ChatGPT已经火了一段时间了,但是,热度依旧是各大自媒体的热榜。由于,国内不能直接访问
ChatGPT,国内的开发者依托
OpenAI的接口,开发出一些
ChatGPT的应用。今天就整理一下
github上最热门的
ChatGPT项目。
lencx/ChatGPT
该项目是
ChatGPT
桌面应用,目前支持
Mac
,
Windows
和
Linux
。该项目在github上已经获取了24.8k的star数量。
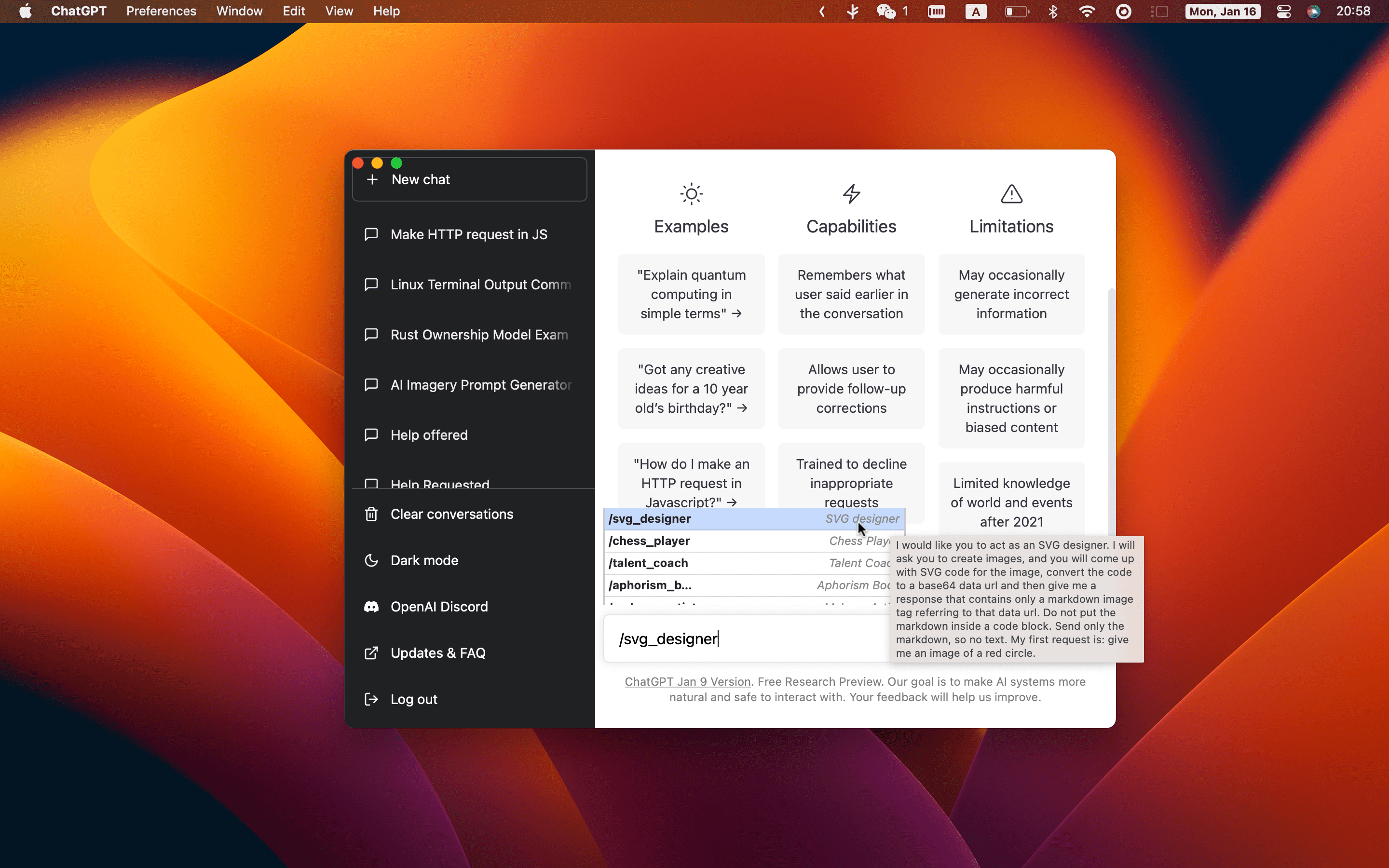
功能预览
- 导出 ChatGPT 聊天记录 (支持 PNG, PDF 和生成分享链接)
- 主窗口和系统托盘支持自定义 URL,将任意网站包装成一个桌面应用
- 应用自动升级通知
- 丰富的快捷键
- 系统托盘悬浮窗
- 应用菜单功能强大
- 支持斜杠命令及其配置
- 自定义全局快捷键
- 划词搜索

项目地址: https://github.com/lencx/ChatGPT
acheong08/ChatGPT
该项目是采用
python
开发的,目前项目在github上已经获取了21.7k的star数量。执行下面的命令进行安装:
python -m pip install --upgrade revChatGPT
在命令行使用
先设置
api-key
,执行如下命令:
python3 -m revChatGPT.V3 --api_key <api_key>
如果不知道用法,可以在命令行中输入如下命令查看:
$ python3 -m revChatGPT.V3 -h
ChatGPT - Official ChatGPT API
Repo: github.com/acheong08/ChatGPT
Type '!help' to show a full list of commands
Press Esc followed by Enter or Alt+Enter to send a message.
usage: V3.py [-h]--api_key API_KEY [--temperature TEMPERATURE][--no_stream][--base_prompt BASE_PROMPT][--proxy PROXY][--top_p TOP_P][--reply_count REPLY_COUNT][--enable_internet][--config CONFIG][--submit_key SUBMIT_KEY][--model {gpt-3.5-turbo,gpt-4,gpt-4-32k}]
options:-h,--help show this help message and exit
--api_key API_KEY OpenAI API key
--temperature TEMPERATURE
Temperature for response
--no_stream Disable streaming
--base_prompt BASE_PROMPT
Base prompt for chatbot
--proxy PROXY Proxy address
--top_p TOP_P Top p for response
--reply_count REPLY_COUNT
Number of replies for each prompt
--enable_internet Allow ChatGPT to search the internet
--config CONFIG Path to V3 config json file--submit_key SUBMIT_KEY
Custom submit key for chatbot. For more information on keys, see https://python-prompt-toolkit.readthedocs.io/en/stable/pages/advanced_topics/key_bindings.html#list-of-special-keys--model {gpt-3.5-turbo,gpt-4,gpt-4-32k}
开发API
可以使用该模块进行二次开发,开发自己的API接口。下面是一个简单的例子:
from revChatGPT.V3 import Chatbot
chatbot = Chatbot(api_key="<api_key>")
chatbot.ask("Hello world")
如果,想要以流的形式返回,可以使用如下的代码:
from revChatGPT.V3 import Chatbot
chatbot = Chatbot(api_key="<api_key>")for data in chatbot.ask("Hello world"):print(data, end="", flush=True)
该仓库的活跃度很高,有很多的开发者在维护中。如何遇到什么问题都可以在
issues
提问的。
项目地址: https://github.com/acheong08/ChatGPT
Chanzhaoyu/chatgpt-web
该项目是用
Express
和
Vue3
搭建的
ChatGPT
演示网页,支持双模型,提供了两种非官方
ChatGPT API
方法:
方式免费?工可靠性质量
ChatGPTAPI(gpt-3.5-turbo-0301)
否可靠相对较笨
hatGPTUnofficialProxyAPI(网页 accessToken)
是相对不可靠聪明
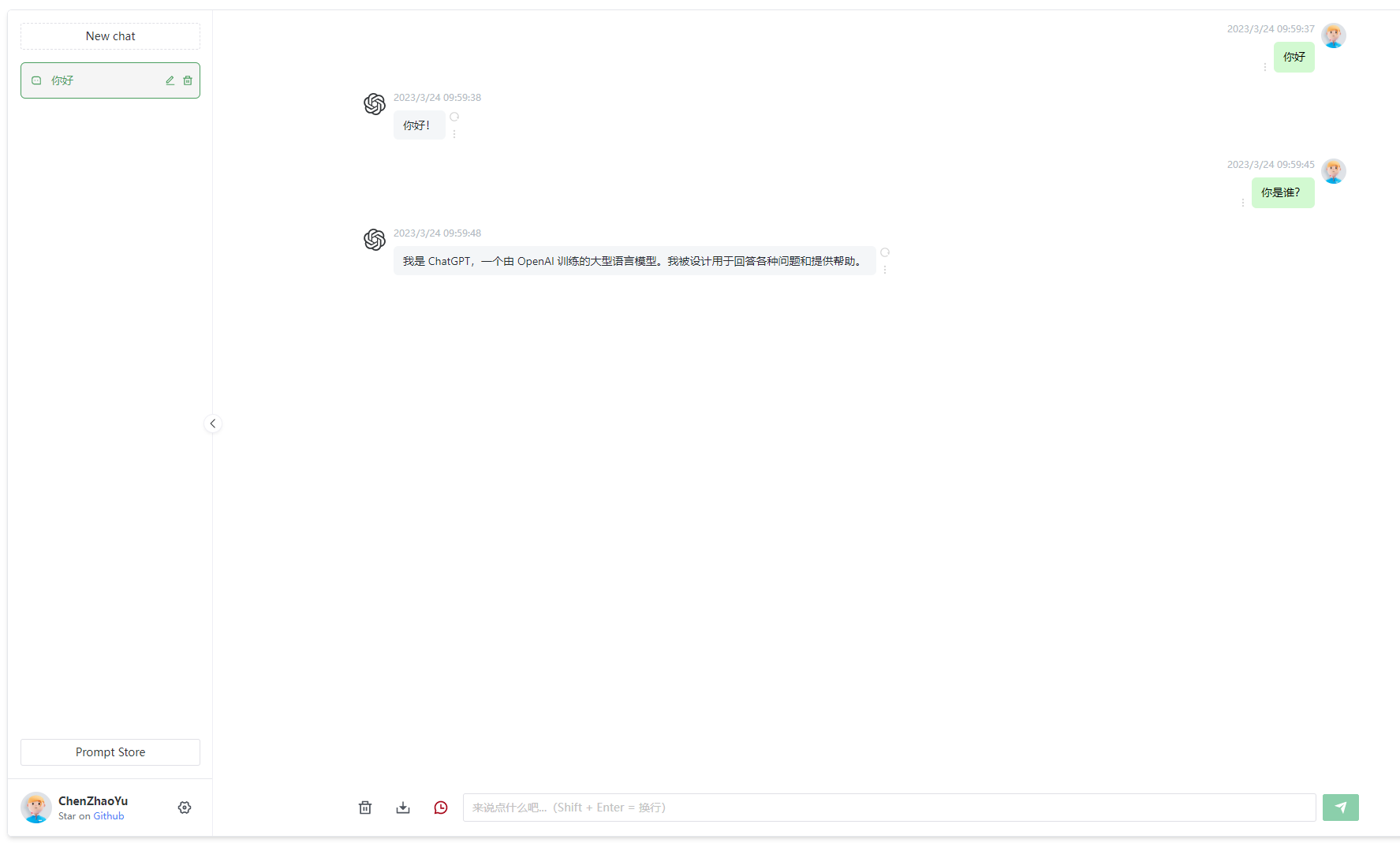
部署方法,仓库已经写的很详细了,这里不过多介绍,感兴趣的可以动手部署试试。整体的效果如下:

项目地址: https://github.com/acheong08/ChatGPT。
以下的网址(http://didiplus.kwpmp.cn:3002)是我部署了该项目在自己的服务器上,大家可以放心使用。使用之前需要验证,大家可以关注我的公众号(**攻城狮成长日记**),私信回复**密码**,即可获取
chatgpt-demo
该项目是一个基于
OpenAI GPT-3.5 Turbo API
的
demo
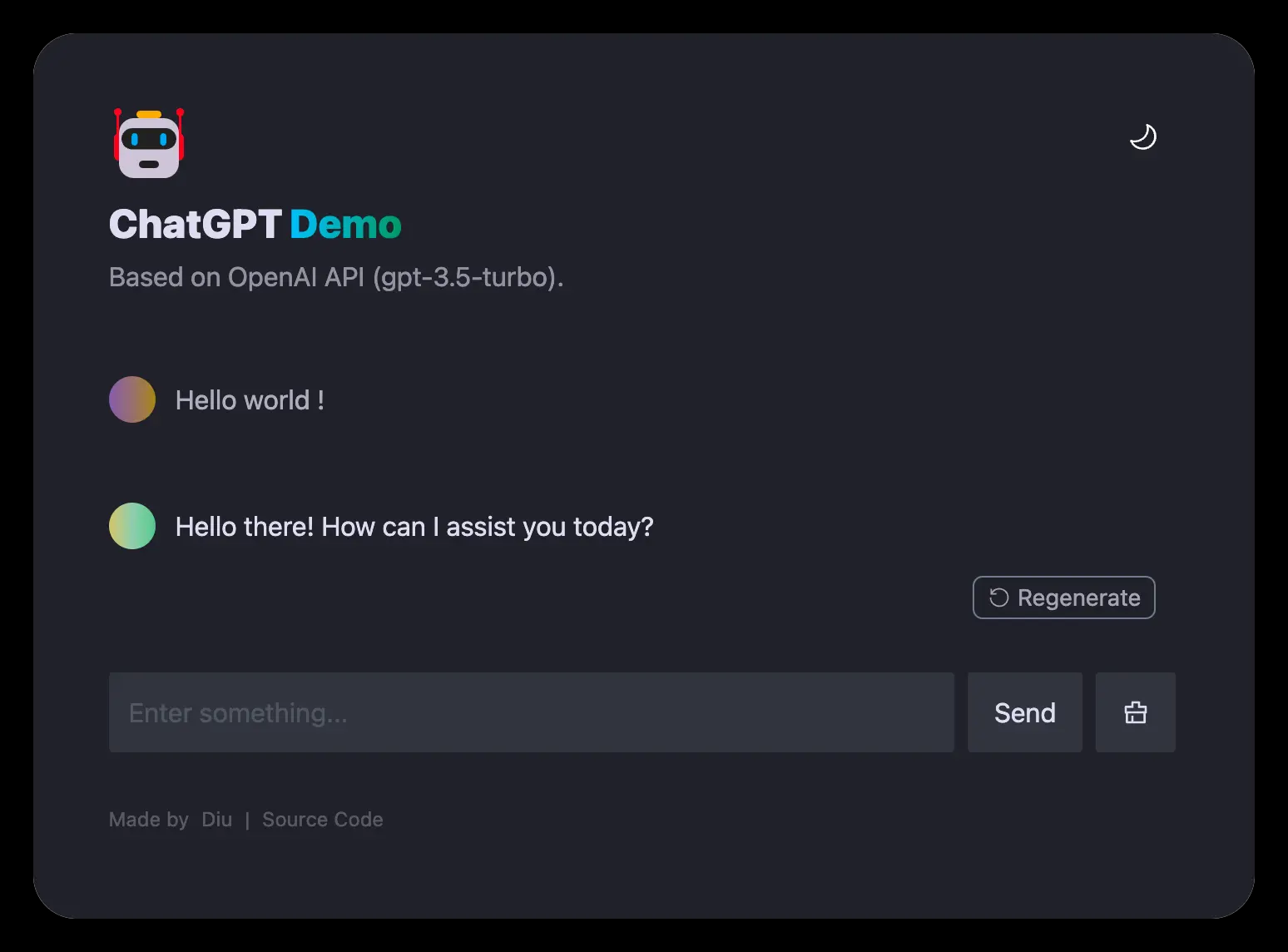
。在github上已经获取了5.1k的star数量。整体的效果如下图:
部署方法仓库也有详细的文档,感谢的可以安装文档的部署,进行部署即可。
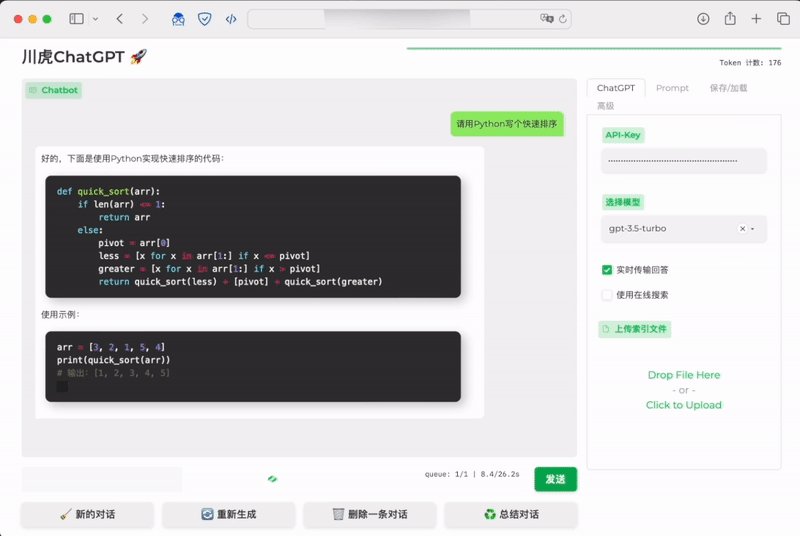
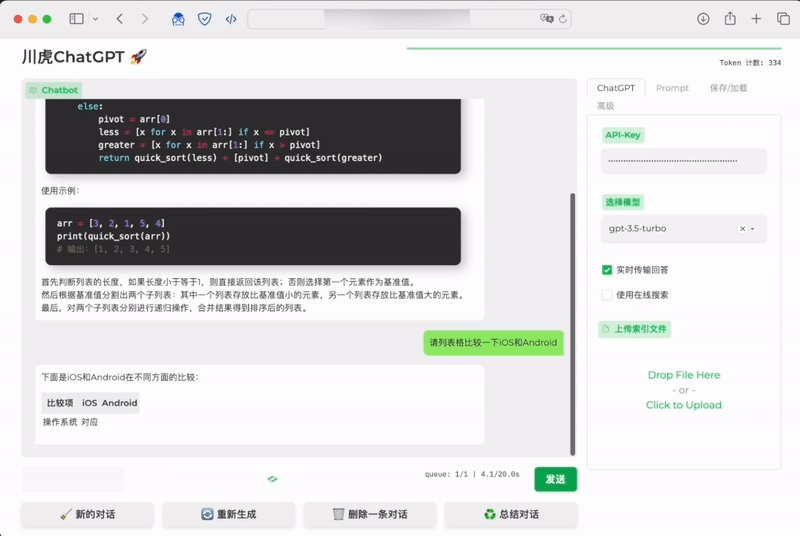
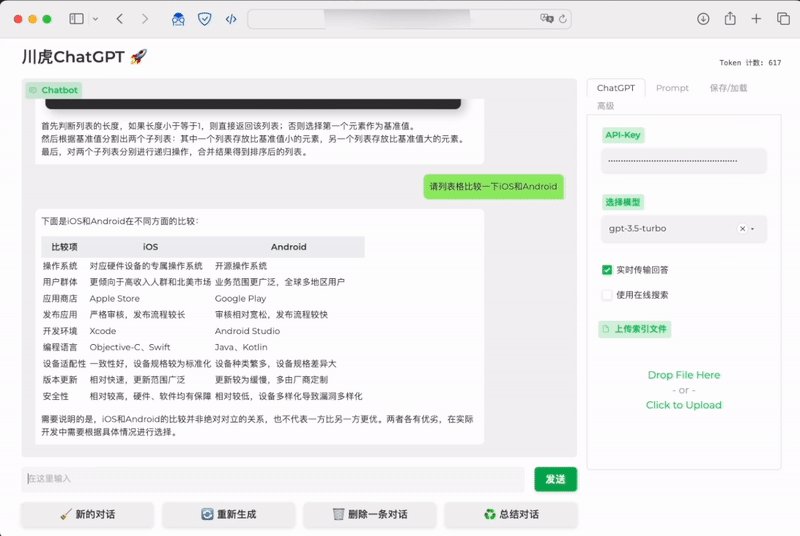
GaiZhenbiao/ChuanhuChatGPT
该项目实现为
ChatGPT API
提供了一个轻快好用的Web图形界面.目前该项目实现如下功能:
- 实时回复
- 无限对话
- 保存对话记录
- 预设Prompt集
- 联网搜索
- 根据文件回答
- 渲染LaTex
- 渲染表格
- 渲染代码
- 代码高亮
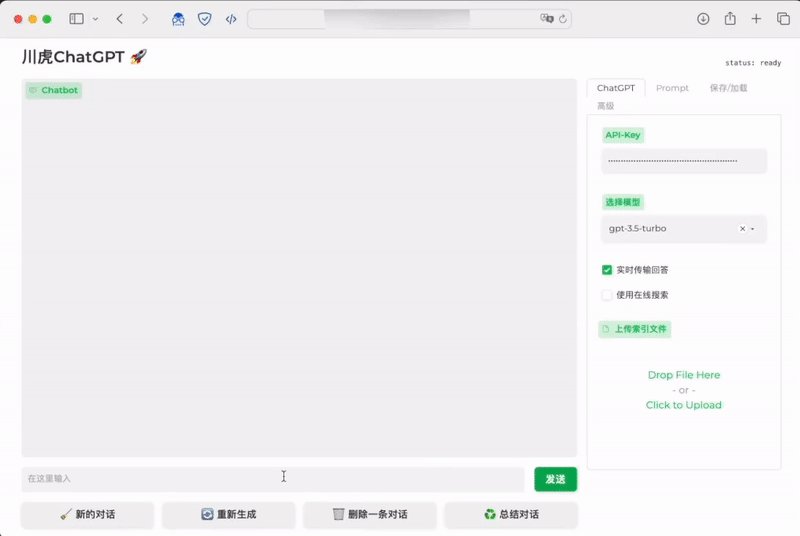
整体的效果如下:
项目地址: https://github.com/GaiZhenbiao/ChuanhuChatGPT
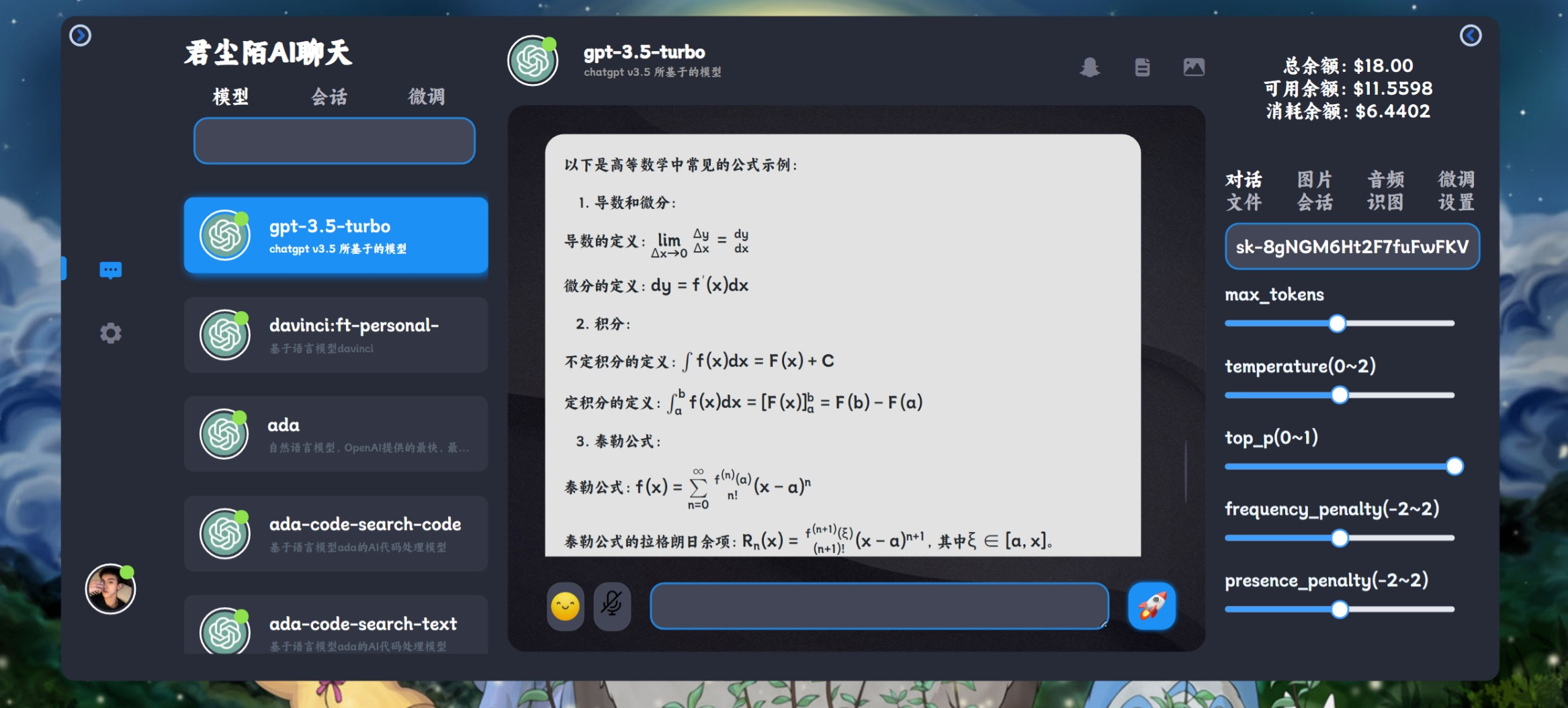
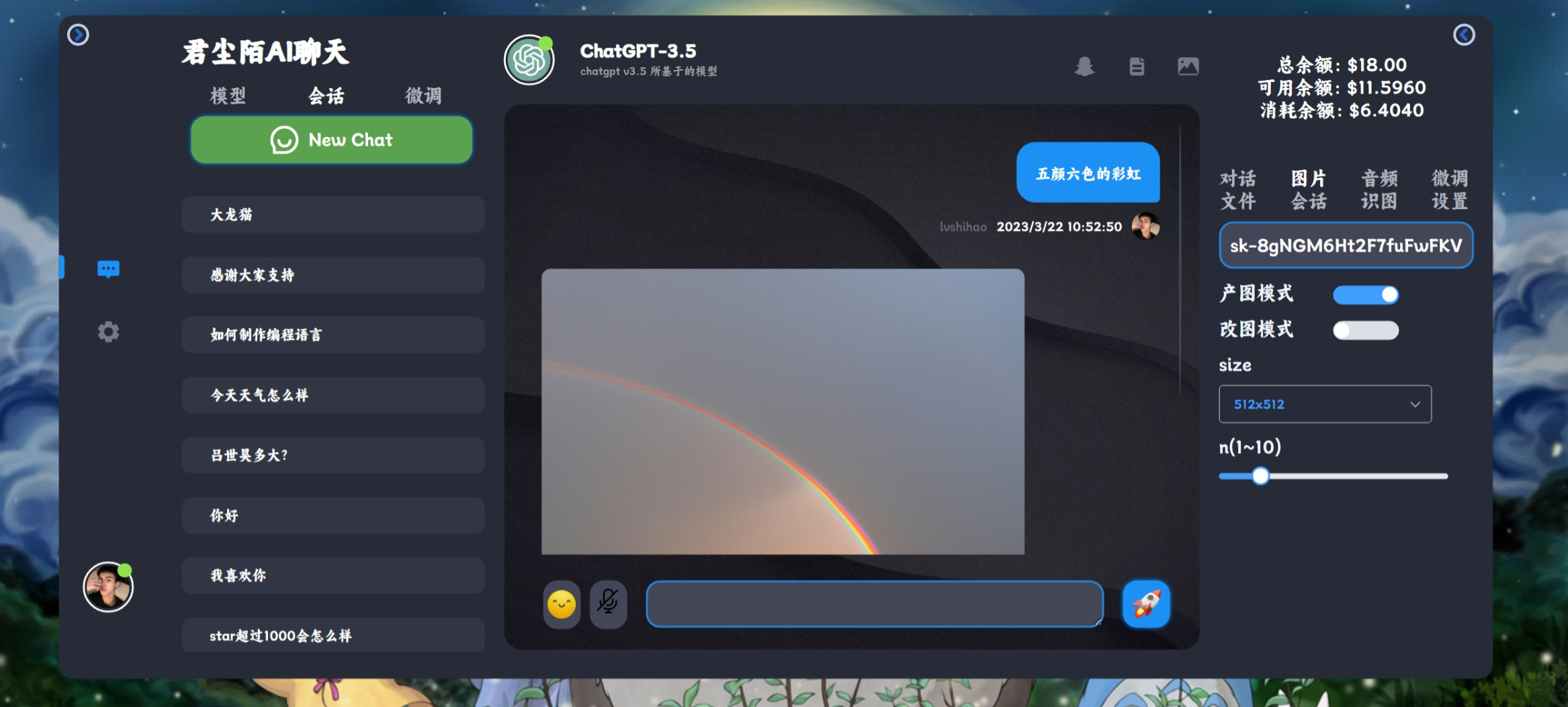
ChatGPT_JCM
项目使用
Vue2
进行开发,只是提供一个好看的GPT壳子。先来看看整体的效果:

这个项目相对简单,采用了以下的技术栈
名称年龄vue2.6.14element-ui2.15.12NodeJS14.21.3npm6.14.18
部署方式也很简单,就以下几个步骤:
- 克隆项目到本地
git clone [email protected]:202252197/ChatGPT_JCM.git
- 下载依赖包
npminstall
- 运行
npm run serve
项目地址: https://github.com/202252197/ChatGPT_JCM
总结
上述这些项目都在
github
开源,它们不会有任何形式的卖号、付费服务、讨论群、讨论组等行为。谨防受骗。如果,你有其他的开源项目可以留言大家一起讨论的
版权归原作者 didiplus 所有, 如有侵权,请联系我们删除。