转载请注明出处:小锋学长生活大爆炸[xfxuezhagn.cn]
如果本文帮助到了你,欢迎[点赞、收藏、关注]哦~

前景提要
新的selenium,整合了隐藏浏览器指纹,非常好用:
GitHub - seleniumbase/SeleniumBase📊 Python's all-in-one framework for web crawling, scraping, testing, and reporting. Supports pytest. UC Mode provides stealth. Includes many tools. - seleniumbase/SeleniumBasehttps://github.com/seleniumbase/SeleniumBase 虽然官方的例程比较多,但相关文档的说明和解释不是很完善,所以这里简单记录一下常用的,以便查阅。本内容将根据我用到的内容不断更新。

driver = Driver()
比如可以这样用:
driver = Driver(browser="chrome", headless2=False, proxy="127.0.0.1:7890", undetectable=True, incognito=True, enable_3d_apis=False, do_not_track=True, binary_location="./chrome.exe", driver_version="./chromedriver.exe", page_load_strategy="normal",)
这是一个复杂的函数定义,用于配置和启动一个基于 Selenium 的浏览器驱动程序(如 Chrome、Edge、Firefox 或 Safari)。每个参数都提供了不同的配置选项,允许用户定制浏览器的行为和特性。以下是每个参数的详细解释:
def Driver(
# 选择使用的浏览器类型,包括 "chrome"、"edge"、"firefox" 或 "safari"。
browser=None,
# 使用原始的无头模式(适用于 Chromium 和 Firefox)。
headless=None,
# Chromium 的新无头模式(具有更多功能)。
headless2=None,
# 在 Linux 上以有头/GUI 模式运行测试,非默认选项。
headed=None,
# 设置浏览器的语言区域代码。
locale_code=None,
# Selenium Grid 协议,选项为 "http" 或 "https"。
protocol=None,
# 用于测试的 Selenium Grid 服务器或 IP。
servername=None,
# 测试服务器使用的 Selenium Grid 端口。
port=None,
# 使用代理服务器。格式为 "SERVER:PORT" 或 "USER:PASS@SERVER:PORT"。
proxy=None,
# 在使用代理时跳过的域列表。
proxy_bypass_list=None,
# 使用 PAC 文件。格式为 URL 或 "USERNAME:PASSWORD@URL"。
proxy_pac_url=None,
# 在多线程情况下允许多个具有身份验证的代理。
multi_proxy=False,
# 修改浏览器的 User-Agent 字符串。
agent=None,
# 与 Selenium Grid 一起使用的期望能力文件。
cap_file=None,
# 与 Selenium Grid 一起使用的期望能力字符串。
cap_string=None,
# 启用 SeleniumBase Recorder 的 Chromium 扩展。
recorder_ext=None,
# 禁用网站的 JavaScript。页面可能会因此中断。
disable_js=None,
# 禁用网站的内容安全策略。
disable_csp=None,
# 在基于 Chromium 的浏览器上启用 Web 安全性。
enable_ws=None,
# 禁用 Web 安全性(与 enable_ws 相反,None 和 False 有区别)。
disable_ws=None,
# 在网站上启用 Chrome 同步。
enable_sync=None,
# 使用 Chrome 的自动化扩展。
use_auto_ext=None,
# 使用 undetected-chromedriver 以规避反机器人检测。
undetectable=None,
# 在 undetected-chromedriver 模式下捕获 CDP 事件。
uc_cdp_events=None,
# 使用 undetected-chromedriver 作为子进程。
uc_subprocess=None,
# 捕获 CDP 事件("performance": "ALL", "browser": "ALL")。
log_cdp_events=None,
# 弃用参数 - "--no-sandbox" 现在总是使用。
no_sandbox=None,
# 弃用参数 - 如果不是 "swiftshader",GPU 会被禁用。
disable_gpu=None,
# 启用 Chromium 的隐身模式。
incognito=None,
# 启用 Chromium 的访客模式。
guest_mode=None,
# 启用 Chromium 的黑暗模式。
dark_mode=None,
# 在浏览器打开时启用 Chromium 的开发者工具。
devtools=None,
# 在 "http://localhost:9222" 启用 Chrome 的调试器。
remote_debug=None,
# 启用 WebGL 和 3D APIs。
enable_3d_apis=None,
# 启用 Chrome 的 swiftshader(--use-gl=angle / --use-angle=swiftshader-webgl)。
swiftshader=None,
# 屏蔽某些类型的显示广告。
ad_block_on=None,
# 设置主机解析规则,用逗号分隔。
host_resolver_rules=None,
# 在测试期间阻止图像加载。
block_images=None,
# 告诉网站您不想被跟踪。
do_not_track=None,
# 设置 Chromium 参数,用逗号分隔。
chromium_arg=None,
# 设置 Firefox 参数,用逗号分隔。
firefox_arg=None,
# 设置 Firefox 首选项和值,用逗号分隔。
firefox_pref=None,
# 设置 Chrome 用户数据目录。
user_data_dir=None,
# 加载 Chrome 扩展 .zip 或 .crx 文件,用逗号分隔。
extension_zip=None,
# 加载 Chrome 扩展目录,用逗号分隔。
extension_dir=None,
# 禁用 Chrome 特性,用逗号分隔。
disable_features=None,
# 设置要使用的 Chromium 浏览器二进制文件路径。
binary_location=None,
# 设置 chromedriver 或 uc_driver 的版本。
driver_version=None,
# 设置 Chrome 页面加载策略,选项为 "normal"、"eager" 或 "none"。
page_load_strategy=None,
# 使用 selenium-wire 的 webdriver 代替 selenium webdriver。
use_wire=None,
# 设置 Chrome "plugins.always_open_pdf_externally": True。
external_pdf=None,
# 在运行测试时使用移动设备模拟器。
is_mobile=None,
# is_mobile 的快捷方式/重复项。
mobile=None,
# 设置设备宽度。
d_width=None,
# 设置设备高度。
d_height=None,
# 设置设备像素比。
d_p_r=None,
# undetectable 的快捷方式/重复项。
uc=None,
# undetectable 的快捷方式/重复项。
undetected=None,
# uc_cdp_events 的快捷方式/重复项。
uc_cdp=None,
# uc_subprocess 的快捷方式/重复项。
uc_sub=None,
# log_cdp_events 的快捷方式/重复项。
log_cdp=None,
# ad_block_on 的快捷方式/重复项。
ad_block=None,
# servername 的快捷方式/重复项。
server=None,
# guest_mode 的快捷方式/重复项。
guest=None,
# use_wire 的快捷方式/重复项。
wire=None,
# page_load_strategy 的快捷方式/重复项。
pls=None,
):
常用driver 接口
method_summary.md
接口函数定义:
self.open(url)
# 打开指定的 URL。
# 其他命名方式: self.open_url(url), self.visit(url), visit_url(url), self.goto(url), self.go_to(url)
self.get(url)
# 如果参数是 URL,则执行 self.open(url)。
# 否则返回 self.get_element(URL_AS_A_SELECTOR)。
self.click(selector, by="css selector", timeout=None, delay=0, scroll=True)
# 点击指定的元素。
self.slow_click(selector, by="css selector", timeout=None)
# 缓慢点击指定的元素。
self.double_click(selector, by="css selector", timeout=None)
# 双击指定的元素。
self.context_click(selector, by="css selector", timeout=None)
# 右键点击指定的元素。
# 其他命名方式: self.right_click(selector, by="css selector", timeout=None)
self.click_chain(selectors_list, by="css selector", timeout=None, spacing=0)
# 按顺序点击一组元素。
self.type(selector, text, by="css selector", timeout=None)
# 在指定的元素中输入文本。
# 其他命名方式: self.update_text(selector, text, by="css selector", timeout=None), self.input(selector, text, by="css selector", timeout=None), self.fill(selector, text, by="css selector", timeout=None), self.write(selector, text, by="css selector", timeout=None)
self.send_keys(selector, text, by="css selector", timeout=None)
# 向指定的元素发送键盘输入。
# 其他命名方式: self.add_text(selector, text, by="css selector", timeout=None)
self.press_keys(selector, text, by="css selector", timeout=None)
# 向指定的元素发送键盘按键。
self.submit(selector, by="css selector")
# 提交指定的表单。
self.clear(selector, by="css selector", timeout=None)
# 清除指定元素的内容。
self.focus(selector, by="css selector", timeout=None)
# 聚焦到指定的元素。
self.refresh()
# 刷新当前页面。
# 其他命名方式: self.refresh_page(), self.reload_page(), self.reload()
self.get_current_url()
# 获取当前页面的 URL。
self.get_origin()
# 获取当前页面的原始 URL。
self.get_page_source()
# 获取当前页面的源代码。
self.get_title()
# 获取当前页面的标题。
# 其他命名方式: self.get_page_title()
self.get_user_agent()
# 获取浏览器的用户代理字符串。
self.get_locale_code()
# 获取浏览器的语言区域代码。
self.go_back()
# 导航到浏览器历史记录的上一页。
self.go_forward()
# 导航到浏览器历史记录的下一页。
self.open_start_page()
# 打开初始页面。
self.open_if_not_url(url)
# 如果当前 URL 不是指定的 URL,则打开它。
self.is_element_present(selector, by="css selector")
# 检查指定的元素是否存在。
self.is_element_visible(selector, by="css selector")
# 检查指定的元素是否可见。
self.is_element_clickable(selector, by="css selector")
# 检查指定的元素是否可点击。
self.is_element_enabled(selector, by="css selector")
# 检查指定的元素是否启用。
self.is_text_visible(text, selector="html", by="css selector")
# 检查指定的文本在元素中是否可见。
self.is_exact_text_visible(text, selector="html", by="css selector")
# 检查指定的精确文本在元素中是否可见。
self.is_non_empty_text_visible(selector="html", by="css selector")
# 检查指定的元素是否包含非空文本。
self.is_attribute_present(selector, attribute, value=None, by="css selector")
# 检查指定的元素是否具有指定的属性和值。
self.is_link_text_visible(link_text)
# 检查指定的链接文本是否可见。
self.is_partial_link_text_visible(partial_link_text)
# 检查指定的部分链接文本是否可见。
self.is_link_text_present(link_text)
# 检查指定的链接文本是否存在。
self.is_partial_link_text_present(link_text)
# 检查指定的部分链接文本是否存在。
self.get_link_attribute(link_text, attribute, hard_fail=True)
# 获取指定链接文本的属性值。
# 其他命名方式: self.get_link_text_attribute(link_text, attribute, hard_fail=True)
self.get_partial_link_text_attribute(link_text, attribute, hard_fail=True)
# 获取指定部分链接文本的属性值。
self.click_link(link_text, timeout=None)
# 点击指定的链接文本。
# 其他命名方式: self.click_link_text(link_text, timeout=None)
self.click_partial_link(partial_link_text, timeout=None)
# 点击指定的部分链接文本。
# 其他命名方式: self.click_partial_link_text(partial_link_text, timeout=None)
self.get_text(selector="html", by="css selector", timeout=None)
# 获取指定元素的文本内容。
self.get_attribute(selector, attribute, by="css selector", timeout=None, hard_fail=True)
# 获取指定元素的属性值。
self.set_attribute(selector, attribute, value, by="css selector", timeout=None, scroll=False)
# 设置指定元素的属性值。
self.set_attributes(selector, attribute, value, by="css selector")
# 设置多个元素的属性值。
# 其他命名方式: self.set_attribute_all(selector, attribute, value, by="css selector")
self.remove_attribute(selector, attribute, by="css selector", timeout=None)
# 移除指定元素的属性。
self.remove_attributes(selector, attribute, by="css selector")
# 移除多个元素的属性。
self.get_property(selector, property, by="css selector", timeout=None)
# 获取指定元素的属性值。
self.get_text_content(selector="html", by="css selector", timeout=None)
# 获取指定元素的文本内容。
self.get_property_value(selector, property, by="css selector", timeout=None)
# 获取指定元素的属性值。
self.get_image_url(selector, by="css selector", timeout=None)
# 获取指定图像元素的 URL。
self.find_elements(selector, by="css selector", limit=0)
# 查找所有匹配的元素。
self.find_visible_elements(selector, by="css selector", limit=0)
# 查找所有可见的匹配元素。
self.click_visible_elements(selector, by="css selector", limit=0, timeout=None)
# 点击所有可见的匹配元素。
self.click_nth_visible_element(selector, number, by="css selector", timeout=None)
# 点击第 N 个可见的匹配元素。
self.click_if_visible(selector, by="css selector", timeout=0)
# 如果元素可见则点击。
self.click_active_element()
# 点击当前活动元素。
self.click_with_offset(
selector, x, y, by="css selector", mark=None, timeout=None, center=None)
# 点击元素的指定偏移位置。
self.double_click_with_offset(
selector, x, y, by="css selector", mark=None, timeout=None, center=None)
# 双击元素的指定偏移位置。
self.is_checked(selector, by="css selector", timeout=None)
# 检查指定的复选框是否被选中。
# 其他命名方式: self.is_selected(selector, by="css selector", timeout=None)
self.check_if_unchecked(selector, by="css selector")
# 如果复选框未选中则选中。
# 其他命名方式: self.select_if_unselected(selector, by="css selector")
self.uncheck_if_checked(selector, by="css selector")
# 如果复选框被选中则取消选中。
# 其他命名方式: self.unselect_if_selected(selector, by="css selector")
self.is_element_in_an_iframe(selector, by="css selector")
# 检查指定元素是否在 iframe 中。
self.switch_to_frame_of_element(selector, by="css selector")
# 切换到包含指定元素的 iframe。
self.hover(selector, by="css selector", timeout=None)
# 悬停在指定元素上。
# 其他命名方式: self.hover_on_element(selector, by="css selector", timeout=None), self.hover_over_element(selector, by="css selector", timeout=None)
self.hover_and_click(
hover_selector, click_selector,
hover_by="css selector", click_by="css selector",
timeout=None, js_click=False)
# 悬停在一个元素上然后点击另一个元素。
self.hover_and_js_click(
hover_selector, click_selector,
hover_by="css selector", click_by="css selector",
timeout=None)
# 悬停在一个元素上然后使用 JavaScript 点击另一个元素。
self.hover_and_double_click(
hover_selector, click_selector,
hover_by="css selector", click_by="css selector",
timeout=None)
# 悬停在一个元素上然后双击另一个元素。
self.drag_and_drop(
drag_selector, drop_selector,
drag_by="css selector", drop_by="css selector",
timeout=None, jquery=False)
# 拖动一个元素并放置到另一个元素上。
self.drag_and_drop_with_offset(
selector, x, y, by="css selector", timeout=None)
# 拖动元素到指定的偏移位置。
self.select_option_by_text(
dropdown_selector, option, dropdown_by="css selector", timeout=None)
# 通过文本选择下拉选项。
self.select_option_by_index(
dropdown_selector, option, dropdown_by="css selector", timeout=None)
# 通过索引选择下拉选项。
self.select_option_by_value(
dropdown_selector, option, dropdown_by="css selector", timeout=None)
# 通过值选择下拉选项。
self.get_select_options(
dropdown_selector, attribute="text", by="css selector", timeout=None)
# 获取下拉选项的属性值。
self.load_html_string(html_string, new_page=True)
# 加载 HTML 字符串。
self.set_content(html_string, new_page=False)
# 设置 HTML 内容。
self.load_html_file(html_file, new_page=True)
# 加载 HTML 文件。
self.open_html_file(html_file)
# 打开 HTML 文件。
self.execute_script(script, *args, **kwargs)
# 执行 JavaScript 脚本。
self.execute_cdp_cmd(script, *args, **kwargs)
# 执行 Chrome DevTools 协议命令。
self.execute_async_script(script, timeout=None)
# 执行异步 JavaScript 脚本。
self.safe_execute_script(script, *args, **kwargs)
# 安全执行 JavaScript 脚本。
self.get_gui_element_rect(selector, by="css selector")
# 获取 GUI 元素的矩形。
self.get_gui_element_center(selector, by="css selector")
# 获取 GUI 元素的中心点。
self.get_window_rect()
# 获取浏览器窗口的矩形。
self.get_window_size()
# 获取浏览器窗口的大小。
self.get_window_position()
# 获取浏览器窗口的位置。
self.set_window_rect(x, y, width, height)
# 设置浏览器窗口的矩形。
self.set_window_size(width, height)
# 设置浏览器窗口的大小。
self.set_window_position(x, y)
# 设置浏览器窗口的位置。
self.maximize_window()
# 最大化浏览器窗口。
self.switch_to_frame(frame="iframe", timeout=None)
# 切换到指定的 iframe。
self.switch_to_default_content()
# 切换到默认内容(退出 iframe)。
self.switch_to_parent_frame()
# 切换到父 iframe。
with self.frame_switch(frame, timeout=None):
# 使用上下文管理器切换到指定的 iframe。
self.set_content_to_frame(frame, timeout=None)
# 设置内容到指定的 iframe。
self.set_content_to_default(nested=False)
# 设置内容到默认(退出 iframe)。
# 其他命名方式: self.set_content_to_default_content(nested=False)
self.set_content_to_parent()
# 设置内容到父 iframe。
# 其他命名方式: self.set_content_to_parent_frame()
self.open_new_window(switch_to=True)
# 打开新窗口。
# 其他命名方式: self.open_new_tab(switch_to=True)
self.switch_to_window(window, timeout=None)
# 切换到指定的窗口。
# 其他命名方式: self.switch_to_tab(tab, timeout=None)
self.switch_to_default_window()
# 切换到默认窗口。
# 其他命名方式: self.switch_to_default_tab()
self.switch_to_newest_window()
# 切换到最新的窗口。
# 其他命名方式: self.switch_to_newest_tab()
self.get_new_driver(
browser=None,
headless=None,
locale_code=None,
protocol=None,
servername=None,
port=None,
proxy=None,
proxy_bypass_list=None,
proxy_pac_url=None,
multi_proxy=None,
agent=None,
switch_to=True,
cap_file=None,
cap_string=None,
recorder_ext=None,
disable_js=None,
disable_csp=None,
enable_ws=None,
enable_sync=None,
use_auto_ext=None,
undetectable=None,
uc_cdp_events=None,
uc_subprocess=None,
log_cdp_events=None,
no_sandbox=None,
disable_gpu=None,
headless2=None,
incognito=None,
guest_mode=None,
dark_mode=None,
devtools=None,
remote_debug=None,
enable_3d_apis=None,
swiftshader=None,
ad_block_on=None,
host_resolver_rules=None,
block_images=None,
do_not_track=None,
chromium_arg=None,
firefox_arg=None,
firefox_pref=None,
user_data_dir=None,
extension_zip=None,
extension_dir=None,
disable_features=None,
binary_location=None,
driver_version=None,
page_load_strategy=None,
use_wire=None,
external_pdf=None,
is_mobile=None,
d_width=None,
d_height=None,
d_p_r=None,
)
# 获取新的 WebDriver 实例。
self.switch_to_driver(driver)
# 切换到指定的 WebDriver 实例。
self.switch_to_default_driver()
# 切换到默认的 WebDriver 实例。
self.save_screenshot(name, folder=None, selector=None, by="css selector")
# 保存当前页面的截图。
self.save_screenshot_to_logs(name=None, selector=None, by="css selector")
# 保存截图到日志。
self.save_data_to_logs(data, file_name=None)
# 保存数据到日志。
self.append_data_to_logs(data, file_name=None)
# 附加数据到日志。
self.save_page_source(name, folder=None)
# 保存页面源代码。
self.save_cookies(name="cookies.txt")
# 保存浏览器 cookies。
self.load_cookies(name="cookies.txt")
# 加载浏览器 cookies。
self.delete_all_cookies()
# 删除所有浏览器 cookies。
# 其他命名方式: self.clear_all_cookies()
self.delete_saved_cookies(name="cookies.txt")
# 删除保存的 cookies。
self.get_saved_cookies(name="cookies.txt")
# 获取保存的 cookies。
self.get_cookie(name)
# 获取指定名称的 cookie。
self.get_cookies()
# 获取所有 cookies。
self.add_cookie(cookie_dict)
# 添加单个 cookie。
self.add_cookies(cookies)
# 添加多个 cookies。
self.wait_for_ready_state_complete(timeout=None)
# 等待页面加载完成。
self.wait_for_angularjs(timeout=None)
# 等待 AngularJS 加载完成。
self.sleep(seconds)
# 暂停指定的秒数。
# 其他命名方式: self.wait(seconds)
self.install_addon(xpi_file)
# 安装浏览器插件。
self.activate_jquery()
# 激活 jQuery。
self.activate_demo_mode()
# 启用演示模式。
self.deactivate_demo_mode()
# 禁用演示模式。
self.activate_design_mode()
# 启用设计模式。
self.deactivate_design_mode()
# 禁用设计模式。
self.activate_recorder()
# 启用记录器。
self.save_recorded_actions()
# 保存记录的操作。
self.bring_active_window_to_front()
# 将活动窗口置于前台。
self.bring_to_front(selector, by="css selector")
# 将指定元素置于前台。
self.highlight_click(selector, by="css selector", loops=3, scroll=True, timeout=None)
# 高亮点击指定的元素。
self.highlight_type(selector, text, by="css selector", loops=3, scroll=True, timeout=None)
# 高亮输入文本到指定的元素。
# 其他命名方式: self.highlight_update_text(selector, text, by="css selector", loops=3, scroll=True, timeout=None)
self.highlight_if_visible(selector, by="css selector", loops=4, scroll=True)
# 如果元素可见则高亮。
self.highlight(selector, by="css selector", loops=4, scroll=True, timeout=None)
# 高亮指定的元素。
self.highlight_elements(selector, by="css selector", loops=4, scroll=True, limit=0)
# 高亮所有匹配的元素。
self.press_up_arrow(selector="html", times=1, by="css selector")
# 按上箭头键。
self.press_down_arrow(selector="html", times=1, by="css selector")
# 按下箭头键。
self.press_left_arrow(selector="html", times=1, by="css selector")
# 按左箭头键。
self.press_right_arrow(selector="html", times=1, by="css selector")
# 按右箭头键。
self.scroll_to(selector, by="css selector", timeout=None)
# 滚动到指定的元素。
# 其他命名方式: self.scroll_to_element(selector, by="css selector")
self.slow_scroll_to(selector, by="css selector", timeout=None)
# 缓慢滚动到指定的元素。
# 其他命名方式: self.slow_scroll_to_element(selector, by="css selector")
self.scroll_into_view(selector, by="css selector", timeout=None)
# 滚动到视图中的指定元素。
self.scroll_to_top()
# 滚动到页面顶部。
self.scroll_to_bottom()
# 滚动到页面底部。
self.click_xpath(xpath)
# 点击指定的 XPath 元素。
self.js_click(selector, by="css selector", all_matches=False, timeout=None, scroll=True)
# 使用 JavaScript 点击指定的元素。
self.js_click_if_present(selector, by="css selector", timeout=0)
# 如果元素存在则使用 JavaScript 点击。
self.js_click_if_visible(selector, by="css selector", timeout=0)
# 如果元素可见则使用 JavaScript 点击。
self.js_click_all(selector, by="css selector", timeout=None)
# 使用 JavaScript 点击所有匹配的元素。
self.jquery_click(selector, by="css selector", timeout=None)
# 使用 jQuery 点击指定的元素。
self.jquery_click_all(selector, by="css selector", timeout=None)
# 使用 jQuery 点击所有匹配的元素。
self.hide_element(selector, by="css selector")
# 隐藏指定的元素。
self.hide_elements(selector, by="css selector")
# 隐藏所有匹配的元素。
self.show_element(selector, by="css selector")
# 显示指定的元素。
self.show_elements(selector, by="css selector")
# 显示所有匹配的元素。
self.remove_element(selector, by="css selector")
# 移除指定的元素。
self.remove_elements(selector, by="css selector")
# 移除所有匹配的元素。
self.ad_block()
# 启用广告拦截。
# 其他命名方式: self.block_ads()
self.show_file_choosers()
# 显示文件选择器。
self.disable_beforeunload()
# 禁用 beforeunload 事件。
self.get_domain_url(url)
# 获取指定 URL 的域名。
self.get_active_element_css()
# 获取当前活动元素的 CSS。
self.get_beautiful_soup(source=None)
# 获取 BeautifulSoup 对象。
self.get_unique_links()
# 获取页面中的唯一链接。
self.get_link_status_code(link, allow_redirects=False, timeout=5, verify=False)
# 获取指定链接的状态码。
self.assert_link_status_code_is_not_404(link)
# 断言链接的状态码不是 404。
self.assert_no_404_errors(multithreaded=True, timeout=None)
# 断言页面中没有 404 错误。
# 其他命名方式: self.assert_no_broken_links(multithreaded=True, timeout=None)
self.print_unique_links_with_status_codes()
# 打印页面中唯一链接的状态码。
self.get_pdf_text(
pdf, page=None, maxpages=None, password=None,
codec='utf-8', wrap=False, nav=False, override=False, caching=True)
# 获取 PDF 文本。
self.assert_pdf_text(
pdf, text, page=None, maxpages=None, password=None,
codec='utf-8', wrap=True, nav=False, override=False, caching=True)
# 断言 PDF 文本。
self.create_folder(folder)
# 创建文件夹。
self.choose_file(selector, file_path, by="css selector", timeout=None)
# 选择文件上传。
self.save_element_as_image_file(selector, file_name, folder=None, overlay_text="")
# 保存元素为图像文件。
self.download_file(file_url, destination_folder=None)
# 下载文件。
self.save_file_as(file_url, new_file_name, destination_folder=None)
# 保存文件为指定名称。
self.save_data_as(data, file_name, destination_folder=None)
# 保存数据为文件。
self.append_data_to_file(data, file_name, destination_folder=None)
# 附加数据到文件。
self.get_file_data(file_name, folder=None)
# 获取文件数据。
self.get_downloads_folder()
# 获取下载文件夹路径。
self.get_browser_downloads_folder()
# 获取浏览器下载文件夹路径。
self.get_downloaded_files(regex=None, browser=False)
# 获取下载的文件。
self.get_path_of_downloaded_file(file, browser=False)
# 获取下载文件的路径。
self.get_data_from_downloaded_file(file, timeout=None, browser=False)
# 获取下载文件的数据。
self.is_downloaded_file_present(file, browser=False)
# 检查下载的文件是否存在。
self.is_downloaded_file_regex_present(regex, browser=False)
# 检查下载的文件是否匹配正则表达式。
self.delete_downloaded_file_if_present(file, browser=False)
# 如果存在则删除下载的文件。
# 其他命名方式: self.delete_downloaded_file(file, browser=False)
self.assert_downloaded_file(file, timeout=None, browser=False)
# 断言下载的文件存在。
self.assert_downloaded_file_regex(regex, timeout=None, browser=False)
# 断言下载的文件匹配正则表达式。
self.assert_data_in_downloaded_file(data, file, timeout=None, browser=False)
# 断言下载的文件包含指定数据。
self.assert_true(expr, msg=None)
# 断言表达式为真。
self.assert_false(expr, msg=None)
# 断言表达式为假。
self.assert_equal(first, second, msg=None)
# 断言两个值相等。
self.assert_not_equal(first, second, msg=None)
# 断言两个值不相等。
self.assert_in(first, second, msg=None)
# 断言第一个值在第二个值中。
self.assert_not_in(first, second, msg=None)
# 断言第一个值不在第二个值中。
self.assert_raises(*args, **kwargs)
# 断言引发指定的异常。
self.wait_for_attribute(selector, attribute, value=None, by="css selector", timeout=None)
# 等待元素的属性值。
self.assert_attribute(selector, attribute, value=None, by="css selector", timeout=None)
# 断言元素的属性值。
self.assert_title(title)
# 断言页面标题。
self.assert_title_contains(substring)
# 断言页面标题包含指定子字符串。
self.assert_url(url)
# 断言页面 URL。
self.assert_url_contains(substring)
# 断言页面 URL 包含指定子字符串。
self.assert_no_js_errors(exclude=[])
# 断言页面中没有 JavaScript 错误。
self.inspect_html()
# 检查页面 HTML。
self.is_valid_url(url)
# 检查 URL 是否有效。
self.is_online()
# 检查是否联网。
self.is_chromium()
# 检查是否是 Chromium 浏览器。
self.get_chrome_version()
# 获取 Chrome 浏览器版本。
self.get_chromium_version()
# 获取 Chromium 浏览器版本。
self.get_chromedriver_version()
# 获取 ChromeDriver 版本。
self.get_chromium_driver_version()
# 获取 ChromiumDriver 版本。
self.get_mfa_code(totp_key=None)
# 获取多因素认证代码。
# 其他命名方式: self.get_totp_code(totp_key=None), self.get_google_auth_password(totp_key=None), self.get_google_auth_code(totp_key=None)
self.enter_mfa_code(selector, totp_key=None, by="css selector", timeout=None)
# 输入多因素认证代码。
# 其他命名方式: self.enter_totp_code(selector, totp_key=None, by="css selector", timeout=None)
self.convert_css_to_xpath(css)
# 将 CSS 选择器转换为 XPath。
self.convert_xpath_to_css(xpath)
# 将 XPath 转换为 CSS 选择器。
self.convert_to_css_selector(selector, by)
# 转换为 CSS 选择器。
self.set_value(selector, text, by="css selector", timeout=None, scroll=True)
# 设置元素的值。
self.js_update_text(selector, text, by="css selector", timeout=None)
# 使用 JavaScript 更新元素的文本。
# 其他命名方式: self.js_type(selector, text, by="css selector", timeout=None), self.set_text(selector, text, by="css selector", timeout=None)
self.set_text_content(selector, text, by="css selector", timeout=None, scroll=False)
# 设置元素的文本内容。
self.jquery_update_text(selector, text, by="css selector", timeout=None)
# 使用 jQuery 更新元素的文本。
# 其他命名方式: self.jquery_type(selector, text, by="css selector", timeout=None)
self.get_value(selector, by="css selector", timeout=None)
# 获取元素的值。
self.set_time_limit(time_limit)
# 设置时间限制。
self.set_default_timeout(timeout)
# 设置默认超时时间。
self.reset_default_timeout()
# 重置默认超时时间。
self.fail(msg=None)
# 标记测试失败。
self.skip(reason="")
# 跳过测试。
self.start_recording_console_logs()
# 开始记录控制台日志。
self.console_log_string(string)
# 记录控制台日志字符串。
self.console_log_script(script)
# 记录控制台日志脚本。
self.get_recorded_console_logs()
# 获取记录的控制台日志。
self.set_local_storage_item(key, value)
# 设置本地存储项。
self.get_local_storage_item(key)
# 获取本地存储项。
self.remove_local_storage_item(key)
# 移除本地存储项。
self.clear_local_storage()
# 清除本地存储。
# 其他命名方式: delete_local_storage()
self.get_local_storage_keys()
# 获取本地存储的键。
self.get_local_storage_items()
# 获取本地存储的所有项。
self.set_session_storage_item(key, value)
# 设置会话存储项。
self.get_session_storage_item(key)
# 获取会话存储项。
self.remove_session_storage_item(key)
# 移除会话存储项。
self.clear_session_storage()
# 清除会话存储。
# 其他命名方式: delete_session_storage()
self.get_session_storage_keys()
# 获取会话存储的键。
self.get_session_storage_items()
# 获取会话存储的所有项。
self.set_wire_proxy(string)
# 设置代理,要求使用 "--wire"。
self.add_css_link(css_link)
# 添加 CSS 链接。
self.add_js_link(js_link)
# 添加 JavaScript 链接。
self.add_css_style(css_style)
# 添加 CSS 样式。
self.add_js_code_from_link(js_link)
# 从链接添加 JavaScript 代码。
self.add_js_code(js_code)
# 添加 JavaScript 代码。
self.add_meta_tag(http_equiv=None, content=None)
# 添加 meta 标签。
self.create_presentation(name=None, theme="default", transition="default")
# 创建演示文稿。
self.add_slide(
content=None, image=None, code=None, iframe=None,
content2=None, notes=None, transition=None, name=None)
# 添加幻灯片。
self.save_presentation(name=None, filename=None, show_notes=False, interval=0)
# 保存演示文稿。
self.begin_presentation(name=None, filename=None, show_notes=False, interval=0)
# 开始演示文稿。
self.create_pie_chart(
chart_name=None, title=None, subtitle=None,
data_name=None, unit=None, libs=True,
labels=True, legend=True)
# 创建饼图。
self.create_bar_chart(
chart_name=None, title=None, subtitle=None,
data_name=None, unit=None, libs=True,
labels=True, legend=True)
# 创建柱状图。
self.create_column_chart(
chart_name=None, title=None, subtitle=None,
data_name=None, unit=None, libs=True,
labels=True, legend=True)
# 创建柱形图。
self.create_line_chart(
chart_name=None, title=None, subtitle=None,
data_name=None, unit=None, zero=False, libs=True,
labels=True, legend=True)
# 创建折线图。
self.create_area_chart(
chart_name=None, title=None, subtitle=None,
data_name=None, unit=None, zero=False, libs=True,
labels=True, legend=True)
# 创建面积图。
self.add_series_to_chart(data_name=None, chart_name=None)
# 添加数据系列到图表。
self.add_data_point(label, value, color=None, chart_name=None)
# 添加数据点到图表。
self.save_chart(chart_name=None, filename=None, folder=None)
# 保存图表。
self.display_chart(chart_name=None, filename=None, interval=0)
# 显示图表。
self.extract_chart(chart_name=None)
# 提取图表。
self.create_tour(name=None, theme=None)
# 创建导览。
self.create_shepherd_tour(name=None, theme=None)
# 创建 Shepherd 导览。
self.create_bootstrap_tour(name=None)
# 创建 Bootstrap 导览。
self.create_hopscotch_tour(name=None)
# 创建 Hopscotch 导览。
self.create_introjs_tour(name=None)
# 创建 Intro.js 导览。
self.set_introjs_colors(theme_color=None, hover_color=None)
# 设置 Intro.js 导览颜色。
self.add_tour_step(message, selector=None, name=None, title=None, theme=None, alignment=None)
# 添加导览步骤。
self.play_tour(name=None, interval=0)
# 播放导览。
# 其他命名方式: self.start_tour(name=None, interval=0)
self.export_tour(name=None, filename="my_tour.js", url=None)
# 导出导览。
self.activate_jquery_confirm()
# 启用 jQuery Confirm。
self.set_jqc_theme(theme, color=None, width=None)
# 设置 jQuery Confirm 主题。
self.reset_jqc_theme()
# 重置 jQuery Confirm 主题。
self.get_jqc_button_input(message, buttons, options=None)
# 获取 jQuery Confirm 按钮输入。
self.get_jqc_text_input(message, button=None, options=None)
# 获取 jQuery Confirm 文本输入。
self.get_jqc_form_inputs(message, buttons, options=None)
# 获取 jQuery Confirm 表单输入。
self.activate_messenger()
# 启用 Messenger。
self.post_message(message, duration=None, pause=True, style="info")
# 发送信息。
self.post_message_and_highlight(message, selector, by="css selector")
# 发送信息并高亮元素。
self.post_success_message(message, duration=None, pause=True)
# 发送成功信息。
self.post_error_message(message, duration=None, pause=True)
# 发送错误信息。
self.set_messenger_theme(theme="default", location="default", max_messages="default")
# 设置 Messenger 主题。
self.generate_referral(start_page, destination_page, selector=None)
# 生成推荐。
self.generate_traffic(start_page, destination_page, loops=1, selector=None)
# 生成流量。
self.generate_referral_chain(pages)
# 生成推荐链。
self.generate_traffic_chain(pages, loops=1)
# 生成流量链。
self.get_element(selector, by="css selector", timeout=None)
# 获取指定的元素。
# 其他命名方式: self.wait_for_selector(selector, by="css selector", timeout=None), self.locator(selector, by="css selector", timeout=None), self.wait_for_element_present(selector, by="css selector", timeout=None)
self.wait_for_query_selector(selector, by="css selector", timeout=None)
# 等待指定的查询选择器。
self.assert_element_present(selector, by="css selector", timeout=None)
# 断言元素存在。
self.assert_elements_present(*args, **kwargs)
# 断言多个元素存在。
self.find_element(selector, by="css selector", timeout=None)
# 查找指定的元素。
# 其他命名方式: self.wait_for_element(selector, by="css selector", timeout=None), self.wait_for_element_visible(selector, by="css selector", timeout=None)
self.assert_element(selector, by="css selector", timeout=None)
# 断言指定的元素。
# 其他命名方式: self.assert_element_visible(selector, by="css selector", timeout=None)
self.assert_elements(*args, **kwargs)
# 断言多个元素。
# 其他命名方式: self.assert_elements_visible(*args, **kwargs)
self.find_text(text, selector="html", by="css selector", timeout=None)
# 查找指定文本。
# 其他命名方式: self.wait_for_text(text, selector="html", by="css selector", timeout=None), self.wait_for_text_visible(text, selector="html", by="css selector", timeout=None)
self.find_exact_text(text, selector="html", by="css selector", timeout=None)
# 查找精确文本。
# 其他命名方式: self.wait_for_exact_text(text, selector="html", by="css selector", timeout=None), self.wait_for_exact_text_visible(text, selector="html", by="css selector", timeout=None)
self.find_non_empty_text(selector="html", by="css selector", timeout=None)
# 查找非空文本。
# 其他命名方式: self.wait_for_non_empty_text(selector="html", by="css selector", timeout=None), self.wait_for_non_empty_text_visible(selector="html", by="css selector", timeout=None)
self.assert_text(text, selector="html", by="css selector", timeout=None)
# 断言文本。
# 其他命名方式: self.assert_text_visible(text, selector="html", by="css selector", timeout=None)
self.assert_exact_text(text, selector="html", by="css selector", timeout=None)
# 断言精确文本。
self.wait_for_link_text_present(link_text, timeout=None)
# 等待链接文本出现。
self.wait_for_partial_link_text_present(link_text, timeout=None)
# 等待部分链接文本出现。
self.find_link_text(link_text, timeout=None)
# 查找链接文本。
# 其他命名方式: self.wait_for_link_text(link_text, timeout=None), self.wait_for_link_text_visible(link_text, timeout=None)
self.assert_link_text(link_text, timeout=None)
# 断言链接文本。
# 其他命名方式: self.assert_link(link_text, timeout=None)
self.find_partial_link_text(partial_link_text, timeout=None)
# 查找部分链接文本。
# 其他命名方式: self.wait_for_partial_link_text(partial_link_text, timeout=None)
self.assert_partial_link_text(partial_link_text, timeout=None)
# 断言部分链接文本。
self.wait_for_element_absent(selector, by="css selector", timeout=None)
# 等待元素消失。
# 其他命名方式: self.wait_for_element_not_present(selector, by="css selector", timeout=None)
self.assert_element_absent(selector, by="css selector", timeout=None)
# 断言元素消失。
# 其他命名方式: self.assert_element_not_present(selector, by="css selector", timeout=None)
self.wait_for_element_clickable(selector, by="css selector", timeout=None)
# 等待元素可点击。
self.wait_for_element_not_visible(selector, by="css selector", timeout=None)
# 等待元素不可见。
self.assert_element_not_visible(selector, by="css selector", timeout=None)
# 断言元素不可见。
self.wait_for_text_not_visible(text, selector="html", by="css selector", timeout=None)
# 等待文本不可见。
self.wait_for_exact_text_not_visible(text, selector="html", by="css selector", timeout=None)
# 等待精确文本不可见。
self.assert_text_not_visible(text, selector="html", by="css selector", timeout=None)
# 断言文本不可见。
self.assert_exact_text_not_visible(text, selector="html", by="css selector", timeout=None)
# 断言精确文本不可见。
self.assert_non_empty_text(selector="html", by="css selector", timeout=None)
# 断言非空文本。
self.wait_for_attribute_not_present(
selector, attribute, value=None, by="css selector", timeout=None)
# 等待属性不存在。
self.assert_attribute_not_present(
selector, attribute, value=None, by="css selector", timeout=None)
# 断言属性不存在。
self.accept_alert(timeout=None)
# 接受警报。
# 其他命名方式: self.wait_for_and_accept_alert(timeout=None)
self.dismiss_alert(timeout=None)
# 解散警报。
# 其他命名方式: self.wait_for_and_dismiss_alert(timeout=None)
self.switch_to_alert(timeout=None)
# 切换到警报。
# 其他命名方式: self.wait_for_and_switch_to_alert(timeout=None)
self.quit_extra_driver(driver=None)
# 退出额外的 WebDriver 实例。
self.check_window(name="default", level=0, baseline=False, check_domain=True, full_diff=False)
# 检查窗口状态。
self.deferred_assert_element(selector, by="css selector", timeout=None, fs=False)
# 延迟断言元素。
# 其他命名方式: self.delayed_assert_element(selector, by="css selector", timeout=None, fs=False)
self.deferred_assert_element_present(selector, by="css selector", timeout=None, fs=False)
# 延迟断言元素存在。
# 其他命名方式: self.delayed_assert_element_present(selector, by="css selector", timeout=None, fs=False)
self.deferred_assert_text(text, selector="html", by="css selector", timeout=None, fs=False)
# 延迟断言文本。
# 其他命名方式: self.delayed_assert_text(text, selector="html", by="css selector", timeout=None, fs=False)
self.deferred_assert_exact_text(
text, selector="html", by="css selector", timeout=None, fs=False)
# 延迟断言精确文本。
# 其他命名方式: self.delayed_assert_exact_text(text, selector="html", by="css selector", timeout=None, fs=False)
self.deferred_assert_non_empty_text(
selector="html", by="css selector", timeout=None, fs=False)
# 延迟断言非空文本。
# 其他命名方式: self.delayed_assert_non_empty_text(selector="html", by="css selector", timeout=None, fs=False)
self.deferred_check_window(
name="default", level=0, baseline=False, check_domain=True, full_diff=False, fs=False)
# 延迟检查窗口状态。
# 其他命名方式: self.delayed_check_window(name="default", level=0, baseline=False, check_domain=True, full_diff=False, fs=False)
self.process_deferred_asserts(print_only=False)
# 处理延迟断言。
# 其他命名方式: self.process_delayed_asserts(print_only=False)
self.fail(msg=None)
# 标记测试失败。
self._check_browser()
# 检查浏览器状态。
self._print(TEXT)
# 打印文本。
使用示例:
driver.default_get(url)
# 使用默认方式获取 URL。
driver.open(url)
# 打开指定的 URL。
driver.click(selector)
# 点击指定的元素。
driver.click_link(link_text)
# 点击指定的链接文本。
driver.click_if_visible(selector)
# 如果元素可见则点击。
driver.click_active_element()
# 点击当前活动元素。
driver.send_keys(selector, text)
# 向指定的元素发送键盘输入。
driver.press_keys(selector, text)
# 向指定的元素发送键盘按键。
driver.type(selector, text)
# 在指定的元素中输入文本。
driver.submit(selector)
# 提交指定的表单。
driver.assert_element(selector)
# 断言指定的元素。
driver.assert_element_present(selector)
# 断言元素存在。
driver.assert_element_not_visible(selector)
# 断言元素不可见。
driver.assert_text(text, selector)
# 断言文本。
driver.assert_exact_text(text, selector)
# 断言精确文本。
driver.find_element(selector)
# 查找指定的元素。
driver.find_elements(selector)
# 查找所有匹配的元素。
driver.wait_for_element(selector)
# 等待指定的元素。
driver.wait_for_element_visible(selector)
# 等待元素可见。
driver.wait_for_element_present(selector)
# 等待元素存在。
driver.wait_for_selector(selector)
# 等待选择器。
driver.wait_for_text(text, selector)
# 等待文本。
driver.wait_for_exact_text(text, selector)
# 等待精确文本。
driver.wait_for_and_accept_alert()
# 等待并接受警报。
driver.wait_for_and_dismiss_alert()
# 等待并解散警报。
driver.is_element_present(selector)
# 检查元素是否存在。
driver.is_element_visible(selector)
# 检查元素是否可见。
driver.is_text_visible(text, selector)
# 检查文本是否可见。
driver.is_exact_text_visible(text, selector)
# 检查精确文本是否可见。
driver.is_attribute_present(selector, attribute)
# 检查属性是否存在。
driver.get_text(selector)
# 获取元素的文本内容。
driver.js_click(selector)
# 使用 JavaScript 点击元素。
driver.get_active_element_css()
# 获取当前活动元素的 CSS。
driver.get_locale_code()
# 获取语言区域代码。
driver.get_origin()
# 获取原始 URL。
driver.get_user_agent()
# 获取用户代理字符串。
driver.highlight(selector)
# 高亮指定的元素。
driver.highlight_click(selector)
# 高亮并点击指定的元素。
driver.highlight_if_visible(selector)
# 如果元素可见则高亮。
driver.sleep(seconds)
# 暂停指定的秒数。
driver.locator(selector)
# 获取选择器。
driver.get_attribute(selector, attribute)
# 获取元素的属性值。
driver.get_page_source()
# 获取页面源代码。
driver.get_title()
# 获取页面标题。
driver.switch_to_frame(frame="iframe")
# 切换到指定的 iframe。
driver.get(url)
# 获取指定的 URL。
driver.uc_open(url)
# 在 undetected-chromedriver 模式下打开 URL。
driver.uc_open_with_tab(url)
# 在新标签页中打开 URL。
driver.uc_open_with_reconnect(url, reconnect_time=None)
# 打开 URL 并重新连接。
driver.uc_open_with_disconnect(url, timeout=None)
# 打开 URL 并断开连接。
driver.reconnect(timeout)
# 重新连接。
driver.disconnect()
# 断开连接。
driver.connect()
# 连接。
driver.uc_click(selector)
# 使用 undetected-chromedriver 点击元素。
driver.uc_gui_press_key(key)
# 使用 PyAutoGUI 按下键盘键。
driver.uc_gui_press_keys(keys)
# 使用 PyAutoGUI 按下键盘键列表。
driver.uc_gui_write(text)
# 使用 PyAutoGUI 输入文本。
driver.uc_gui_click_x_y(x, y, timeframe=0.25)
# 使用 PyAutoGUI 点击屏幕上的指定位置。
driver.uc_gui_click_cf(frame="iframe", retry=False, blind=False)
# 使用 PyAutoGUI 点击 CF Turnstile。
driver.uc_gui_handle_cf(frame="iframe")
# 使用 PyAutoGUI 处理 CF Turnstile。
driver.uc_switch_to_frame(frame="iframe")
# 使用 undetected-chromedriver 切换到指定的 iframe。
最后的话
我在写一个基于selenium和seleniumbase的浏览器控制的库,以便在需要使用selenium时候能够快速开始,而不需要每次都重复造轮子。欢迎提PR。
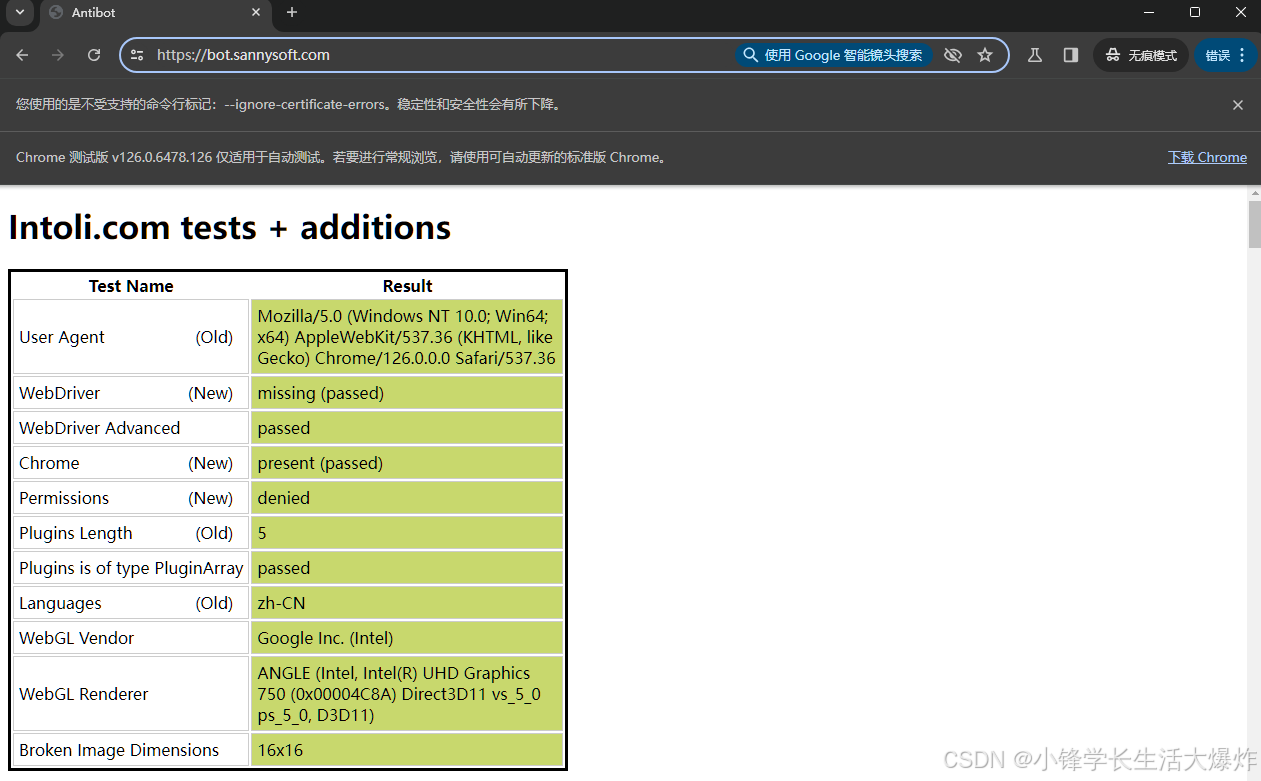
虽然seleniumbase实际上是一个已经封装过了的库,但其功能非常强大,以至于可能我并不需要这么多功能(我是在找隐藏指纹时候找到这个的,因为原始的uc库忽然用不了了)。更多的,我可能需要的是多个工具或者兼容性的适配。所以,有必要另外再自己写一个。
GitHub - songxf1024/selenium_browser: A generic library to control the browser based on selenium.A generic library to control the browser based on selenium. - songxf1024/selenium_browserhttps://github.com/songxf1024/selenium_browser
版权归原作者 小锋学长生活大爆炸 所有, 如有侵权,请联系我们删除。