项目场景:
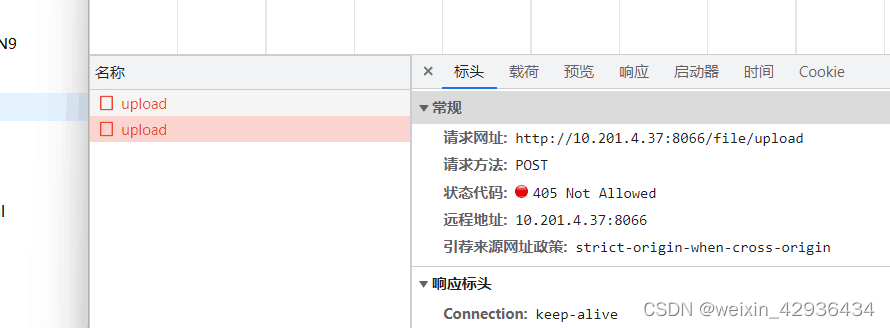
使用ElementUI的文件上传组件(前端vue3、后端springboot),本地能正常上传到后台。但是使用nginx部署到服务器后,本地访问服务器地址,上传文件提示:405 Not Allowed:
原因分析:
查了下:因为这里请求的静态文件采用的是post方法,nginx是不允许post访问静态资源。但是文件上传一般都是约定用post上传的。
解决方案:
网上有很多种解决方案,我是通过以下方式解决的:

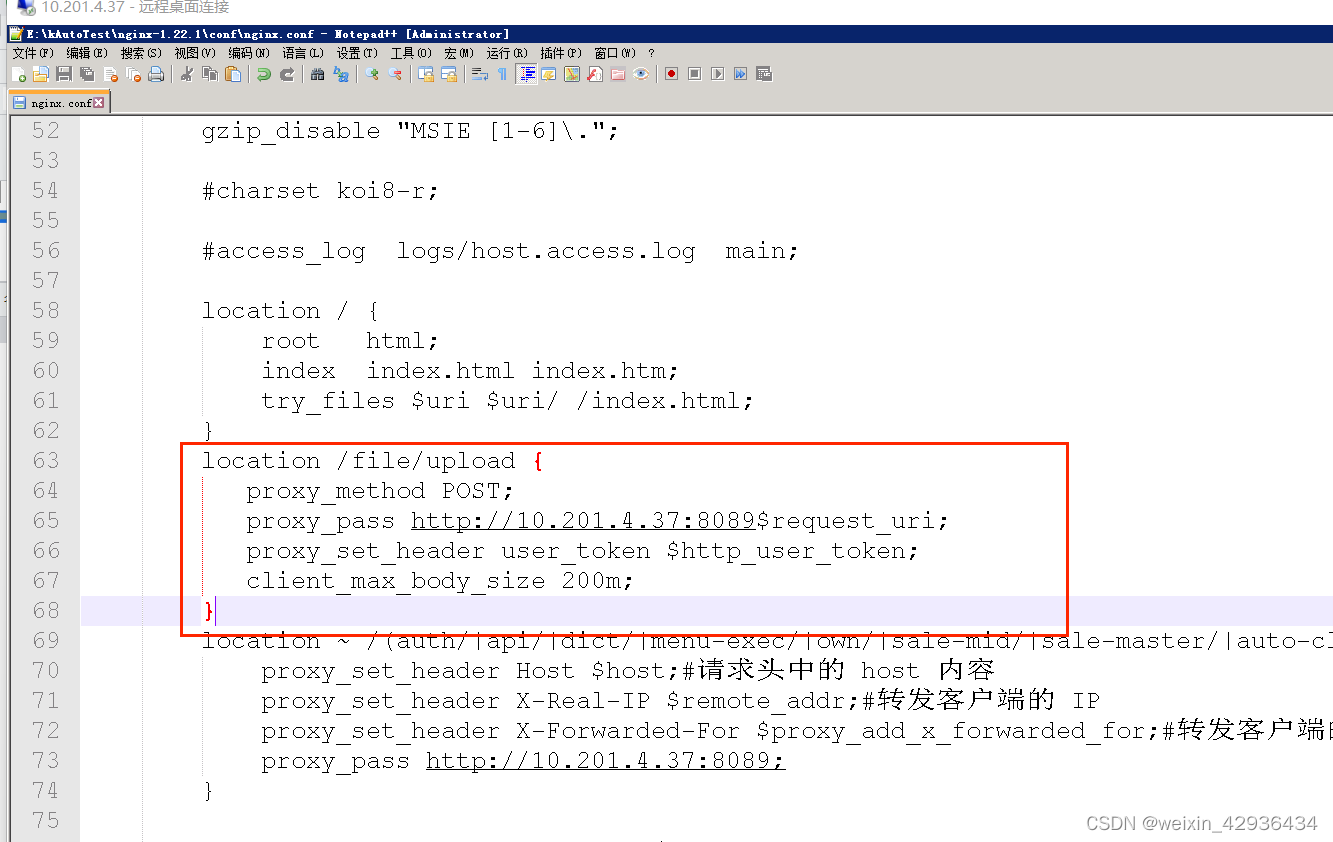
server {
listen 8080;
server_name xx.xx.xx.xx;
# 这里省略部分配置
# 下面这个请求路由就是我的文件上传服务,因为文件上传服务是POST请求,所以继续转发时用POST
location /api/file/upload {
proxy_method POST;
proxy_pass http://xx.xx.xx.xx:9000$request_uri;
proxy_set_header user_token $http_user_token;}}
proxy_set_header user_token $http_user_token这是获取自定义请求头,再转发的时候给带上。比如:我的项目前端有个user_token的自定义请求头,到这里,进行转发的时候也要带上,就可以根据
$http_加上自定义的请求头名称来获取。
参考文章: https://blog.csdn.net/Myc_CSDN/article/details/89887129
版权归原作者 weixin_42936434 所有, 如有侵权,请联系我们删除。