前端的那些基本标签
**
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
**
**
css,相当于把骨架修饰起来,相当于人的皮肉。
**
**
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
**
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。**
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试**可以伴随一生的刷题app
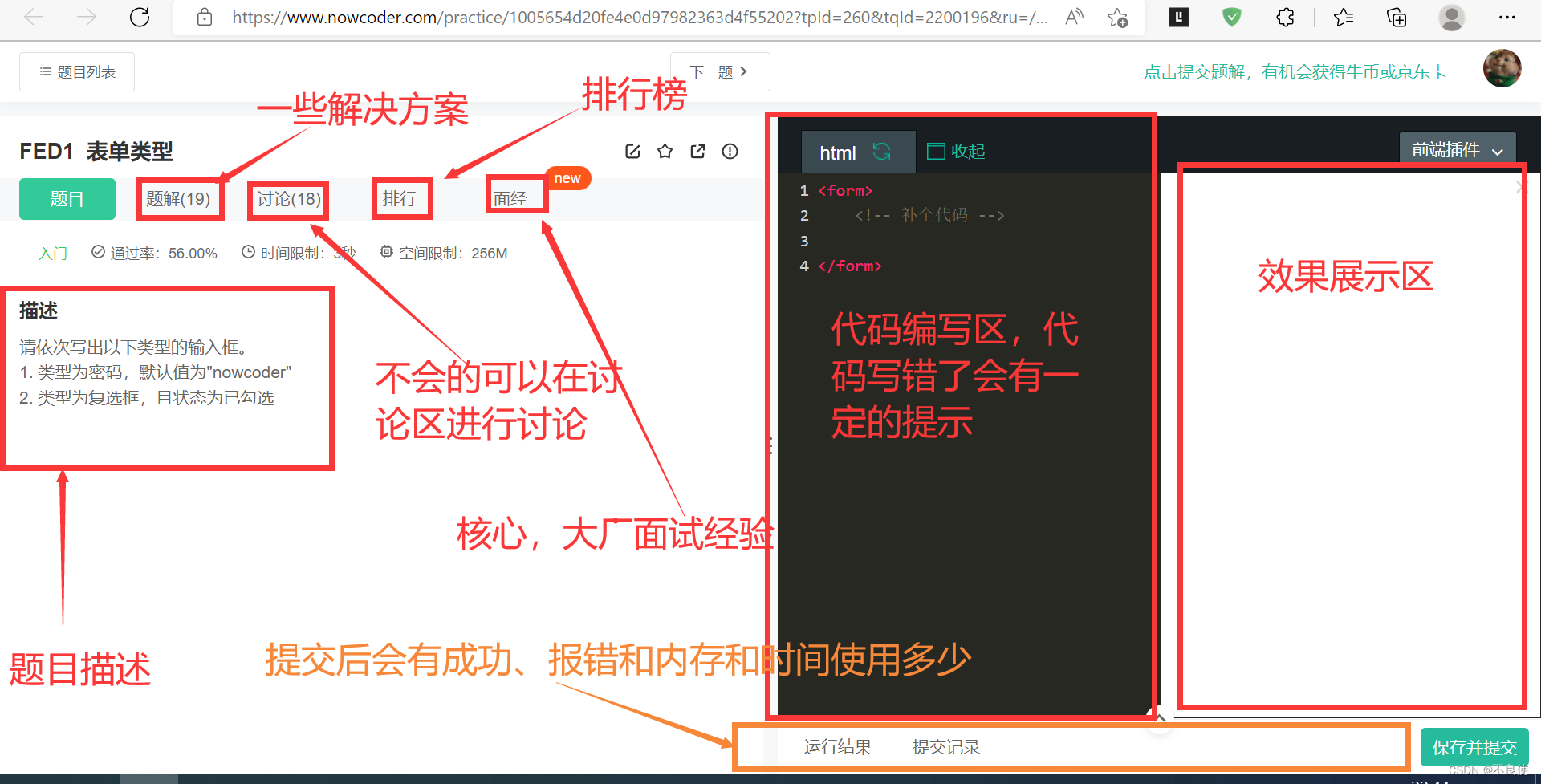
刷题页面,功能完善,短时间坚持可看效果。
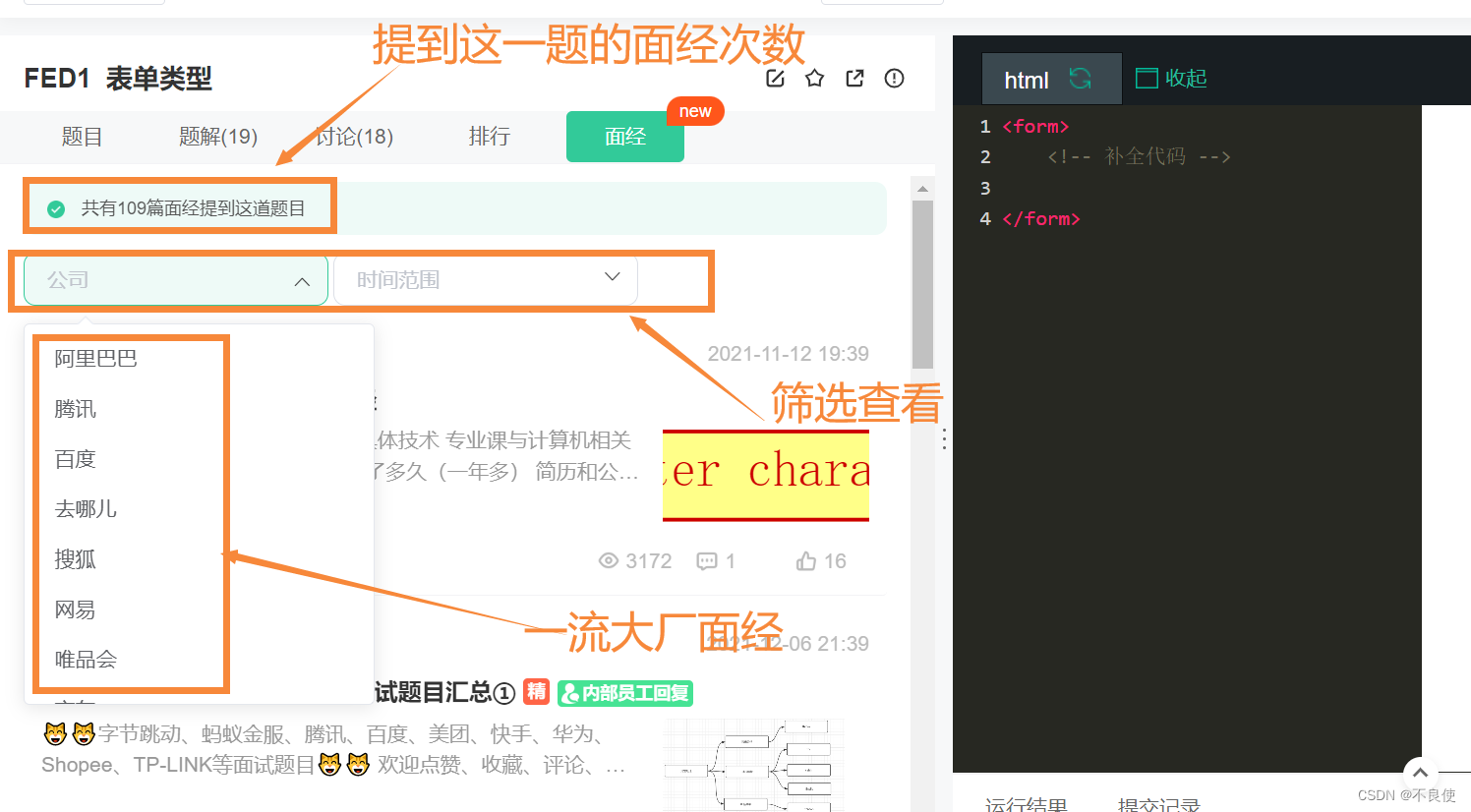
查看出现此处,筛选定制,查询指定大厂出现频率
首页功能强悍,完全免费
🍓🍓自定义列表
问题 1:
请写出列表项为"这是dt标签"且列表项内容也为"这是dd标签"的自定义列表。
**
解答:
**
<dl><!-- 补全代码 --><dt>这是dt标签<dt/><dd>这是dd标签<dd/><dd>这是第二个dd标签<dd/></dl>

有没有发现dd相比于dt缩进了一段距离。dd和dt在开发商还是很常见的,这两个标签只需要记住就好。
总结:
🥭🥭1、dl是自定义列表的整体,用于包裹dt和dd
🥭🥭2、dt是表示自定义列表的主题
🥭🥭3、dd是表示针对自定义列表主题的每一项内容
🍓🍓语义化标签
问题 2:
请使用语义化标签创建头部标签且包含导航标签。
注意:只需在html模块填写标签结构,有且仅有一个头部标签和一个导航标签。
**
解答:
**
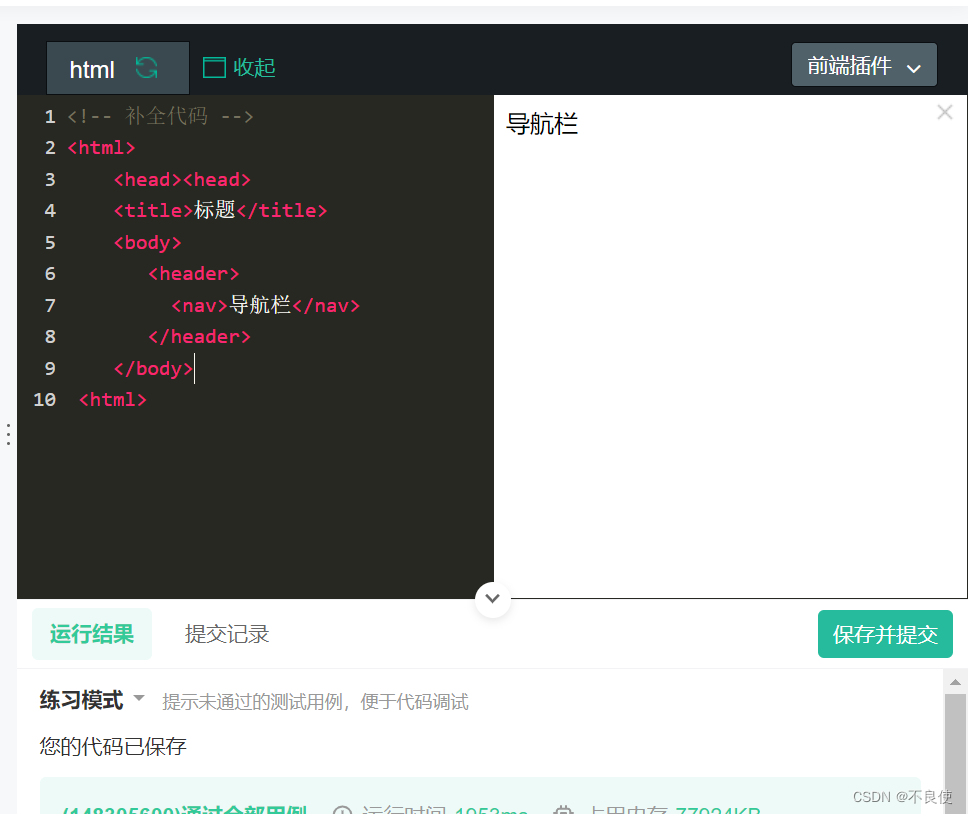
<!-- 补全代码 --><html><head><head><title>标题</title><body><header><nav>导航栏</nav></header></body><html>

总结:
🥭🥭这个语义化标签大家自由发挥,很简单就不做总结了。
🍓🍓音频媒体标签属性
问题 3:
请写出具有控件功能的音频媒体标签。
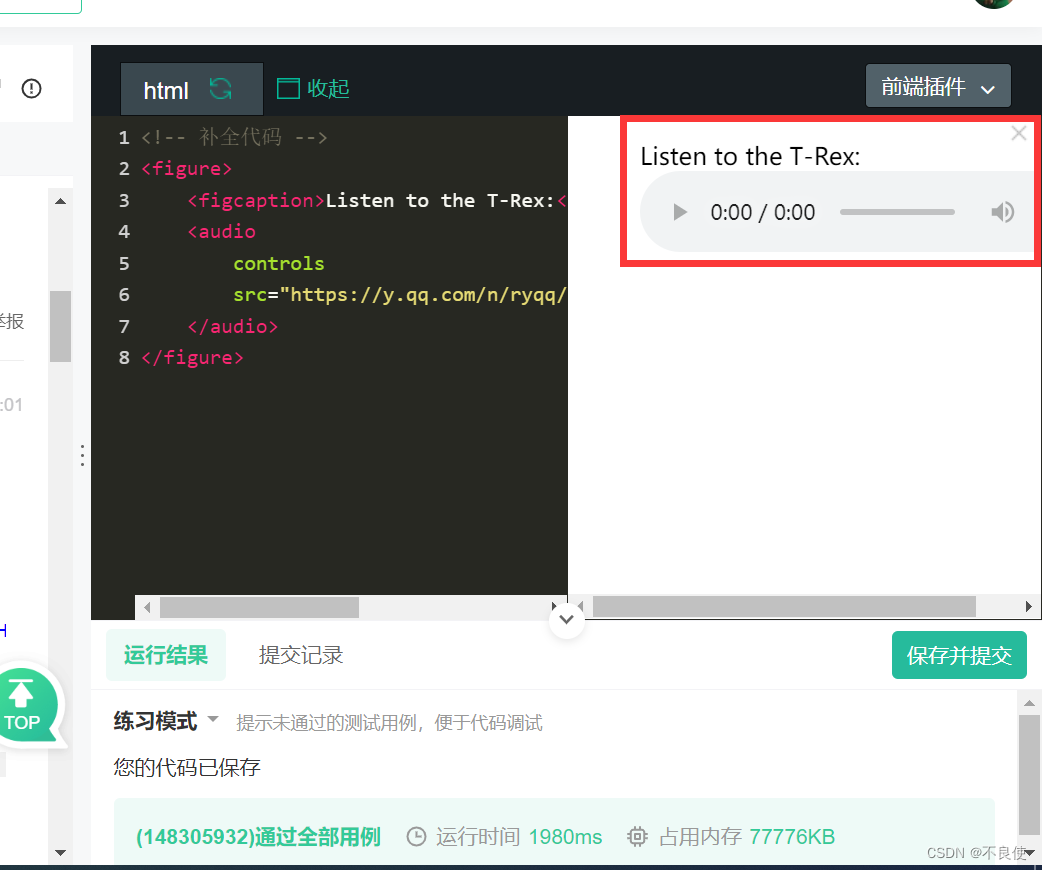
<!-- 补全代码 --><figure><figcaption>Listen to the T-Rex:</figcaption><audiocontrolssrc="https://y.qq.com/n/ryqq/songDetail/002iaZUX0Uo1O2"></audio></figure>

怎么样,是不是特别酷,点击播放按钮就可以播放音乐了。因为牛客这个不支持,所以无法播放,感兴趣思维小伙伴可以那专门写前端的工具(Vscode、Webstorm等等)试一试,感受一把前端的魅力。
总结:
🥭🥭1、audio是音频,看成视频了,视频是
video,图片是
Img。
🥭🥭2、src可以使用在线地址,也可以使用本地的音频地址。
🥭🥭3、**<audio src="" controls></audio>**,核心代码。
🍓🍓视频媒体标签属性
问题 4:
请写出具有当视频的媒体数据加载期间发生错误时执行某个方法事件的视频媒体标签。
<!-- 补全代码 --><videosrc="movie.mp4"onerror="myFunction()"controls="controls">
抱歉,加载视频失败
</video>

**
总结:
**
🥭🥭嗯~~,这个记住就好
🍓🍓CSS选择器——标签、类、ID选择器
问题 4:
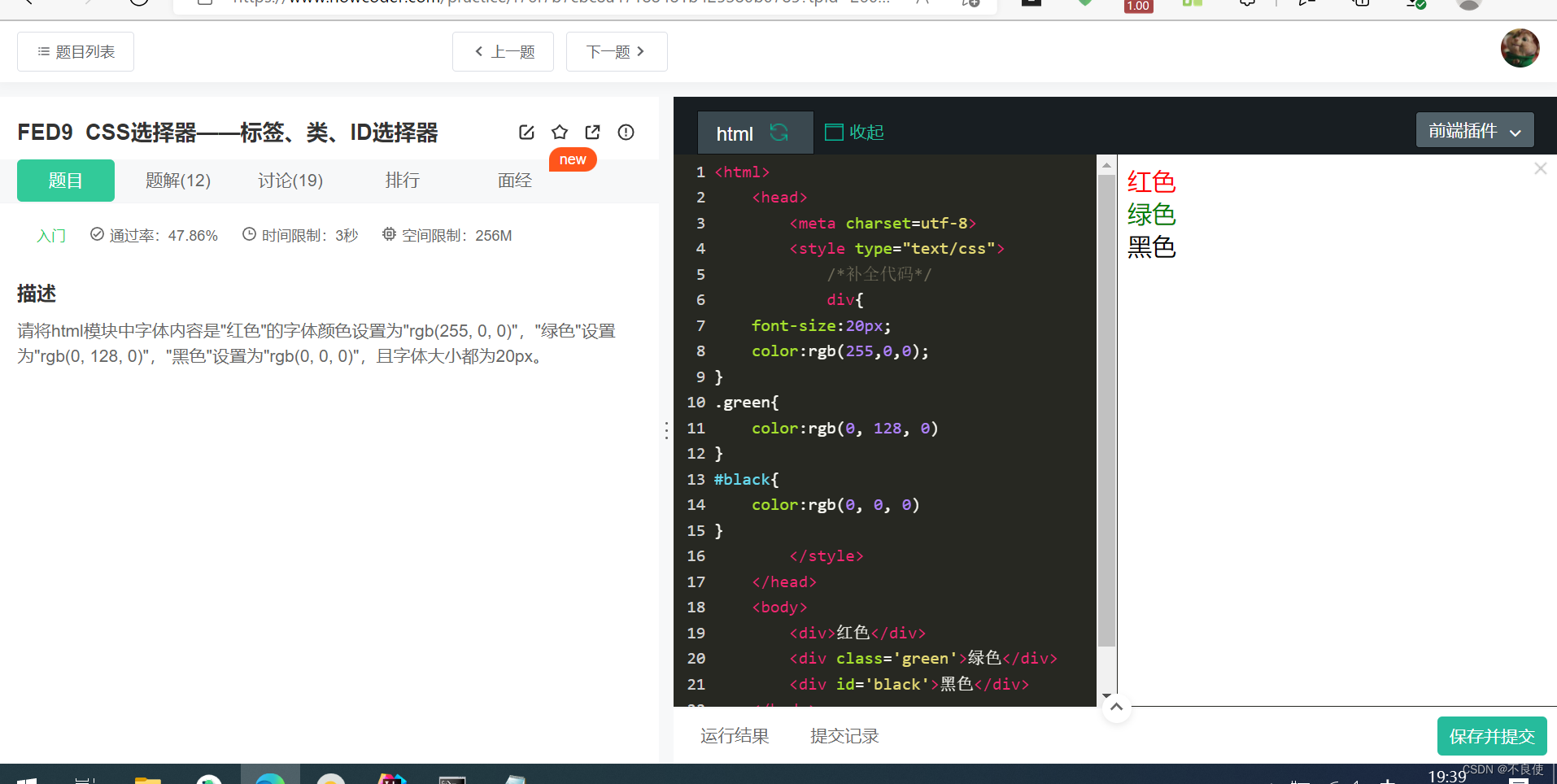
请将html模块中字体内容是"红色"的字体颜色设置为"rgb(255, 0, 0)",“绿色"设置为"rgb(0, 128, 0)”,“黑色"设置为"rgb(0, 0, 0)”,且字体大小都为20px。
<html><head><metacharset=utf-8><styletype="text/css">/*补全代码*/div{font-size:20px;color:rgb(255,0,0);}.green{color:rgb(0, 128, 0)}#black{color:rgb(0, 0, 0)}</style></head><body><div>红色</div><divclass='green'>绿色</div><divid='black'>黑色</div></body></html>

总结:
🥭🥭CSS有以下十一种选择器。
**
1、元素选择器; 2、id选择器; 3、类选择器; 4、分组选择器(并集选择器); 5、复合选择器(交集选择器); 6、通配选择器; 7、后代元素选择器; 8、子元素选择; 9、伪类选择器; 10、属性选择器; 11、兄弟元素选择器。
**
🥭🥭css选择器就是用于指向需要css作用的标签,让css样式知道自己需要到那个标签上去;所以想要用css为html页面中的元素添加样式,就需要用到css选择器,而css设置样式都是通过css选择器进行控制。
🍓🍓CSS选择器——伪类选择器
问题 4:
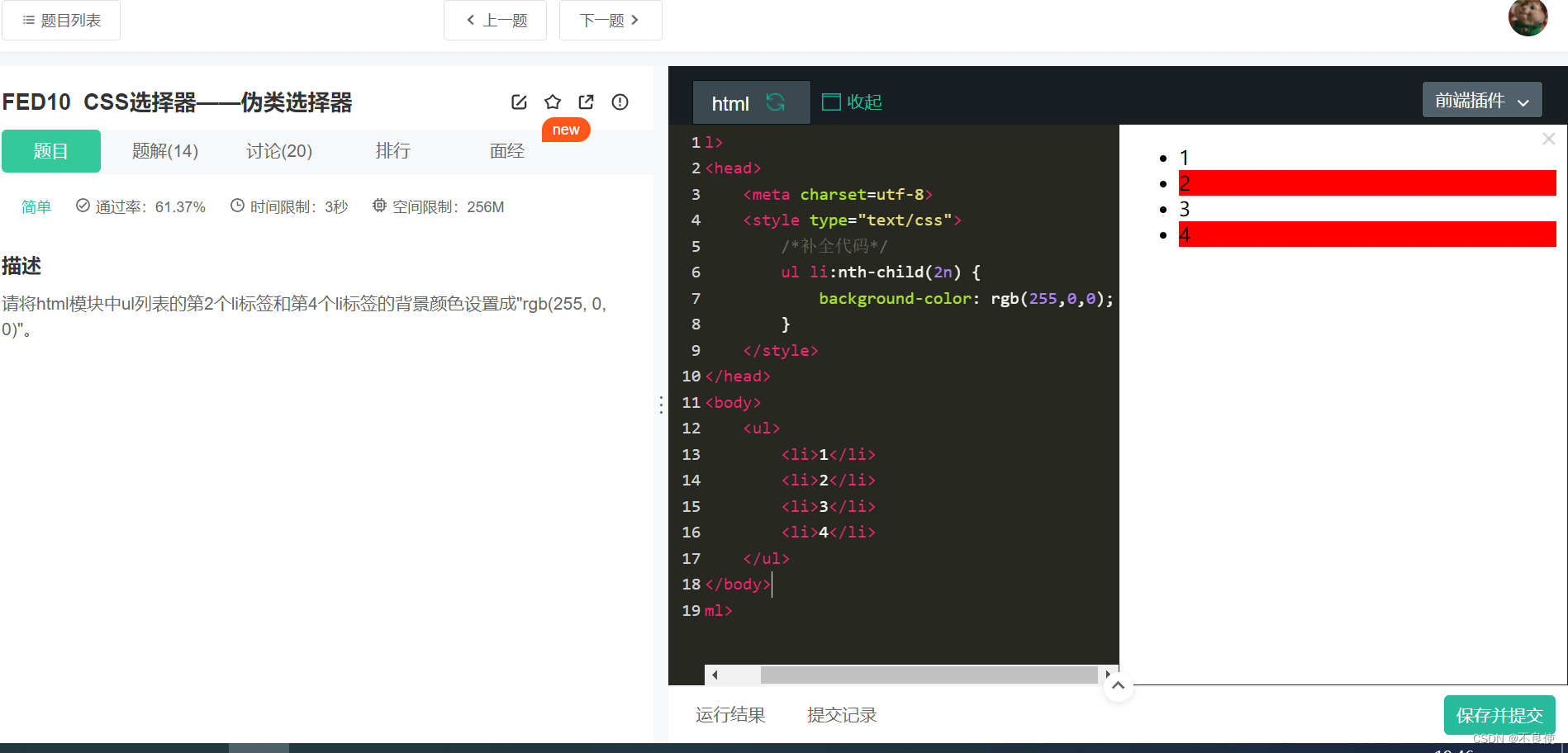
请将html模块中字体内容是"红色"的字体颜色设置为"rgb(255, 0, 0)",“绿色"设置为"rgb(0, 128, 0)”,“黑色"设置为"rgb(0, 0, 0)”,且字体大小都为20px。
<html><head><metacharset=utf-8><styletype="text/css">/*补全代码*/ul li:nth-child(2n){background-color:rgb(255,0,0);}</style></head><body><ul><li>1</li><li>2</li><li>3</li><li>4</li></ul></body></html>

**
总结:
**
🥭🥭伪类选择器(简称:伪类)通过冒号来定义,它定义了元素的状态,如点击按下,点击完成等,通过伪类可以为元素的状态修改样式
🥭🥭nth-child(n)匹配属于其父元素的第n个子元素,不论元素类型,n可以是数字、关键词、或公式。
🥭🥭伪类的功能和一般的DOM中的元素样式相似,但和一般的DOM中的元素样式不一样,它并不改变任何DOM内容
🥭🥭伪类的效果可以通过添加一个实际的类来达到。
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端
版权归原作者 不良使 所有, 如有侵权,请联系我们删除。