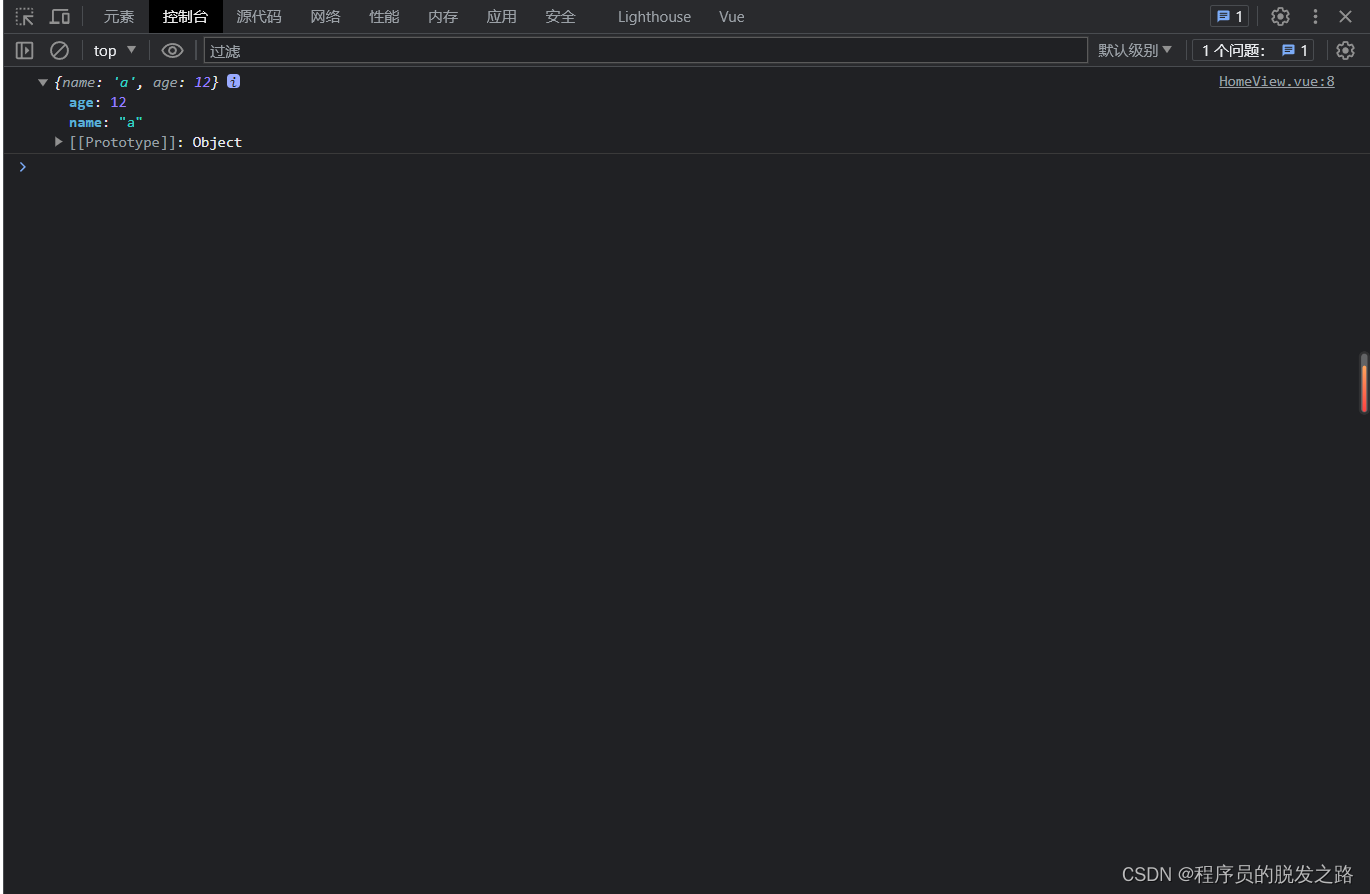
console.log(a)
输出内容:
2.引入图片
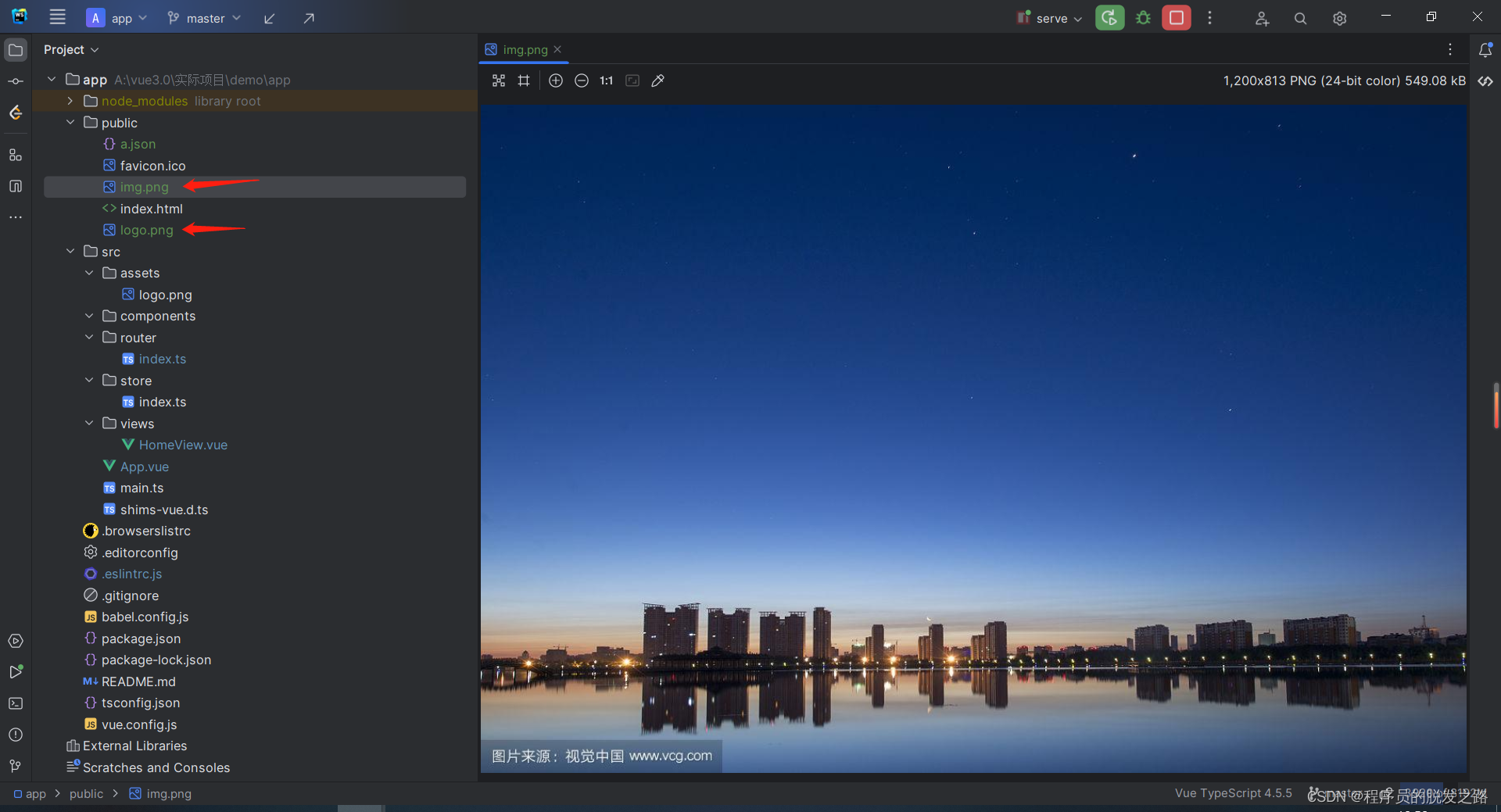
同样的位置放入一张图片
logo.png(6KB)
和
img.png(500KB)

引入图片:
const logo =require('/public/logo.png')
console.log(logo)const img =require('/public/img.png')
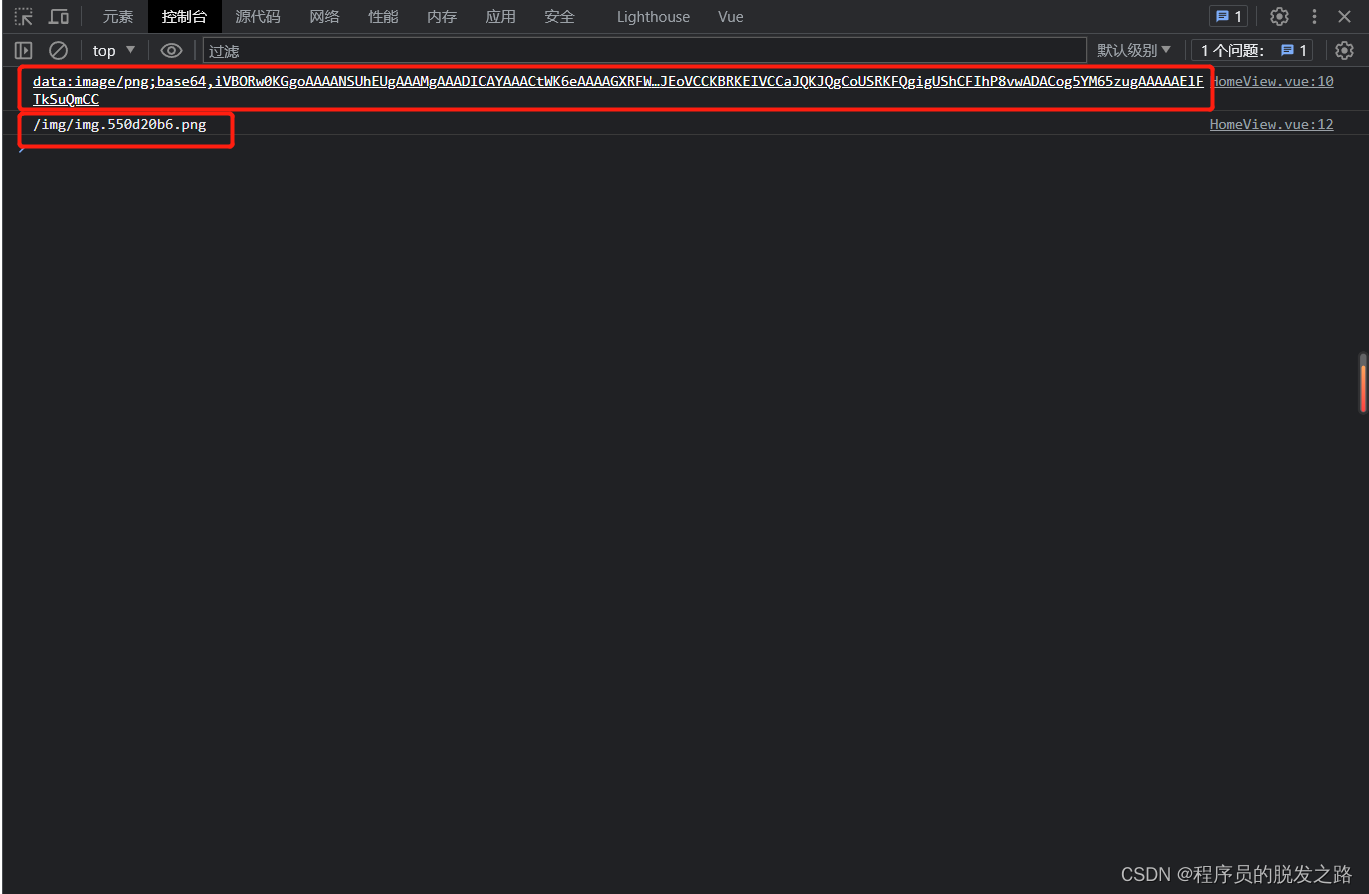
console.log(img)
输出内容:
注意:vue项目里,在javascript中使用图片时,一定要用require引入,不然就会无法获取到图片
因为在js中直接使用字符串路径时,编译后也会使用当前字符串路径引入,而编译后的图片路径并不一定是图片存放的目录路径。而使用require引入时,就会获取到图片编译后的路径了。
三、require.context
require.context
可以遍历文件夹的文件,从中获取指定文件,自动导入模块。
require.context(directory, useSubdirectories, regExp, mode ='sync')
directory: 表示检索的目录
useSubdirectories:表示是否检索子文件夹
regExp: 匹配文件的正则表达式,一般是文件名
mode: 加载模式,“sync” | “eager” | “weak” | “lazy” | “lazy-once”
也就是说当文件夹中有多个文件时,我们可以一次性引入。
引入图片:
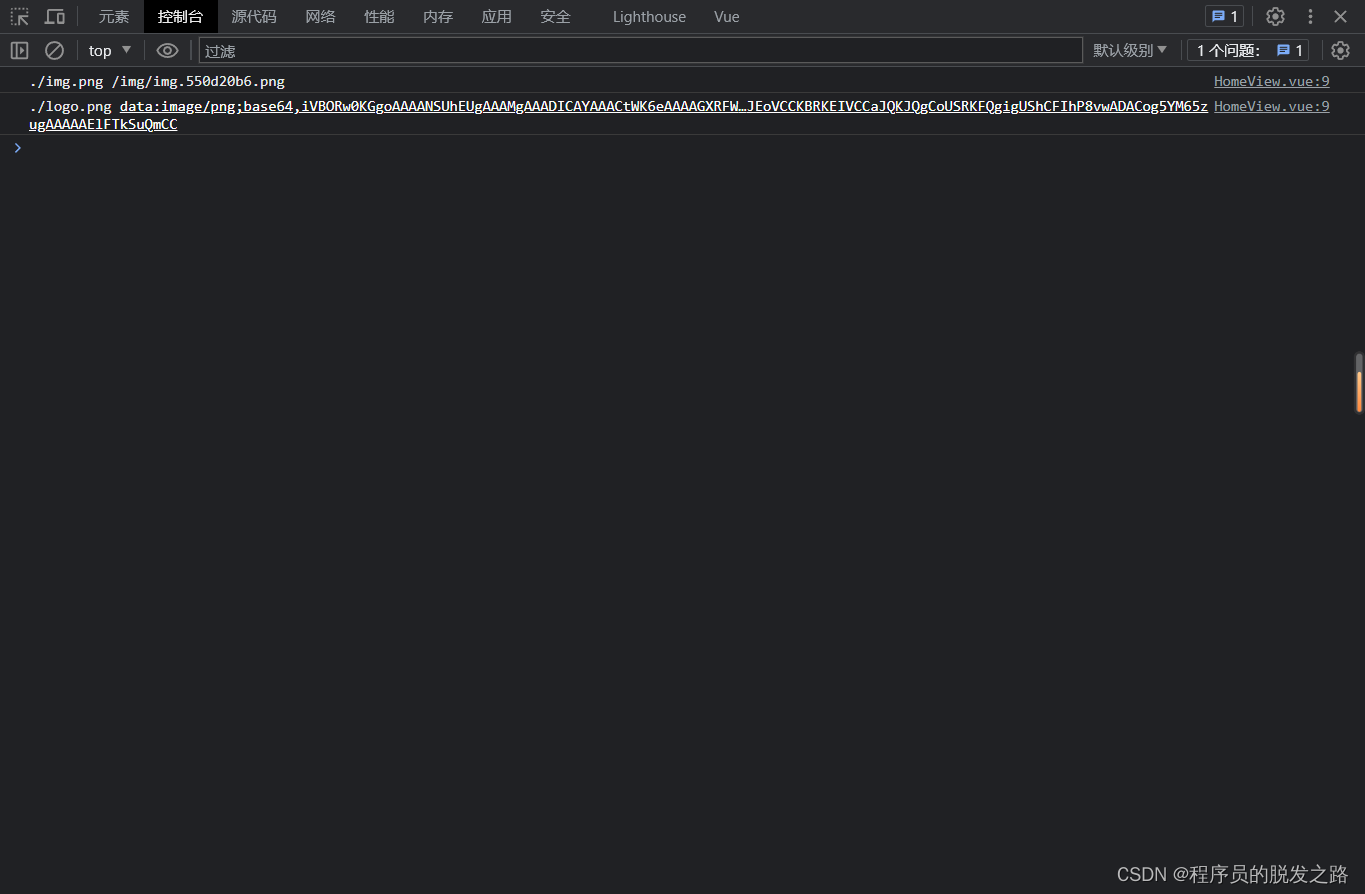
const imgFiles = require.context('/public',false,/.png$/)
imgFiles.keys().forEach((key)=>{
console.log(key,imgFiles(key))})

.keys()
获取引入的所有文件的key,
content(key
)获取引入文件的内容(路径或者base64)
引入json
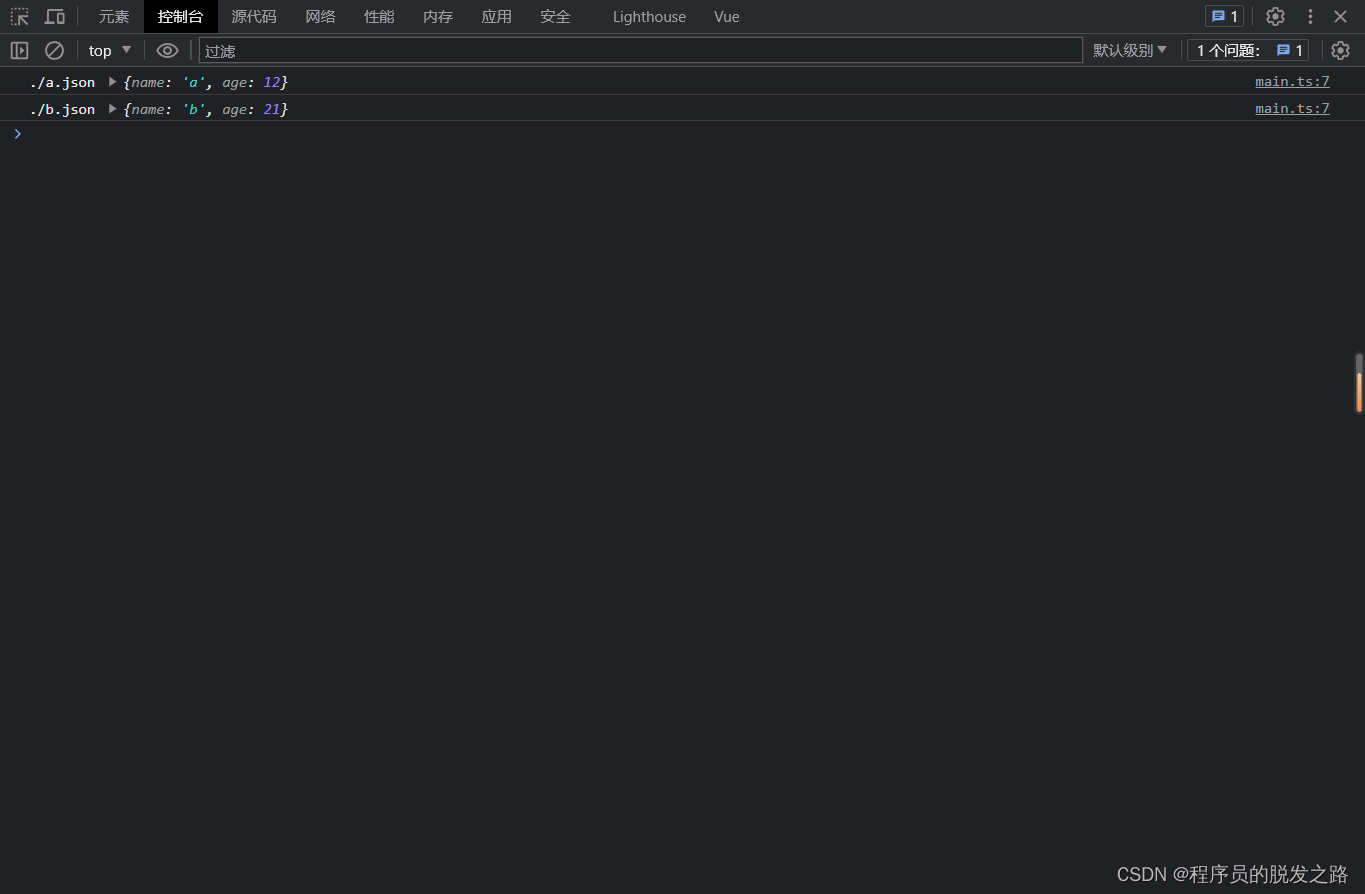
const jsonFiles = require.context('/public',false,/.json$/)
jsonFiles.keys().forEach((key)=>{
console.log(key,jsonFiles(key))// 旧的版本vue-cli可能需要 jsonFiles(key).default获取,请自行判断})

引入模块js:
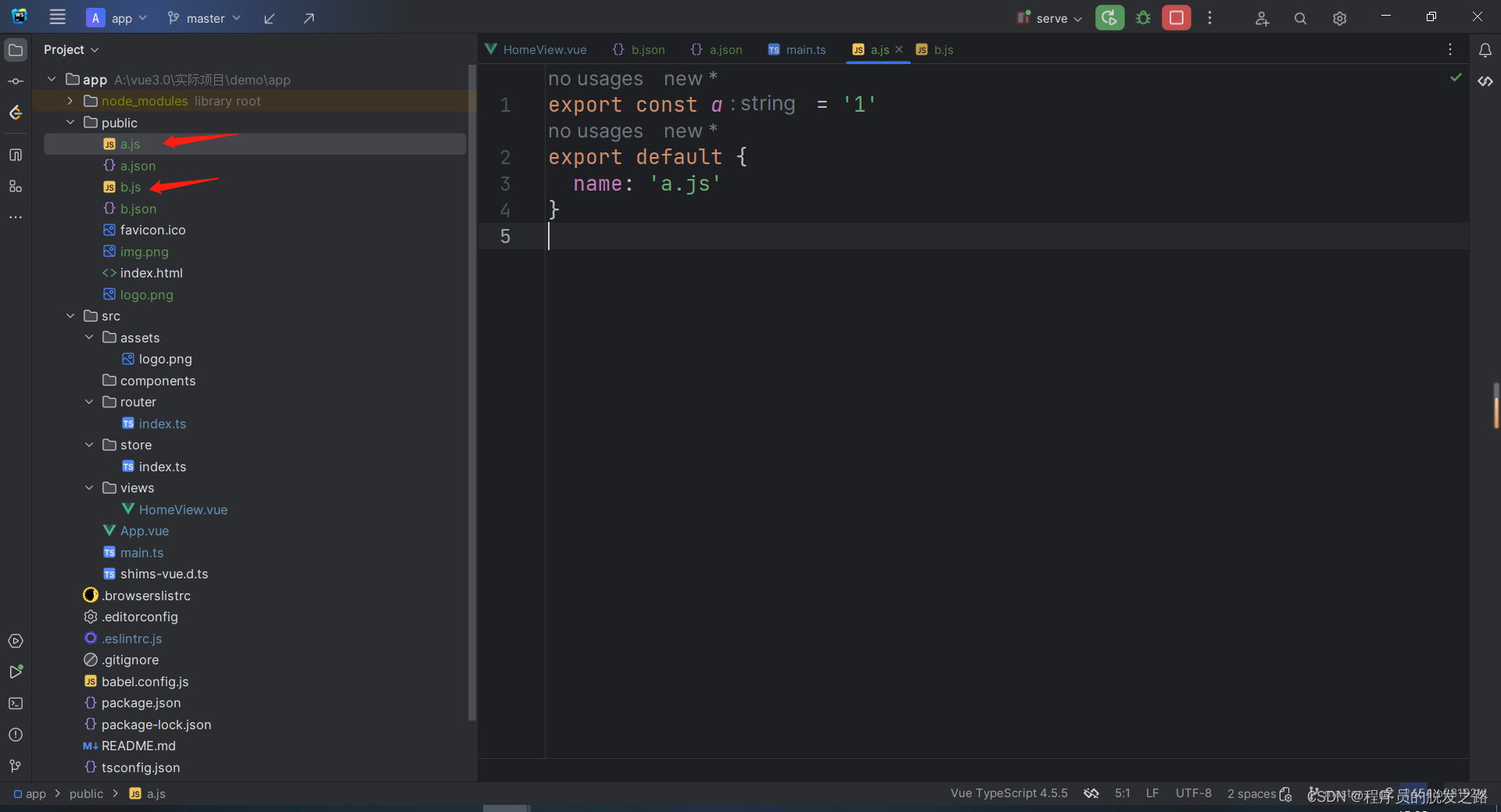
建立两个js文件
引入:
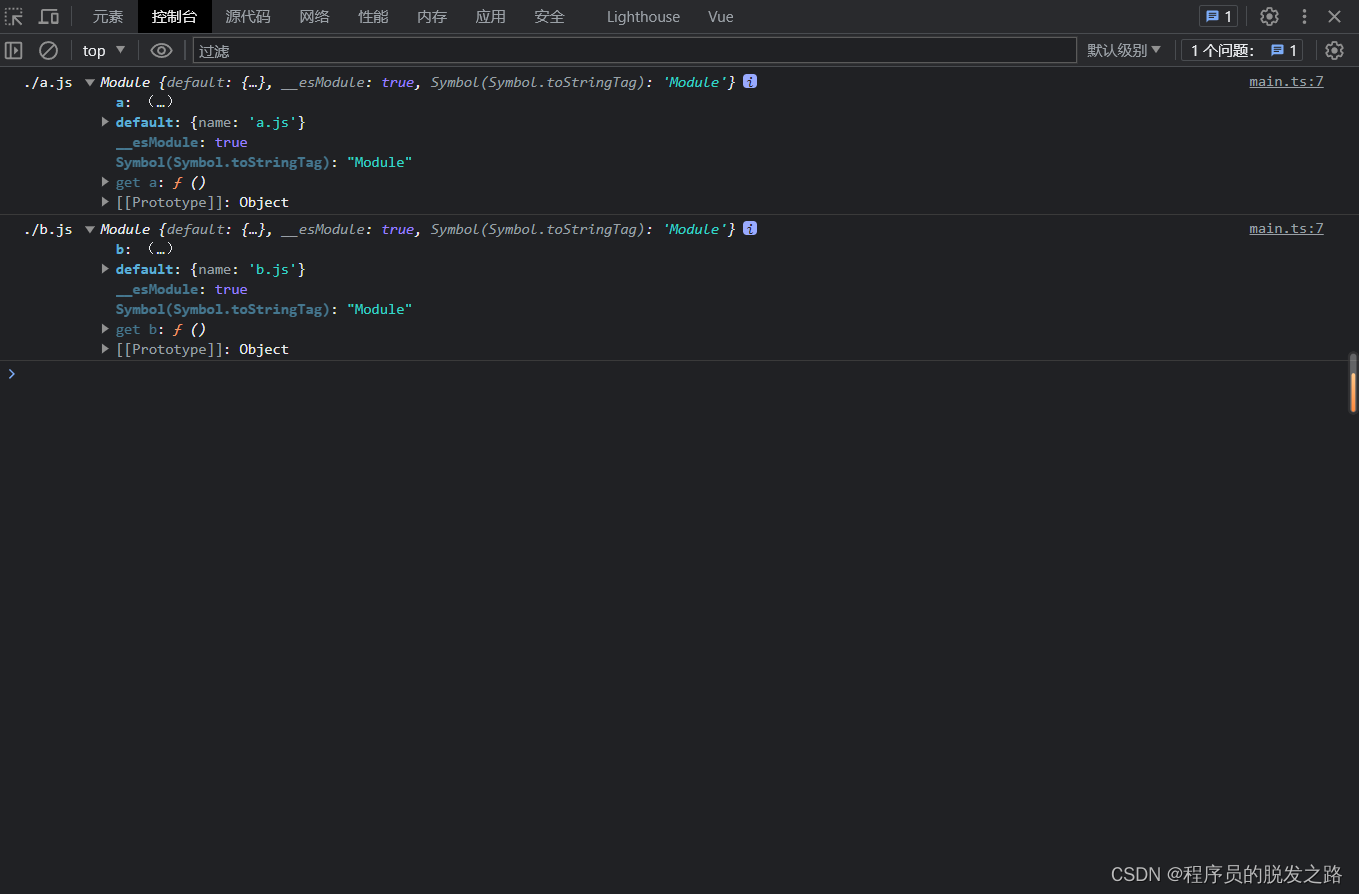
const jsFiles = require.context('/public',false,/.js$/)
jsFiles.keys().forEach((key)=>{
console.log(key,jsFiles(key))})

引入vue文件:
我们可以用来批量注册全局组件
新建两个组件:
批量引入并注册:
app.use(store).use(router).mount('#app')const comFiles = require.context('@/components',false,/.vue$/)
comFiles.keys().forEach((key)=>{const reqCom =comFiles(key).default
const comName = reqCom.name || key.replace(/\.\/(.*)\.vue/,'$1')
console.log(key, reqCom)
app.component(comName, reqCom)})
版权归原作者 程序员的脱发之路 所有, 如有侵权,请联系我们删除。