之前在刷短视频的时候,经常看到一些情侣在景区拍照,结果被路人“抢镜”。有时男朋友会拿出手机,帮忙把那些路人“P”掉,简直是既贴心又有趣。最近我在逛 GitHub 时,发现了一个可以在浏览器端删除照片中部分内容的纯前端实现的开源项目,觉得非常酷,今天就来和大家分享一下。
项目介绍
inpaint-web是一个基于 Webgpu 技术和 wasm 技术的免费开源 inpainting & image-upscaling 工具, 纯浏览器端实现。
演示地址:https://inpaintweb.lxfater.com/
github地址:https://github.com/lxfater/inpaint-web
该项目目前在github上已有5.1k star

项目启动
我们本地使用的node版本是18.0.0,我们从github上克隆下来代码后执行
npminstall
npm run start
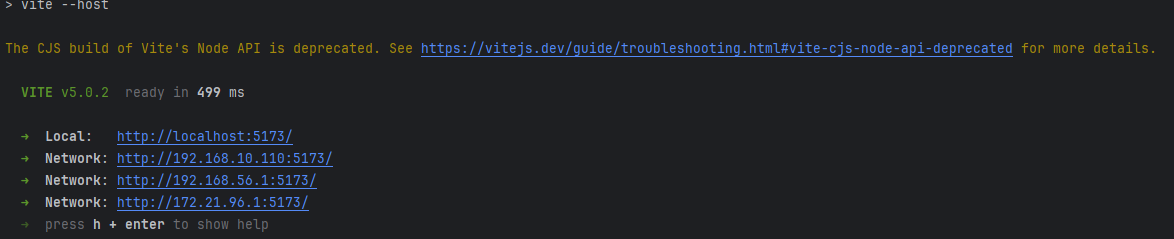
即可启动项目,启动之后访问
localhost:5173
即可。
Docker部署项目
如果我们自己想要私有化部署的话我们也可以部署到自己的服务器上。
如果作者提供的Dockerfile打包有问题的话可以使用博主的这个Dockerfile文件打包。
Dockerfile
FROM node:18 as builder
WORKDIR /usr/src/app
COPY . ./
RUN npm config set registry https://registry.npmmirror.com
RUN npm install
EXPOSE 5173
CMD [ "npm", "run", "start" ]
使用以下命令构建镜像
docker build -t xj/inpaint-web:1.0.0 .
如果你不想构建镜像的话也可以使用我构建好的
registry.cn-hangzhou.aliyuncs.com/xjpublic/inpaint-web:latest
构建完镜像之后在部署目录下创建docker-compose.yml文件
docker-compose.yml
version:'3.8'services:inpaint:image: registry.cn-hangzhou.aliyuncs.com/xjpublic/inpaint-web:latest
container_name: inpaint
ports:-"5173:5173"restart: always
使用以下命令启动项目
docker-compose up -d
到此,如果没有啥意外的话我们的项目就部署成功了。
使用
在浏览器中打开地址访问
192.168.10.20:5173
注意:第一次打开的时候需要连接
国际互联网
,需要下载一次30MB大小模型文件,修复也需要下载一个大概70M的模型文件
下载完就可以使用了
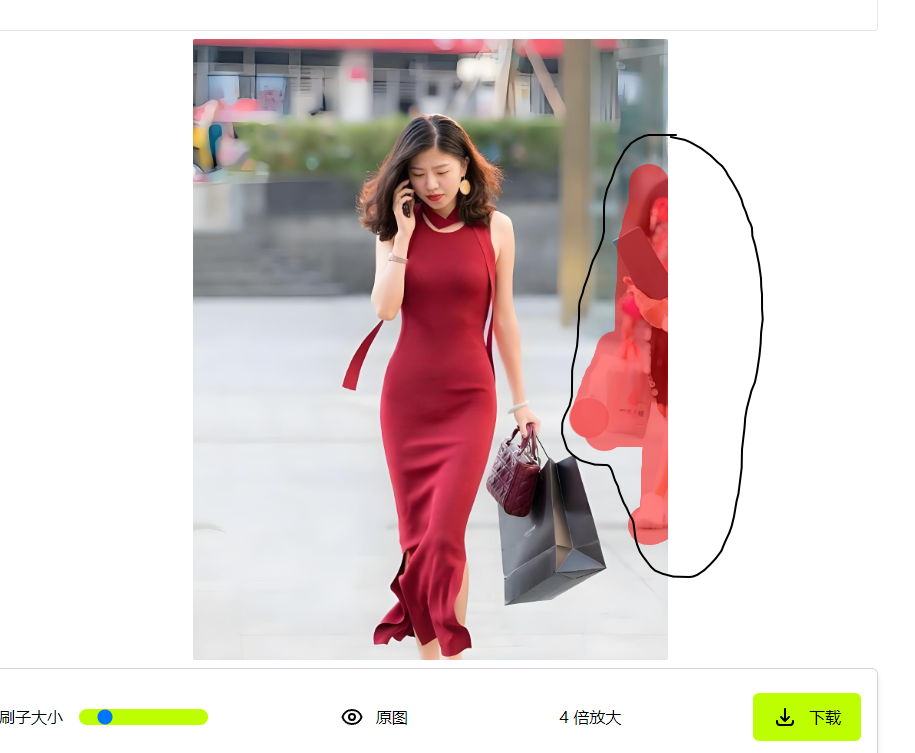
效果对比
图片高清修复比较慢,我们此处就不做介绍了。
总结
Inpaint-Web 通过 WebGPU 和 WASM 技术的结合,成功实现了一个高效、易用的纯浏览器端图像修复与放大工具。它不仅为用户提供了强大的图像处理能力,还通过开源的方式降低了技术门槛,使得更多人能够在浏览器中进行专业级的图像编辑。
尽管目前市面上已有许多 AI 图片助手能够高效完成图像处理,Inpaint-Web 仍为我们提供了一个值得选择的替代方案。
版权归原作者 修己xj 所有, 如有侵权,请联系我们删除。